티스토리에서 백업을 중단했기 때문에 티스토리 블로그를 워드프레스와 같은 다른 플랫폼으로 이전하기가 쉽지 않은 상황입니다. 아래에서 설명하는 방법으로 티스토리 데이터를 워드프레스 일괄 이전을 시도해볼 수 있습니다. 다른 방법으로 WordPress Automatic Plugin이라는 워드프레스 플러그인을 사용하여 티스토리 글을 개별적으로 혹은 전체적으로(URL 목록으로) 데이터를 워드프레스로 이전이 가능합니다.
티스토리 글을 워드프레스에 쉽게 발행하기 (+아마존 어필리에이트, 페이스북, 트위터 자동 포스
티스토리에서는 백업 기능을 제공하지 않지만 구글링 해보면 HTML로 백업하는 프로그램을 이용할 수 있을 것입니다. 티스토리 글을 워드프레스에도 발행하고 싶은 경우 복사하여 붙여넣기 해도
avada.tistory.com
[참고*2022년 10월 발생한 카카오 데이터센터 화재 사건 이후 티스토리 백업 기능이 부활했습니다. 이제 티스토리 백업본을 다운로드하여 워드프레스로 이사할 수 있습니다. 자세한 내용은 "티스토리 백업 파일을 이용하여 워드프레스로 이사하기 (업데이트)"를 참고해보세요.*]
티스토리 블로그를 워드프레스로 이전하기 위해 데이터 추출하기
구글을 검색해보면 다음 글에서 티스토리 데이터를 백업하여 워드프레스로 이전하는 절차를 설명하고 있습니다.
※ 아래의 과정대로 하면 PC에서 정상적으로 실행되지만 데이터가 저장되지 않습니다. 아마 쓰기 권한과 관련된 것 같습니다. 리눅스 시스템에서 아래의 과정을 수행하면 정상적으로 데이터가 저장됩니다. 자세한 방법은 아래의 "업데이트" 부분을 참고하세요.
우선 파이썬을 다운로드하여 실행하는 방법을 잠시 설명하겠습니다. 파이썬은 여러 가지 버전이 있습니다. 링크된 글에서는 스크립트가 파이썬 2.7을 기준으로 작성되었다고 합니다.
Python 버전은 2.7 버전 중 가장 최신 버전인 2.7.15를 다운로드할 수 있습니다.
설치 방법은 다음 동영상을 참고해보세요.
설치한 후에 cd c:\python27\scripts 명령을 실행한 후에 다음 명령을 실행합니다.
pip install requests이제 링크된 글에서 제시한 py 스크립트 파일의 내용을 복사하여 적당한 이름으로 저장합니다.
base_url = 'yourblog.tistory.com'이 부분은 적당한 블로그 url 주소로 변경합니다.
for index in range(42, 1000):여기에서 글 ID의 범위를 지정합니다.
이제 python d:\temp\tistory_backup.py와 비슷한 형식으로 py 파일을 실행합니다.
그러면 다음과 같은 오류가 발생할 것입니다.
Traceback (most recent call last):
File "d:\temp\tistory_backup.py", line 5, in <module>
import BeautifulSoup
ImportError: No module named BeautifulSoup그러면 c:\python27\scripts로 이동하여 다음 명령을 실행합니다.
pip install BeautifulSoup이 문제에 대한 다양한 해결 방법이 제시되어 있지만 이 간단한 방법을 찾으라 제법 시간을 보냈습니다.ㅎㅎ (BeautifulSoup의 철자에 주의하세요.)
또 py 파일을 실행해보면...
ImportError: No module named dicttoxml위와 같은 오류가 나타날 수 있습니다. 마찬가지로 c:\python27\scripts로 이동하여 다음 명령을 실행합니다.
pip install dicttoxml다시 실행해보면 이제 다음과 같은 오류가 발생할 수도 있습니다.
Traceback (most recent call last):
File "d:\tistory\backup\backup.py", line 65, in <module>
article.find('div', {'style': 'width:100%;margin-top:30px;clear:both;height:
30px'}).decompose()
AttributeError: 'NoneType' object has no attribute 'decompose'저는 그냥 문제의 라인 앞에 #을 붙여 주석처리해 보았습니다. 그러면 오류가 발생하지 않지만 제대로 하려면 이 부분을 분석하여 오류를 수정해야 할 것 같습니다.
# article.find('div', {'style': 'width:100%;margin-top:30px;clear:both;height:30px'}).decompose()이제 다시 실행해보니 잘 실행되는 것처럼 보이다가 인코딩 오류가 발생하였습니다.
다음과 같은 오류인데요.
