이 티스토리 블로그에는 현재 Book Club 스킨에서 제공하는 메뉴 대신 반응형 CSS 메뉴 라이브러리인 JMenu가 사용되고 있습니다.

티스토리에 반응형 CSS 메뉴 (드롭다운 메뉴) 추가하는 방법 - JMenu
구글을 검색해보면 많은 메뉴 라이브러리를 찾을 수 있을 것입니다. 저는 일부러 CSS만으로 구현된 CSS 라이브러리를 선택했습니다. JMenu를 활용하여 메뉴를 추가하면 위의 그림처럼 티스토리에서 메뉴 항목을 사용자가 원하는 대로 추가할 수 있고 드롭다운도 가능합니다.
다른 방법으로 "HTML과 CSS로 심플한 메뉴를 추가했습니다" 글에서 소개하는 사이트를 활용하여 메뉴를 추가할 수도 있습니다.
jamesjohnson280/jmenu
A Responsive CSS Menu. Contribute to jamesjohnson280/jmenu development by creating an account on GitHub.
github.com
다음과 같은 단계에 따라 JMenu를 티스토리에 응용할 수 있습니다.
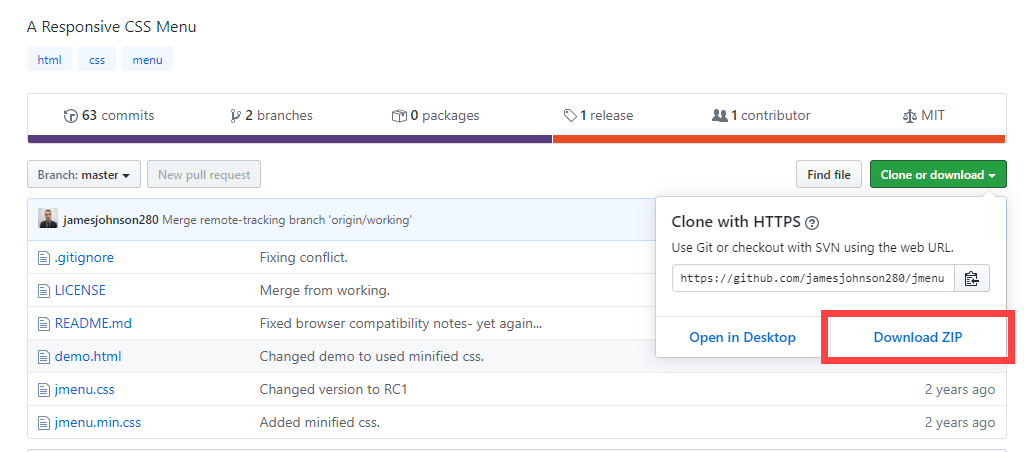
1. 먼저 위의 사이트에서 jmenu.min.css 파일을 다운로드합니다. css 파일을 다운로드하려면 Clone or download 버튼을 클릭하고 Download ZIP을 선택합니다.

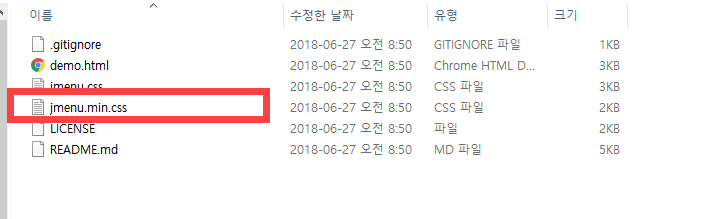
다운로드한 ZIP 파일의 압축을 해제하면 jmenu.min.css 파일이 있는 것을 확인할 수 있습니다.

압축 파일은 반디집이나 7-zip 같은 무료 압축 프로그램을 사용하여 압축을 해제할 수 있습니다.
2. CSS 파일을 다운로드했다면 이제 파일을 티스토리에 업로드해야 합니다.
티스토리에 로그인한 후에 꾸미기 > 스킨 편집 > HTML 편집을 클릭합니다.

그러면 HTML 편집 페이지가 표시됩니다. 파일 업로드 탭을 클릭합니다.

