베스트셀링 워드프레스 테마인 아바다 테마에서는 소셜 미디어 아이콘을 추가할 수 있는 옵션이 제공됩니다. 예를 들어, 페이스북 아이콘을 클릭하면 사용자의 페이스북 페이지로 이동할 수 있도록 할 수 있습니다. 국내 소셜 네트워크 아이콘은 제공되지 않지만 카카오톡 페이지나 네이버 블로그, 네이버 카페 등으로 연결되는 아이콘을 추가하고 싶은 경우 커스텀 아이콘을 업로드하여 추가할 수 있습니다.
아바다 테마: 커스텀 소셜 미디어 아이콘 추가하기 (예: 카카오톡, 네이버 블로그 등)
워드프레스 Avada 테마에서 카카오톡이나 네이버 블로그 등으로 연결되는 소셜 아이콘을 추가하고 싶은 경우 먼저 커스텀 소셜 미디어 아이콘을 추가해야 합니다.
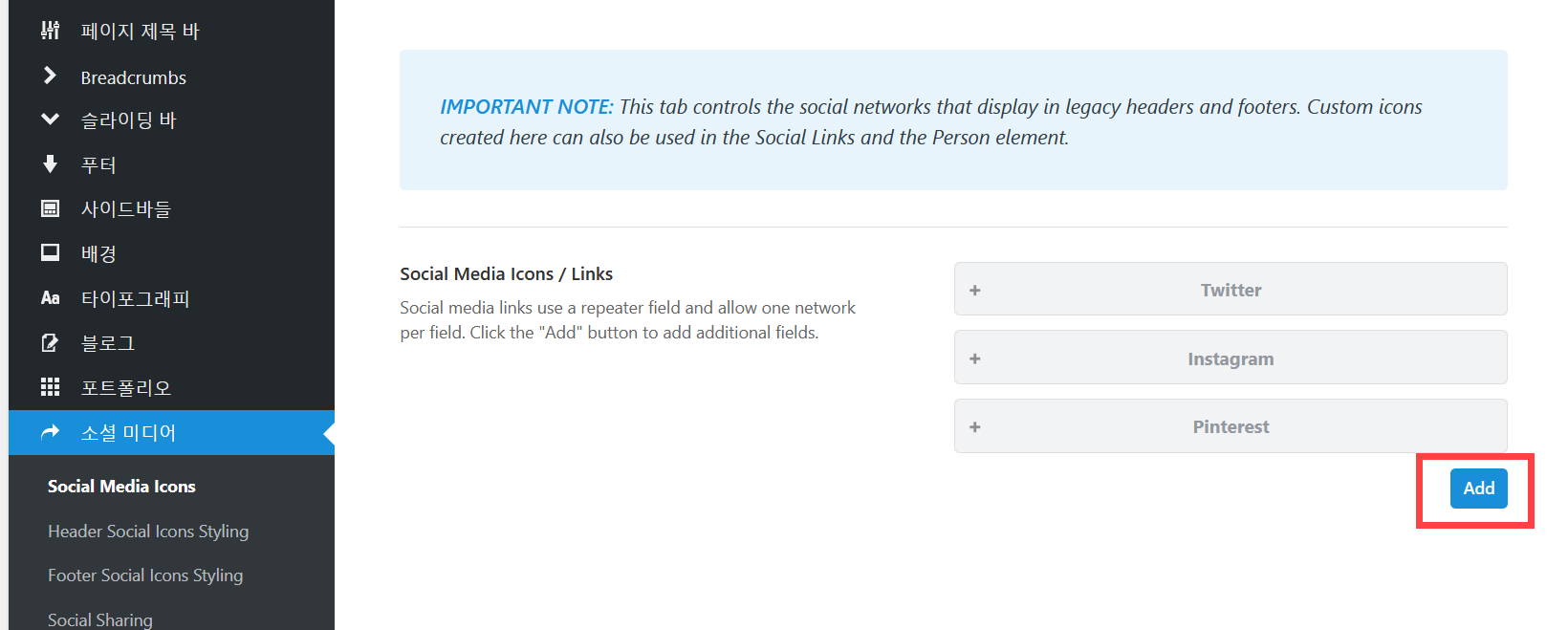
워드프레스 알림판 » Avada » Options » 소셜 미디어 » Social Media Icons로 이동하여 Add 버튼을 클릭합니다.

