Soledad는 테마포레스트 마켓에서 주간 베스트셀링 테마 리스트에 이름을 올리고 있는 인기 테마 중 하나입니다. 이 테마는 엘리멘터와도 연동이 잘 되는 다목적, 뉴스페이퍼, 블로그 및 우커머스 테마입니다.

며칠 동안 이 테마가 설치된 워드프레스 사이트에서 커스텀 작업을 하고 있습니다. 전반적으로 잘 만들어진 테마 같습니다.
WP-Memebers 플러그인을 설치하고 숏코드를 사용하여 회원가입, 로그인, 사용자 프로필 페이지를 만들었는데, 이상하게 이 테마의 페이지 템플릿에서 콘텐츠가 왼쪽으로 치우치는 현상이 발생했습니다. 간단히 엘리멘터로 페이지를 만드는 것도 가능하지만 블록 에디터로 숏코드를 넣고 CSS를 사용하여 콘텐츠가 가운데에 위치하도록 했습니다.
워드프레스 Soledad 테마: 콘텐츠가 가운데에 위치하지 않는 경우
WP-Members는 워드프레스 사이트에서 멤버십 사이트를 운영하려는 경우 이용할 수 있는 플러그인입니다. 요즘은 Ultimate Member가 많이 이용되고 있는 추세입니다.
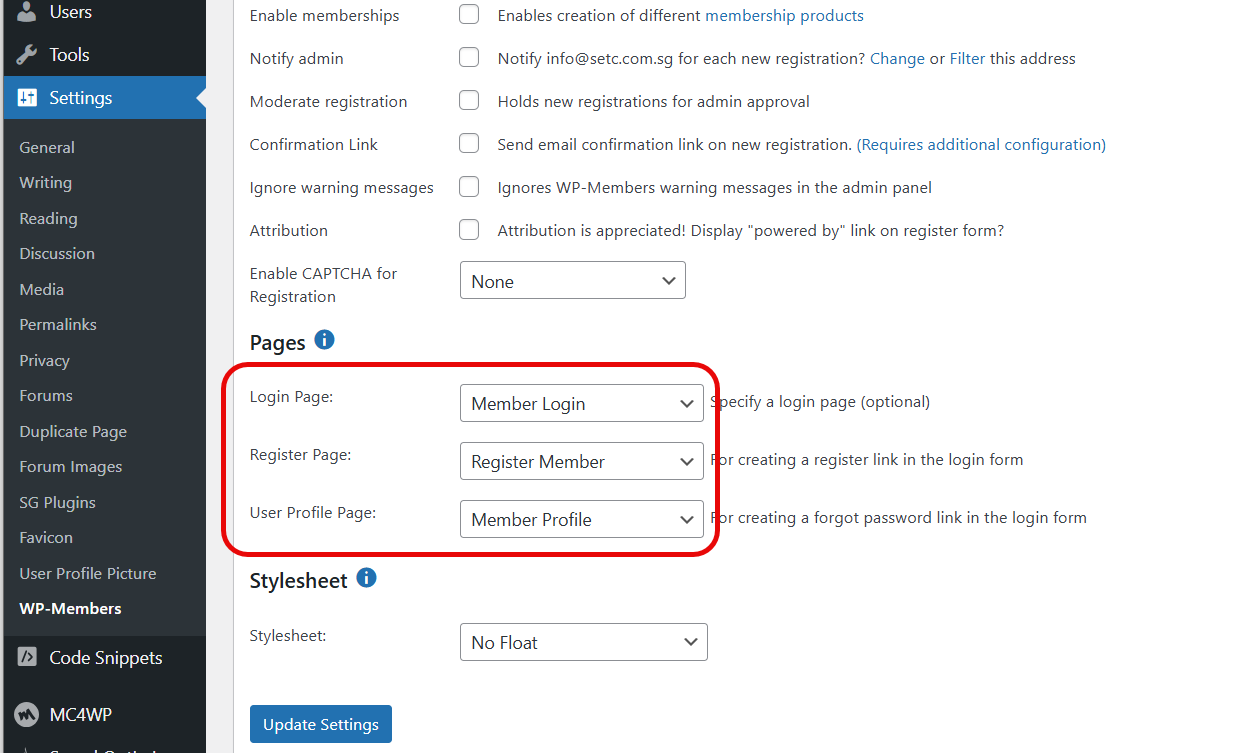
고객이 WP-Members를 사용하여 회원가입 페이지를 만들기를 원해서 이 플러그인을 설치하여 세팅했습니다 설정 페이지에서 로그인 페이지, 회원가입 페이지, 사용자 프로필 페이지를 지정할 수 있습니다.

