워드프레스에서는 여러 가지 방법으로 사용자 정의 CSS 코드를 추가할 수 있습니다. 차일드 테마를 사용하는 경우 차일드 테마 폴더 아래의 스타일시트 파일(style.css)에 추가하거나 테마 디자인 > 사용자 정의하기 아래에서 CSS 코드를 추가할 수 있습니다. 아바다 (Avada), 엔폴드 (Enfold) 등 일부 테마에서는 테마 옵션에서 사용자 정의 CSS를 추가할 수 있는 옵션을 제공합니다.
워드프레스 아바다 테마 CSS 코드 추가하기
워드프레스 베스트셀링 테마 중 하나인 Avada 테마에서는 1) 차일드 테마 내의 스타일시트 파일에 CSS 코드를 추가하거나 2) 테마 디자인 > 사용자 정의하기 > 추가 CSS에 CSS 코드를 추가하는 방법 외에 아바다 테마 내의 테마 옵션에서도 커스텀 CSS 코드를 추가할 수 있습니다.
아바다 테마는 최근 업데이트되면서 테마 옵션 페이지의 인터페이스가 이전보다 조금 더 세련되었습니다. 그리고 Fusion Builder와 Fusion Slider의 명칭이 Avada Builder와 Avada Slider로 바뀌었습니다.
아바다 테마에서 커스텀 CSS를 추가하려면 워드프레스 관리자 페이지 > Avada > Options를 클릭합니다.

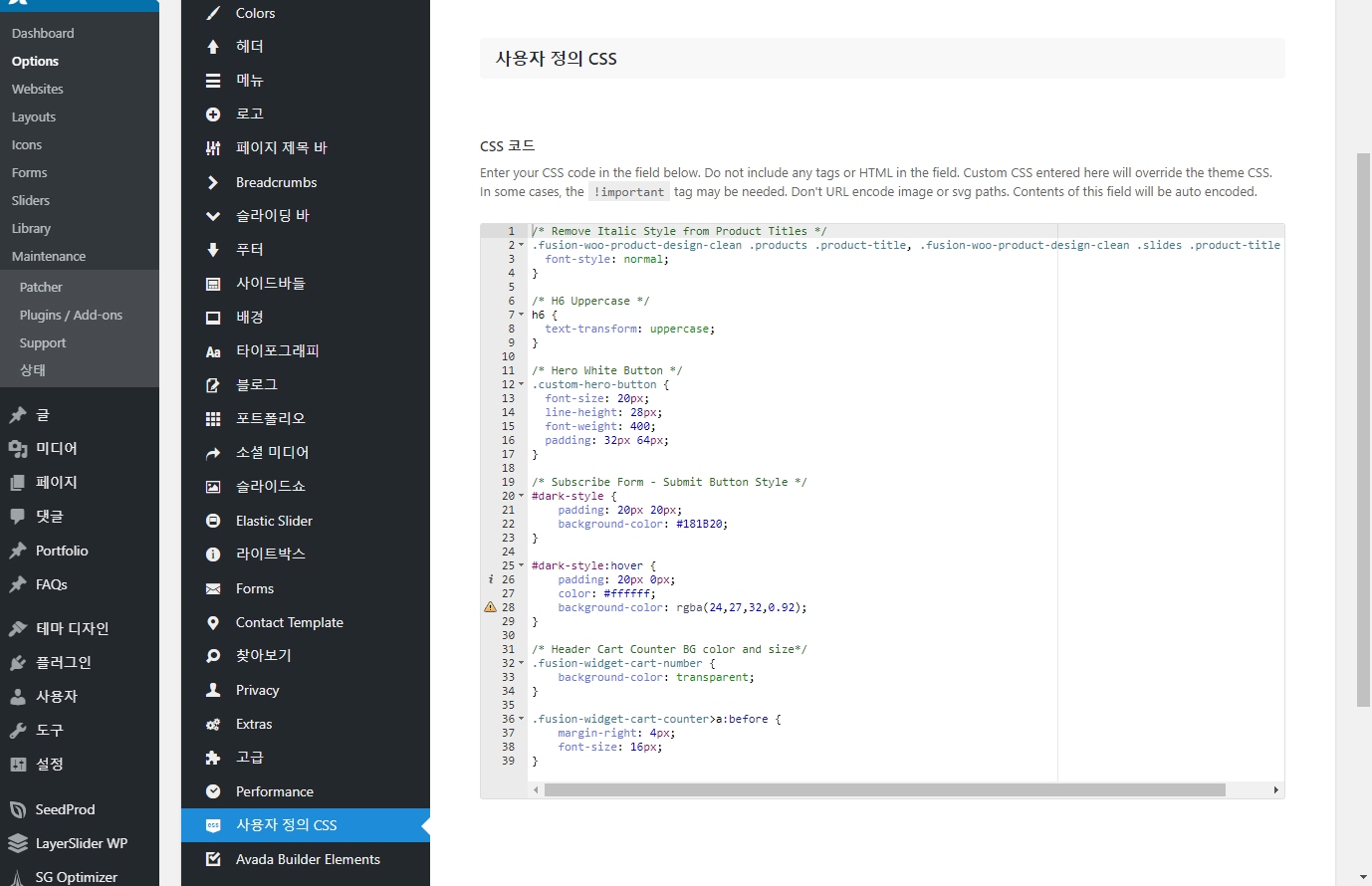
그러면 테마 옵션 페이지가 표시됩니다.
사용자 정의 CSS를 클릭합니다. 그러면 CSS 코드를 추가할 수 있는 페이지가 표시됩니다.

만약 아바다 테마의 차일드 테마에 CSS 코드를 추가했을 때 적용되지 않는다면 이 방법을 사용하여 CSS 코드를 넣으면 적용될 수도 있습니다.
참고로 테마 파일을 수정하려는 경우에는 테마 원본 파일을 수정해서는 안 되고, 반드시 차일드 테마(자식 테마)를 만들어서 작업해야 합니다. 그렇지 않고 부모 테마 내의 파일을 수정할 경우 추후 테마 업데이트 시 수정 사항이 초기화되어 사라지게 됩니다.
차일드 테마를 활용하는 방법은 다음 글을 참고해보세요.
워드프레스 차일드 테마 활용하기 - Part 3 (차일드 테마 설치 & 활용)
대한민국 모임의 시작, 네이버 카페
cafe.naver.com
그리고 워드프레스 코어 파일은 절대 수정해서는 안 됩니다. 워드프레스 코어 파일을 수정할 경우 워드프레스를 업데이트하면 수정 사항이 사라지게 되므로 수정 사항을 유지하기 위해서는 업데이트를 해서는 안 되는데, 그렇게 되면 보안상의 문제가 발생하게 됩니다.
워드프레스는 버그와 보안 문제가 수정된 업데이트가 꾸준히 릴리스되므로, 안전하게 워드프레스 사이트를 운영하려면 가급적 워드프레스, 테마, 플러그인을 최신 버전으로 업데이트하는 것이 바람직하며 오랫동안 업데이트가 안 되는 플러그인이나 보안에 문제가 있는 플러그인은 사용하지 않는 것이 좋습니다.
참고
워드프레스 아바다(Avada) 테마 데모 설치 및 제거
워드프레스 아바다(Avada)는 현재 45만 개 이상 판매된 베스트셀링 테마입니다. 아바다 테마가 Themeforest에서는 가장 많은 판매량을 자랑하고 있으며, 최근 50만 고객을 돌파한 Elegant Themes의 Divi 테
avada.tistory.com

