앞서 엘리멘터 프로(Elementor Pro)에서 메가 메뉴 및 한국형 메가 메뉴를 만드는 방법에 대하여 살펴본 적이 있습니다. 조금 응용하여 아스트라(Astra) 테마에서 한국형 메가 메뉴를 만들어 보았습니다.
엘리멘터(Elementor)로 한국형 메가 메뉴 만들기
메가 메뉴는 SEO적인 측면에서 그리 바람직하지 않지만 많이 사용되고 있어 아바다 등 인기 테마에서는 메가 메뉴 기능을 기본적으로 제공합니다. 그리고 엘리멘터 프로에서도 메가 메뉴 기능이
avada.tistory.com
워드프레스 아스트라(Astra) 테마: 한국형 메가 메뉴 만들기
아스트라 테마 무료 버전과 엘리멘터 페이지 빌더, 그리고 Elementor Header & Footer Builder 플러그인을 사용하여 메가 메뉴 기능을 구성해 보았습니다.
아스트라 테마 헤더 고정
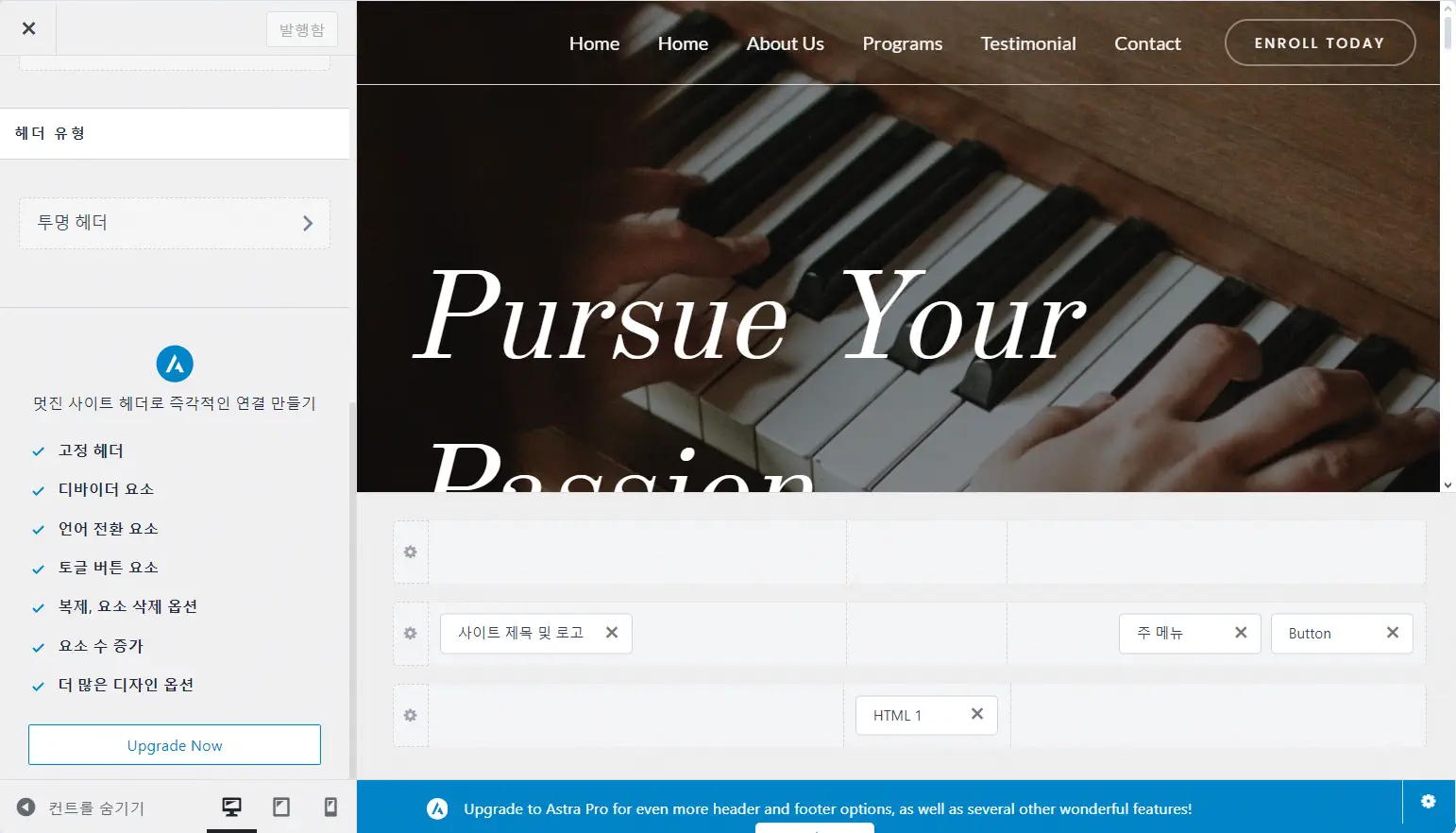
헤더가 고정되는 기능은 Astra 유료 버전에서만 제공됩니다. 유료 버전을 사용하면 고정 헤더, 디바이더 요소, 언어 전환 요소, 토글 버튼 요소, 복제, 요소 삭제 옵션, 요소 수 증가, 추가적인 디자인 옵션 등 다양한 기능이 제공됩니다.