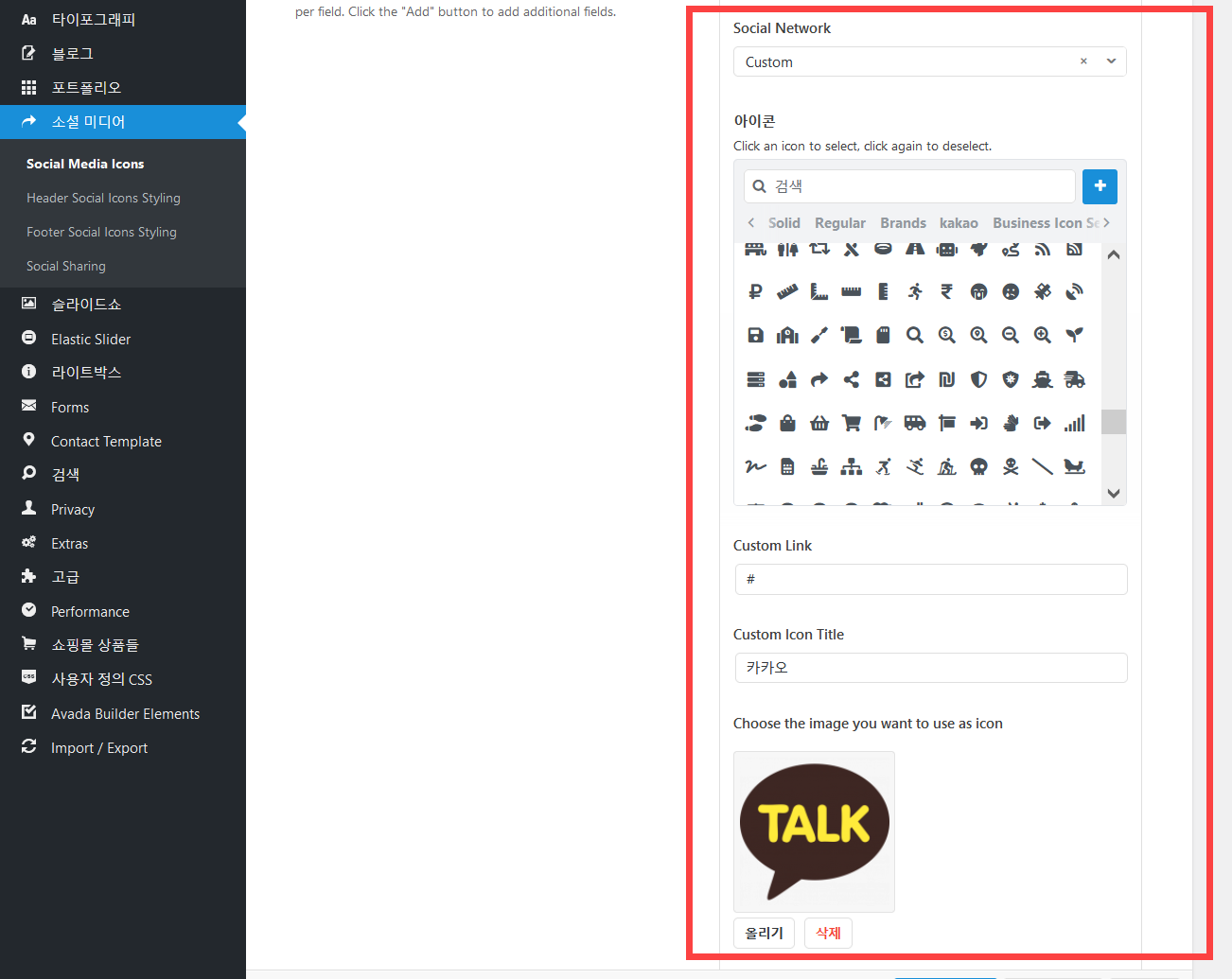
Social Network(소셜 네트워크)에서 Custom(사용자 정의)을 선택하고 아이콘에서는 아이콘을 선택하지 않도록 합니다. 대신 Choose the image you want to use as icon(아이콘을 사용할 이미지 선택) 필드에서 카카오톡 아이콘 등 해당 소셜 미디어의 아이콘을 업로드합니다. 만약 아래와 같은 화면이 표시되지 않으면 Add(추가) 버튼을 한 번 더 클릭하고 Custom(사용자 정의)을 선택하면 아래와 같이 표시될 것입니다.

정리하면...
- 워드프레스 알림판 » Avada » Options » 소셜 미디어 » Social Media Icons로 이동합니다.
- Add 버튼을 클릭합니다.
- 소셜 미디어 추가 화면에서...
1) Social Network에서 Custom을 선택합니다.
2) Custom Link에서는 적절한 해당 소셜 미디어 URL 링크를 입력합니다.
3) Custom Icon Title에는 아이콘 제목(예: 카카오톡)을 지정합니다. 영어로 지정하는 것이 더 바람직한 것 같습니다. 이 부분이 CSS 클래스로도 사용되는 것 같습니다.)
