이미지 파일이나 PDF 파일에 링크를 거는 경우 링크를 클릭하면 이미지 파일이나 PDF 파일이 브라우저에서 실행됩니다. 미디어 파일이 다운로드되도록 하고 싶은 경우 download 속성을 추가하면 됩니다. 예시:
<a href="/images/image.jpg" download>
<img src="/images/image.jpg" alt="이미지 설명">
</a>자바스크립트를 사용하여 특정 CSS 클래스에 download 속성 추가하기
특정 CSS 클래스에 download 속성을 추가하고 싶은 경우 간단하게는 jQuery를 사용할 수 있습니다.
$("a").attr("download", true);자바스크립트를 사용하려는 경우 "How can we add a download attribute to all the <a> tags present inside <body></body> tag (using JavaScript)?" 문서에 제시된 다음과 같은 코드를 적절히 응용할 수 있습니다.
var linkTags = document.getElementsByTagName('a');
for(var i= 0; i< linkTags.length; i++)
linkTags[i].setAttribute('download','');위의 스크립트를 사용하면 모든 a 태그에 대하여 적용되므로, [**getElementsByTagName**] 부분을 적절히 변경하시기 바랍니다. 예시:
var links = document.getElementsByClassName('dwnld-cta');
for(var i= 0; i< links.length; i++)
links[i].setAttribute('download','');특정 앵커(ID)에 대하여서는 다음과 같은 코드를 사용할 수 있습니다.
element = document.getElementById(...);
element.setAttribute('download', element.getAttribute('href'));참고로 링크를 클릭할 때 강제로 다운로드하는 다음과 같은 코드도 있습니다("Forcing a file download in JavaScript" 참조).
function forceDownload(href) {
var anchor = document.createElement('a');
anchor.href = href;
anchor.download = href;
document.body.appendChild(anchor);
anchor.click();
