워드프레스 인기 매거진 테마인 뉴스페이퍼 (Newspaper)는 콘텐츠가 많은 블로거나, 매거진, 뉴스 사이트를 운영하기에 적합한 테마입니다. 뉴스페이퍼는 워드프레스 매거진 테마 부문에서 가장 인기가 많고 많이 판매된 테마입니다. 이 글에서는 뉴스페이퍼 테마에서 상단 메뉴 (Top Menu)를 설정하는 방법에 대해 살펴보겠습니다.
목차
뉴스페이퍼 테마: 클라우드 템플릿
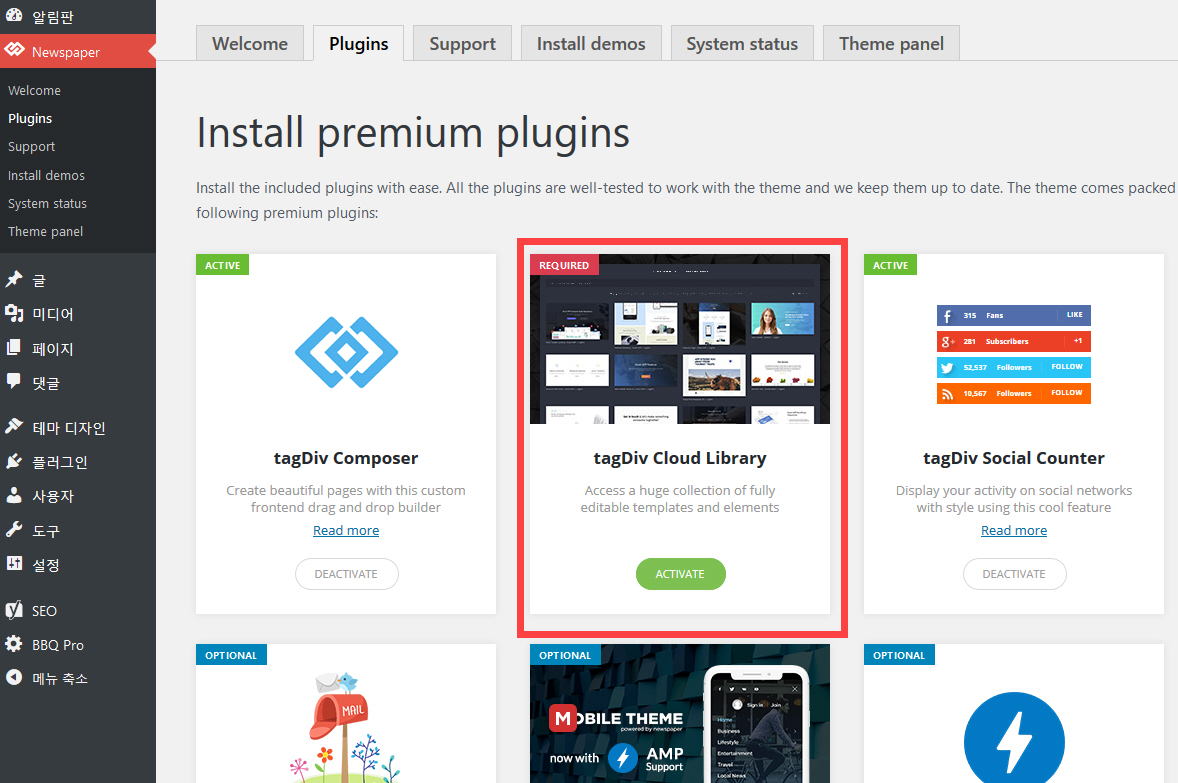
뉴스페이퍼 테마의 특징 중 하나는 테마 파일을 수정할 필요 없이 워드프레스 관리자 페이지 내에서 거의 모든 커스터마이징이 가능하다는 점입니다. 특히 tagDiv Cloud Library 플러그인을 활성화하면 미리 만들어진 클라우드 템플릿을 로드하여 활용할 수 있습니다.

2020년 2월 16일 현재 1004개의 사전 디자인된 tagDiv 클라우드 라이브러리를 이용할 수 있습니다.

