아래로 블로그 글을 스크롤하면 화살표 아이콘이 표시되고 클릭하면 맨 위로 이동하는 '맨 위로 가기' 버튼을 추가하고 싶은 경우 다양한 방법으로 가능합니다. 저는 이 티스토리 블로그에 간단한 jQuery 스크립트를 사용하여 '맨 위로 가기' (Scroll To Top) 버튼을 추가했습니다.
티스토리에 맨 위로 가기 버튼 추가하기

맨 위로 이동하기 버튼을 여러 가지 방법으로 추가할 수 있습니다. 간단한 HTML과 CSS로 버튼을 클릭했을 때 상단의 ID로 이동하도록 할 수 있습니다. 부드럽게 스크롤되도록 하려면 자바스크립트/제이쿼리를 이용할 수 있습니다.
저는 Animated Scroll to Top with jQuery (jQuery를 사용하여 애니메이션 Scroll to Top 구현하기) 글에서 제시하는 방법으로 이 블로그에 '맨 위로 가기' 버튼을 만들어보았습니다.
구글에 검색해보면 다양한 방법이 나오므로 마음에 드는 방법으로 맨 위로 이동하는 버튼을 추가할 수 있습니다.
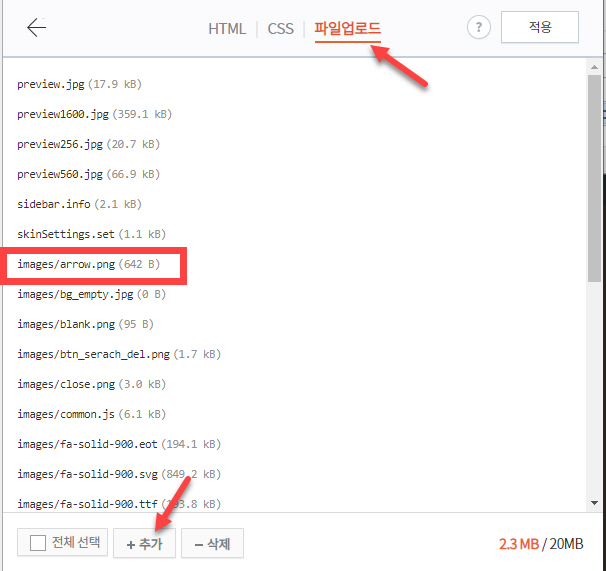
1. 이미지 다운로드하기
먼저 위의 jpg 아이콘을 다운로드하여 업로드합니다. (아이콘은 확인하여 추후에 새로 업로드하겠습니다. 우선 구글에서 '무료 화살표 아이콘'을 검색하여 적당한 아이콘을 사용하시기 바랍니다.)
티스토리 블로그에 로그인한 상태에서 꾸미기 > 스킨편집 > html 편집 > 파일 업로드 탭에서 업로드할 수 있습니다.

2. HTML 코드 추가하기
꾸미기 > 스킨편집 > html 편집 > HTML 탭에서 <body>...</body> 사이의 적절한 곳에 다음 HTML 코드를 추가합니다.
<a href="#" class="scrollToTop"></a>저는 </body> 바로 위의 푸터 영역의 적절한 곳에 추가했습니다.
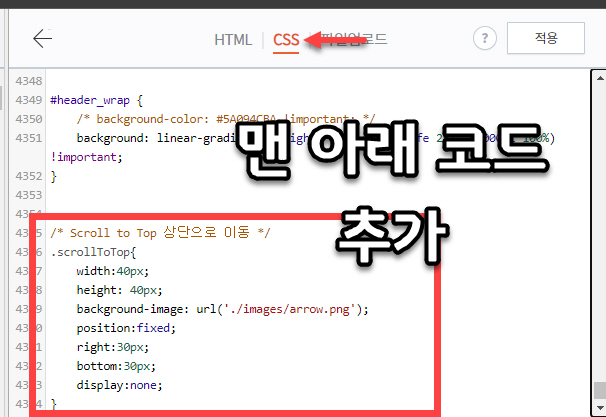
3. CSS 코드 추가하기
계속하여 꾸미기 > 스킨편집 > html 편집 > CSS 탭의 맨 아래에 다음 CSS 코드 스니펫을 붙여넣기 합니다.
.scrollToTop{
width:40px;
height: 40px;
background-image: url('./images/arrow.png');
position:fixed;
right:30px;
bottom:30px;
display:none;
}만약 위로 가기 화살표 아이콘으로 다른 아이콘을 사용할 경우 적절히 경로를 수정합니다. 위의 코드를 입력하면 화살표 아이콘이 오른쪽 하단에 표시됩니다. 왼쪽 하단에 표시하려면 right:30px; 부분을 left:30px;와 같이 수정할 수 있습니다. bottom 값도 적절히 수정할 수 있습니다.

