일부 워드프레스 테마에서는 테마 옵션을 내보내기/가져오기 기능을 제공합니다. 예를 들어, 베스트셀링 테마인 아바다 테마나 인기 매거진, 블로그 테마인 뉴스페이퍼 테마에서 테마 옵션 설정을 한 후에 테마 옵션을 내보내기(엑스포트)한 다음, 다른 사이트에서 테마 옵션을 가져오기(임포트)할 수 있습니다. 그러면 테마 옵션 설정을 다시 할 필요 없이 곧바로 기존 테마 옵션을 적용할 수 있습니다.
워드프레스 인기 블로그/다목적 테마인 GeneratePress 테마에서도 테마 옵션을 내보내기/가져오기 할 수 있는 기능을 제공합니다.
👉 GP 테마의 임포트/엑스포트 기능이 유료 버전에서만 작동하도록 바뀌었습니다. 설정을 내보내거나 가져오기 하려는 경우 유료 버전이 필요합니다.
워드프레스 GeneratePress 테마 옵션 내보내기/가져오기
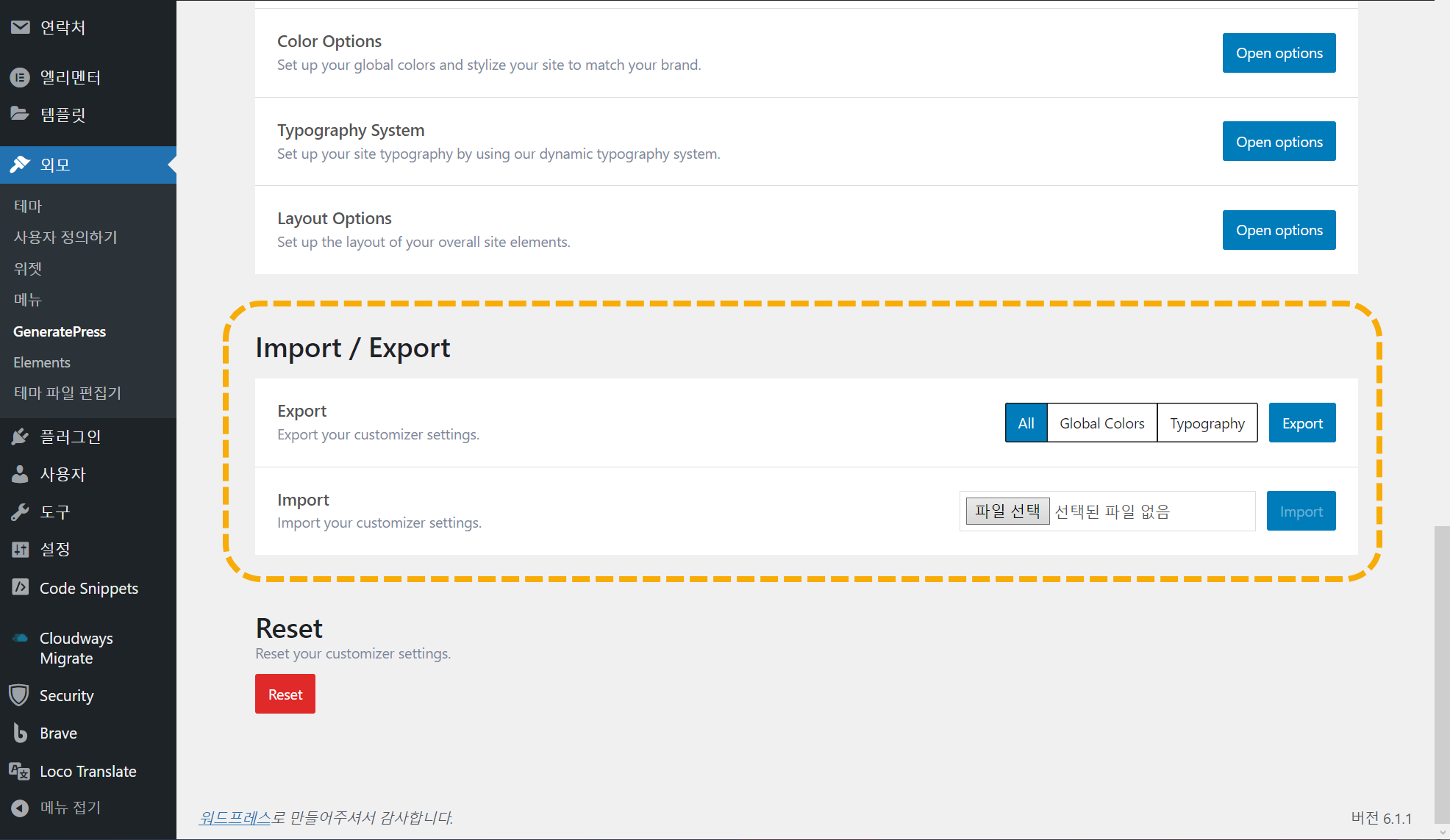
워드프레스 관리자 페이지 » 외모 » GeneratePress 페이지의 Import / Export 섹션에서 GeneratePress 테마의 사용자 정의하기 옵션을 내보내기/가져오기할 수 있습니다.