다음 글을 참고하여 무료 버전에서도 헤더를 고정할 수 있습니다.
아스트라 테마: 스크롤 시 헤더 고정하기 - 워드프레스 중급 - 워드크래커
워드프레스 아스트라 테마의 경우 유료 버전에서 헤더를 고정하는 옵션이 제공됩니다. 이 글에서는 Astra 테마 무료 버전이 적용된 워드프레스 사이트에서 사용자가 아래로 스크롤하면 헤더를
www.thewordcracker.com
위의 영상에서는 아래로 스크롤하면 헤더가 숨겨지고, 위로 스크롤하면 헤더가 표시됩니다. 이와 같이 구성하고 싶은 경우 다음과 같은 자바스크립트 코드를 사용할 수 있습니다.
document.addEventListener("DOMContentLoaded", function() {
var previousScroll = 0;
var header = document.getElementById('ast-desktop-header'); // 헤더 요소 가져오기
function handleScroll() {
var currentScroll = window.pageYOffset || document.documentElement.scrollTop;
// 스크롤 업 시에 헤더 위치를 고정하여 헤더를 스티키로 만듭니다
if (currentScroll < previousScroll) {
header.style.position = 'fixed';
header.style.top = '0';
header.style.opacity = '1';
header.style.visibility = 'visible';
} else {
// 스크롤 다운 시 헤더를 숨깁니다
header.style.top = '-100px'; // 헤더 높이에 맞게 조정하세요
header.style.opacity = '0';
header.style.visibility = 'hidden';
}
previousScroll = currentScroll; // 이전 스크롤 위치를 업데이트합니다
}
window.addEventListener('scroll', handleScroll);
});아스트라 테마에서 한국형 메가 메뉴 구성
우리나라에서는 특히 메뉴 항목에 마우스를 올리면 전체 서브메뉴가 표시되는 메가 메뉴 레이아웃을 선호하는 편입니다. 이를 위해 Elementor Header & Footer Builder 플러그인을 사용하여 메가 메뉴 요소들을 만들었습니다.
