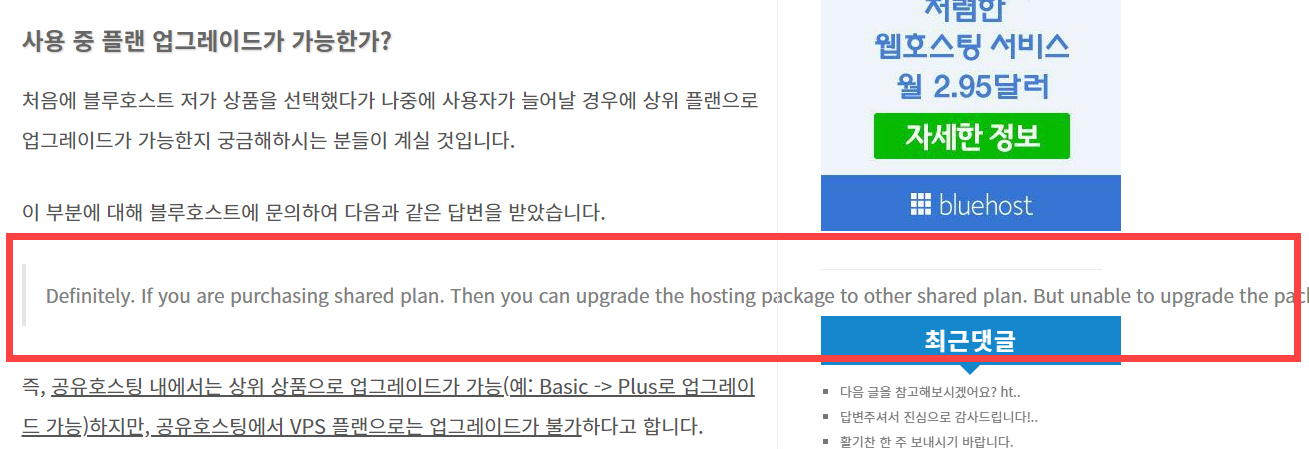
오늘 엣지 브라우저 (Microsoft Edge)에서 이 티스토리 블로그의 인용구 텍스트를 확인해보니 텍스트가 콘텐츠 컨테이너 범위를 벗어나서 한 줄로 표시되는 것을 발견했습니다.

저는 글을 발행하고 보통 크롬에서 확인하기 때문에 엣지 브라우저에서 이와 같은 문제가 나타나는 것을 미처 인식하지 못했습니다.
인용구에서 텍스트가 콘텐츠 영역을 벗어나는 경우 해결 방법 [CSS]
보통 긴 URL이 다음 라인으로 줄 바꿈 되지 않고 콘텐츠 영역을 벗어나는 경우가 있지만, 위의 그림과 같은 경우는 드문 것 같습니다.
긴 URL을 강제 줄 바꿈 하려면 다음 CSS 코드를 적용하면 많은 상황에서 문제가 해결됩니다.
overflow-wrap: break-word;
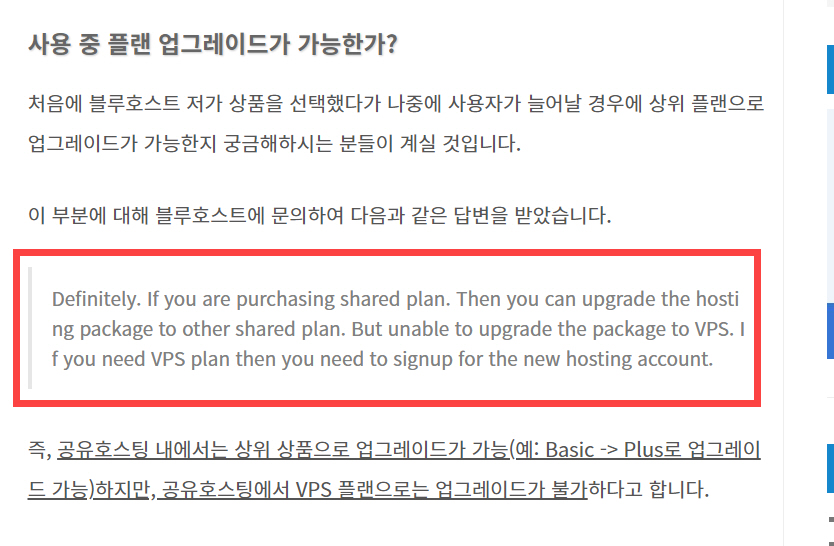
word-wrap: break-word;혹시나 싶어 인용구(blockquote)에 이 CSS 코드를 적용해보니 엣지 브라우저에서 문제가 해결되었습니다.

인용구인 경우 다음과 같은 코드를 시도해볼 수 있습니다.
blockquote {
overflow-wrap: break-word;
word-wrap: break-word;
}티스토리에서 CSS 코드는 꾸미기 > 스킨 편집 > HTML편집 > CSS 탭에 추가하면 됩니다.
만약 인용구가 콘텐츠 영역을 벗어나거나 긴 URL을 강제 줄바꿈이 되도록 하고 싶은 경우 위의 CSS 코드로 문제가 해결되는지 체크해보시기 바랍니다.
참고:
CSS word-wrap property
CSS word-wrap Property Example Allow long words to be able to break and wrap onto the next line: div { word-wrap: break-word; } Try it Yourself » Definition and Usage The word-wrap property allows long words to be able to be broken and wrap onto the next
www.w3schools.com
[CSS] 긴 URL/긴 문자의 줄바꿈 - 기타
위의 그림과 같이 긴 URL이나 긴 문자가 컨텐츠 영역을 벗어나 표시되는 경우가 있습니다. 이 경우 CSS를 통해 컨텐츠 영역 끝에 도달하면 줄바꿈하도록 처리할 수 있습니다.
www.thewordcracker.com

