워드프레스에서는 위로 이동(Back To Top, Scroll To Top) 버튼을 제공하는 테마가 많습니다. 아스트라, 제너레이트프레스 등의 테마에서도 위로 이동 버튼 기능을 제공합니다. 아스트라 테마에서 Scroll To Top 버튼을 활성화/비활성화하는 방법에 대하여 살펴보겠습니다.
아스트라 테마 위로 이동(Scroll To Top) 버튼 활성화/비활성화
네이버 카페에 Astra 테마에서 위로 이동 버튼 기능을 비활성화하는 방법에 대한 질문이 올라와서 아스트라 테마에서 위로 이동 버튼을 제거하는 방법에 대하여 살펴보았습니다.

위로 이동 버튼을 클릭하면 화면의 상단으로 이동하게 됩니다. 쉽게 화면 상단으로 이동할 수 있도록 이 버튼이 제공되는 워드프레스 테마가 많습니다. 이 버튼은 보통 우측 하단에 표시됩니다.
아스트라 테마에서는 외모 » 사용자 정의하기 » 글로벌 (Global) » 상단으로 스크롤 (Scroll To Top)에서 위로 이동 버튼을 제어할 수 있습니다.

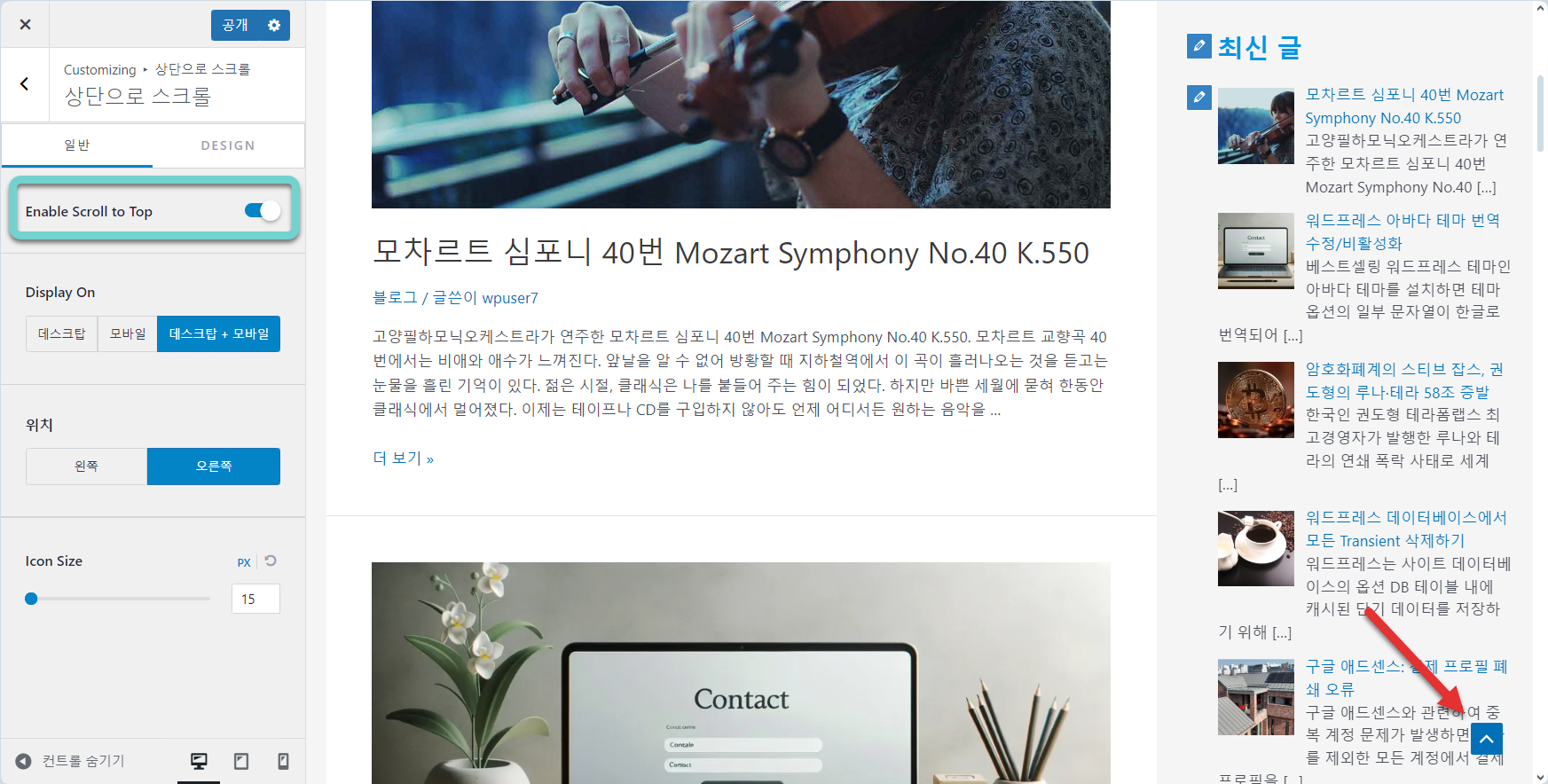
Enable Scroll to Top 옵션을 활성화하면 위의 그림과 같이 위로 이동 버튼에 대한 몇 가지 옵션이 표시됩니다.