UnicodeEncodeError: 'cp949' codec can't encode character u'\u2013' in position 33: illegal multibyte sequence여기에 대해 KLDP에 관련 질문과 답변이 있습니다.
이 부분은 해당 글을 비활성화하면 문제가 발생하지 않습니다.
하지만 스크립트가 제대로 실행되어도 이미지 파일과 데이터 파일이 생성되지 않았습니다.
업데이트
PC에서 위의 작업을 하면 성공은 하지만 결과물이 없네요.ㅠㅠ
그래서 저는 Vultr에서 워드프레스 이미지를 사용했습니다. 다음 글에서 Vutlr에서 제공하는 워드프레스 이미지를 설치합니다. 이 링크를 클릭하여 Vultr에 가입하면 10달러 정도를 크레딧으로 받을 수 있기 때문에 2개월 정도는 무료로 사용이 가능합니다.
중요한 것은 Ubuntu에 Python 2.7을 설치하여 이용할 것이므로 이미지만 설치하고 SSH에 접속하여 작업하시면 됩니다.
먼저 다음 명령을 실행해봅니다.
pip install requests그러면 무엇을 설치하라는 메시지가 표시됩니다. 메시지에 제시된 명령어를 실행하여 python-pip를 설치합니다. 그러면 Python 2.7이 설치됩니다.
다시 위의 명령을 실행합니다.
그런 다음 인용한 글에서 제시한 Python 스크립트를 원하는 곳에 저장합니다.
이제 파이썬 스크립트(py 파일) 실행 명령을 실행합니다.
그러면 마찬가지로 beautifulsoup 관련 오류가 발생합니다. 그러면 다음 명령을 실행하여 beautifulsoup 모듈을 설치합니다. (이 명령어를 알아내느라 정말 힘들었네요.ㅠㅠ)
sudo apt-get install python-beautifulsoup그리고 dicttoxml 오류가 발생하면 https://pypi.org/project/dicttoxml/ 글에 제시된 방법에 따라 설치하면 됩니다.
이제 오류가 발생하지 않고 실행될 것입니다. 완료되면 data.xml 파일이 생성됩니다.
이제 워드프레스에서 WP All Import 플러그인을 사용하여 data.xml을 가져오기 합니다.
테마는 이 글에서 소개한 워드프레스 테마를 하나 설치해보았습니다.
썸네일 이미지(특성 이미지)가 적용되어 있지 않기 때문에 첫 페이지에 이미지는 표시되지 않습니다.
개별 글을 보면 콘텐츠가 잘 표시됩니다. 이미지도 잘 표시되네요.
참고로 비공개 글은 외부에서 접근할 수 없으므로 당연히 데이터가 추출되지 않습니다. 그리고 일부 글은 오류로 인해 제대로 데이터가 추출되지 않을 수 있지만 대부분은 백업되는 것 같습니다. 위에 설명된 방법대로 해보시면 성공하리라 생각됩니다.
작업에 성공하면 data.xml 파일과 image 폴더에 이미지들이 추출됩니다. Tistory Editor 등 티스토리 기본 에디터를 사용하지 않은 경우 이미지는 추출되지 않고 링크로 삽입됩니다.
워드프레스와 관련하여 어려움을 겪는 경우(예: 사이트 접속 불능, 멀웨어 감염 등) 여기에서 서비스(유료)를 의뢰하실 수 있습니다.
2018년 8월 15일 추가
글이 다소 혼란스러워서 쉽게 정리해야 할 것 같다는 생각이 드네요. 원 글에서 제시한 방법대로 하면서 문제가 발생하면 이 글에 제시된 방법을 적용해보면 문제가 해결될 것입니다.
참고사항:
- Ubuntu에 Python을 설치하여 시도했습니다.
- Python 스크립트를 실행하면 오류가 발생할 수 있습니다. 그런 경우 위의 "업데이트" 부분의 내용을 참고하여 문제 해결을 시도합니다.
- 글 범위가 1에서 10까지라면 다음과 같이 마지막 글의 ID에 1을 더한 범위로 지정합니다:
저는 (1, 10)으로 지정하니 1에서 9까지의 글만 추출되었습니다.for index in range(1, 11): - 워드프레스로 이전하면 티스토리의 글 ID와 워드프레스의 글 ID와 일치하게 됩니다. 그러면 다음 글을 참고하여 고유 주소를 원하는 대로 바꾸고 워드프레스 내에서 리디렉션을 설정할 수 있습니다: XE/티스토리에서 워드프레스로 이전 후 URL에 숫자가 표시되는 경우.
- 글 내의 첫 번째 이미지를 썸네일로 지정하려면 Quick Featured Images Pro 같은 플러그인을 사용할 수 있지만 제대로 작동하지 않을 가능성이 높습니다. 그 이유는 이미지가 별도의 폴더에 저장되어 있고, 워드프레스에서 이미지가 해당 글에 첨부된 것으로 인식하지 않기 때문입니다.
