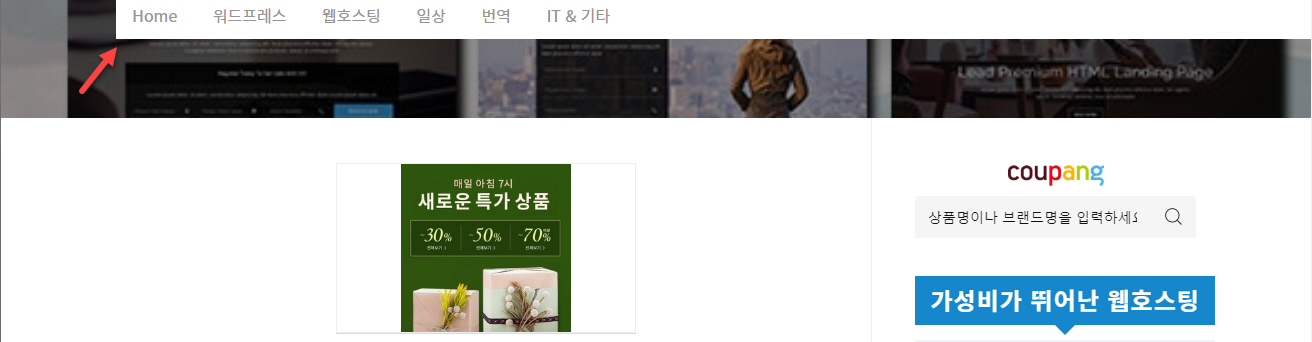
이 티스토리 블로그에는 PC에서 마우스를 스크롤하면 메뉴가 상단에 고정되는 스크립트가 적용되어 있습니다. 하지만 상단에 고정될 때 메뉴의 크기가 맞지 않아서 보기가 좋지 않았습니다.

위의 그림과 같이 메뉴 부분의 크기가 전체 폭이 아니어서 조금 어색하게 표시되고 있습니다.
귀찮아서 이 문제를 미루고 있다가 간단한 CSS 코드를 넣어 해결했습니다.

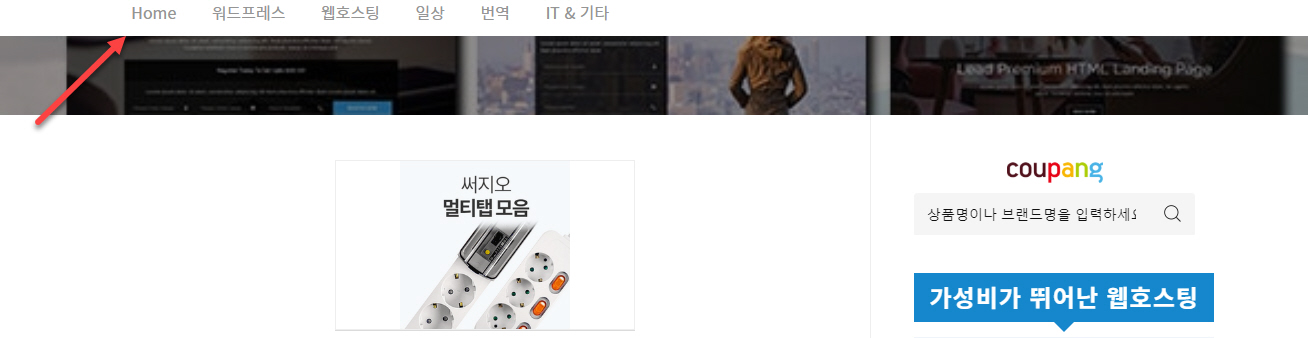
이제 PC에서 스크롤해도 왼쪽 부분이 잘리는 현상이 발생하지 않습니다.
부모 요소의 크기가 제한되어 있는 상황에서 하위 요소의 크기를 화면 폭에 맞게 확장하려는 경우 다음 글들을 참고하여 시도해볼 수 있습니다.
여러 가지 코드를 테스트하여 상황에 맞는 코드를 선택할 수 있을 것입니다. 예를 들어,
margin: 0 -9999rem;
/* add back negative margin value */
padding: 0.25rem 9999rem;위와 같은 CSS 코드를 적용하면 좌우에 -9999rem 여백(Margin)을 적용하고 다시 좌우에 9999rem 내부 여백(Padding)을 적용하여 좌우로 확장하는 효과를 구현하고 있습니다.
저는 다음과 같은 CSS 코드를 사용했습니다.
margin-left: -33.33%;
padding-left: 33.33%;
width: 133.33%;왼쪽으로 확장해야 하므로 왼쪽으로 -33.33% 여백(margin)을 적용하고, 이를 보상하기 위해 33.33% padding-left를 적용했습니다. 이 코드를 적용하니 폭이 좁아지는 현상이 나타나서 폭을 늘리는 코드를 추가했습니다.
상황에 따라 적절히 응용하시면 될 것 같습니다.
참고:
티스토리에 반응형 CSS 메뉴 추가하는 방법 - JMenu
이 티스토리 블로그에는 현재 Book Club 스킨에서 제공하는 메뉴 대신 반응형 CSS 메뉴 라이브러리인 JMenu가 사용되고 있습니다. 구글을 검색해보면 많은 메뉴 라이브러리를 찾을 수 있을 것입니다. 저는 일부러..
avada.tistory.com