테마 옵션을 내보내기 하려면 Export 섹션의 Export 버튼을 클릭합니다. 모든 설정을 내보내기 하려면 All을 선택하도록 합니다(기본적으로 선택됨). Global Colors 또는 Typography를 선택하여 전역 컬러 옵션 또는 타이포그래피 옵션만 내보내기할 수도 있습니다.
사용자 정의하기 옵션을 내보내기 하면 [**generatepress-settings-all-2022-12-16.json**]과 같이 [**generatepress-settings-all-날짜.json**] 형식으로 저장됩니다.
내보내기 한 json 파일을 GeneratePress 테마가 설치된 다른 워드프레스 사이트의 Import 섹션에서 임포트(가져오기)할 수 있습니다. 위의 그림에서 Import 섹션의 파일 선택 버튼을 클릭하여 파일을 선택하고 Import 버튼을 클릭하면 사용자 정의하기 옵션이 임포트됩니다.
이 기능을 사용할 경우 페이지나 글, 미디어 등의 콘텐츠는 임포트되지 않고 테마 옵션만 임포트됩니다.
최신 글 설정
만약 원 사이트에서 최신 글이 전면 페이지(홈페이지)에 표시되도록 설정되었다면(예: 설정 » 읽기에서 홈페이지 표시를 최신 글로 설정), 테마 옵션 파일을 임포트하는 사이트에서도 전면 페이지를 최신 글이 표시되도록 해야 비슷한 레이아웃을 유지하게 될 것입니다.

사용자 정의 CSS 코드
또한, 커스텀 CSS(사용자 정의 CSS)를 적용한 경우 CSS 코드는 별도로 복사하여 외모 » 사용자 정의하기 » 추가 CSS 섹션에 사용자 정의 CSS 코드를 붙여넣기 해야 합니다. (맨 아래에 추가하면 됩니다.)

참고
https://avada.tistory.com/2299
GeneratePress 테마로 워드프레스 블로그 세팅 예시 (How to Customize GP)
워드프레스 테마 중에서 GeneratePress 테마가 속도가 빠르고 커스텀하기에 좋아서 저는 거의 대부분 사이트에 이 테마를 사용하고 있습니다. 이 테마를 사용하는 사이트/블로그가 점차 늘어나는
avada.tistory.com
https://avada.tistory.com/2852
워드프레스 GeneratePress 테마: 전면 페이지에 최신 글 타이틀 표시하기
워드프레스에서는 전면 페이지(홈 페이지)에 최신 글을 표시할 것인지, 아니면 특정 페이지를 홈페이지로 설정할 것인지 선택할 수 있습니다. 설정 » 읽기 페이지의 홈페이지 표시 옵션을 "최신
avada.tistory.com
https://avada.tistory.com/2337
워드프레스 Elementor Pro 라이선스 활성화하기 (엘리멘터 프로 설치 및 템플릿 로드)
워드프레스 엘리멘터 페이지 빌더(Elementor Page Builder)는 무료로 사용할 수 있지만 프로 기능과 더 많은 템플릿을 사용하려면 엘리멘터 프로 라이선스를 활성화해야 합니다. 이 글에서는 엘리멘터
avada.tistory.com
https://avada.tistory.com/2789
워드프레스 Divi 테마용 무료 웹 개발자 레이아웃 팩(Web Developer Layout Pack) 다운로드
워드프레스에서 가장 많은 판매를 기록하고 있는 테마는 유명한 아바다(Avada) 테마입니다. 아바다 테마는 현재 835,000개 이상이 판매되어 타의 추종을 불허하고 있습니다. 하지만 아바다 테마보
avada.tistory.com