워드프레스에서는 전면 페이지(홈 페이지)에 최신 글을 표시할 것인지, 아니면 특정 페이지를 홈페이지로 설정할 것인지 선택할 수 있습니다. 설정 » 읽기 페이지의 홈페이지 표시 옵션을 "최신 글"로 선택하면 홈페이지에 최신 글이 최신글부터 오래된 글 순서로 표시됩니다.

이 글에서는 GeneratePress 테마가 적용된 워드프레스 사이트에서 전면 페이지에 최신 글을 표시하도록 설정하는 경우 최신 글 타이틀이 최신 글 목록 위에 표시되도록 하는 방법에 대하여 살펴보겠습니다.
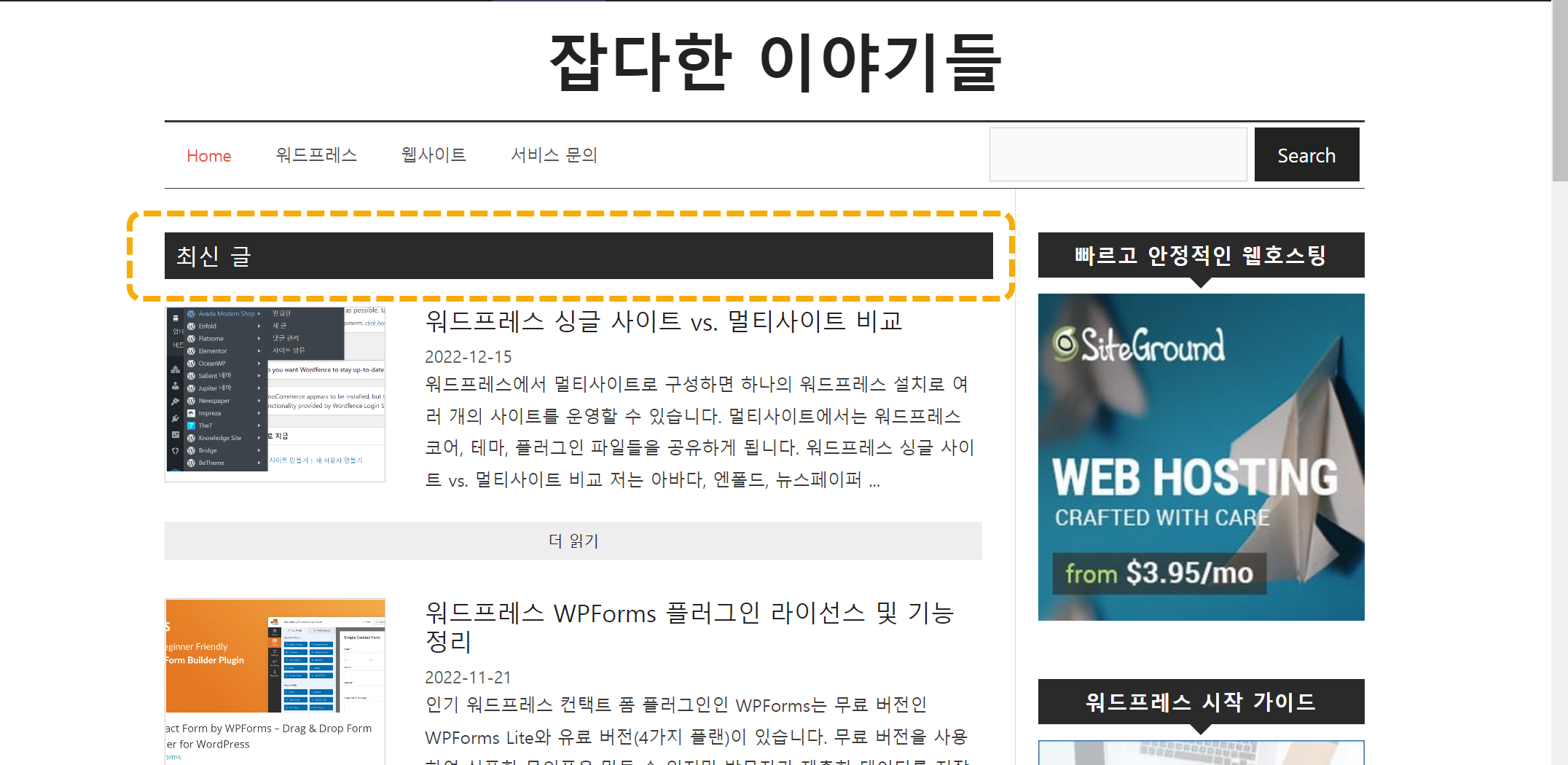
워드프레스 GeneratePress 테마: 전면 페이지에 최신 글 타이틀 표시하기

위의 그림과 같이 홈페이지(전면 페이지)에 최신 글 제목이 표시되도록 하고 싶은 경우 몇 가지 방법이 있습니다. 제너레이트프레스(GP) 테마에서는 후크(Hook)를 제공하므로 훅을 사용하여 전면 페이지의 글 목록 상단에 원하는 콘텐츠를 표시할 수 있습니다. 