일부 워드프레스 테마에서는 사이드바를 설정할 수 있는 옵션을 제공합니다. 예를 들어, 베스트셀링 테마인 아바다에서는 세부적으로 사이드바 설정이 가능합니다. GeneratePress 테마에서도 사용자 정의하기에서 전체적으로 사이드바를 설정하는 옵션을 제공하고 개별 글/페이지에서 달리 설정하는 옵션도 제공됩니다.
아바다 테마에서 사이드바를 설정하는 방법에 대해서는 다음 글을 참고해보시기 바랍니다.
워드프레스 아바다 테마 사이드바 설정
베스트셀링 워드프레스 테마인 아바다 테마는 매우 상세한 테마 옵션을 제공하므로 코딩 지식이 없는 초보자도 비교적 쉽게 사용할 수 있습니다. Avada 테마에서는 테마 옵션 내에서 페이지, 글,
dream.izu.kr
워드프레스 GeneratePress 테마 사이드바 설정하기
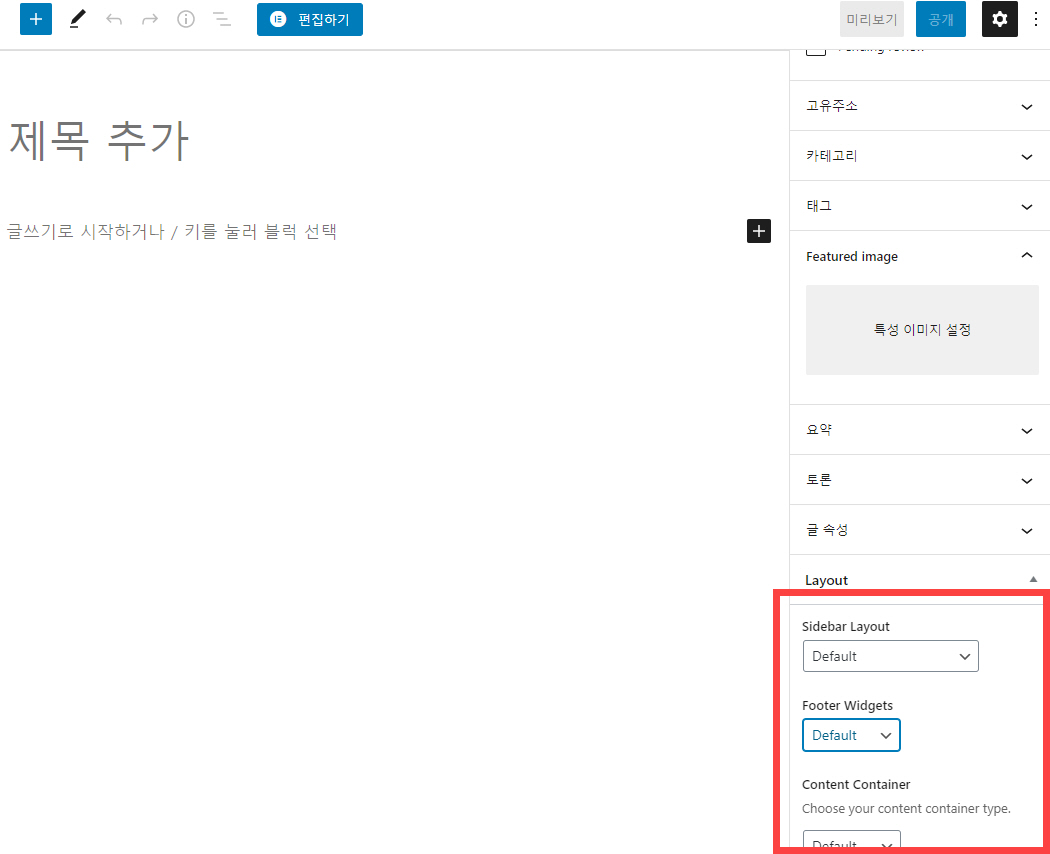
GeneretaPress 테마의 경우 모양 » 사용자 정의하기 » Layout » Sidebars 페이지에서 사이드 레이아웃을 설정할 수 있습니다. (참고로 "모양"은 워드프레스 버전에 따라 "외모", "디자인", "테마 디자인" 등으로 번역될 수 있습니다. 워드프레스 6.6.1 버전부터는 Appearance 메뉴가 "모양"으로 번역이 바뀌었습니다.)

