어제 구글로부터 이 블로그에 대하여 '새로운 모바일 사용 편의성 문제가 발견'되었다는 메일을 받았습니다. Search Console이 사이트에서 2개의 모바일 사용 편의성 문제를 발견했다는 내용인데요. '클릭할 수 있는 요소가 서로 너무 가까움'과 '콘텐츠 폭이 화면 폭보다 넓음' 두 가지 문제에 대한 것이었습니다.

구글 서치 콘솔: 모바일 편의성 문제 해결하기
모바일 편의성 문제 발생
구글 애드센스 광고를 표시하는 경우 '클릭할 수 있는 요소가 서로 너무 가까움' 문제는 반드시 해결해주어야 합니다. 그렇지 않을 경우 잘못하면 애드센스 정책 위반이 되어 광고가 정지될 수 있습니다.
간혹 애드센스 광고 승인을 받자마자 광고 게재 제한 메일을 받는 분들이 있습니다. 그런 경우 방문자들이 의도치 않게 광고를 클릭할 수 있도록 하는 요소가 없는지 체크해볼 필요가 있습니다. 특히 자동 광고 때문에 그런 문제가 발생한다면 자동 광고를 해제하는 것도 고려해볼 수 있을 것입니다. 일부 워드프레스 테마나 티스토리 스킨에서 자동 광고를 활성화할 경우 이상한 곳에 광고가 표시되는 경우가 있습니다. 그런 경우에는 주의할 필요가 있을 것 같습니다.
저는 '새로운 모바일 사용 편의성 문제가발견됨' 메일을 구글로부터 받고서 메일에 있는 '모바일 사용 편의성 문제 해결하기'를 클릭해보았습니다.
글 하나에서 '클릭할 수 있는 요소가 서로 너무 가까움' 문제와 '콘텐츠 폭이 화면 폭보다 넓음' 문제가 발생한다고 표시되어 있었습니다.

저는 문제를 해결한 다음 '수정 결과 확인'을 클릭하여 문제가 수정되었음을 구글에 알렸습니다. 구글에 보고한 후 하루 만에 모바일 사용 편의성 문제가 해결되었다는 메일을 받았습니다.

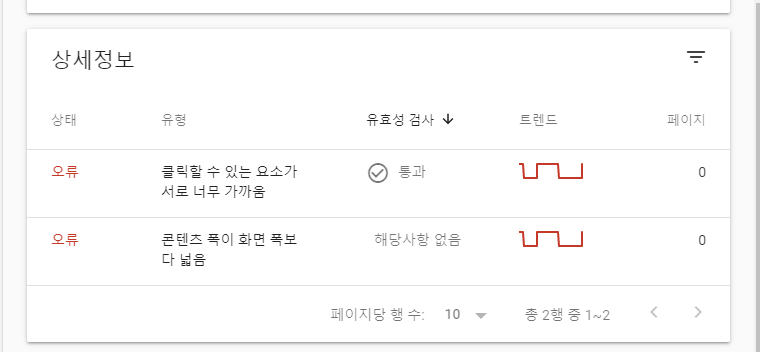
상세 정보를 확인해보니 '클릭할 수 있는 요소가 서로 너무 가까움'은 '통과'로 표시되어 있고 '콘텐츠 폭이 화면 폭보다 넓음' 문제는 '해당 사항 없음'으로 바뀌어 있었습니다.

두 번째 문제는 아마 스킨을 바꾸는 과정에서 문제가 발생했다가 현재 스킨을 바꾸면서 문제가 사라진 것으로 보입니다.
모바일 사용 편의성 문제 해결 방법
이 문제를 해결하려면 먼저 정확히 어떤 곳에서 문제가 발생하는지부터 확인해야 합니다. 구글 서치 콘솔에서 문제가 발생하는 페이지 URL을 확인합니다. 그런 다음 모바일에서 해당 페이지를 방문하여 문제가 될만한 요소를 찾도록 합니다.
저는 해당 글을 살펴보니 광고 바로 아래의 텍스트에 링크가 있어서 스마트폰에서 사용자들이 텍스트 링크를 클릭하려다 잘못하면 광고를 클릭할 수 있는 위험성이 있어 보였습니다.

경우에 따라 상단의 메뉴와 광고가 너무 가까워서 메뉴를 클릭하려도 잘못하여 광고를 클릭할 수 있는 위험성이 있을 때에도 이런 문제가 발생하는 것 같습니다.
저는 텍스트 내의 해당 링크를 제거하고 광고 바로 아래에 소제목 하나를 추가했습니다.

이제는 의도하지 않게 광고를 누를 위험성이 사라진 것 같습니다.
문제의 글은 오래 전에 작성한 것으로, 당시에는 SEO에는 별로 신경을 쓰지 않고 글이 작성되었습니다. 소제목을 추가하여 글을 작성하고 목차를 표시하는 것이 SEO(검색엔진 최적화)에 도움이 됩니다.
티스토리 블로그의 모든 글에 자동으로 목차 표시하는 방법
티스토리 블로그에 목차를 표시하려는 경우 목차 스크립트 파일을 이용하여 목차를 추가할 수 있습니다. 보통의 경우 목차를 표시할 자리에 수동으로 HTML 코드를 추가해야 하는데, 그러면 번거
avada.tistory.com
'콘텐츠 폭이 화면 폭보다 넓음' 오류가 발생하는 경우 애드센스 정책 위반하고는 상관이 없을 수도 있지만 SEO를 위해 해결하는 것이 바람직할 것입니다.
이 문제가 발생하면, 마찬가지로 문제가 발생하는 부분을 모바일 기기를 통해 직접 확인한 다음 조치를 취할 수 있습니다. 보통 CSS를 사용하여 문제가 되는 부분의 폭을 줄이면 됩니다. 이것은 케바케이므로 상황에 맞게 대응하면 될 것입니다.
참고
네이버 서치어드바이저 사이트 최적화 오류 'HTML 구조'
오늘 네이버 서치어드바이저의 네이버 웹마스터 도구에서 등록된 사이트들의 '사이트 최적화'를 살펴보고 놀랐습니다. 거의 대부분의 사이트에서 '사이트 구조'의 'HTML 구조' 상태가 X로 표시되
avada.tistory.com
워드프레스와 티스토리 블로그로 돈 버는 방법
어떤 글을 보니 티스토리 블로그로 하루에 50만 원씩 벌겠다는 야심찬 계획을 가지고 블로그를 시작하는 분이 계시네요. 목표는 하루 10만 명 방문자를 유치하여 구글 애드센스로 일 50만 원을 벌
avada.tistory.com

