네이버 카페에 엘리멘터로 만든 워드프레스 사이트에서 모바일 메뉴 내비게이션이 왼쪽으로 밀려서 나타나는 문제를 어떤 분이 알려주었습니다.

모바일 버전에서 햄버거 메뉴 아이콘을 클릭할 때 메뉴 내비게이션 바가 왼쪽으로 쏠려서 표시되고, 두세 번 클릭하면 정상적으로 표시되는 현상이었습니다. 페이지가 바뀔 때마다 왼쪽으로 밀려서 표시되었습니다.
워드프레스 엘리멘터: 모바일 메뉴 내비게이션이 왼쪽으로 밀리는 현상
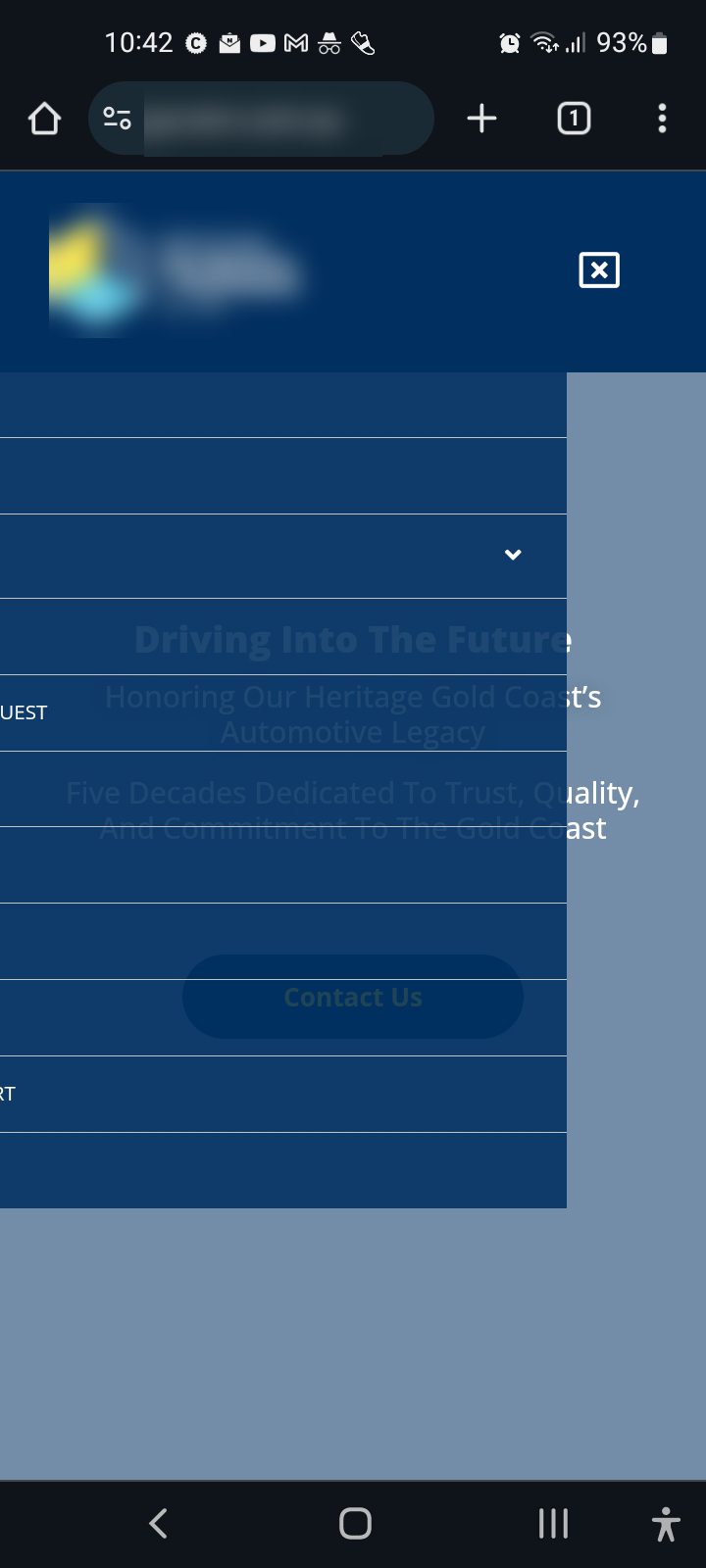
실제 사이트를 스마트폰에서 확인해보니 아래 그림과 같이 메뉴가 왼쪽으로 쏠려서 메뉴가 제대로 표시되지 않는 문제가 나타났습니다. 두 번 혹은 세 번 누르면 정상적으로 표시되었습니다.