Add From Server 같은 플러그인을 사용하여 폴더 내의 이미지를 미디어 라이브러리에 등록시키면 첫 번째 이미지를 자동으로 특성 이미지로 지정할 수 있을 것도 같지만 테스트가 필요합니다("미디어 파일 대량 업로드하기" 및 "첫 번째 이미지를 자동으로 특성 이미지로 설정하는 방법"참고).
(첫 번째 이미지의 경로를 별도의 필드로 저장이 가능하도록 파이썬 스크립트를 수정한다면 그 필드의 값을 특성 이미지 경로로 지정하면 문제가 쉬워질 것 같습니다.) - 이미지 파일이 저장되는 경로는 임의로 지정 가능합니다. 티스토리의 공감, 공유, 신고 아이콘 부분도 함께 이전되네요. 저는 임시 방편으로 CSS로 숨겼습니다. DB에서나 다른 방법으로 일괄 삭제하는 방법을 시도하면 좋을 듯 합니다. jQuery나 javascript로 제거하는 것도 한 방법이지만 사이트 속도에 영향을 최소화하는 방법을 강구하면 좋을 듯 합니다.
.container_postbtn { display: none; } - 워드프레스로 이전하려는 경우 먼저 웹호스팅에 가입하고 도메인을 연결한 후에 워드프레스를 설치해야 합니다. 기본적인 워드프레스 사용 방법은 "워드프레스 블로그 시작하기"를 참고해보시기 바랍니다.
- Tistory Editor 프로그램이나 구글 포트 등을 사용하여 이미지를 삽입한 경우에는 이미지를 추출할 수 없고, 링크로 이미지가 삽입됩니다.
※ 2018년 9월 26일 추가: 지난달에 이 방법을 통해 8월 16일 이전의 모든 글을 테스트로 워드프레스 사이트로 이전해보았습니다. 이틀 전 추석날에 이 블로그의 모든 글이 '블로그' 탭에서 '웹사이트' 탭으로 이동하면서 네이버 유입이 제로가 되었습니다. 당분간 추이를 살펴보고, 네이버 유입이 회복이 안 되면 워드프레스로 완전히 이전하는 것도 고려해볼 생각입니다.
부록: WordPress Automatic Plugin을 사용하여 티스토리 글들을 워드프레스로 이전하기
WordPress Automatic Plugin을 사용하면 티스토리 콘텐츠를 크롤링하여 워드프레스 글로 발행(공개/임시글 등 다양한 설정 가능)할 수 있습니다.
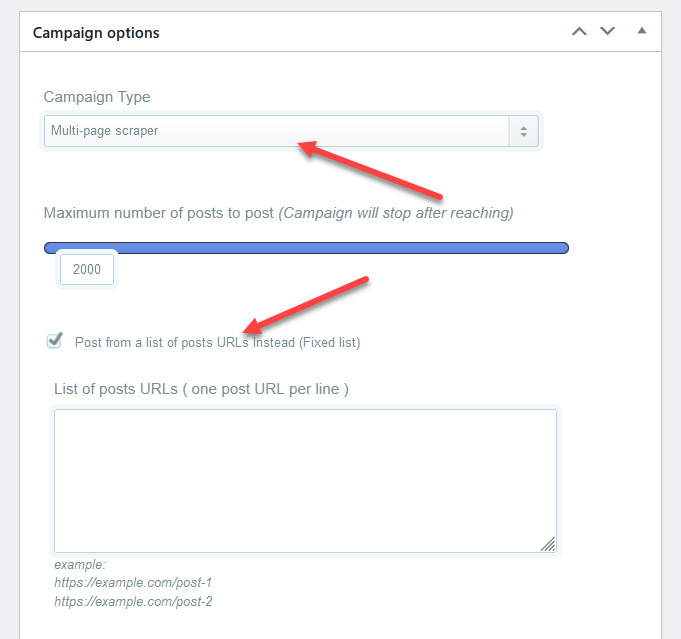
개별 URL이나 여러 URL을 크롤링할 수 있습니다. 여러 개의 URL을 크롤링하려는 경우 Campaign Type을 Multi-page scraper로 설정하고 Post from a list of posts URLs instead (Fixed list) 옵션을 체크하면 됩니다.

그런 다음 List of posts URLs 섹션에 각 URL을 각 라인에 입력할 수 있습니다. 자세한 내용은 "티스토리 글을 워드프레스에 쉽게 발행하기 (+아마존 어필리에이트, 페이스북, 트위터 자동 포스팅)"을 참고해보세요.