제 워드프레스 블로그에는 현재 인기 매거진 테마인 뉴스페이퍼 (Newspaper) 테마가 설치되어 있습니다. 뉴스페이퍼 테마는 콘텐츠가 많은 블로그나 뉴스, 매거진 사이트에 적합한 것 같습니다. 워드프레스에 대한 별다른 지식이 없어도 뉴스 사이트를 쉽게 만들 수 있습니다.
작년 4월에 뉴스페이퍼 테마로 리뉴얼했는데, 한동안 이 테마를 사용할 것 같습니다.
워드프레스 Newspaper 테마로 홈페이지 리뉴얼
지난주에 잠시 시간을 내어 이 블로그의 테마를 Newspaper로 바꾸었습니다. 전체적인 분위기나 레이아웃은 가급적 유지하면서 리뉴얼했습니다.
www.thewordcracker.com
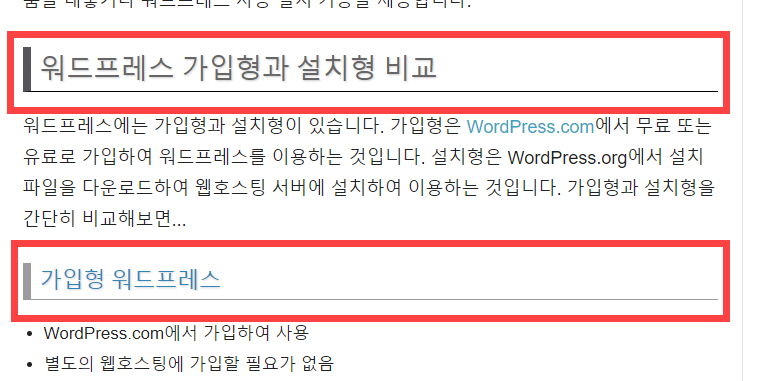
워드프레스 뉴스페이퍼 테마: 소제목 헤딩 태그 (h2, h3, h4) 스타일
제 워드프레스 블로그의 소제목(헤딩) 태그의 스타일은 어떤 분이 티스토리 블로그에 공개한 CSS 코드를 응용한 것입니다. 소스를 찾아보려고 해도 잘 검색이 안 되네요.

뉴스페이퍼 테마에서는 다음과 같은 CSS 코드를 사용하여 소제목(<h2>, <h3>, <h4>태그) 스타일을 위의 그림과 비슷하게 변경할 수 있습니다.
/* 워드프레스 소제목 헤딩 h2, h3, h4 스타일 */
.single .td-post-content h2 {
text-shadow: 1px 1px 2px rgba(0, 0, 0, 0.2);
COLOR: #666;
PADDING-BOTTOM: 10px;
TEXT-ALIGN: left;
BORDER-LEFT: #55555B 8px solid;
padding: 3px 9px;
margin: 30px 0 20px 0;
BACKGROUND-COLOR: #FFF;
BORDER-BOTTOM: 1px solid #000;
}
.single .td-post-content h3 {
text-shadow: 1px 1px 2px rgba(0, 0, 0, 0.2);
COLOR: #2E86B9;
PADDING-BOTTOM: 10px;
TEXT-ALIGN: left;
border-left: rgba(85, 85, 91, 0.5882352941176471) 8px solid;
padding: 3px 9px;
BACKGROUND-COLOR: #FFF;
border-bottom: 1px solid rgba(85, 85, 91, 0.5882352941176471);
margin-bottom: 15px;
}
.single .td-post-content h4 {
padding: 3px 9px;
border-left: 5px solid #eeeeee;
border-bottom: 1px solid #eeeeee;
margin-bottom: 15px;
}
다른 워드프레스에서도 위의 코드를 응용할 수 있습니다. 클래스 부분만 적절히 변경하면 됩니다. (사용 중인 테마에 잘 적용이 안 되는 경우 아래에 댓글을 남겨주시면 정확한 코드를 확인해드리겠습니다.)
CSS 코드는 워드프레스 알림판 > 테마 디자인 > 사용자 정의하기 > 추가 CSS 섹션에 추가하거나 차일드 테마 내의 스타일시트 (style.css) 파일에 추가하시기 바랍니다. 자세한 방법은 다음 글을 참고해보세요.
워드프레스에서 CSS 추가하기 - 워드프레스 기본
워드프레스 커스터마이징에서 가장 중요한 부분 중 하나가 CSS입니다. CSS를 통해 레이아웃을 완전히 다르게 바꿀 수 있습니다. 하지만 "이 CSS 코드를 워드프레스 시타일시트에 추가하세요"라고 하면 "어떻게 CSS 코드를 추가하나요?"하고 묻는 분들이 간혹 있습니다. 처음 워드프레스를 접하면 생소한 스타일과 용어 때문에 사용이 생각보다 쉽지 않을 수 있습니다. 워드프레스에서 CSS 코드를 추가하는 방법은 다양합니다. 자신에게 편한 방법을 사용하시면 되겠
www.thewordcracker.com
상기 코드를 그대로 사용해도 되고, 컬러 등의 스타일을 테마에 맞게 적절히 변경해도 됩니다. 기본적인 CSS 지식이 있으면 쉽게 가능할 것입니다.