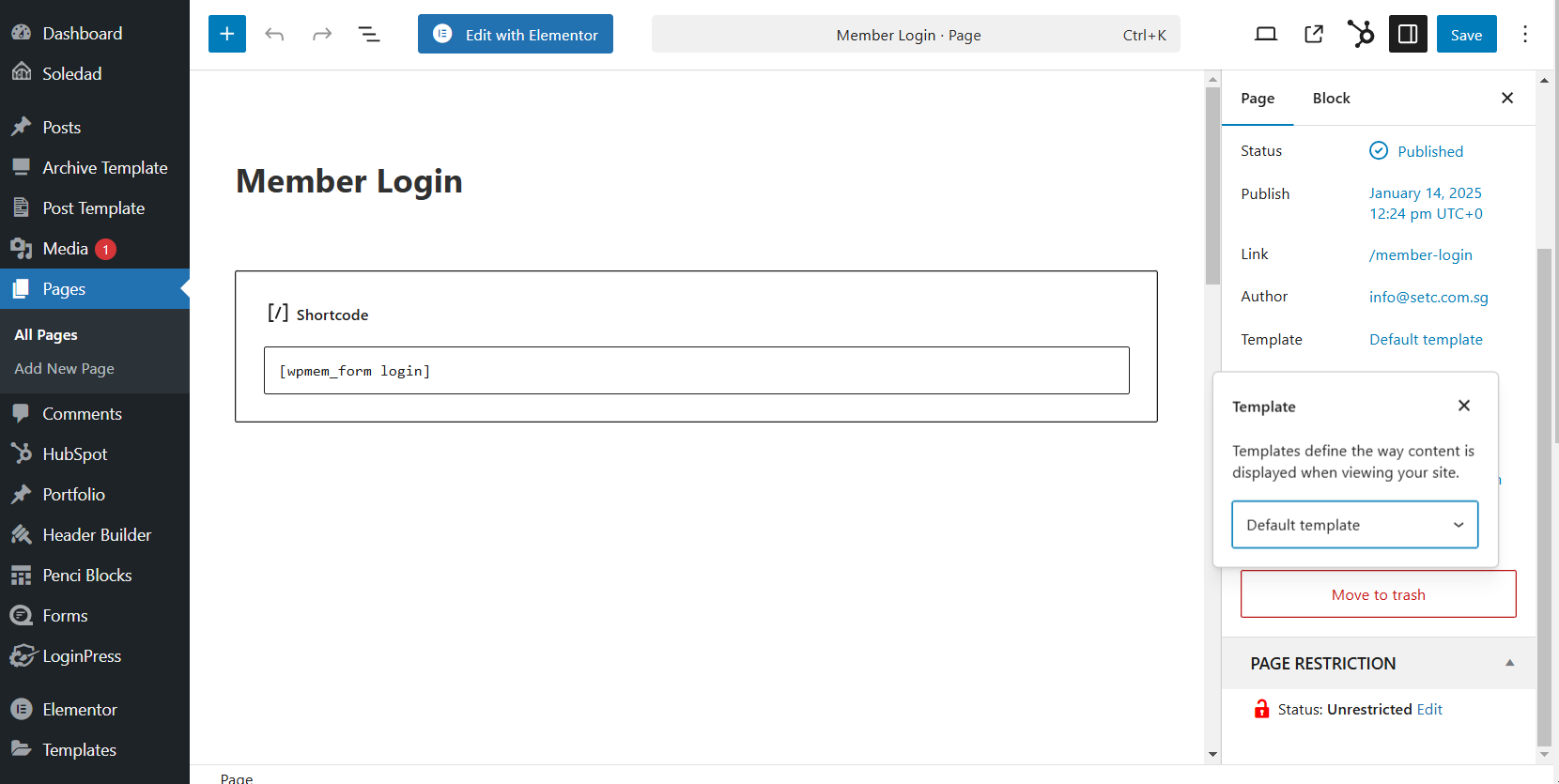
각 페이지에는 기능에 맞게 쇼트코드가 추가됩니다. 예를 들어, 로그인 페이지에는 다음 숏코드가 추가됩니다. (WP-Members 플러그인에서 제공하는 숏코드에 대한 자세한 내용은 "워드프레스 멤버십 플러그인 WP-Members 숏코드가 제대로 작동하지 않는 경우"를 참고해 보세요.)