- Display On(표시할 기기 선택)에서는 위로 이동 버튼을 표시할 기기를 선택합니다. 데스크탑, 모바일, 데스크탑 + 모바일 중에서 선택이 가능합니다.
- 위치 옵션에서는 왼쪽과 오른쪽을 선택할 수 있습니다. 보통 오른쪽 하단에 표시하는 것이 일반적입니다.
- Icon Size에서 아이콘 크기를 지정할 수 있습니다. 기본적으로 15px로 지정되어 있네요. 적절히 바꾸어 주시기 바랍니다.
위로 이동 버튼을 표시하지 않으려면 Enable Scroll to Top 옵션을 비활성화하면 됩니다.
위로 스크롤 버튼의 색상을 변경하고 싶은 경우 다음과 같은 CSS 코드를 사용할 수 있습니다. 위의 그림에서는 파란색 계열로 표시되고 있는데, 빨간색 계열로 바꾸고 싶은 경우 다음과 코드를 외모 » 사용자 정의하기 » 추가 CSS에 추가할 수 있습니다.
#ast-scroll-top {
background-color: #d63638;
}기본적으로 Astra 테마의 글로벌 컬러(전역 색상) 설정에 따라 위로 이동 버튼의 배경색이 지정되어 있습니다. 위의 코드를 응용하여 원하는 배경색으로 바꿀 수 있습니다.
GeneratePress 테마의 위로 이동 버튼도 비슷한 방법으로 활성화/비활성화하고 버튼 스타일을 CSS로 조정할 수 있습니다.
GeneratePress 테마 '위로 이동 버튼' (Back to Top Button) 스타일 변경하기 - 워드프레스 정보꾸러미
위로 이동(Back to Top) 버튼은 아바다, 엔폴드, 뉴스페이퍼 등 일부 워드프레스 테마에서 옵션으로 제공됩니다. GeneratePress 테마에서도 위로 이동 버튼을 표시하거나 숨길 수 있는 옵션이 포함되어
www.thewordcracker.com
참고
https://avada.tistory.com/2912
아스트라(Astra) 테마에서 이전 글/다음 글 대신 포스트 제목을 표시하는 방법
워드프레스 아스트라(Astra) 테마에서 개별 글 하단에 포스트 내비게이션이 글 제목 대신 이전 글/다음 글 문구로 표시됩니다. 이전 글/다음 글 섹션에 이전 글의 제목과 다음 글의 제목을 표시하
avada.tistory.com
https://avada.tistory.com/2897
엘리멘터 무료 버전 vs. 프로 버전 비교
엘리멘터(Elmentor)는 500만 개가 넘는 사이트에 설치되어 사용되고 있는 인기 워드프레스 페이지 빌더 플러그인입니다. 엘리멘터는 무료 버전과 프로 버전으로 제공됩니다. Elementor 프로 버전에서
avada.tistory.com
https://avada.tistory.com/3046
해외웹호스팅: 클라우드웨이즈 vs. 블루호스트 vs. 카페24 비교 (Cloudways vs. Bluehost vs. Cafe24)
저는 오랫동안 블루호스트(Bluehost)를 이용해 왔으며 2021년부터는 클라우드웨이즈(Cloudways) 웹호스팅 서비스도 함께 이용하고 있습니다. 현재 일부 중요하지 않는 블로그는 Bluehost에서 호스팅되고
avada.tistory.com

