워드프레스 5.0 이상에서는 구텐베르크 편집기(블록 에디터)가 기본 에디터로 통합되어 있습니다. 블록 에디터에서는 문단(paragraph) 단위로 텍스트 크기를 변경할 수 있습니다.
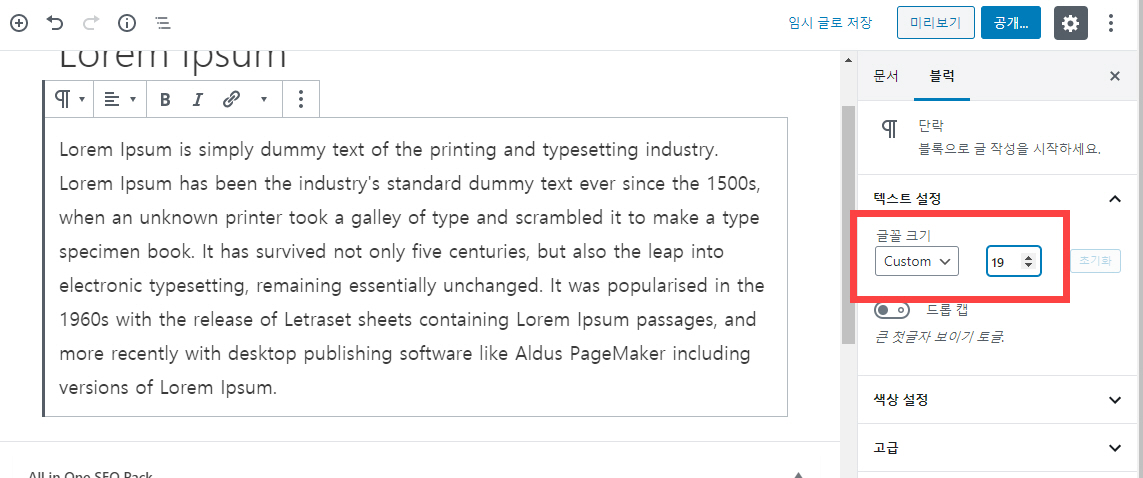
예를 들어, 다음과 같이 Paragraph 블럭을 생성하면 오른쪽 설정 패널의 텍스트 설정 옵션 아래에서 글꼴 크기를 Custom으로 선택하면 글자 크기를 조정할 수 있습니다.

하지만 글자 크기가 문단 블럭 전체에 적용됩니다.
워드프레스 글쓰기에서 특정 텍스트/어구의 텍스트 크기를 설정하는 방법
만약 특정 단어나 어구만 텍스트 크기를 조정하고 싶은 경우에는 여러 가지 방법이 있습니다. 1회성인 경우 HTML로 직접 크기를 설정할 수 있습니다.

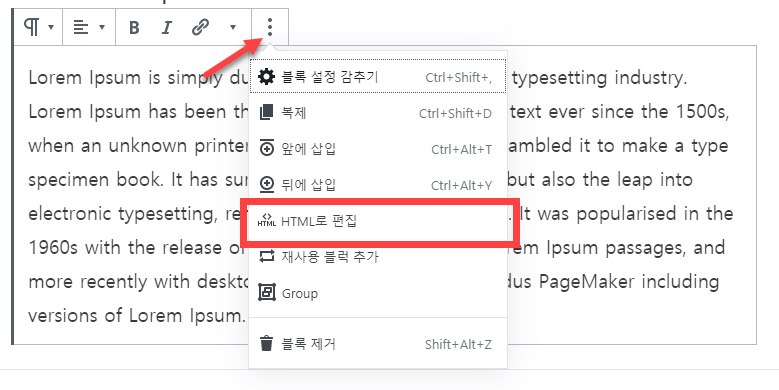
문단 블럭의 세 개 점으로 된 설정 아이콘을 클릭하고 HTML로 편집을 클릭합니다.

