티스토리 북클럽 스킨을 기반으로 커스텀한 뉴스킨을 사용하는 경우 전면 페이지(홈)에서 썸네일의 일부가 잘려서 표시되게 됩니다. 썸네일이 잘리지 않고 일정 비율로 표시되도록 하는 방법에 대하여 살펴보겠습니다. 여기에서는 가로 세로 1:1 비율로 썸네일이 표시되도록 하는 방법을 설명하겠습니다. 다른 비율로 만들고 싶은 경우 적절히 응용하시기 바랍니다.
참고로 티스토리 자체 광고 도입 후 이 블로그에서는 애드센스 광고를 제거했습니다. 자체 광고 도입 이후에 애드센스 고수익을 얻는 많은 블로그들이 워드프레스 등으로 이동하였습니다. 최근에는 포털 다음 분사 후 티스토리와 다음 서비스가 종료가 될 것으로 예상하는 분들도 계시네요(참고). 티스토리 단종이나 변화에 대비하여 미리 워프프레스 등으로 이전하는 것을 준비하는 것도 고려해 볼 필요가 있는 것 같습니다.
초보자를 위한 워드프레스 블로그 세팅 방법 - 워드프레스 정보꾸러미
우리나라에서도 워드프레스 사용자가 증가하면서 워드프레스에 대한 관심도 함께 높아지고 있습니다. 워드프레스를 처음 시작하는 분들은 복잡해 보여 어디서부터 시작해야 할지 막막할 수 있
www.thewordcracker.com
티스토리 블로그를 운영하면서 티스토리 글을 워드프레스로 옮긴 후에 챗GPT로 수정하여 애드센스 승인을 받는 것도 가능합니다.
티스토리 블로그를 재활용한 워드프레스 애드센스 승인 후기 - 워드프레스 정보꾸러미
지난 해에 티스토리 자체 광고가 신설되면서 수익형 블로그에 티스토리의 애드센스 광고가 함께 노출되고 있습니다. 이 때문에 티스토리 애드센스 수익이 급감하여 일부 블로거들은 워드프레
www.thewordcracker.com
티스토리 뉴스킨: 썸네일 비율 조정하기
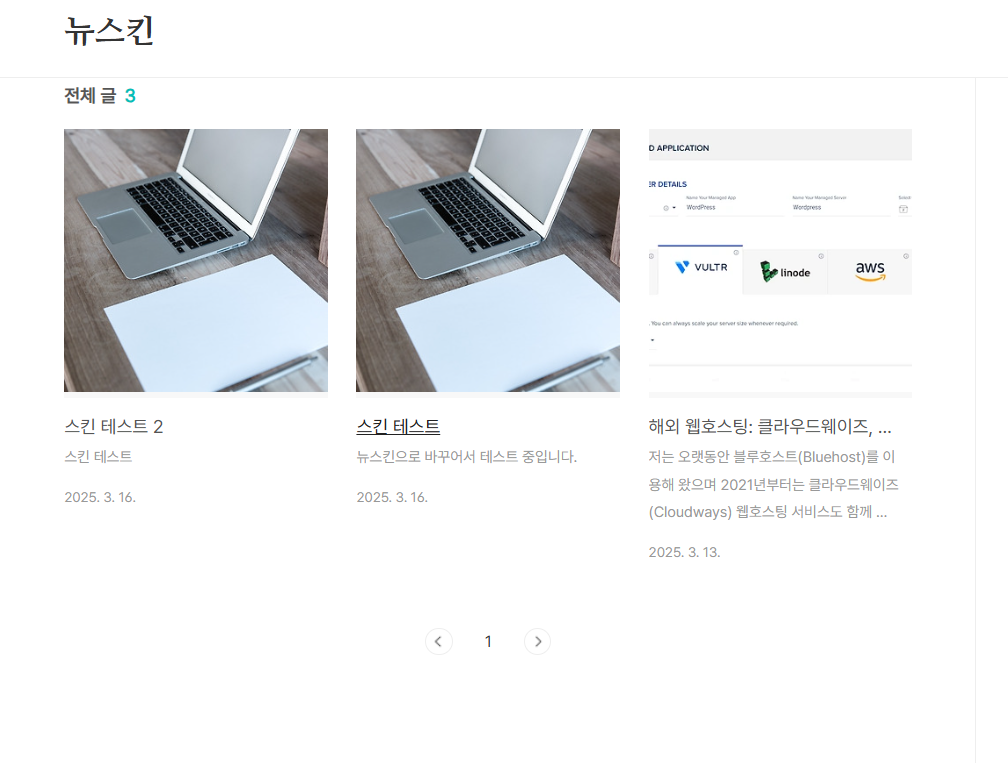
뉴스킨에서 썸네일은 230x300 크기로 표시됩니다. 하지만 썸네일이 왼쪽 또는 오른쪽에 표시되는 것을 컬럼으로 표시되도록 변경하는 과정에서 썸네일 일부가 잘려서 표시되고 있습니다.