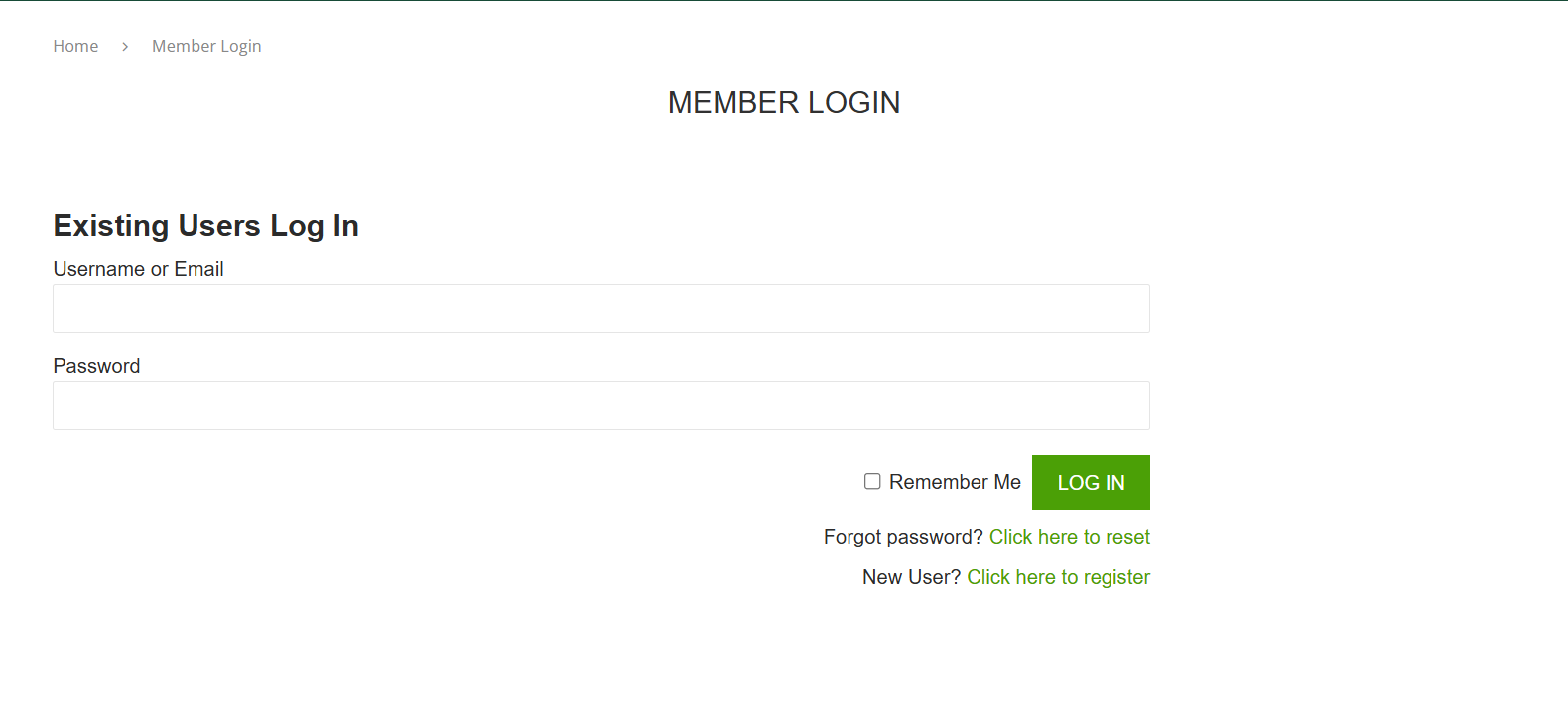
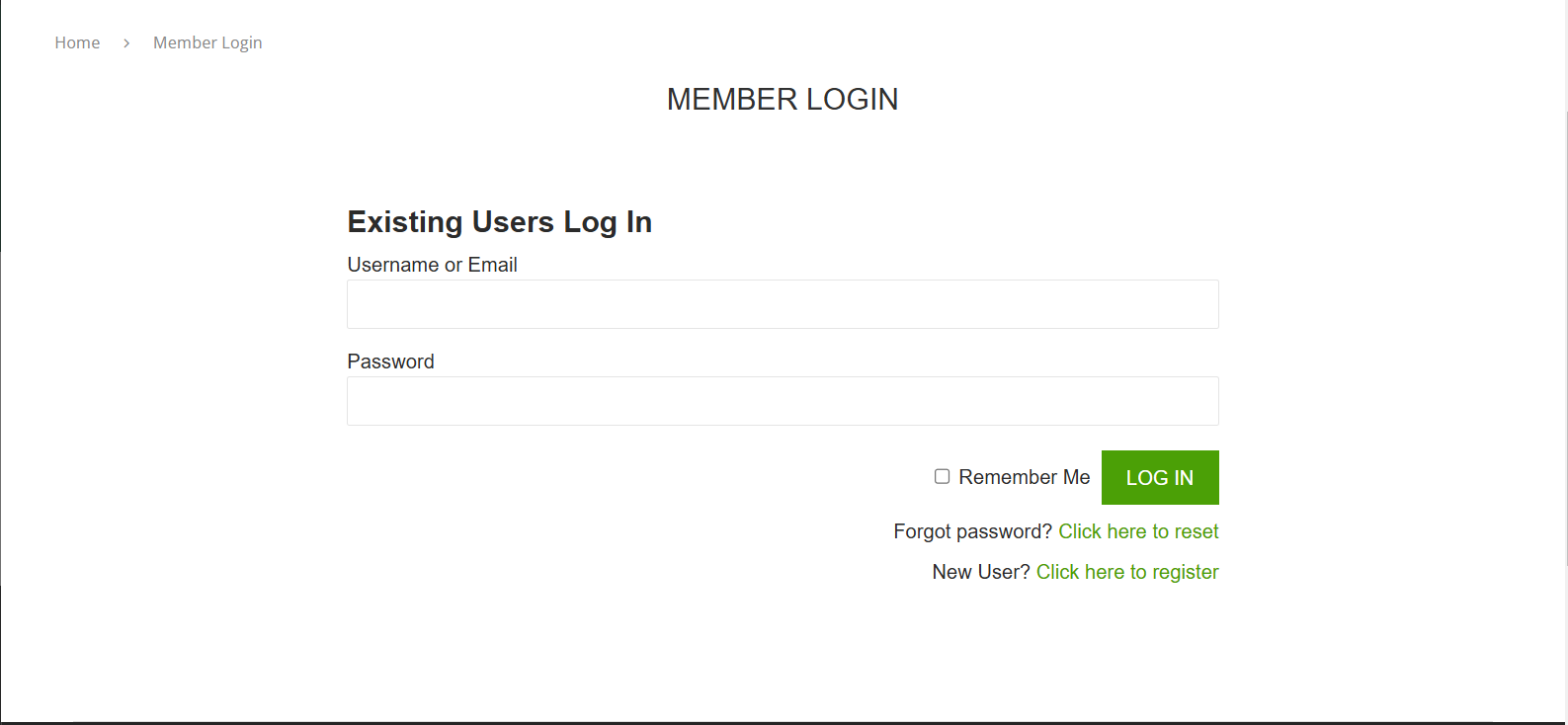
[wpmem_form login]Soledad 테마에서 블록 에디터로 로그인 페이지와 회원가입 페이지를 만드니 사용자 로그인 페이지와 회원가입 페이지에서 콘텐츠가 왼쪽으로 치우치는 현상이 발생했습니다.