4) Choose the image yhou want to use as icon 섹션에서 아이콘을 업로드합니다.
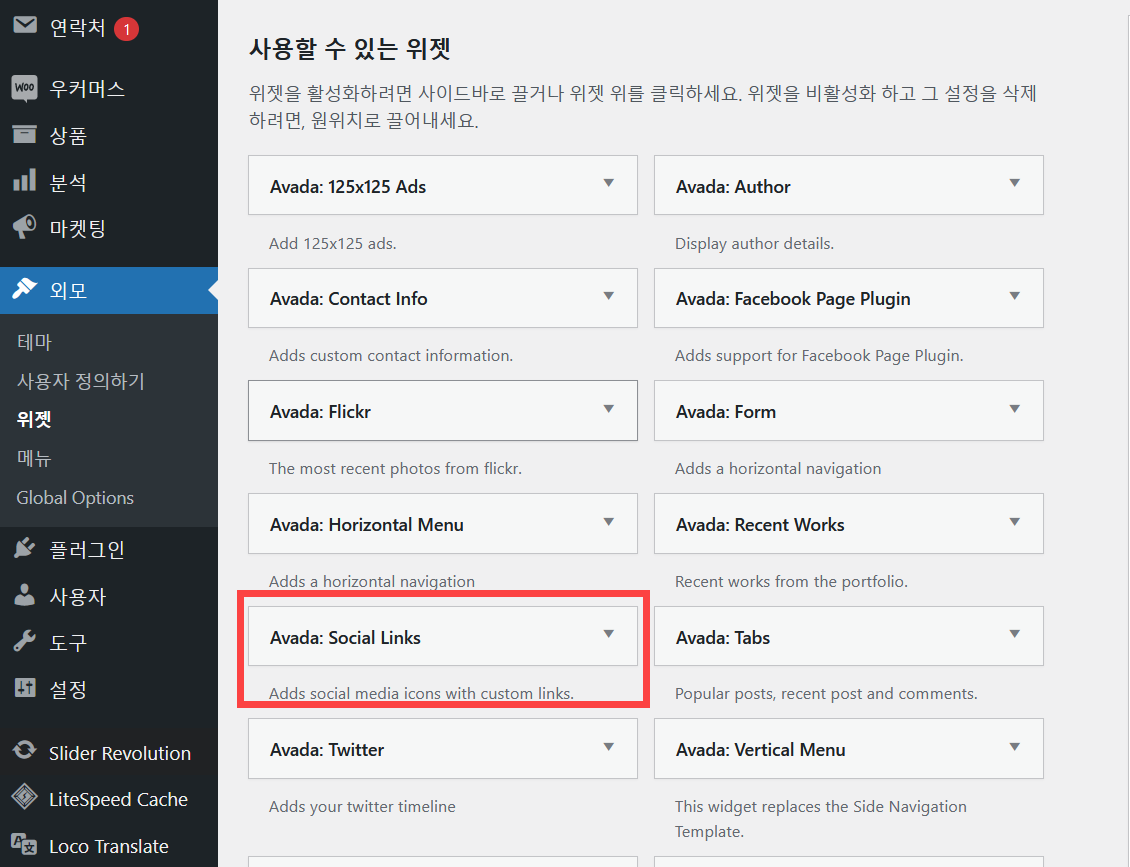
이제 외모 » 위젯에서 사이드바나 푸터 영역 등에 Avada: Social Links 위젯을 추가하여 소셜 미디어 아이콘을 표시할 수 있습니다.

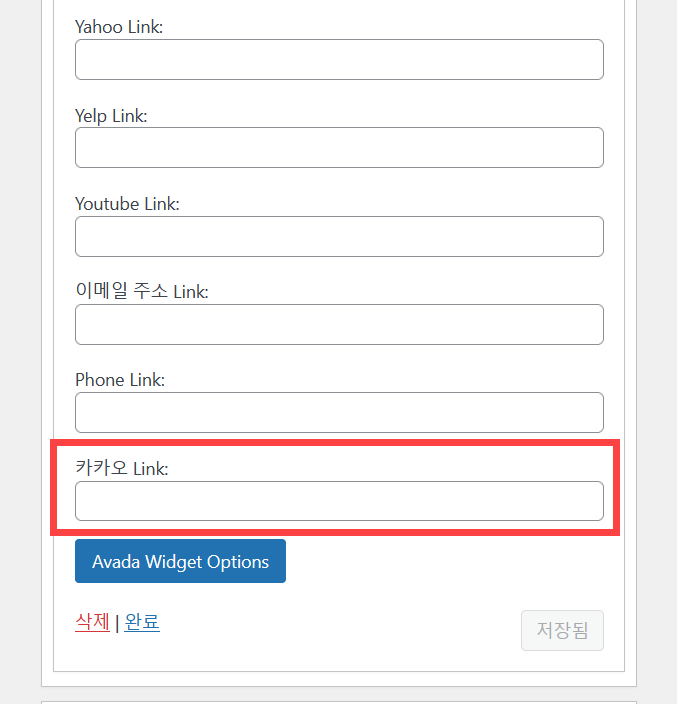
소셜 링크 위젯의 맨 아래에 사용자 정의 소셜 미디어 항목이 표시됩니다.