4. jQuery 스크립트 추가하기
마지막으로 다음 스크립트를 꾸미기 > 스킨편집 > html 편집 > HTML 탭에 추가합니다. </body> 바로 위에 추가하면 됩니다.
<!-- Scroll To Top 맨 위로 이동 버튼 -->
<script>
$(document).ready(function(){
//Check to see if the window is top if not then display button
$(window).scroll(function(){
if ($(this).scrollTop() > 100) {
$('.scrollToTop').fadeIn();
} else {
$('.scrollToTop').fadeOut();
}
});
//Click event to scroll to top
$('.scrollToTop').click(function(){
$('html, body').animate({scrollTop : 0},800);
return false;
});
});
</script>자바스크립트 사용
jQuery가 아닌 바닐라 자바스크립트를 사용하려는 경우 Scroll to the top of the page using JavaScript? 문서에서 제시하는 코드를 응용할 수 있습니다.
예시:
// Get the element, 요소 가져오기
let topBtn = document.querySelector(".top-btn");
// On Click, Scroll to the page's top, replace 'smooth' with 'instant' if you don't want smooth scrolling
// 클릭 시 페이지의 상단으로 스크롤. 부드럽게 이동하는 것을 원치 않을 경우 'smooth'를 'instant'로 바꾸도록 합니다.
topBtn.onclick = () => window.scrollTo({ top: 0, behavior: "smooth" });
// On scroll, Show/Hide the btn with animation
// 스크롤 시 애니메이션과 함께 버튼 표시/숨기기
window.onscroll = () => window.scrollY > 500 ? topBtn.style.opacity = 1 : topBtn.style.opacity = 0CSS:
.top-btn {
all: unset;
position: fixed;
right: 20px;
bottom: 20px;
cursor: pointer;
transform:scale(1.8);
opacity: 0;
transition: .3s;
}마치며
jQuery/자바스크립트를 사용하여 티스토리에 '맨 위로 가기' 버튼을 추가하는 방법에 대해 살펴보았습니다. 다양한 방법이 있으므로 마음에 드는 것을 선택할 수 있습니다. 위의 방법을 이용하면 현재 이 블로그에 표시되는 것처럼 오른쪽 하단에 'Scroll to Top' 버튼이 표시됩니다.
워드프레스의 경우 테마에서 이 기능을 제공하는 경우가 많고, 플러그인을 설치하는 것도 가능합니다. 티스토리에서는 이 기능을 제공하는 스킨이 있으면 스킨에서 제공하는 기능을 사용하면 되고, 없다면 구글링하여 마음에 드는 방법으로 '맨 위로 이동하기' 아이콘을 추가할 수 있습니다.
※HTML과 CSS만으로 '맨 위로 이동' 버튼을 추가하는 경우 스크롤 효과가 없지만 사이트 속도에 영향을 미치지 않게 됩니다. 위에서 소개한 jQuery 방식을 이용하면 마우스를 아래로 스크롤해야 버튼이 표시되고 버튼을 클릭하면 비교적 부드럽게 이동하지만 속도에 약간의 부담을 줄 수 있습니다. jQuery보다는 자바스크립트 방식이 더 바람직합니다.
참고
티스토리에서 사진 이미지를 나란히 표시하는 방법 (갤러리 형식)
이번 글에서는 티스토리에서 유용하게 이용할 수 있는 팁 하나를 소개할까 합니다. 티스토리에서 아래와 같이 갤러리 형식으로 사진이나 그림 파일들을 나란히 표시하고 싶은 경우가 있습니다.
avada.tistory.com
티스토리 포스터 스킨: 제목 글자 크기 변경하기
티스토리 포스터 스킨에서 포스트의 제목과 본문의 글자 크기를 변경하고 싶은 경우 간단한 CSS로 변경이 가능합니다. 다른 티스토리 스킨에서도 비슷한 방법으로 글자 크기, 색상 등을 변경할 �
avada.tistory.com
티스토리 스킨 고래 스킨 4.0으로 변경
작년 8월 말부터 공식 티스토리 스킨 중 하나인 북클럽 스킨을 사용하다 며칠 전에 티스토리 무료 스킨인 고래 스킨으로 변경했습니다. 이 스킨은 네이버, 구글 검색 엔진에 최적화되어 있고 구�
avada.tistory.com