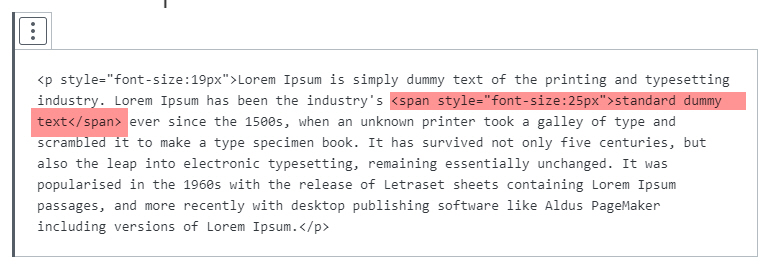
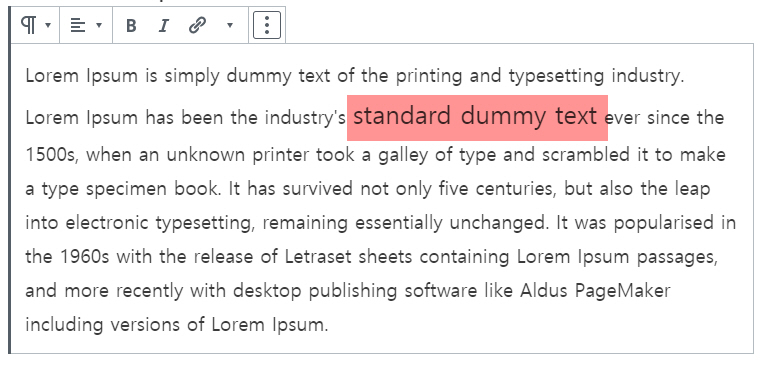
위의 그림과 같이 HTML로 간단히 원하는 부분의 텍스트 크기를 인라인으로 설정할 수 있습니다. 비주얼로 편집을 선택해보면 해당 부분의 텍스트 크기가 변경되었음을 확인할 수 있습니다.

이 방법은 번거롭고, 또한 인라인으로 태그가 추가되었기 때문에 추후에 글자 크기를 변경하고 싶은 경우 이 부분을 직접 찾아서 수동으로 수정해주어야 합니다. (혹은 DB에서 일괄적으로 수정하는 것도 가능할 것입니다.)
CSS 클래스를 활용하면 조금 더 유연하게 대처할 수 있습니다. CSS 클래스로 글자 크기를 설정하여 이용할 수 있습니다. CSS 클래스를 사용할 경우 추후에 해당 클래스의 글자 크기를 변경하고 싶은 경우 CSS 코드를 통해 제어가 가능합니다. 하지만 이 방법도 번거롭기는 마찬가지입니다.
예시:
HTML
...<span class="medium-size">텍스트</span>...CSS
.medium-size {
font-size: 1.2em;
}CSS 코드는 외모 » 사용자 정의하기 » 추가 CSS에 추가합니다. CSS 클래스 이름과 숫자는 적절히 조정합니다.
다른 방법으로 다음 글에서 소개하는 간단한 코드를 사용할 수 있습니다.
텍스트 하이라이터(형광펜) 플러그인 - 워드프레스 중급
Simple Text Highlighter Shortcode Plugin for WordPress 텍스트를 원하는 색상으로 형광펜 처리를 하는 간단한 워드프레스 플러그인을 만들어보았습니다. Simple Text Highlighter Shortcode Plugin for WordPress는 매우 가벼운 플러그인으로 텍스트를 하이라이트하는 숏코드를 제공합니다. (다운로드는 아래 Updated 섹션에서 가능합니다.) 설치 방법 아래의 코드를 복사하여 테마의 함
www.thewordcracker.com
위의 글에서 제시하는 코드를 사용 중인 테마의 함수 파일(반드시 차일드 테마를 만든 다음 차일드 테마 폴더 내의 함수 파일)에 추가하도록 합니다.
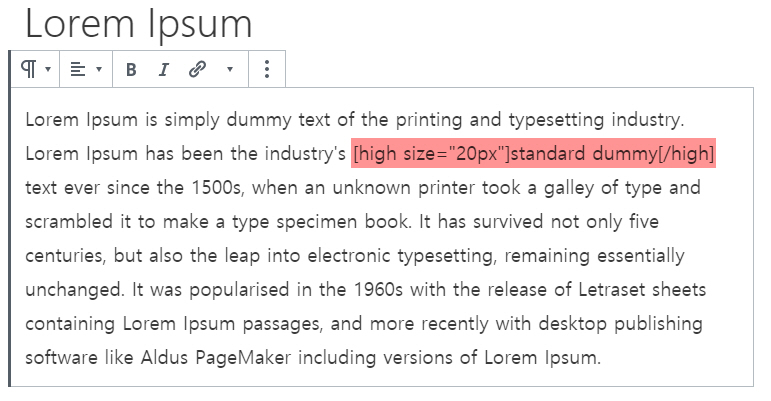
그런 다음, 다음과 같이 글자 크기를 설정하고 싶은 부분을 다음과 같이 숏코드로 둘러싸도록 합니다.
[high size="20px"]텍스트[/high]예시:

이 방법이 HTML 소스에서 직접 작업하는 것보다는 조금 편리할 것입니다. 몇 가지 글자 크기를 미리 설정하여 숏코드로 만드는 방법도 생각해볼 수 있습니다. 숏코드를 만드는 방법의 참조된 글에 소개된 코드를 응용하시면 됩니다.