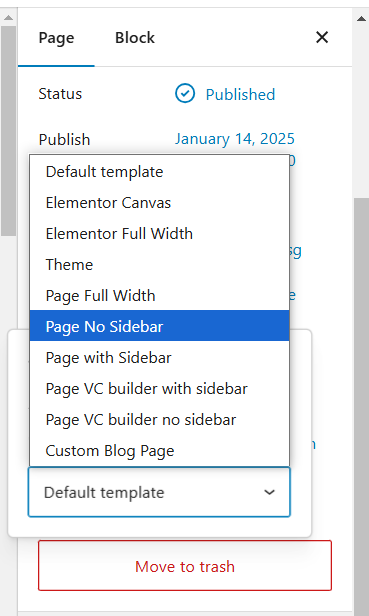
페이지 템플릿은 Default template (기본 템플릿)으로 설정되어 있었습니다.

Page Full Width나 Page No Sidebar 등 다른 페이지 템플릿을 변경해보았지만 원하는 레이아웃이 나오지 않았습니다.

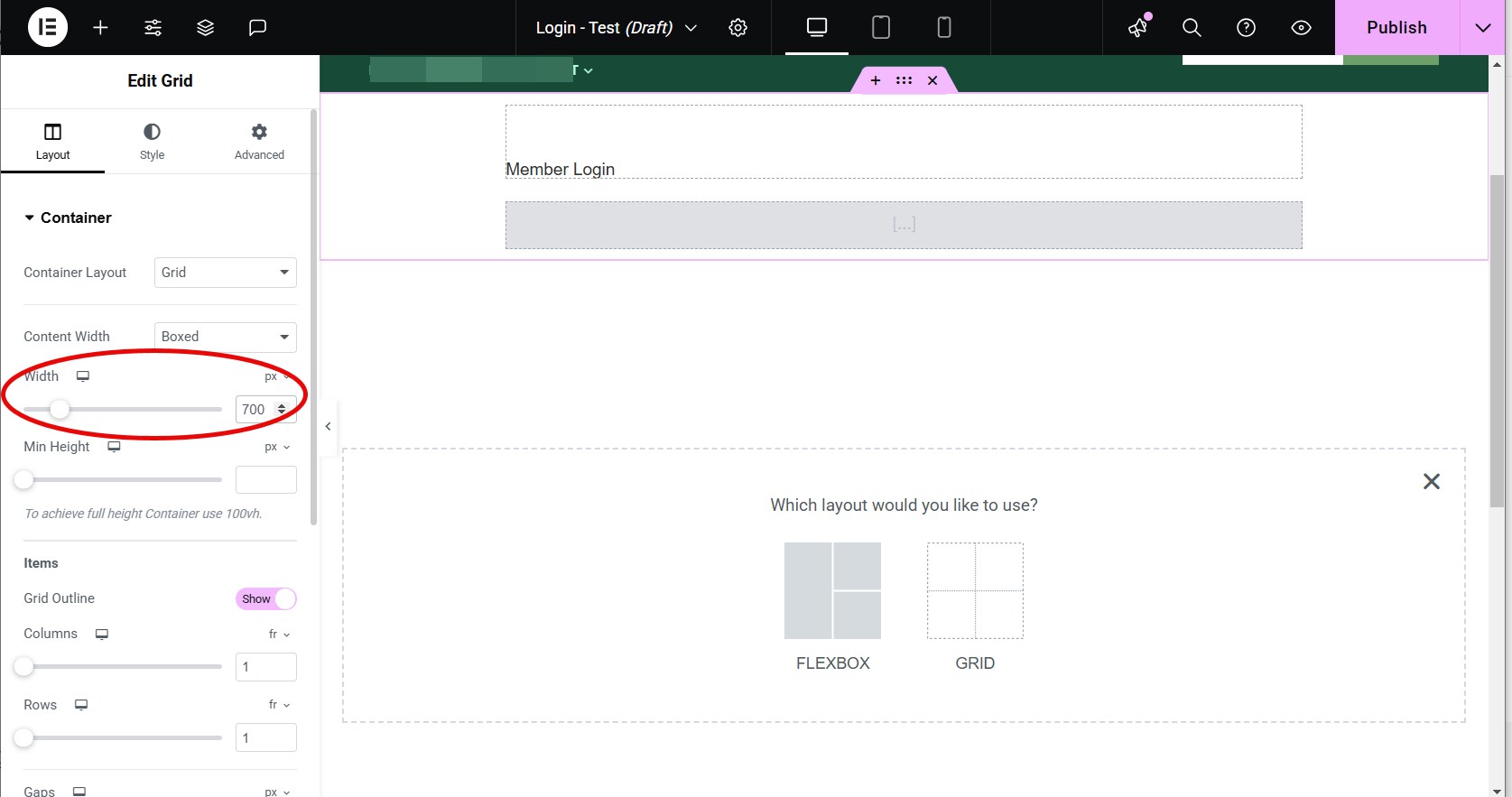
이런 경우 간단하게는 엘리멘터를 사용하면 수월하게 콘텐츠 영역의 최대 너비를 지정하고 콘텐츠 영역이 가운데에 위치할 수 있도록 할 수 있습니다.

저는 CSS를 사용하여 콘텐츠 영역의 최대 너비를 지정하고 내용이 가운데에 위치하도록 했습니다. 예시:
.boy.page-id-3360 .inner-post-entry.entry-content, .boy.page-id-3362 .inner-post-entry.entry-content {
max-width: 1000px;
display: inline-block;
text-align: left;
}
#wpmem_login, #wpmem_reg {
width: 100%;
}
article#post-3360, article#post-3362 {