이 옵션은 무료 버전과 유료 버전 모두에서 제공됩니다.
위의 그림은 무료 버전에서의 모양을 보여줍니다. 유료 버전에서는 조금 더 상세한 옵션이 제공됩니다.

프리미엄 버전에서는 활성화한 기능에 다라 위젯 패딩을 설정할 수 있는 옵션과 사이드바 너비를 지정할 수 있는 옵션도 제공됩니다. 사이드바와 본문의 비율이 마음에 들지 않으면 여기에서 변경이 가능합니다. 다른 방법으로 CSS로 조정할 수 있습니다.
Sidebars 페이지에서는 Sidebar Layout, Blog Sidebar Layout, Single Post Sidebar Layout 등 세 가지 옵션이 제공됩니다.
- Sidebar Layout - 전체 사이트에 대한 사이드바 레이아웃
- Blog Sidebar Layout - 블로그 사이드바 레이아웃
- Single Post Sidebar Layout - 개별 포스트의 사이드바 레이아웃
각 섹션에 대하여 6가지 레이아웃 중에서 선택할 수 있습니다.

제공되는 옵션:
- Sidebar / Content - 왼쪽 사이드바
- Conent / Sidebar - 오른쪽 사이드바
- Content (no sidebar) - 사이드바 없음
- Sidebar / Content / Sidebar - 양쪽 사이드바
- Sidebar / Sidebar / Content - 왼쪽에 두 개의 사이드바
- Content / Sidebar / Sidebar - 오른쪽에 두 개의 사이드바
기본적으로 두 번째 옵션인 '오른쪽 사이드바'로 설정되어 있습니다. 오른쪽 사이드바가 SEO에 유리하므로 가급적 Content / Sidebar 옵션을 선택하는 것이 좋습니다.
그리고 개별 페이지/글에서 기본 사이드바 레이아웃과 다르게 설정하는 것도 가능합니다. (푸터 위젯 레이아웃도 설정할 수 있습니다.)

기본적으로 Default로 선택되어 있으며, 사용자 정의하기에서 지정한 옵션이 적용됩니다. 포스트 편집 화면에서도 동일한 옵션이 제공됩니다.

GP 테마에서 헤더, 푸터, 사이드바 등의 요소를 제거하는 방법
GeneratePress 테마에서 헤더, 푸터, 사이드바 등의 요소를 전체 사이트 또는 특정 페이지나 특정 카테고리 글 등에서 제거하기를 원하는 경우 다음 글을 참고해보세요.
GeneratePress 테마: 헤더, 푸터, 사이드바 제거하기 - 워드프레스 정보꾸러미
일부 수익형 블로그에서는 헤더, 푸터, 사이드바 등 불필요한 요소를 제거하고 애드센스 전면 광고가 표시되도록 방문자들의 클릭을 유도하기 위해 콘텐츠 내에 버튼이나 링크를 적절히 배치하
www.thewordcracker.com
마치며
이상으로 GeneratePress 테마에서 사이드바 레이아웃을 설정하는 방법에 대해 살펴보았습니다. GeneratePress 테마는 필요한 기능만 탑재되어 속도가 빠른 것으로 평가되고 있습니다. 사이트 속도가 느린 경우 GeneratePress와 같은 가벼운 테마를 사용하면 속도가 개선될 수 있을 것입니다.
블로그 리뉴얼: GeneratePress 테마로 변경 - 워드프레스 정보꾸러미
이 워드프레스 사이트에 인기 매거진 테마인 뉴스페이퍼를 약 10개월 정도 사용하다 지난 주에 가볍고 빠른 테마로 평가되는 GeneratePress 테마로 변경하여 블로그 리뉴얼을 해보았습니다. GeneratePr
www.thewordcracker.com
참고
워드프레스 아바다(Avada) 테마 데모 설치 및 제거
워드프레스 아바다(Avada)는 현재 45만 개 이상 판매된 베스트셀링 테마입니다. 아바다 테마가 Themeforest에서는 가장 많은 판매량을 자랑하고 있으며, 최근 50만 고객을 돌파한 Elegant Themes의 Divi 테
avada.tistory.com