클라우드 라이브러리 템플릿을 로드한 후에 원하는 대로 수정하여 사용할 수 있습니다. 404 페이지, Author 페이지, 카테고리 페이지, 푸터, 헤더, 블록, 홈페이지, 페이지 템플릿, 섹션, 검색 페이지, 단일 페이지 (Single Post), 태그 페이지 등의 템플릿을 구성할 수 있습니다.
워드프레스 뉴스페이퍼 테마의 상단 메뉴 설정하기
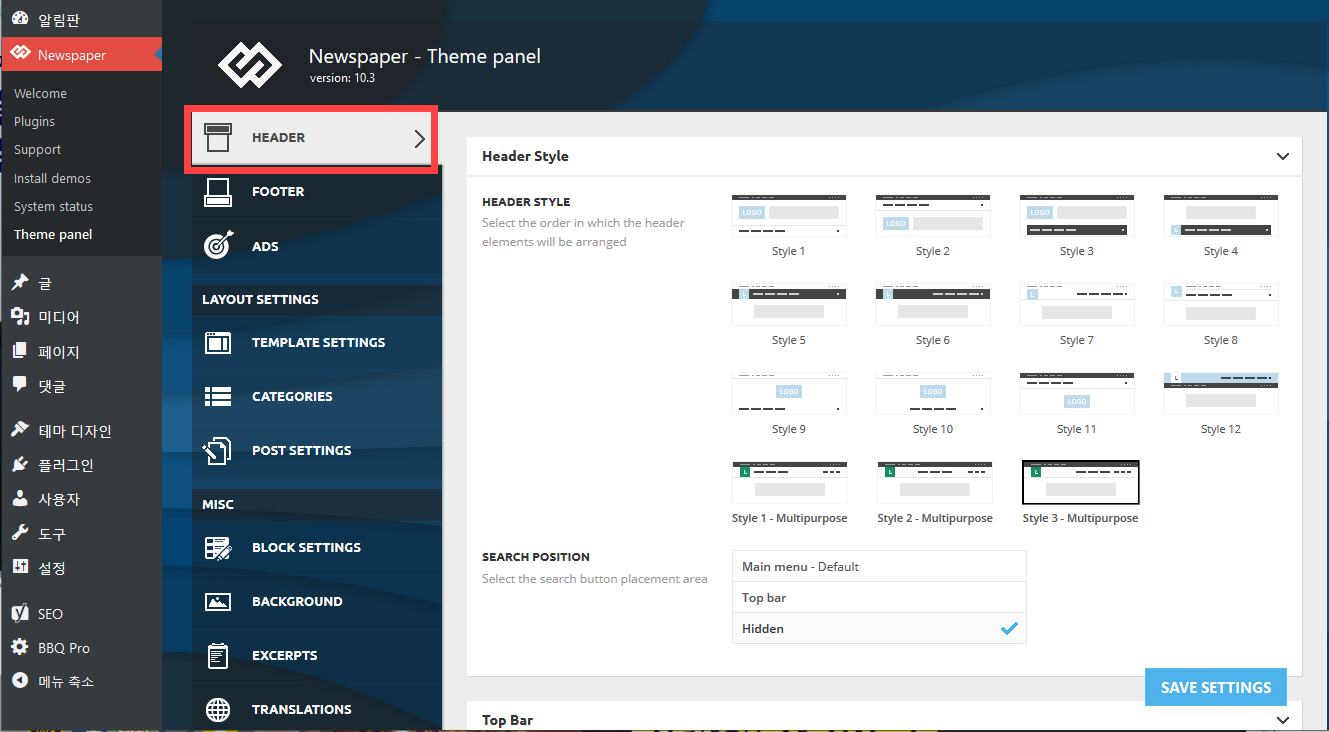
워드프레스 관리자 페이지에서 Newspaper > Header 페이지에서 헤더 관련 옵션을 지정할 수 있습니다.

Header Style에서 헤더 스타일을 지정할 수 있습니다. Search Position (검색 위치)에서 검색 버튼의 위치를 선택할 수 있습니다. Main menu (기본), Top Bar (상단 표시줄), Hidden (표시하지 않음) 중에서 선택이 가능합니다.
바로 아래의 Top Bar 섹션에서 상단 표시줄 관련 옵션을 지정합니다.