max-width: 700px;
margin: 0 auto;
}사용자 CSS 코드는 모양 » 사용자 정의 » 추가 CSS에 추가하거나 차일드 테마의 스타일시트 파일(style.css)에 추가할 수 있습니다.
콘텐츠 영역의 최대 너비를 700px로 지정하니 괜찮게 표시되는 것 같습니다.😄

엘리멘터를 사용한다면 엘리멘터로 페이지를 만드는 것이 편할 것입니다.
참고
https://avada.tistory.com/3521
워드프레스 Divi 테마: 피부관리사(Esthetician)용 스타터 사이트 공개
베스트셀링 테마인 아바다 테마와 비슷한 판매량을 기록하고 있는 Divi 테마는 최고의 웹사이트를 제작할 수 있도록 돕는 강력한 도구입니다. Divi는 테마 옵션, 레이아웃 등 편의 기능을 꾸준히
avada.tistory.com
https://avada.tistory.com/2335
워드프레스 GeneratePress 테마 라이선스 (+요금제)
워드프레스에는 정말 많은 테마가 있습니다. 테마 라이선스는 테마마다 조금씩 다릅니다. 아바다, 엔폴드, 뉴스페이퍼 등 테마포레스트 테마의 경우 동일한 라이선스가 적용됩니다(참고). Generat
avada.tistory.com