또한, 아바다 테마의 레이아웃 기능을 사용하여 헤더 템플릿이나 푸터 템플릿을 만드는 경우 원하는 곳에 소셜 미디어 아이콘을 표시할 수 있습니다.

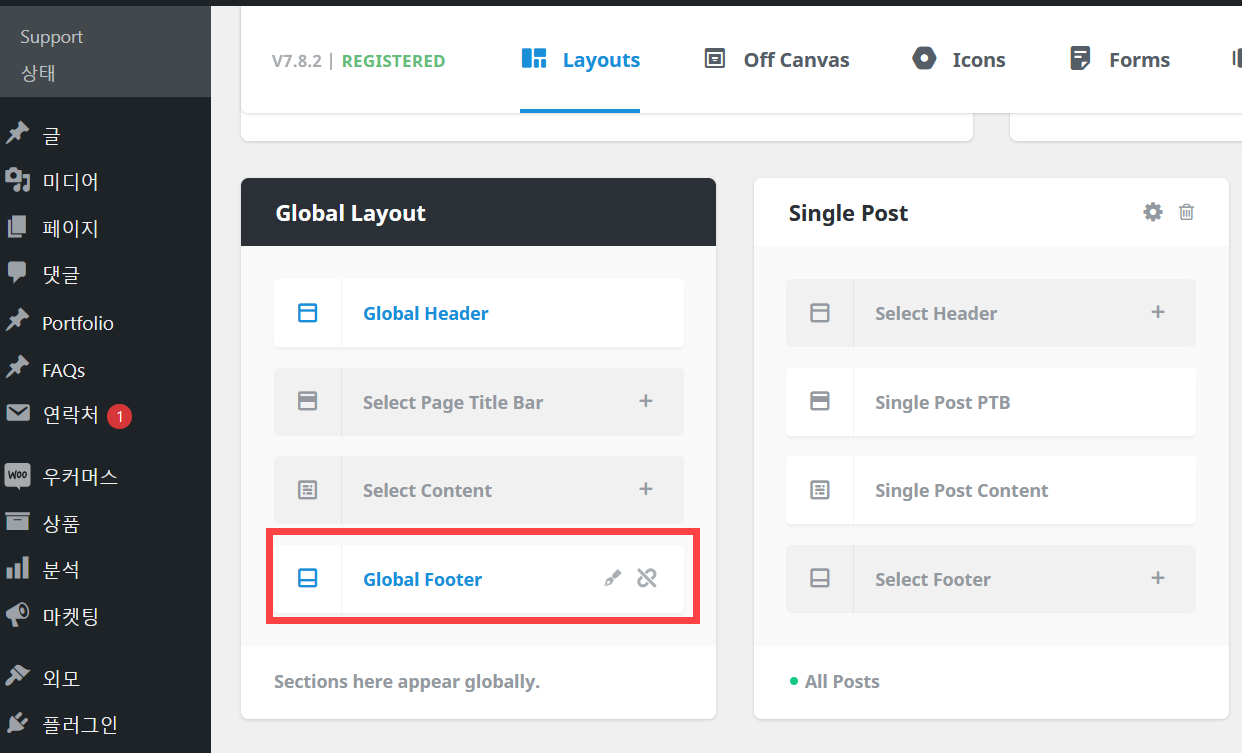
예를 들어, Global Footer(전역 푸터)에 소셜 미디어 아이콘을 표시하려는 경우 Global Layout(전역 레이아웃)의 Global Footer 템플릿을 편집합니다.

