사이트에 브레드크럼(Breadcrumb)을 표시하면 방문자들이 쉽게 이동 경로를 클릭하여 이동할 수 있고 구글 등 검색엔진에서는 검색 결과에 브레드크럼 경로를 표시하므로 SEO에도 유리합니다. 이 글에서는 GeneratePress 테마에서 Rank Math SEO 플러그인의 브레드크럼을 적용하는 방법에 대하여 살펴보겠습니다.
워드프레스 GeneratePress 테마에 Rank Math 브레드크럼 적용하기
Rank Math SEO 플러그인의 블레드크럼 활성화하기
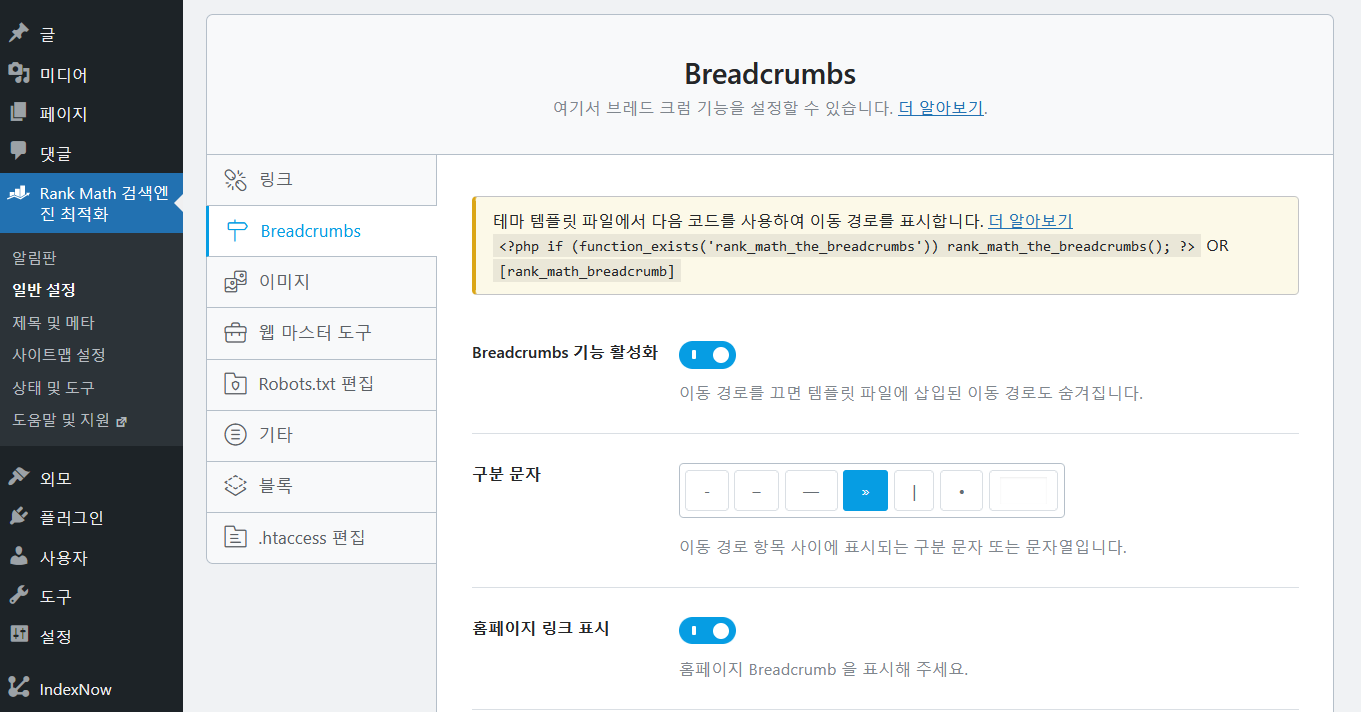
Rank Math 플러그인의 브레드크럼 기능을 사용하려면 먼저 Rank math 플러그인에서 브레드크럼 기능을 활성화해야 합니다.
Rank Math 검색엔진 최적화 » 일반 설정 » Breadcrumbs로 이동하여 Breadcrumbs 기능 활성화의 체크란을 활성화합니다.

구분 문자에서 브레드크럼 항목 사이에 표시되는 구분 문자를 지정할 수 있습니다.
브레드크럼은 자동으로 표시되지는 않습니다. 아바다 등의 일부 테마에서는 테마 자체 기능을 통해 이동 경로를 자동으로 표시하지만, SEO 플러그인을 사용하거나 브레드크럼 전용 플러그인을 사용하는 경우에는 테마 파일이나 페이지에 직접 브레드크럼 코드를 추가해야 합니다.
Rank Math 플러그인의 브레드크럼은 다음 코드를 사용하여 표시할 수 있습니다.
PHP 코드:
<?php if (function_exists('rank_math_the_breadcrumbs')) rank_math_the_breadcrumbs(); ?>숏코드:
[rank_math_breadcrumb]예를 들어, 엘리멘터 프로의 테마 빌더를 사용하여 포스트 템플릿을 만드는 경우 상기의 숏코드를 원하는 곳에 추가할 수 있습니다.
또한, 개별 포스트에 수동으로 브레드크럼을 표시하고 싶은 경우에도 위의 쇼트코드를 사용할 수 있습니다.
GeneratePress 테마에 Rank Math 브레드크럼 표시하기
GeneratePress 테마를 사용하는 경우 이 테마에서 제공하는 훅(Hook)을 이용하여 포스트 제목 위나 아래에 브레드크럼을 표시할 수 있습니다.
GeneratePress 유료 버전에 브레드크럼 표시하기
GP 유료 버전을 사용하는 경우 먼저 외모 » GeneratePress로 이동하여 Elements 모듈을 활성화합니다.