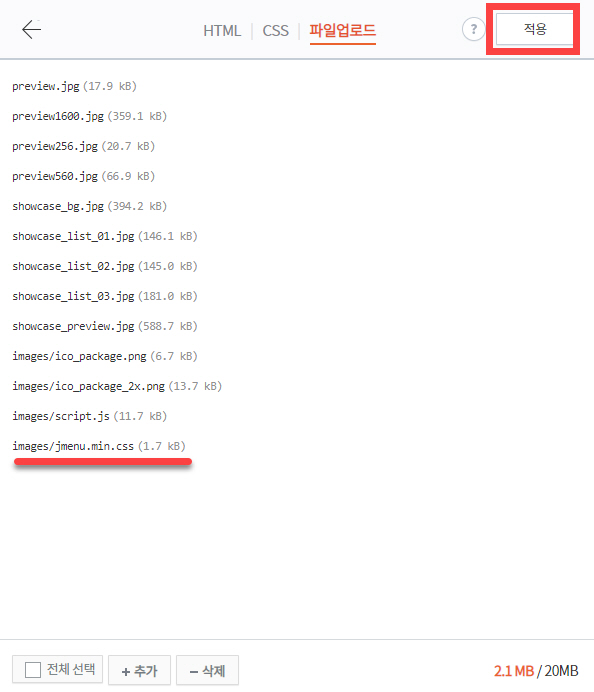
위와 같은 화면이 표시되면 + 추가 버튼을 누르고 방금 다운로드한 jmenu.min.css 파일을 선택하여 업로드합니다.

그러면 위의 그림과 같이 jmenu css 파일이 업로드됩니다. "적용"을 클릭합니다.
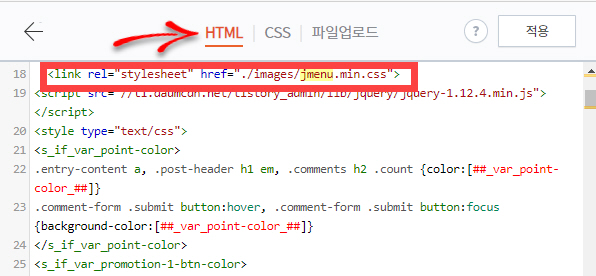
3. HTML 편집 페이지에서 HTML 탭을 클릭합니다. 이제 스킨의 기본 메뉴를 JMenu에서 작동하는 메뉴로 교체해야 합니다.

먼저 다음 라인을 <head>.... </head> 사이에 추가합니다.
<link rel="stylesheet" href="./images/jmenu.min.css">그리고 기본 메뉴 코드를 찾습니다. Book Club 스킨에서는 다음 부분을 찾도록 합니다.
<nav id="gnb">
</nav>위의 부분을 다음과 같은 형식의 코드로 대체합니다.
/* 드롭다운 메뉴 */
<nav class="jmenu">
<ul>
<li><a href="#">Home</a></li>
<li class="jm-dropdown">
<a href="#">Categories</a>
<ul>
<li><a href="#">Apples</a></li>
<li><a href="#">Bananas and Pears</a></li>
<li><a href="#">Oranges</a></li>
</ul>
</li>
<li><a href="#">About</a></li>
<li><a href="#">Contact</a></li>
</ul>
</nav>메뉴 항목과 링크는 상황에 맞게 원하는 대로 수정하도록 합니다.
그리고 CSS 탭을 클릭하고 메뉴의 스타일을 조정하도록 합니다. 가령 마진이나 패딩, 텍스트 색상 등을 CSS로 조정할 수 있습니다. 저는 다음과 같은 같은 코드를 추가했습니다.
/***********************************/
/**** 티스토리 상단 메뉴 (Top Menu) *******************/
@media only screen and (min-width: 768px) {
.jm-dropdown ul {
z-index: 99;
}
.jmenu {
background: white !important;
box-shadow: none !important;
}
.jm-dropdown:hover a,.jmenu a:hover, label.jm-menu-btn:hover {
color: red !important;
}
.jm-dropdown ul a, .jm-dropdown:hover ul a {
color: #0072bc !important;
}
.jm-collapse {
border-top: 1px #e0e0e0 solid !important;
}
}
@media only screen and (max-width: 767px) {
.jmenu {
margin-top: 10px;
}
}위의 방법으로 잘 되는지 테스트해보시기 바랍니다. 잘 작동하지 않는 경우 GitHub 페이지를 자세히 읽어보시면 도움이 될 것입니다.