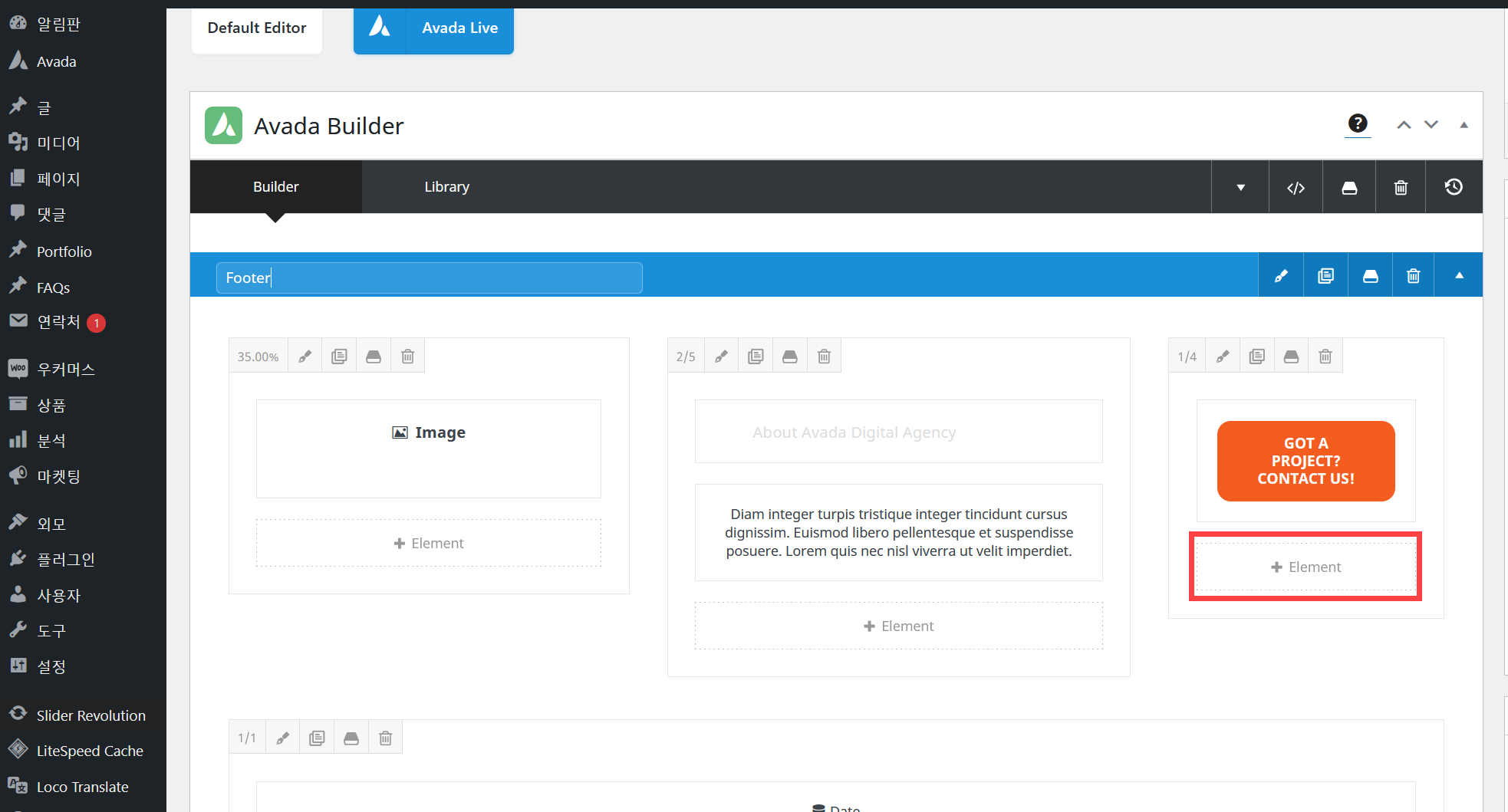
소셜 미디어 아이콘을 표시할 곳에 Element(엘리먼트, 요소) 추가 버튼을 클릭합니다.