}응용: 워드프레스 엘리멘터 페이지 빌더 버튼 클릭 시 강제로 이미지 파일 다운로드되도록 하기
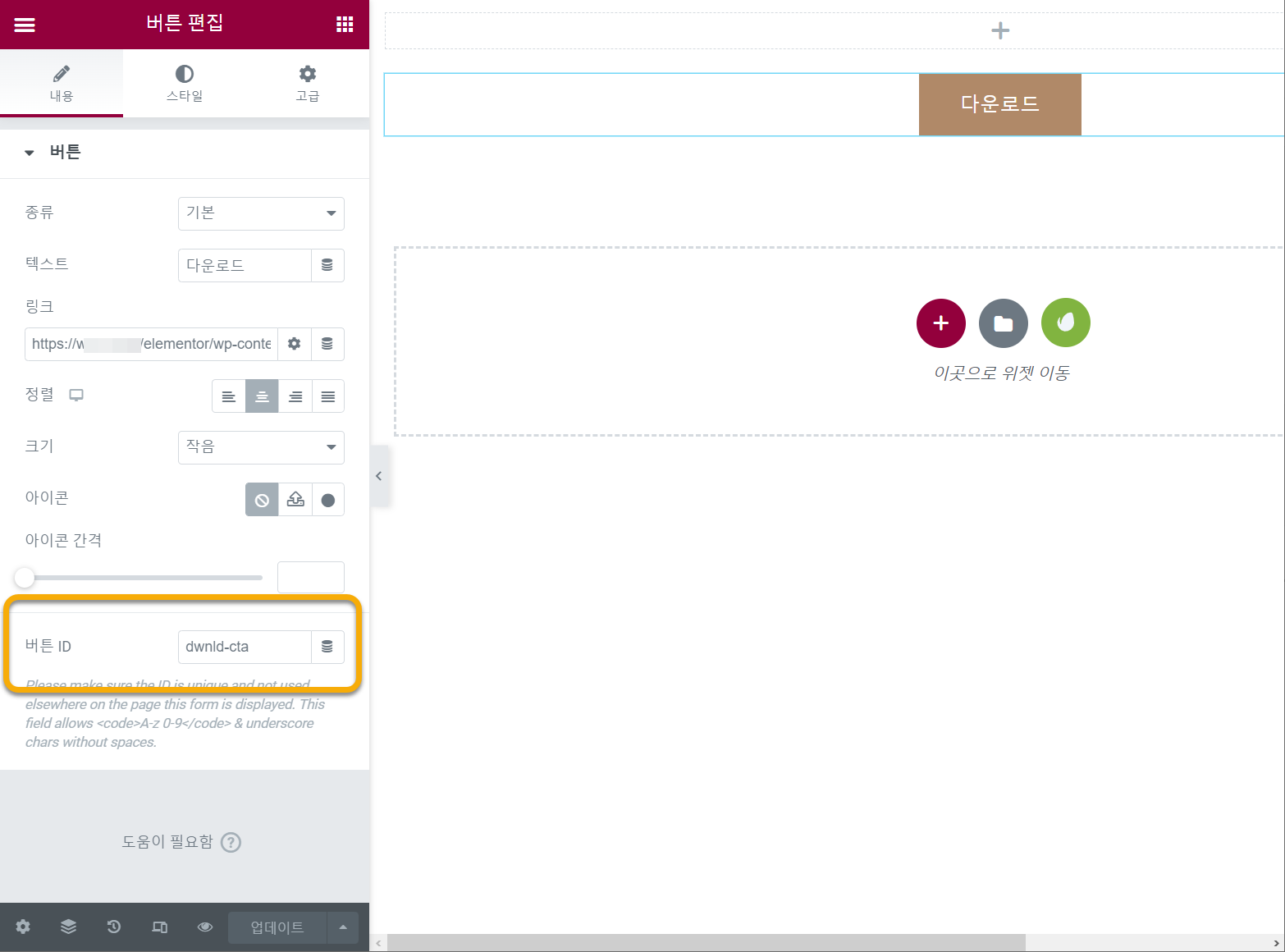
특정 워드프레스 엘리멘터 페이지 빌더(Elementor Website Builder)의 버튼 클릭 시 이미지 파일이 팝업으로 열리는 대신 강제로 다운로드되도록 하고 싶은 경우.
버튼을 추가하고 링크에 이미지 링크를 입력합니다.
그런 다음, 버튼 ID에 ID를 지정합니다(예: [**dwnld-cta**])

위와 같이 지정했다면 다음과 같은 JavaScript를 추가합니다.
<script>
element = document.getElementById('dwnld-cta');
element.setAttribute('download', '');
</script>별로 바람직하지는 않지만 쉽게 코드를 추가하려면 WPCode – Insert Headers and Footers + Custom Code Snippets – WordPress Code Manager 플러그인을 사용하여 Footer 섹션에 추가하면 됩니다.
워드프레스 관리자 페이지 » Code Snippets » Header & Footer » Footer 섹션에 코드를 입력합니다.

저장한 후에 테스트해보면 잘 작동하는 것을 확인할 수 있을 것입니다.
참고
https://avada.tistory.com/2746
모바일에서 엘리멘터 Tabs 위젯의 탭 레이아웃 유지하기
워드프레스 엘리멘터 페이지 빌더의 Tabs 위젯을 사용하여 탭 레이아웃을 쉽게 만들 수 있습니다. 탭은 수평 스타일과 수직 스타일 모두 가능합니다. 하지만 모바일 기기에서는 탭 레이아웃이 유
avada.tistory.com
https://avada.tistory.com/2704
[자바스크립트] 외부 링크를 새 창으로 열기
이전 글에서 내부 링크를 새 창으로 여는 것과 현재 창에서 여는 것이 애드센스 수익에 미치는 영향에 대해 살펴본 적이 있습니다. 애드센스 수익: '새창으로 열기' vs. '현재 창으로 열기' (링크
avada.tistory.com
https://avada.tistory.com/2736
워드프레스 Divi 테마용 주얼리 디자이너, 홈 리모델링, 호스텔 레이아웃 팩 무료 다운로드
인기 워드프레스 Divi 테마로 유명한 Elegant Themes에서는 매주 무료 레이아웃 팩을 추가하고 있습니다. 최근에는 주얼리 디자이너, 홈 리모델링, 호스텔, 가족 소품, 부동산 중개인, 스트리머, 쇼콜
avada.tistory.com