아래와 같이 썸네일이 본래 비율을 유지하면서 온전히 표시되기를 원할 수 있습니다.

위의 그림은 썸네일 크기는 300x300으로 지정되었고, 실제 크기는 230x230으로 표시되고 있습니다.
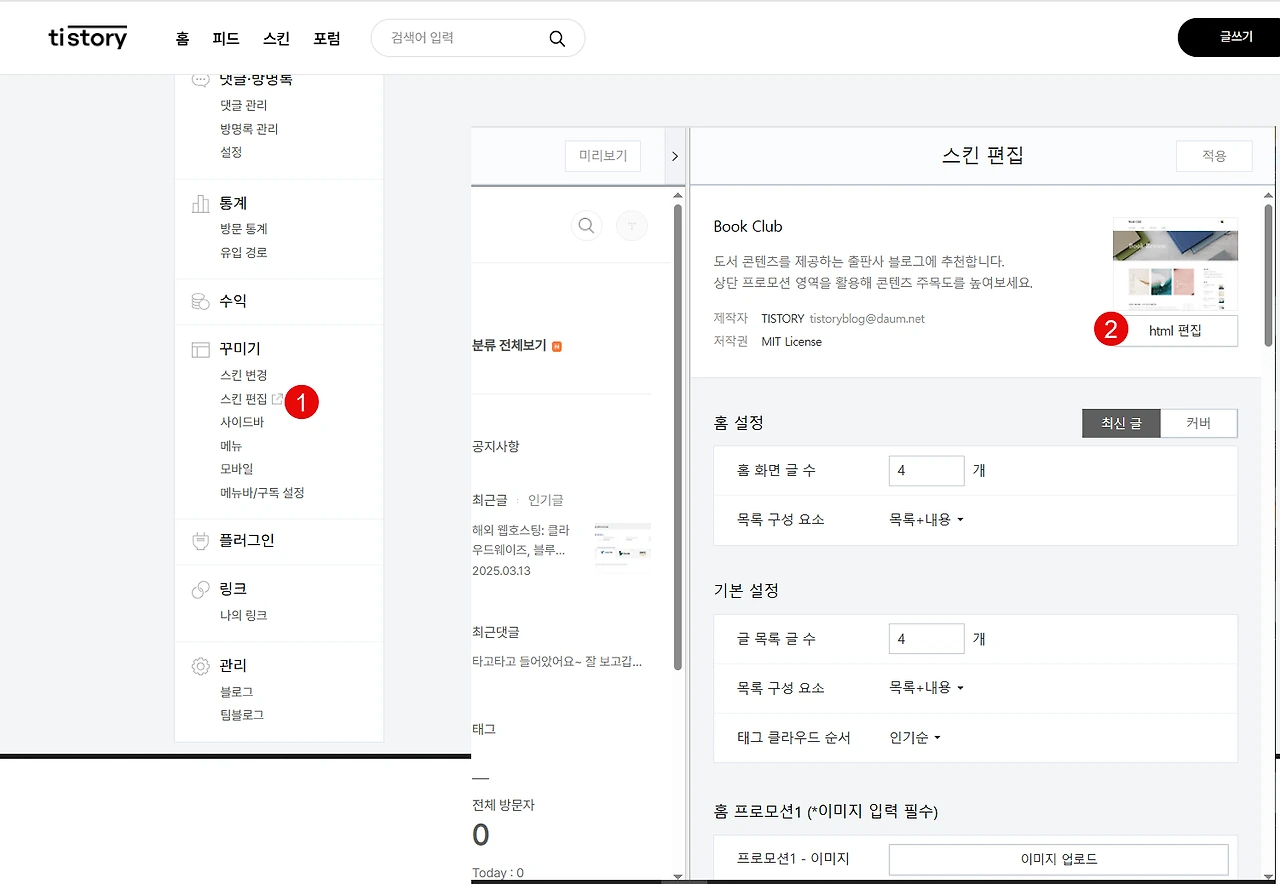
스킨 편집 페이지로 이동합니다. 티스토리 관리 페이지에서 꾸미기 » 스킨 편집 » html 편집 버튼을 클릭합니다.