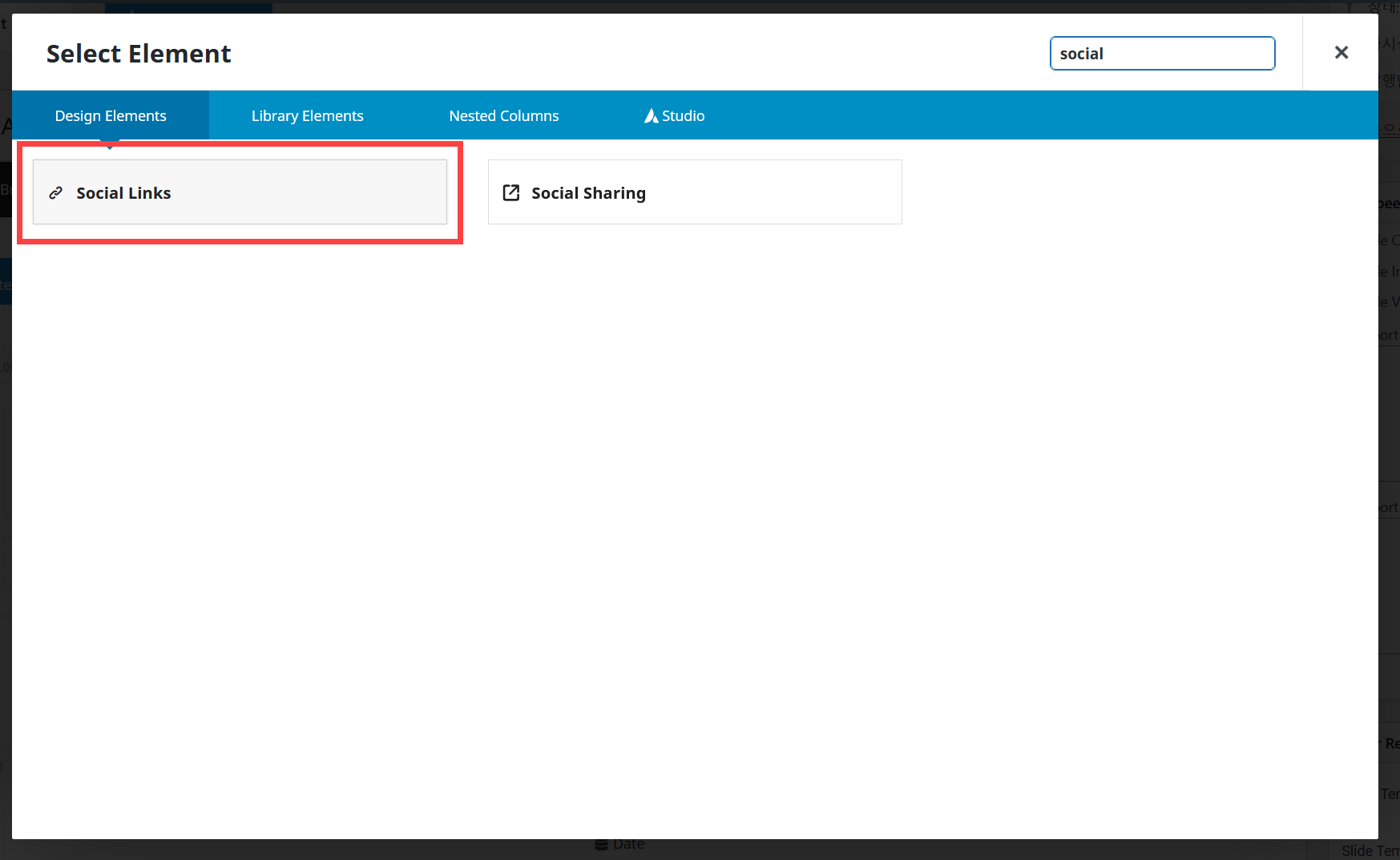
엘리멘트 선택 화면이 표시되면 Social Links 엘리먼트를 선택합니다.

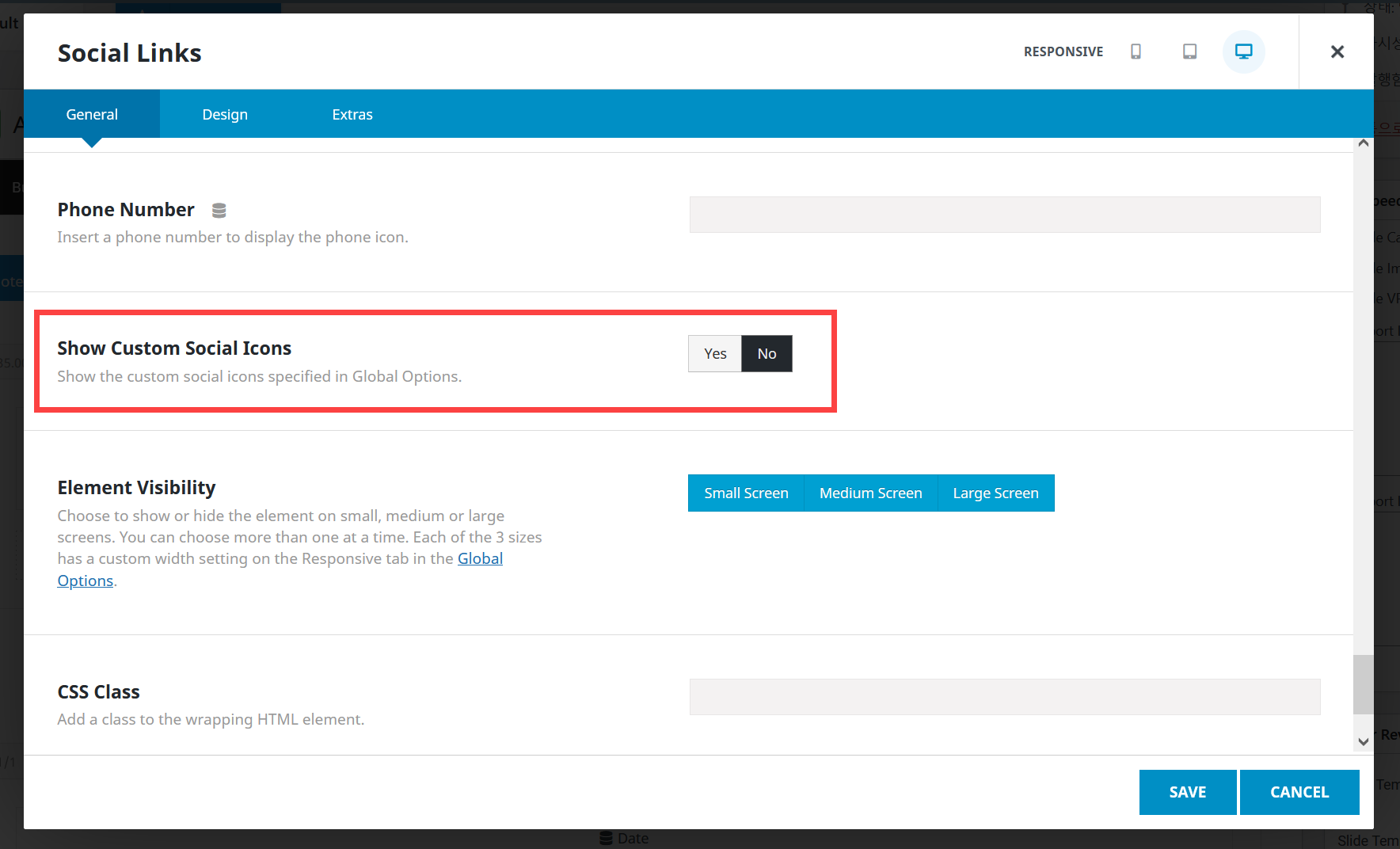
Show Custom Social Icons(사용자 정의 소셜 아이콘 표시) 옵션을 