기본적인 CSS는 비교적 쉽게 익힐 수 있습니다. 구글에서 '생활코딩'을 검색하여 무료 CSS 강의를 들을 수 있습니다. 그리고 시중에서 CSS 관련 책을 하나 구입하여 필요할 때 참조할 수 있습니다. 생활코딩에서 나온 CSS 서적도 있습니다.
워드프레스 GeneratePerss 테마에서 소제목 스타일 변경하기
위에서 제시한 CSS 코드를 다른 워드프레스 테마에도 응용할 수 있습니다. GeneratePress 테마를 비롯하여 많은 테마에서 다음과 같은 코드가 잘 작동할 것입니다.
/* 워드프레스 GeneratePress 테마 소제목 헤딩 태그 스타일 */
.single .entry-content h2 {
COLOR: #666;
PADDING-BOTTOM: 10px;
TEXT-ALIGN: left;
BORDER-LEFT: #55555B 8px solid;
padding: 3px 9px;
margin: 30px 0 20px 0;
BACKGROUND-COLOR: #FFF;
BORDER-BOTTOM: 1px solid #000;
font-size: 1.3em;
}
.single .entry-content h3 {
text-shadow: 1px 1px 2px rgba(0, 0, 0, 0.2);
COLOR: #2E86B9;
PADDING-BOTTOM: 10px;
TEXT-ALIGN: left;
border-left: rgba(85, 85, 91, 0.5882352941176471) 8px solid;
padding: 3px 9px;
BACKGROUND-COLOR: #FFF;
border-bottom: 1px solid rgba(85, 85, 91, 0.5882352941176471);
margin-bottom: 15px;
}
.single .entry-content h4 {
padding: 3px 9px;
border-left: 5px solid #eeeeee;
border-bottom: 1px solid #eeeeee;
margin-bottom: 15px;
}
마찬가지로 테마 디자인 > 사용자 정의하기 > 추가 CSS 섹션의 맨 아래에 추가하시기 바랍니다.
사용 중인 테마에서 작동하지 않으면 아래 댓글로 알려주시면 코드를 확인해드리겠습니다.
추가: 티스토리 블로그에서 소제목 (H2, H3, H4) 스타일 변경하기
티스토리 블로그에서도 CSS를 통해 소제목 스타일을 변경할 수 있습니다. 스킨에 따라 다를 수 있는데요. 이 블로그에 적용된 Book Club 스킨의 경우 다음과 비슷한 코드를 사용할 수 있습니다.
/* 티스토리 Book Club 스킨 소제목 헤딩 h2, h3, h4 스타일 */
.entry-content h2 {
text-shadow: 1px 1px 2px rgba(0, 0, 0, 0.2);
COLOR: #666;
PADDING-BOTTOM: 10px;
TEXT-ALIGN: left;
BORDER-LEFT: #55555B 8px solid;
padding: 3px 9px;
margin: 30px 0 20px 0;
BACKGROUND-COLOR: #FFF;
BORDER-BOTTOM: 1px solid #000;
}
.entry-content h3 {
text-shadow: 1px 1px 2px rgba(0, 0, 0, 0.2);
COLOR: #2E86B9;
PADDING-BOTTOM: 10px;
TEXT-ALIGN: left;
border-left: rgba(85, 85, 91, 0.5882352941176471) 8px solid;
padding: 3px 9px;
BACKGROUND-COLOR: #FFF;
border-bottom: 1px solid rgba(85, 85, 91, 0.5882352941176471);
margin-bottom: 15px;
}
.entry-content h4 {
padding: 3px 9px;
border-left: 5px solid #eeeeee;
border-bottom: 1px solid #eeeeee;
margin-bottom: 15px;
}
마찬가지로 숫자와 컬러값은 적절히 변경하시기 바랍니다. 잘 안 되는 경우 블로그 주소를 남겨주시면 확인해드리겠습니다. CSS 코드는 꾸미기 > 스킨 편집 > HTML 편집 > CSS 탭의 맨 아래에 추가하시기 바랍니다.
※파트너스 활동으로 일정액의 수수료를 제공받을 수 있습니다.
참고:
뉴스페이퍼 테마가 애드센스 수익에 유리하다고 합니다. 실제로 뉴스페이퍼 테마로 바꾼 후에 애드센스 배너 광고 수익이 증가했습니다. 애드센스 수익이 여러 가지 요소의 영향을 받지만 뉴스페이퍼 같은 매거진 테마로 변경하고 광고를 효과적으로 배치하면 수익 증대에 도움이 될 것입니다.
워드프레스 뉴스페이퍼 테마 업데이트 후에 애드센스 수익 증가
워드프레스 테마 중에서 뉴스페이퍼(Newspaper)가 애드센스 수익면에서 유리하다는 말을 듣고 지난 4월에 제 메인 블로그의 테마를 Newspaper로 바꾸었습니다. 워드프레스 뉴스 매거진 테마 Newspaper로 홈페이지..
avada.tistory.com

