무료 워드프레스 테마인 Base WP는 4,000개 이상 사이트에 설치되어 사용되고 있으며, 개인 사이트, 비즈니스 사이트, 전자쇼핑몰 구축에 사용할 수 있습니다.

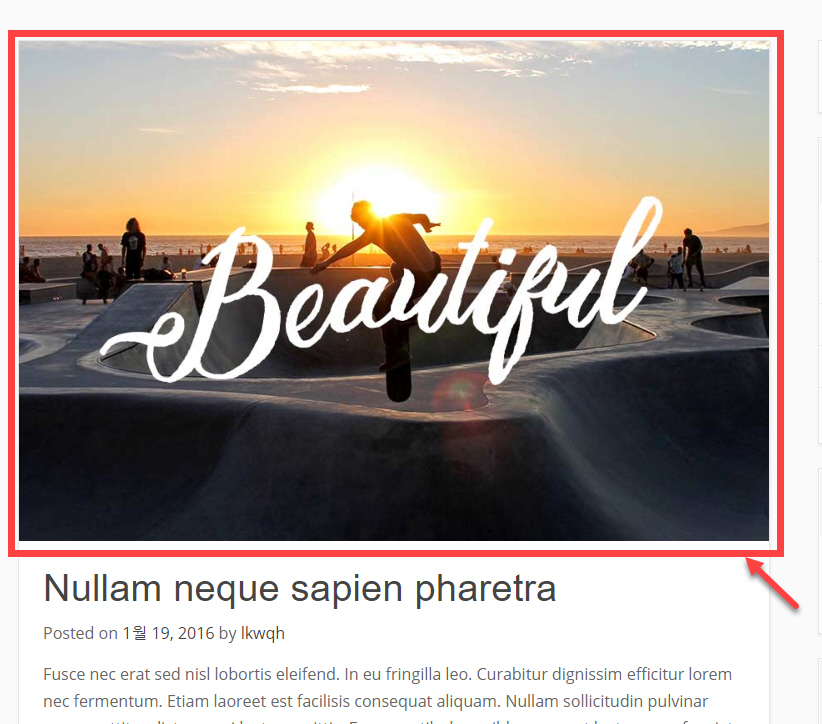
이 테마를 사용하는 경우 블로그 글에서 글 제목 바로 위에 썸네일 이미지(특성 이미지)가 표시됩니다.

썸네일 이미지가 표시되지 않도록 하고 싶은 경우 몇 가지 방법으로 썸네일 이미지를 없앨 수 있습니다.
개별 글에서 특성 이미지를 제거하는 일반적인 방법
워드프레스에서 개별 글에 특성 이미지가 표시되는 경우 여러 가지 방법으로 제거할 수 있습니다.
- 테마 옵션에서 특성 이미지가 표시되지 않도록 설정
- CSS로 특성 이미지를 숨김
- 테마 파일을 수정하여 해당 코드를 제거
일부 무료 테마와 유료 테마에서 개별 포스트에 특성 이미지를 표시하거나 숨기는 옵션을 제공합니다.
예를 들어, 인기 매거진 테마인 Newspaper (뉴스페이퍼)에서는 워드프레스 알림판 > Newspaper > Theme panel > post Settings > Featured images 아래의 Show Featured Image 옵션을 비활성화하여 특성 이미지가 개별 글에 표시되지 않도록 할 수 있습니다.

유료 테마에서는 이러한 옵션을 제공하는 경우가 많지만 무료 테마에서는 드문 편입니다. Base WP 테마에서도 이런 옵션이 없는 것 같습니다.
이 경우 다른 방법, 즉 CSS 코드로 숨기거나 테마 파일을 수정할 수 있습니다.
간단한 방법 - CSS 코드로 특성 이미지 숨기기
CSS 코드로 간단히 숨길 수 있습니다. 다음 CSS 코드를 사용하여 Base WP 테마에서 개별 글에 표시되는 썸네일 이미지를 숨길 수 있습니다.
/* 워드프레스 Base WP 테마의 개별 포스트에서 특성 이미지 숨기기 */
.single .featured-img.wp-post-image {
display: none;
}워드프레스에서 사용자 지정 CSS 코드를 넣는 방법은 다음 글을 참고해보세요:
워드프레스에서 CSS 추가하기 - 워드프레스 기본
워드프레스 커스터마이징에서 가장 중요한 부분 중 하나가 CSS입니다. CSS를 통해 레이아웃을 완전히 다르게 바꿀 수 있습니다. 하지만 "이 CSS 코드를 워드프레스 시타일시트에 추가하세요"라고 하면 "어떻게 CSS 코드를 추가하나요?"하고 묻는 분들이 간혹 있습니다. 처음 워드프레스를 접하면 생소한 스타일과 용어 때문에 사용이 생각보다 쉽지 않을 수 있습니다. 워드프레스에서 CSS 코드를 추가하는 방법은 다양합니다. 자신에게 편한 방법을 사용하시면 되겠
www.thewordcracker.com
참고로 display: none;을 사용하여 숨기는 경우 실제 이미지가 제거되는 것은 아니고 화면에 표시되지 않도록 하는 것입니다. 즉, 이미지가 로드되지만 화면에만 표시되지 않습니다. 간편하게 특정 요소를 숨길 때 이 방법이 많이 사용됩니다.