각 옵션을 살펴보면 다음과 같습니다.
- Enable Top Bar - 탑바(상단 표시줄) 활성화 / 비활성화
- Top Bar Layout - 상단 표시줄 레이아웃.
- Show Top Menu - 상단 메뉴 표시 여부 지정. 이 옵션을 활성화하면 탑바 영역에 탑 메뉴(상단 메뉴)가 표시됩니다.
- Select the Top Menu - 탑바 영역에 상단 메뉴를 활성화하는 경우 표시할 메뉴를 선택합니다. 메뉴 편집은 테마 디자인 > 메뉴에서 할 수 있습니다.
- Show Social Icons - SNS 아이콘 표시 여부
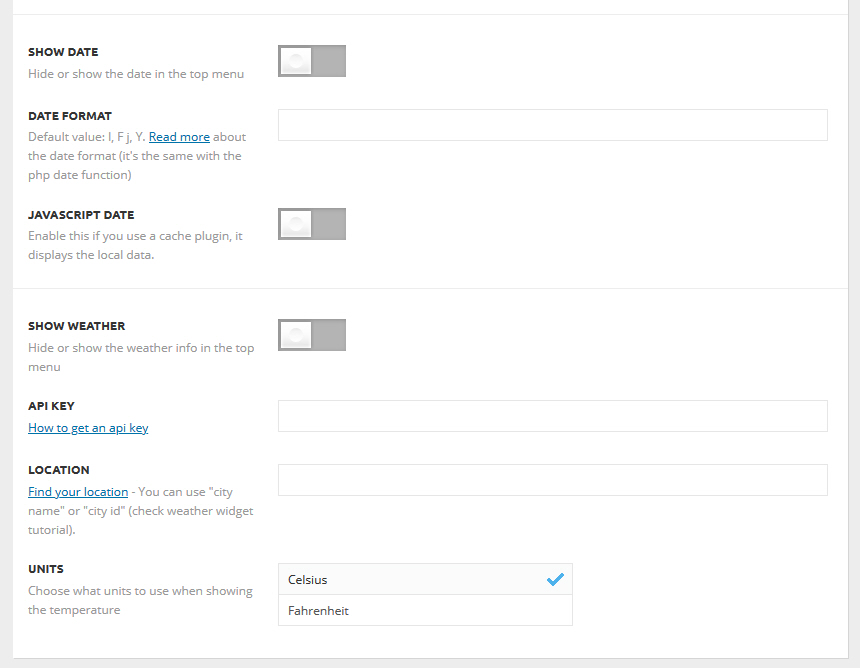
- Show Date - 상단 메뉴에 날짜를 표시하거나 숨깁니다.
- Date Format - 날짜 형식. 날짜 형식에 대한 자세한 내용은 "날짜 형식 변경하기"를 참고해보세요.
- Javascript Date - 캐시 플러그인을 사용하는 경우 이 설정을 활성화하면 현지 날짜를 표시합니다.

- Show Weather - 날씨 표시.
- API Key - 날씨를 표시하기 위해서는 관련 API 키를 입력해야 합니다.
- Location - 도시명이나 city id를 사용합니다.
- Units - 온도 단위. 섭씨와 화씨 중에서 선택이 가능합니다.
상단 메뉴의 색상은 Newspaper > Theme Colors > Header > Top menu에서 지정할 수 있습니다.

다음과 같은 컬러를 지정할 수 있습니다.
- Background color - 상단메뉴 배경색을 선택합니다.
- To menu textcolor - 상단 메뉴 텍스트 색상을 선택합니다.
- Top menu text hover color - 허버 시 상단 메뉴 텍스트 색상을 선택합니다. (마우스를 올렸을 때의 텍스트 색상)
- Social Icons color - 소셜 아이콘 컬러
- Social Icons hover colr - 허버 시 소셜 아이콘 컬러
아바다, 뉴스페이퍼와 같은 유료 워드프레스 테마는 테마 옵션 내에서 많은 옵션을 설정할 수 있어 초보자도 테마 사용법을 익혀 비교적 쉽게 사용할 수 있습니다.
참고:
워드프레스 뉴스페이퍼 테마: 소제목 (h2, h3, h4) 태그 스타일
제 워드프레스 블로그에는 현재 인기 매거진 테마인 뉴스페이퍼 (Newspaper) 테마가 설치되어 있습니다. 뉴스페이퍼 테마는 콘텐츠가 많은 블로그나 뉴스, 매거진 사이트에 적합한 것 같습니다. 워드프레스에 대한..
avada.tistory.com