1) 스킨 편집의 HTML 탭에서 230x300으로 검색하여 다음과 같은 라인을 찾습니다. 2개 항목이 있습니다.
<img src="//i1.daumcdn.net/thumb/C230x300/?fname=" alt="">위와 같은 코드에서 C230x300 부분을 적절히 수정합니다. 예를 들어, 1:1 비율로 표시되도록 하고 싶은 경우 C300x300으로 수정하면 됩니다. 두 개 라인 모두 수정합니다.
2) CSS 탭에서 맨 아래에 다음과 같은 코드를 추가합니다.
/* 이미지 */
.post-item .thum {
height: auto !important;
padding-bottom: 0 !important;
}
.post-item .thum img {
transform: none !important;
-webkit-transform: none !important;
-ms-transform: unset !important;
}이제 새로 고침해보면 홈에서 썸네일이 1:1 비율로 변경될 것입니다. 최근 글에서도 썸네일이 변경될 것입니다. 그런 부분을 정밀하게 커스텀하려면 CSS를 조금 알면 도움이 됩니다.
뉴스킨에서 하단의 애니메이션 효과를 조정하고 싶은 경우 다음 글을 참고해 보세요.
뉴스킨: 하단 메뉴 3버튼 제거, 애니메이션 효과 제거 및 버튼 색상 변경
애드센스팜에서 무료로 배포하는 뉴스킨이라는 티스토리 스킨을 적용하면 하단에 3버튼 메뉴가 표시됩니다. 원하는 경우 이 메뉴 3버튼을 제거하거나 애니메이션 효과만 제거하는 것이 가능하
cloudways-user.tistory.com
저는 오디세이 스킨을 기반으로 조금 커스텀하여 이용하고 있습니다. 오디세이 스킨도 충분히 괜찮은 스킨 같습니다.
티스토리 스킨을 오디세이(Odyssey)로 변경했습니다
어제 제 티스토리 블로그에서 '응답 없는 페이지' 경고가 표시되면서 블로그 글들이 제대로 로드되지 않는 현상이 발생했습니다. 이 문제는 아마도 티스토리 개발팀이 티스토리를 업데이트하면
avada.tistory.com
참고
https://avada.tistory.com/3265
심플한 티스토리 자동 목차 스크립트 (자바스크립트 & CSS)
이 티스토리 블로그의 스킨을 티스토리의 공식 스킨 중 하나인 Odyssey로 변경한 후에 목차를 추가하지 않고 있었습니다. 기존에 만들어진 목차 스크립트를 활용하면 되지만 jQuery로 만들어진 것
avada.tistory.com
https://avada.tistory.com/2299
GeneratePress 테마로 워드프레스 블로그 세팅 예시 (How to Customize GP)
워드프레스 테마 중에서 GeneratePress 테마가 속도가 빠르고 커스텀하기에 좋아서 저는 거의 대부분 사이트에 이 테마를 사용하고 있습니다. 이 테마를 사용하는 사이트/블로그가 점차 늘어나는
avada.tistory.com