Yes로 설정해야 커스텀 소셜 아이콘을 표시할 수 있습니다. 기본적으로 이 옵션은 아래 그림과 같이 No로 설정되어 있습니다. Yes로 전환합니다.

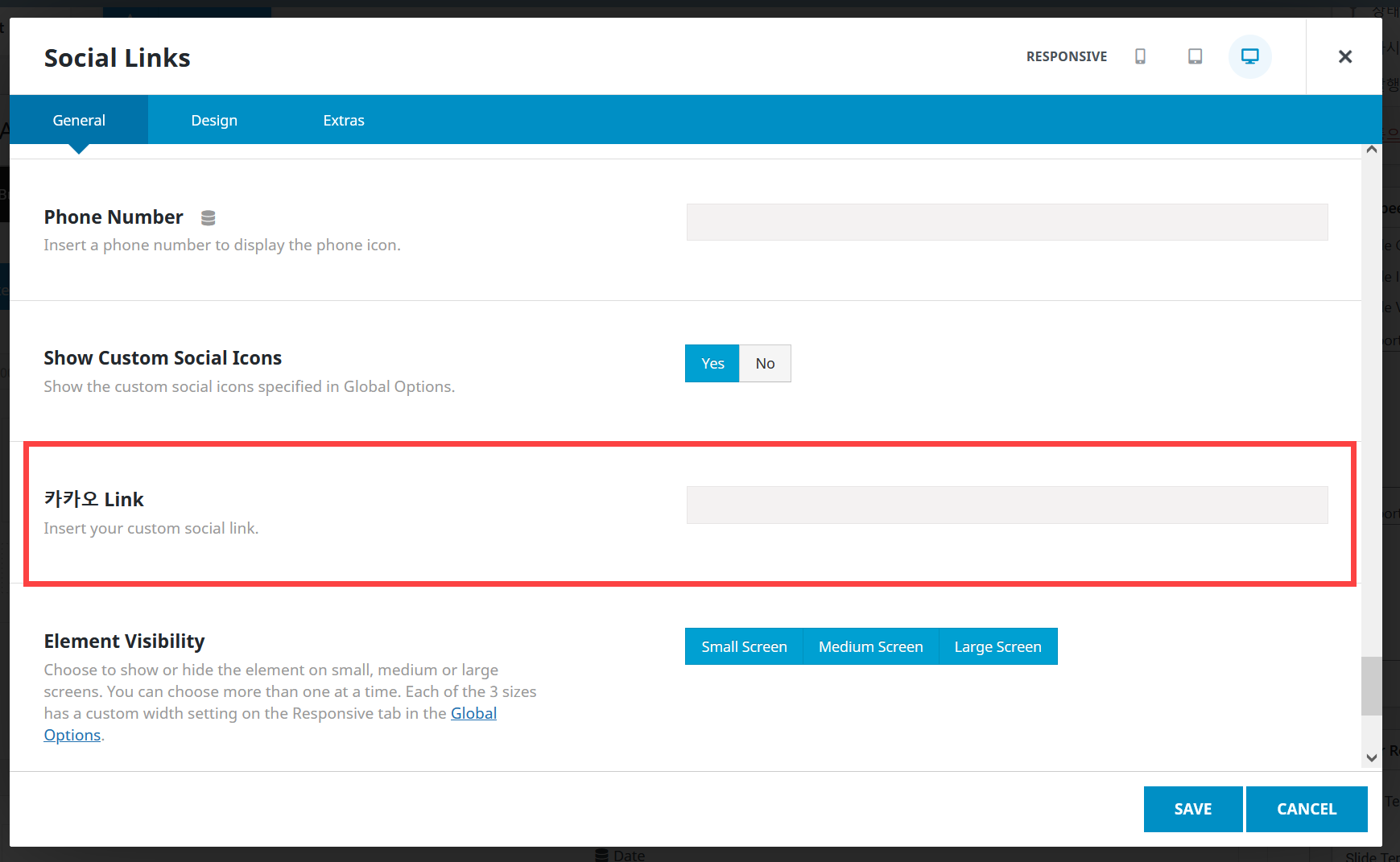
그러면 아래 그림과 같이 카카오톡 등 커스텀 소셜 미디어 링크를 추가할 수 있습니다.