예를 들어, 슬라이더를 표시하고 싶은 경우, 슬라이더 레볼루션(Slider Revolution) 등의 슬라이더 플러그인을 사용하여 슬라이드를 만들어서 숏코드로 원하는 위치(최신글 목록 상단 등)에 표시할 수 있습니다.
이 작업을 위해서는 GeneratePress 유료 버전이 필요합니다. 무료 버전에서는 테마 함수 파일에 직접 코드를 추가해야 합니다.
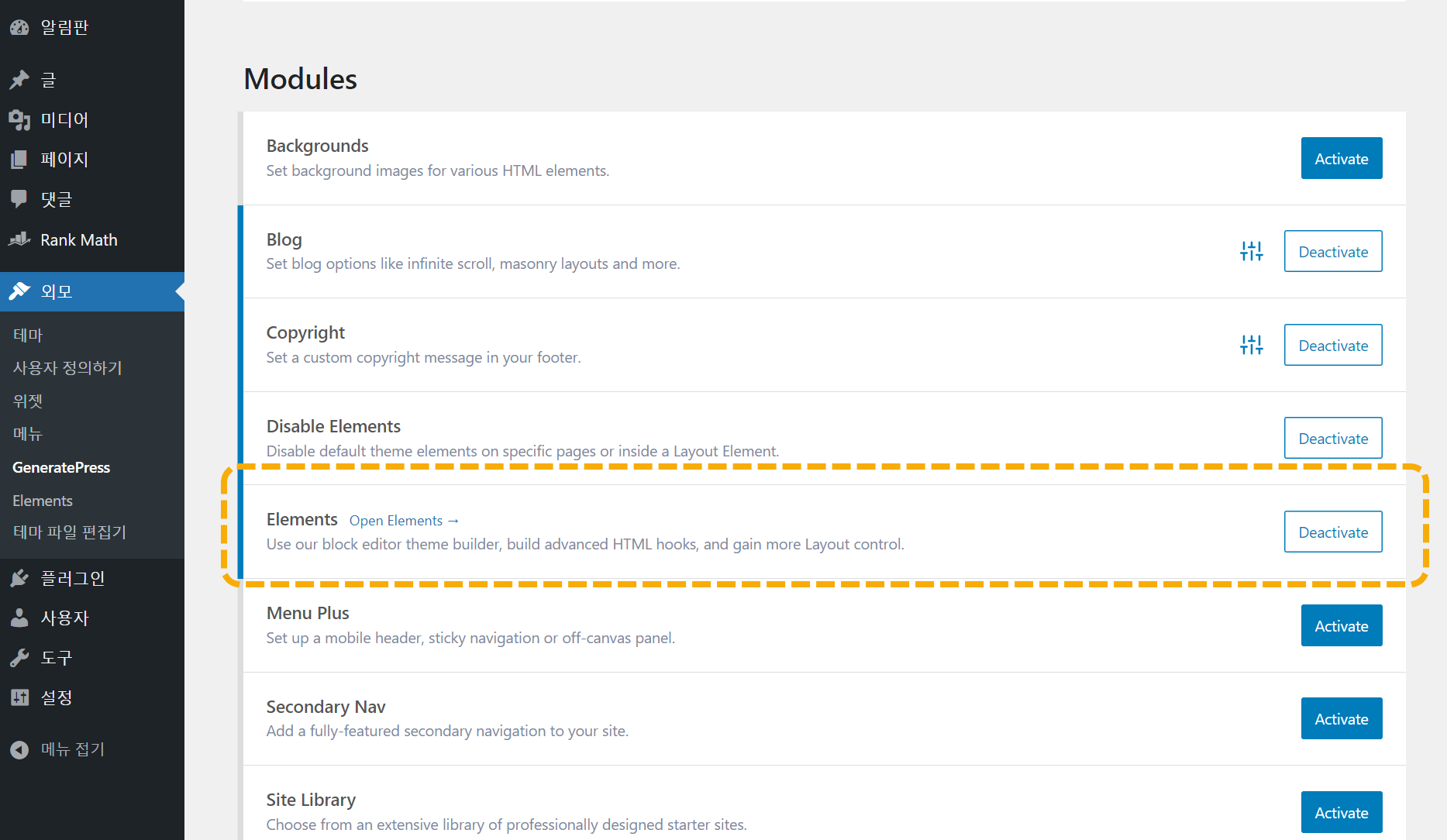
먼저 워드프레스 관리자 페이지 » 외모 » GeneratePress 페이지로 이동한 다음, Modules 섹션에서 Elements를 활성화합니다.

Elements 모듈을 활성화하면 위의 그림과 같이 Elements 모듈 맨 오른쪽 버튼이 Deactivate로 바뀝니다. Activate로 표시되는 경우에는 Activate 버튼을 클릭하면 활성화됩니다.
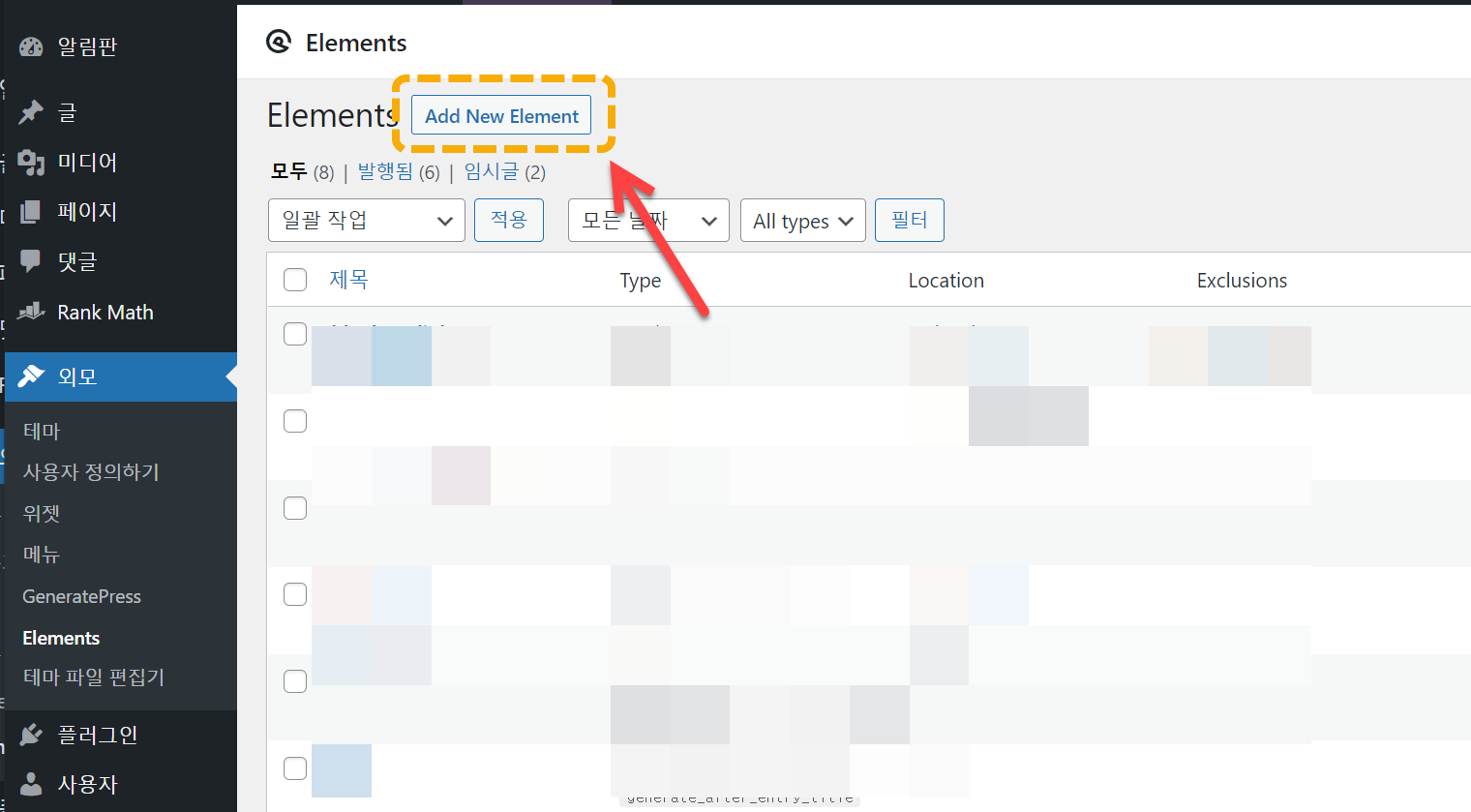