이제 외모 » Elements로 이동하여 새 훅을 생성합니다.

아래와 비슷하게 입력합니다.

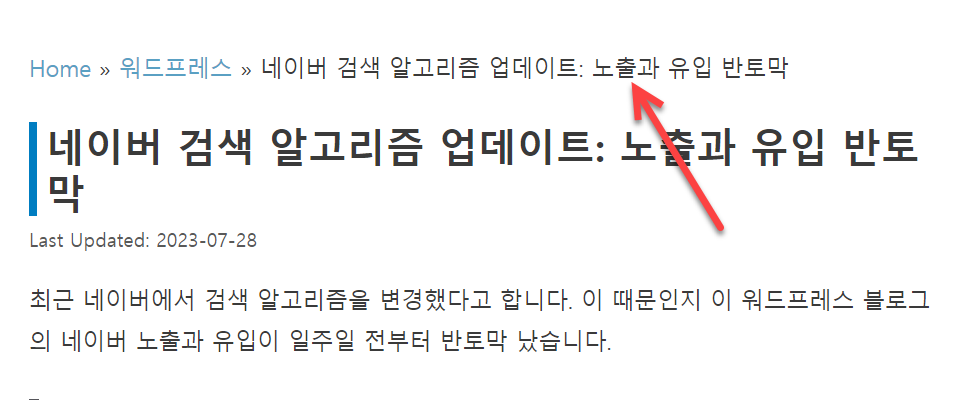
Hook에서 [**generate_before_entry_title**]을 선택하면 글 제목 위에 브레드크럼이 표시됩니다.
[참고*Rank Math의 브레드크럼 숏코드를 사용하여 이동 경로를 표시하므로 Execute Shortcodes(숏코드 실행) 옵션을 선택하여 활성화해야 합니다.*]
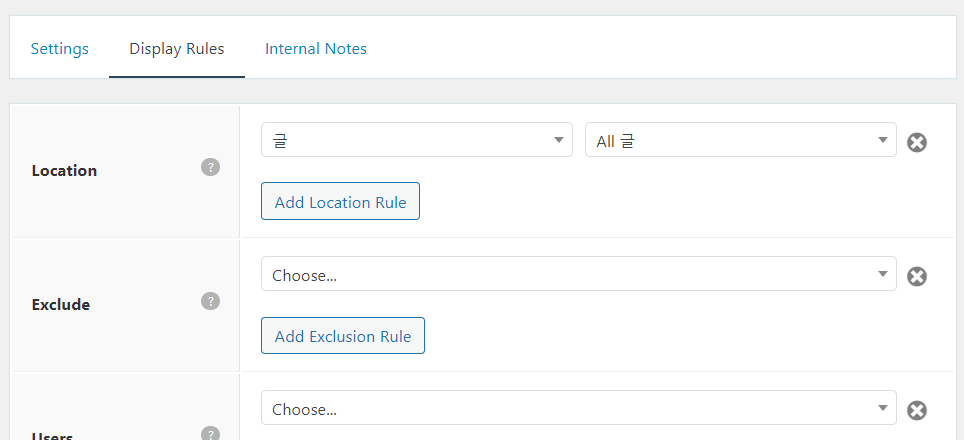
Display Rules에서 브레드크럼을 표시할 위치를 지정합니다.

글 » 모든 글을 지정하면 모든 글에 브레드크럼이 표시됩니다.

추가로 위치를 지정할 수 있고, 특정 위치를 제외할 수도 있습니다.
저장하고 포스트를 새로 고침 하면 브레드크럼이 표시됩니다.

스타일은 CSS로 조정할 수 있습니다.
GeneratePress 무료 버전에 브레드크럼 추가하기
제너레이트프레스 테마의 무료 버전을 사용하는 경우에는 차일드 테마의 함수 파일에 다음과 같은 코드를 추가합니다.
add_action( 'generate_before_entry_title', function()
{
if ( is_single() && function_exists('rank_math_the_breadcrumbs') )
{
rank_math_the_breadcrumbs();
}
} );위의 코드를 적용하면 개별 글에만 브레드크럼이 표시됩니다. 마찬가지로 CSS를 사용하여 스타일을 조정할 수 있습니다.
FTP를 통해 접속하여 자식 테마(차일드 테마) 내의 함수 파일(functions.php)을 수정하시기 바랍니다.
참고
https://avada.tistory.com/3020
워드프레스 Rank Math SEO 플러그인: 검색엔진에 노출되는 제목 변경하기
네이버, 구들 등 검색엔진에서 검색했을 때 검색되는 워드프레스 사이트의 제목이나 설명, 개별 페이지나 글 등의 제목을 변경하고 싶은 경우 Yoast SEO, Rank Math SEO(검색엔진최적화), All in One(AIO) SE
avada.tistory.com
https://avada.tistory.com/3119
Divi 테마용 무료 베이커리 레이아웃 팩(Bake Shop Layout Pack) 다운로드
인기 워드프레스 테마 중 하나인 Divi 테마 판매사인 Elegant Themes는 매주 Divi 테마용 무료 레이아웃 팩을 라이브러리에 추가하고 있습니다. 최근 Divi 테마에 사용할 수 있는 베이커리 레이아웃 팩(B
avada.tistory.com
https://avada.tistory.com/2897
엘리멘터 무료 버전 vs. 프로 버전 비교
엘리멘터(Elmentor)는 500만 개가 넘는 사이트에 설치되어 사용되고 있는 인기 워드프레스 페이지 빌더 플러그인입니다. 엘리멘터는 무료 버전과 프로 버전으로 제공됩니다. Elementor 프로 버전에서
avada.tistory.com

