인기 워드프레스 매거진 테마인 뉴스페이퍼에서는 사이드바를 고정하여 사용자가 마우스를 아래로 내려도 사이드바가 내려가지 않게 할 수 있습니다.

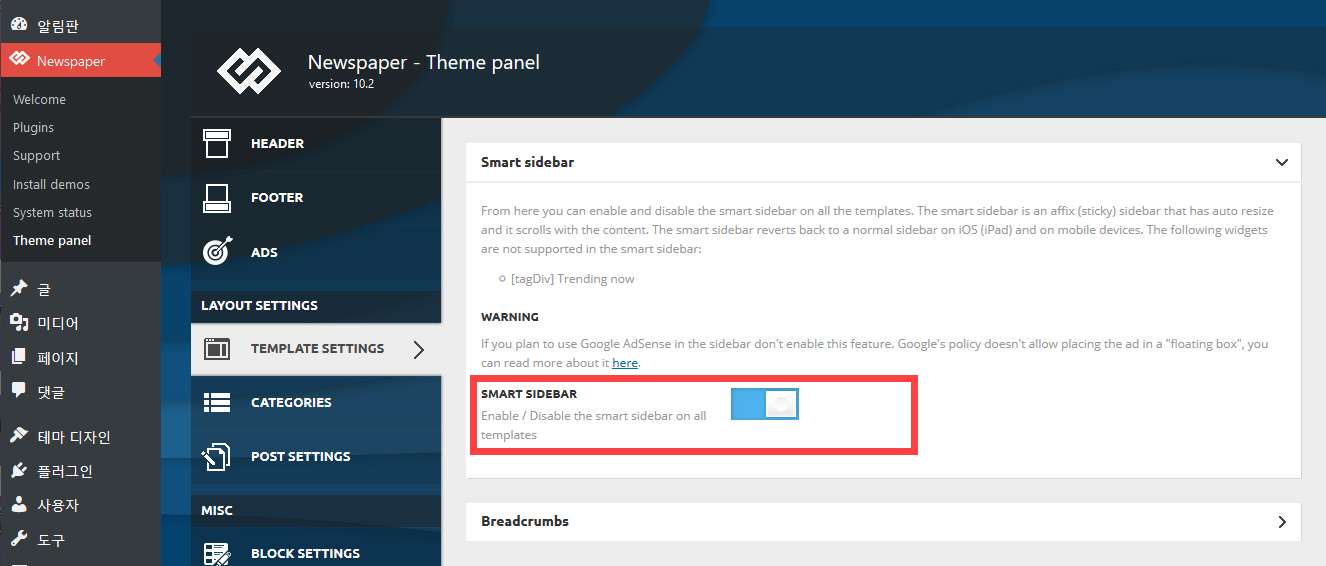
뉴스페이퍼 테마에서 사이드바를 고정하려면 워드프레스 알림판 > Newspaper > Theme panel > Template Settings로 이동하여 Smart Sidebar (스마트 사이드바) 섹션에서 설정할 수 있습니다.
참고로 구글 애드센스 배너 광고를 고정 사이드바에 배치하는 것은 정책 위반으로 금지되어 있습니다. 하지만 이 규정이 작년 삭제된 것 같기도 합니다. (구글에 문의해보면 확실한 것 같습니다.) 뉴스페이퍼에서는 구글 AdSense 배너 광고를 붙박이 사이드바에 배치하지 않을 것을 권장하고 있습니다.
If you plan to use Google AdSense in the sidebar don't enable this feature. Google's policy doesn't allow placing the ad in a "floating box", you can read more about it here.
페이지에 위젯 사이드바 (Widget Sidebar)를 배치하여 고정하려는 경우 컬럼 설정 (Cloumn Settings)에서 Sticky를 체크하시기 바랍니다.

컬럼 위에 마우스를 올린 다음 Column을 클릭하면 컬럼 설정(컬럼 속성)이 왼쪽에 표시됩니다.

위와 같은 화면에서 Sitcky 옆에 있는 체크박스를 선택하도록 합니다. 그러면 마우스를 아래로 스크롤해도 해당 컬럼은 고정되어 위로 올라가지 않을 것입니다. 이 기능을 잘 활용하면 사이드바의 효율성을 높일 수 있을 것입니다.
콘텐츠가 많은 블로그를 운영하거나 매거진, 뉴스 사이트 형태로 콘텐츠를 배열하고 싶은 경우 뉴스페이퍼 같은 테마가 효과적인 것 같습니다.
사이드바 고정 기능이 제공되지 않는 테마를 사용하는 경우 WP Sticky Sidebar 같은 플러그인을 활용해볼 수 있습니다.
WP Sticky Sidebar – Floating Sidebar On Scroll for Any Theme
WP Sticky Sidebar plugin will make your menu or header stick to the side of page, after desired number of pixels when scrolled down and up.
wordpress.org
sticky CSS position 속성을 사용하면 간단히 사이드바를 고정시키는 것도 가능합니다. 다만 sticky 속성은 IE에서는 작동하지 않습니다.
티스토리 북클럽 Book Club 스킨에서 사이드바 고정하는 간단한 방법
이 티스토리 블로그에는 현재 Book Club (북클럽)이라는 가장 최근에 공개된 스킨이 사용되고 있습니다. 현재 사이드바의 크기를 조금 조정했고, IE를 제외하고는 사이드바가 마우스를 스크롤할 때 함께 따라 내려..
avada.tistory.com
참고:

