제 블로그에 자주 방문하시는 데보라님께서 다음과 같은 텍스트 상자를 삽입하는 방법이 궁금해하셔서 이 글을 통해 설명해드리려고 합니다.

해당 부분을 복사해서 본문에 넣으면 간단하지만, 티스토리의 새 에디터에서는 서식 있는 텍스트를 복사해도 서식이 적용되지 않습니다.ㅠ
조금 복잡하지만 다음과 같은 방법으로 비슷하게 구현할 수 있습니다.
먼저 꾸미기 > 스킨 편집을 클릭합니다.

스킨 편집 화면이 표시되면 HTML 편집을 선택합니다.

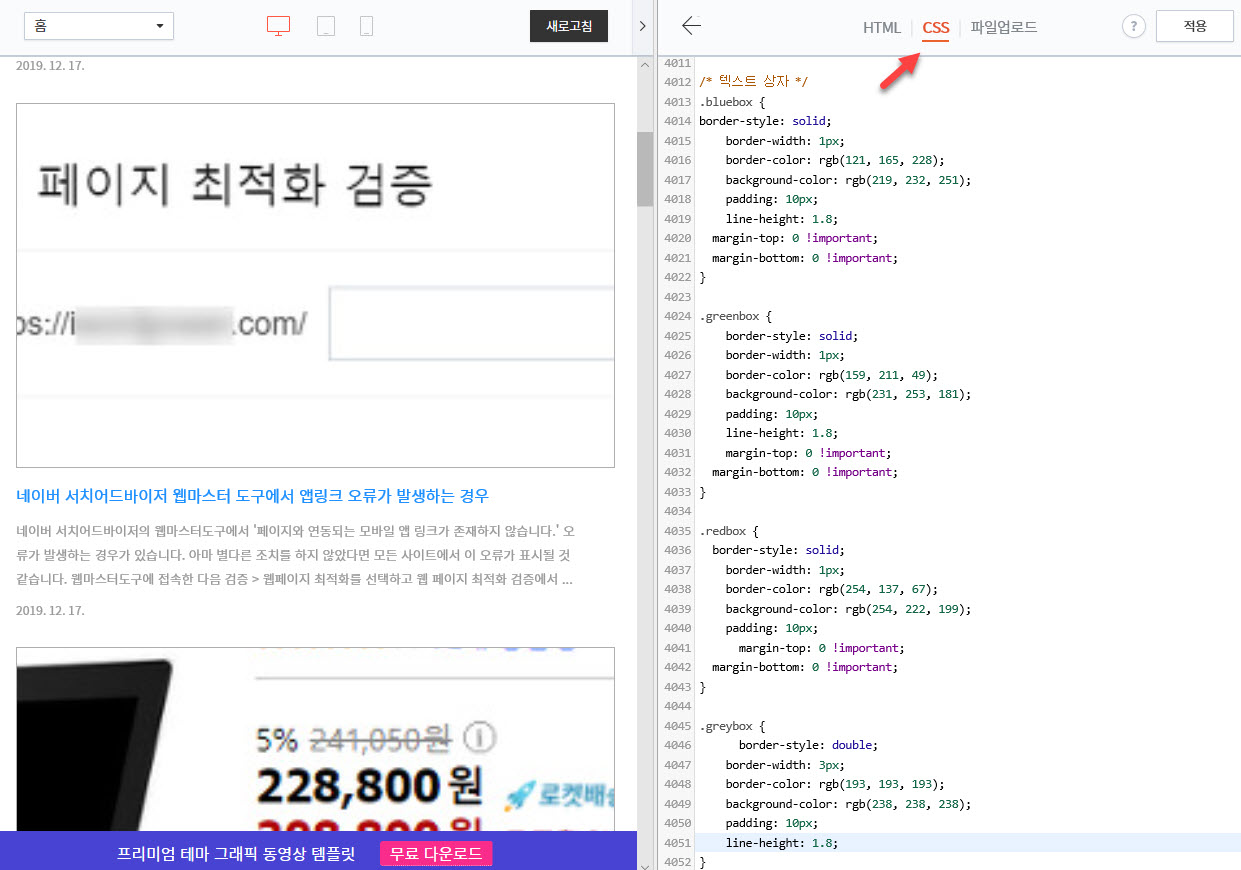
HTML 편집 페이지가 표시됩니다. 그러면 CSS 탭을 선택합니다.

CSS 섹션에서 맨 아래로 이동하여 다음 코드를 추가하고 저장합니다.
/* 컬러 텍스트 상자 */
.bluebox {
border-style: solid;
border-width: 1px;
border-color: rgb(121, 165, 228);
background-color: rgb(219, 232, 251);
padding: 10px;
line-height: 1.8;
margin-top: 0 !important;
margin-bottom: 0 !important;
}
.greenbox {
border-style: solid;
border-width: 1px;
border-color: rgb(159, 211, 49);
background-color: rgb(231, 253, 181);
padding: 10px;
line-height: 1.8;
margin-top: 0 !important;
margin-bottom: 0 !important;
}
.redbox {
border-style: solid;
border-width: 1px;
border-color: rgb(254, 137, 67);
background-color: rgb(254, 222, 199);
padding: 10px;
margin-top: 0 !important;
margin-bottom: 0 !important;
}
.greybox {
border-style: double;
border-width: 3px;
border-color: rgb(193, 193, 193);
background-color: rgb(238, 238, 238);
padding: 10px;
line-height: 1.8;
margin-top: 0 !important;
margin-bottom: 0 !important;
}이 작업은 한 번만 해주면 됩니다.
CSS 코드를 추가했다면, 이제 새 에디터에서 원하는 Paragraph(문단)를 색깔 있는 텍스트 상자로 표시되도록 할 수 있습니다.
먼저 텍스트를 입력합니다. 텍스트 입력이 완료되면 오른쪽 상단의 "기본모드"를 클릭하고 HTML을 선택합니다.

위의 그림과 같이 컬러 텍스트 상자로 표시하고 싶은 문단 태그에 클래스를 지정합니다.
예를 들어, <p>파란색 상자!!</p>를 파란색 상자로 표시하려면 <p class="bluebox">파란색 상자!!</p>와 같이 class="bluebox"를 추가합니다. 마찬가지 방법으로 녹색 상자 (greenbox), 빨간색 상자 (redbox), 회색 상자 (greybox)를 만들 수 있습니다.
예시:
네 자식들이 해 주기 바라는 것과 똑같이 네 부모에게 행하라. - 소크라테스
너 자신을 알라. - 소크라테스
내 마음은 관상가가 하는 말과 같이 실로 흉악함에 차 있다. 단지 내가 이를 잘 이겨서 행동으로 나타나지 않을 뿐이다. - 소크라테스
다른 사람이 쓴 책을 읽는 일로 시간을 보내라. 다른 사람이 고생을 하면서 깨우치는 것을 보고 쉽게 자신을 개선시킬 수 있다. - 소크라테스
돼지가 되어 즐거워하기보다는 사람이 되어 슬퍼하리라. - 소크라테스
만족은 천연의 재산이다. - 소크라테스
많은 사람들이 그 무엇보다 쾌락을 구하지만 그 쾌락을 충분히 얻지 못하고 있다. - 소크라테스
HTML에 익숙하지 않으면 조금 어렵게 느껴질 수 있고, 번거로울 수 있을 것 같습니다. CSS 코드 부분의 색상 등은 자유롭게 수정할 수 있습니다. (클래스명도 다르게 지정할 수 있고, 비슷한 방법으로 다른 색상을 추가할 수도 있습니다.)