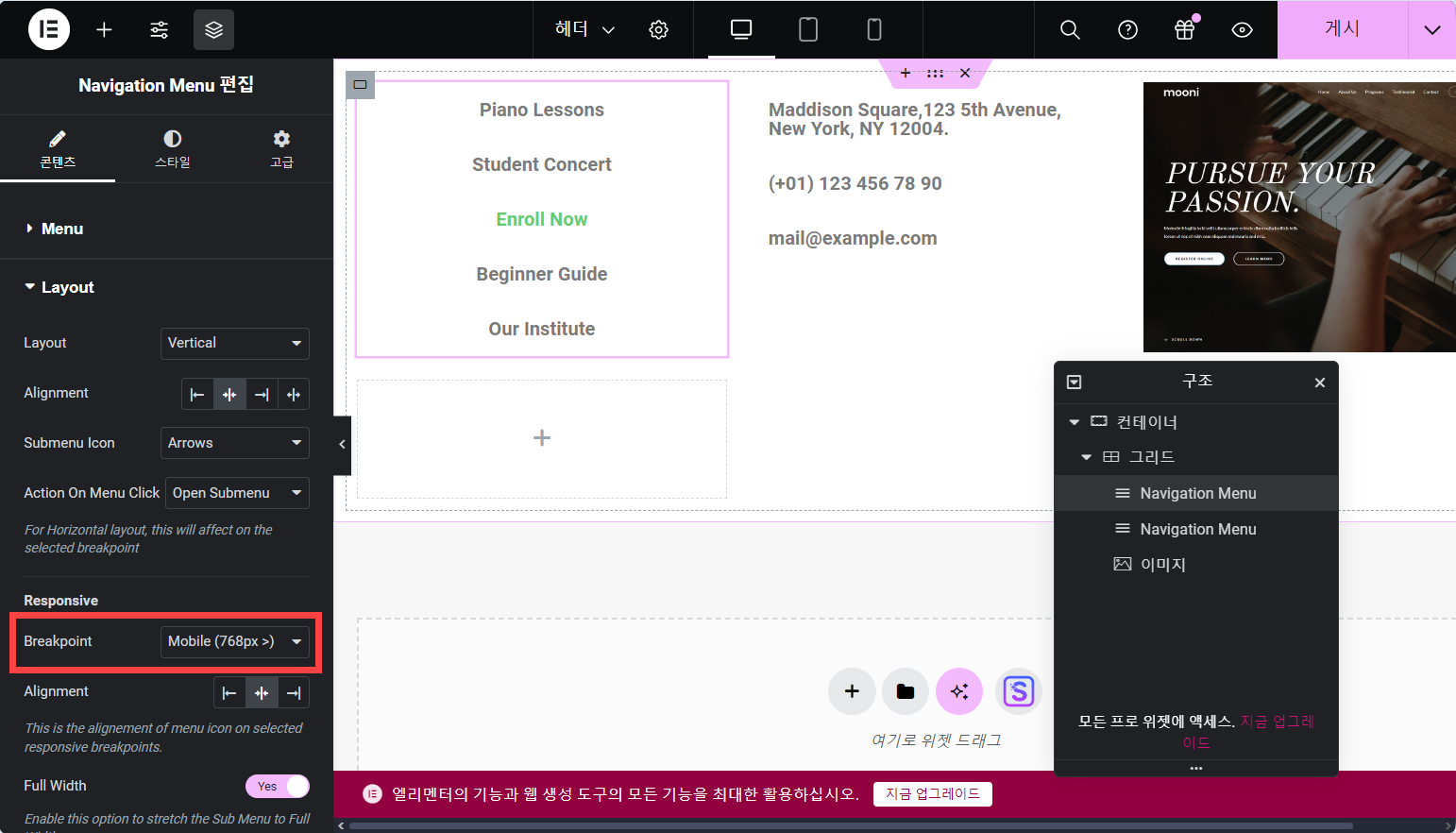
메가 메뉴 요소에는 내비게이션 메뉴, 이미지, 텍스트 등을 자유롭게 배치할 수 있습니다.

Navigation Menu 엘리먼트를 표시하는 경우 Responsive(반응형) 섹션에서 Breakpoint(분기점) 옵션을 Mobile(768px)로 지정하시기 바랍니다.
위의 그림과 메뉴와 이미지 요소 등을 원하는 대로 배치할 수 있습니다.
상단 메뉴에 마우스를 올리면 엘리멘터용 헤더 & 푸터 빌더에서 만든 콘텐츠가 표시되도록 제어하면 한국형 메가 메뉴가 완성됩니다.
한국형 메가 메뉴를 ElementsKit(엘러먼츠킷)과 같은 플러그인을 사용하여 만들 수도 있지만, 세팅하는 것이 까다롭고, 원하는 대로 제어하는 것이 오히려 더 어려울 수 있습니다.
한국형 메가 메뉴를 구성하는 데 어려움을 겪거나 기타 워드페레스 혹은 웹호스팅 관련 문제 해결이 필요한 경우 여기에서 서비스(유료)를 의뢰하실 수 있습니다.
참고
https://avada.tistory.com/2897
엘리멘터 무료 버전 vs. 프로 버전 비교
엘리멘터(Elmentor)는 500만 개가 넘는 사이트에 설치되어 사용되고 있는 인기 워드프레스 페이지 빌더 플러그인입니다. 엘리멘터는 무료 버전과 프로 버전으로 제공됩니다. Elementor 프로 버전에서
avada.tistory.com
https://avada.tistory.com/3409
Divi 테마 스타터 사이트 비영리기관/스파용 템플릿 공개 - 데모 템플릿 로드하기
베스트셀링 테마인 Avada 테마와 비슷한 판매량을 기록하고 있는 Divi 테마는 사전 제작된 레이아웃 디자인을 활용하여 페이지를 쉽게 만들 수 있습니다. Elegant Themes는 Divi Quick Sites 도구를 도입하
avada.tistory.com
https://avada.tistory.com/3046
해외웹호스팅: 클라우드웨이즈 vs. 블루호스트 vs. 카페24 비교 (Cloudways vs. Bluehost vs. Cafe24)
저는 오랫동안 블루호스트(Bluehost)를 이용해 왔으며 2021년부터는 클라우드웨이즈(Cloudways) 웹호스팅 서비스도 함께 이용하고 있습니다. 현재 일부 중요하지 않는 블로그는 Bluehost에서 호스팅되고
avada.tistory.com