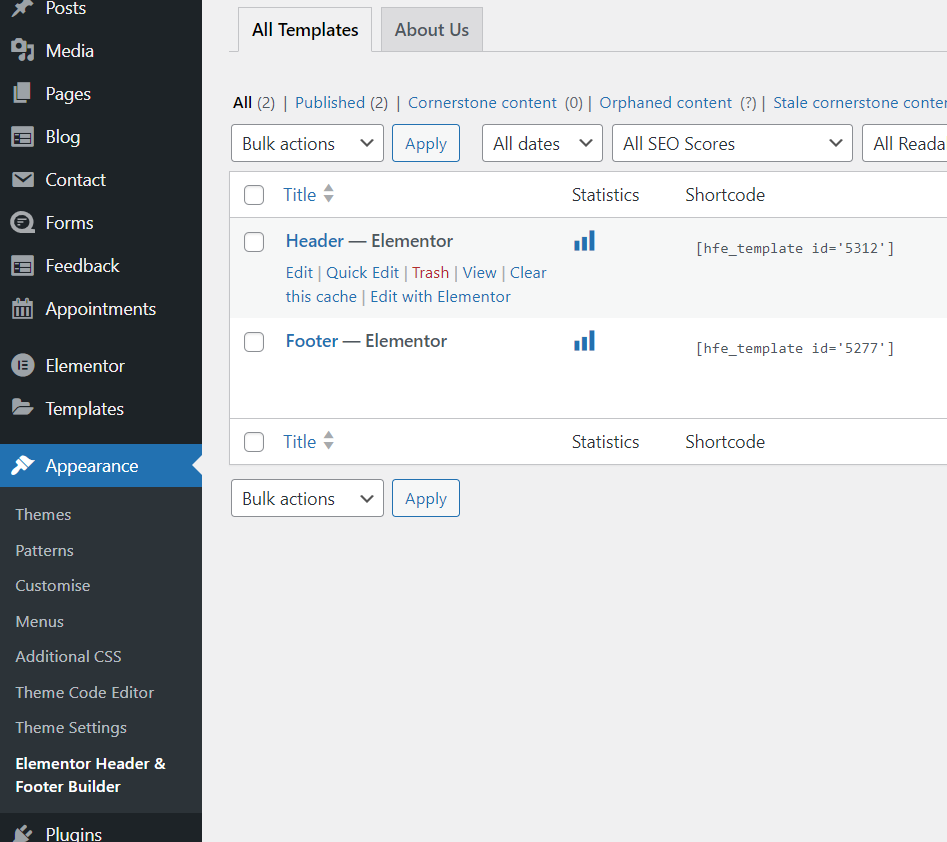
사이트에 접속하여 살펴보니 엘리멘터(Elementor)용 Header & Footer Builder를 사용하여 헤더와 푸터가 제작된 것을 확인할 수 있었습니다.

엘리멘터 프로를 사용할 경우 테마 빌더(Theme Buidler)에서 헤더와 푸터 템플릿을 비롯한 사이트의 거의 모든 섹션에 대한 템플릿을 만들어 쉽게 커스텀할 수 있습니다.
무료 버전에서는 Elementor Header & Footer Builder를 사용하여 헤더와 푸터 템플릿을 만들 수 있습니다만, 간혹 엘리멘터나 다른 플러그인과 충돌이 발생하는 경우가 있는 것 같습니다.
Divi나 아바다와 같은 테마를 사용하는 경우에도 헤더, 푸터 등 각 섹션에 대한 템플릿을 만들어 수월하게 사이트를 커스텀할 수 있습니다. GeneratPress의 경우 유료 버전을 사용하면 Elements 기능을 사용하여 커스텀이 가능합니다. (GeneratePress는 엘리멘터나 Divi 등과 비교하여 조금 어려운 편이지만 심플하고 빠른 사이트를 만들려는 경우 괜찮은 옵션일 수 있습니다.)
Elementor Header & Footer Builder 플러그인으로 만든 헤더가 모바일에서 햄버거 메뉴 클릭 시 메뉴 내비게이션이 왼쪽으로 쏠리는 버그가 있는 것 같습니다.
이 문제가 발생하는 경우 임시적인 방법으로 다음과 비슷한 CSS 코드를 추가할 수 있습니다.
@media (max-width: 768px) {
.hfe-nav-menu__layout-horizontal.hfe-nav-menu__submenu-arrow.hfe-dropdown {
position: absolute;
top: 100%; /* 헤더 바로 아래에 위치 */
left: 0;
width: 100%;
background-color: white; /* 메뉴의 배경색 설정 */
z-index: 9999; /* 메뉴가 다른 요소 위에 나타나도록 설정 */
}
.hfe-nav-menu__layout-horizontal.hfe-nav-menu__submenu-arrow.hfe-dropdown.menu-is-active {
left: 0;
width: 100%;
}
}실제 환경에 따라 위의 코드를 응응하여 적절히 변경하시기 바랍니다.
CSS 코드는 디자인 » 사용자 정의하기 » 추가 CSS 섹션에 추가하거나 차일드 테마의 스타일시트 파일(style.css)에 입력할 수 있습니다.
참고
https://avada.tistory.com/2897
엘리멘터 무료 버전 vs. 프로 버전 비교
엘리멘터(Elmentor)는 500만 개가 넘는 사이트에 설치되어 사용되고 있는 인기 워드프레스 페이지 빌더 플러그인입니다. 엘리멘터는 무료 버전과 프로 버전으로 제공됩니다. Elementor 프로 버전에서
avada.tistory.com
https://avada.tistory.com/2335
워드프레스 GeneratePress 테마 라이선스 (+요금제)
워드프레스에는 정말 많은 테마가 있습니다. 테마 라이선스는 테마마다 조금씩 다릅니다. 아바다, 엔폴드, 뉴스페이퍼 등 테마포레스트 테마의 경우 동일한 라이선스가 적용됩니다(참고). Generat
avada.tistory.com
https://avada.tistory.com/3046
해외웹호스팅: 클라우드웨이즈 vs. 블루호스트 vs. 카페24 비교 (Cloudways vs. Bluehost vs. Cafe24)
저는 오랫동안 블루호스트(Bluehost)를 이용해 왔으며 2021년부터는 클라우드웨이즈(Cloudways) 웹호스팅 서비스도 함께 이용하고 있습니다. 현재 일부 중요하지 않는 블로그는 Bluehost에서 호스팅되고
avada.tistory.com