소셜 미디어 아이콘은 실제 표시되는 아이콘 크기보다 2배수 혹은 3배수로 크게 만들어 업로드한 다음, CSS를 사용하여 크기를 줄이면 아이콘이 선명하게 나올 것입니다. (소셜 미디어 아이콘 크기가 너무 작아서 아이콘이 흐린 경우에 이 방법을 이용할 수 있습니다.)
소셜 미디어 아이콘 크기 및 위치 조정하기
커스텀 아이콘의 크기는 2배수 혹은 3배수로 한 다음, CSS를 사용하여 크기를 조정하면 아이콘이 선명하게 나올 것입니다.
커스텀 소셜 아이콘을 추가한 경우, 크기와 위치가 어색하게 표현될 수 있습니다. 그러면 CSS를 사용하여 크기를 조정하고 여백을 변경하여 위치를 조정하시기 바랍니다.

예시:
/* Avada 테마: 카카오 소셜 아이콘 크기 및 위치 조정 */
.fusion-social-network-icon.fusion-tooltip.fusion-Kakao.awb-icon-Kakao {
margin-left: 7px;
}
.fusion-social-network-icon.fusion-tooltip.fusion-Kakao.awb-icon-Kakao img {
width: 20px;
}디바이스 해상도에 따라 미디어 쿼리를 사용하여 조정해주어야 할 수도 있습니다. 위의 코드는 예시일 뿐입니다.
기본적인 CSS를 익히시면 쉽게 가능할 것입니다. 기초적인 CSS는 어렵지 않고 배우는 데 시간도 그리 많이 걸리지 않을 것입니다. 다음 글을 참고해보세요.
워드프레스에 CSS를 적용하는 방법[기초] - 워드프레스 정보꾸러미
기본적인 CSS를 알면 워드프레스 테마 옵션이나 페이지 빌더에서 특정 요소의 컬러나 너비 등을 조정하는 옵션을 제공하지 않아도 수월하게 원하는 대로 스타일을 변경할 수 있습니다. 이 글에
www.thewordcracker.com
마치며
이상으로 아바다 테마에서 카카오톡, 네이버 블로그 등 커스텀 소셜 미디어 아이콘을 추가하는 방법을 살펴보았습니다. 보통의 테마에서는 이런 기능이 제공되지 않습니다. 그런 경우 HTML/CSS를 사용하여 SNS 아이콘을 표시할 수 있습니다.
참고
https://avada.tistory.com/2736
워드프레스 Divi 테마용 주얼리 디자이너, 홈 리모델링, 호스텔 레이아웃 팩 무료 다운로드
인기 워드프레스 Divi 테마로 유명한 Elegant Themes에서는 매주 무료 레이아웃 팩을 추가하고 있습니다. 최근에는 주얼리 디자이너, 홈 리모델링, 호스텔, 가족 소품, 부동산 중개인, 스트리머, 쇼콜
avada.tistory.com
https://avada.tistory.com/2739
엘리멘터에서 페이지를 템플릿으로 저장하는 방법
워드프레스 엘리멘터 페이지 빌더에서는 페이지를 템플릿으로 저장하여 활용할 수 있습니다. 또한, 섹션도 템플릿으로 저장하는 것이 가능합니다. 엘리멘터에서 페이지를 템플릿으로 저장하
avada.tistory.com