새로 고침하면 외모 메뉴 아래에 Elements가 표시될 것입니다. 외모 » Elements를 클릭합니다.
상단의 Add New Element 버튼을 클릭하여 새 엘리먼트를 만듭니다.

Choose Element Type 팝업이 표시되면 엘리멘터 유형으로 Hook을 선택하고 Create 버튼을 클릭하여 새 훅을 생성합니다.

Add New Hook 화면이 표시됩니다.

제목 필드(①)에 적당한 제목을 입력합니다.
콘텐츠 부분(②)에 다음과 비슷하게 입력합니다.
<h2 class="widget-title front-title">최신 글</h2>이 부분에는 원하는 콘텐츠를 추가하시면 됩니다.
Settings 탭 아래의 Hook 필드(③)에서는 [**generate_before_main_content**]를 선택합니다.
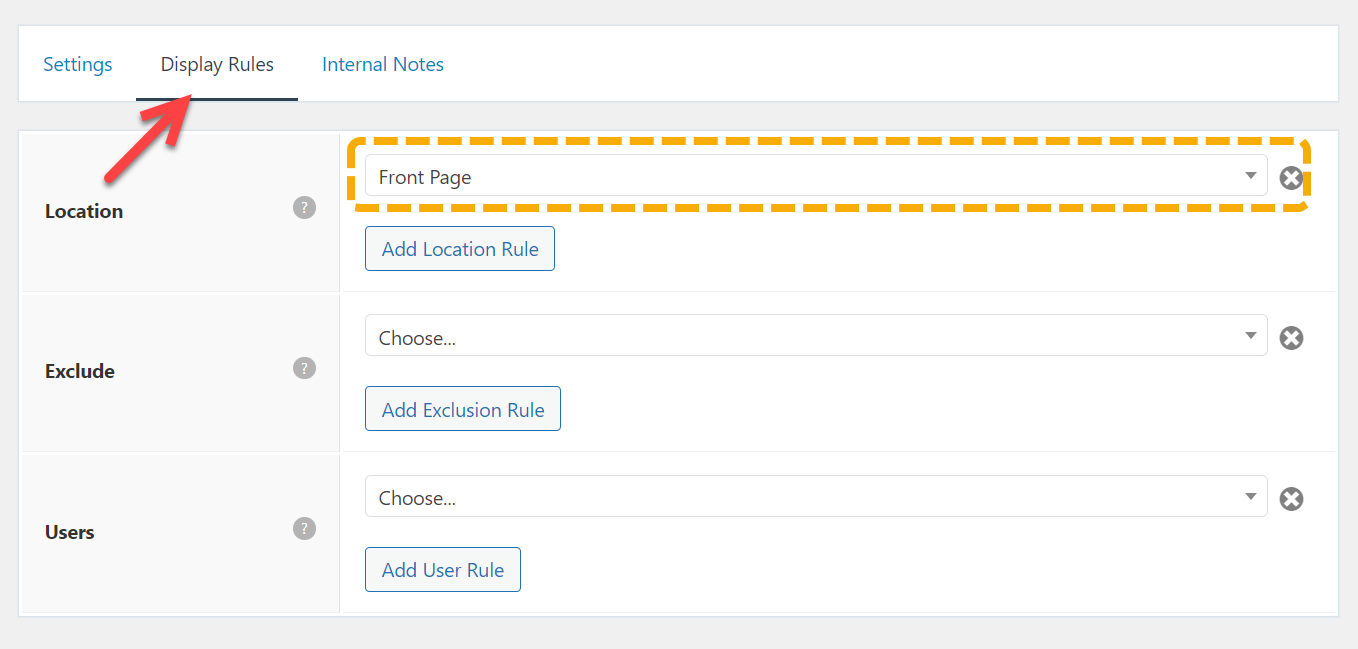
계속하여 Display Rules(표시 규칙) 탭을 클릭합니다.

여기에서는 Location 필드에 Front Page를 선택합니다.
상기와 같이 모두 입력하고 설정했다면 오른쪽의 공개 버튼을 클릭합니다.
이제 사이트를 살펴보면 "최신 글" 제목이 전면 페이지(홈페이지)에 표시될 것입니다. 스타일은 CSS를 사용하여 적절히 조정합니다.
마치며
이상으로 GeneratePress 테마의 유료 버전(GP Premium)를 사용하는 사이트에서 전면 페이지(혹은 블로그 페이지)에 "최신 글" 제목을 표시하는 방법을 살펴보았습니다. 무료 버전에서도 훅을 제공하지만 테마 함수 파일에 직접 코드를 만들어서 추가해야 합니다.
GeneratePress 테마를 사용하여 세팅하는 데 어려움을 겪는 경우 여기에서 세팅 서비스(예: ㅍㅍㅅㅅ 사이트와 비슷하게 레이아웃 세팅)를 이용할 수 있습니다. 세팅 작업을 최소화하면서 블로그를 곧바로 시작하고 싶은 경우 고려해볼 수 있을 것입니다.
참고
https://avada.tistory.com/2844
워드프레스 GeneratePress: 최신 글 페이지에서 썸네일 제거하기
워드프레스 GeneratePress 테마가 적용된 사이트에서 최신 글을 표시하는 경우, 전면 페이지의 최신 글 리스트에서 썸네일(특성 이미지)을 제거하려면 사용자 정의하기에서 특성 이미지를 표시하지
avada.tistory.com
https://avada.tistory.com/2739
엘리멘터에서 페이지를 템플릿으로 저장하는 방법
워드프레스 엘리멘터 페이지 빌더에서는 페이지를 템플릿으로 저장하여 활용할 수 있습니다. 또한, 섹션도 템플릿으로 저장하는 것이 가능합니다. 엘리멘터에서 페이지를 템플릿으로 저장하는
avada.tistory.com
https://avada.tistory.com/1462
블루호스트(Bluehsot) 워드프레스 자동 설치 방법 (최신 인터페이스 기준)
블루호스트(Bluehost)는 My Sites 메뉴에서 쉽게 워드프레스를 설치하고 관리할 수 있도록 인터페이스가 바뀌었습니다. 이 글에서는 블루호스트에 워드프레스를 자동으로 설치하는 방법에 대해 살
avada.tistory.com