워드프레스 엘리멘터 이미지 캐러셀(Image Carousel)을 사용하면 고객사 리스트 슬라이드 등을 만들 수 있습니다. 하지만 Elementor의 이미지 캐러셀에 추가한 이미지들에 링크를 설정할 경우 해당 캐러셀 내의 모든 이미지에 동일한 링크가 추가됩니다.

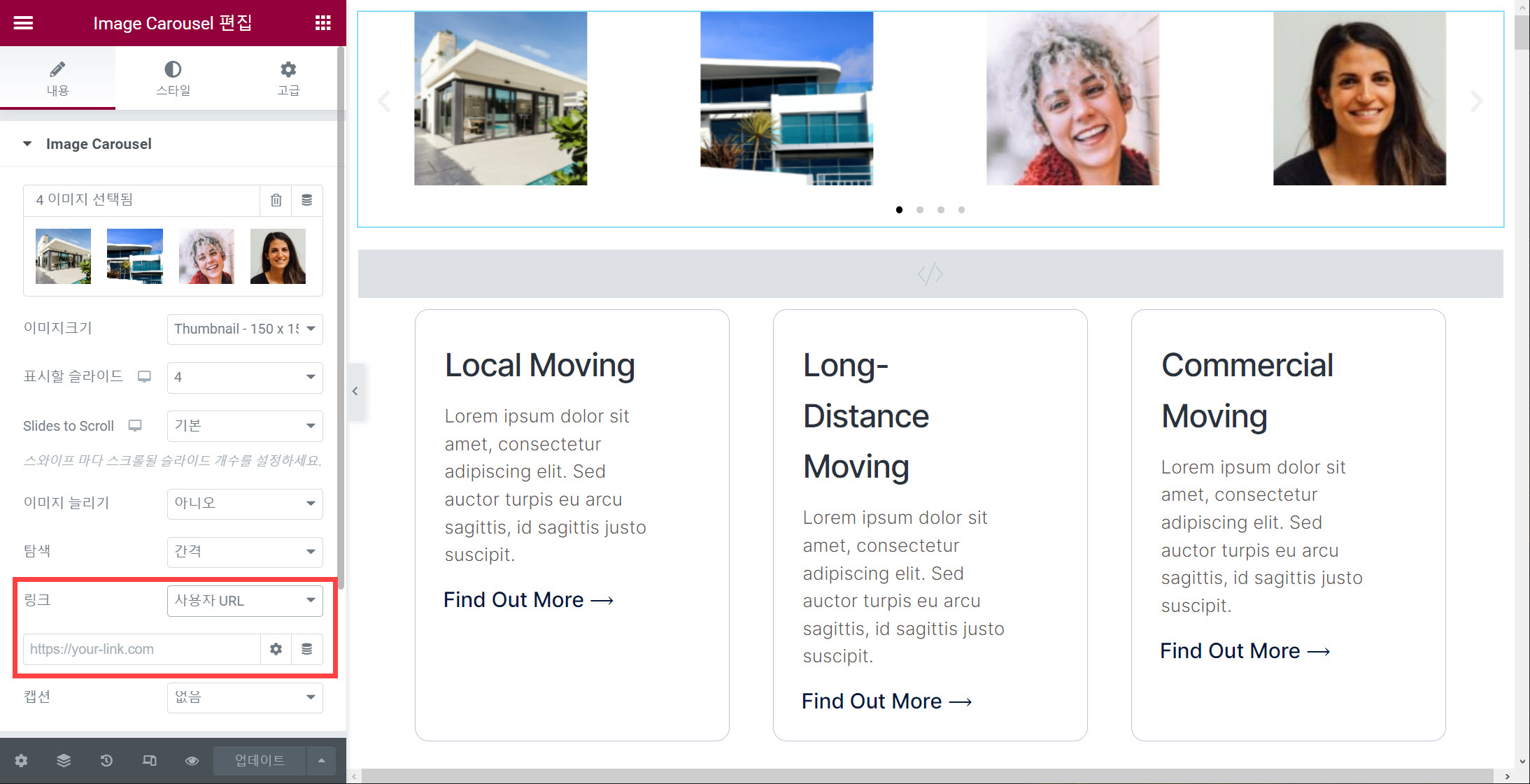
링크 옵션에 대하여 "사용자 URL"을 선택하면 위의 그림과 같이 하나의 링크만 지정이 가능합니다.
개별 이미지에 다른 링크를 설정하고 싶은 경우 Custom links in Elementor Image Carousel이라는 무료 플러그인을 사용할 수 있습니다.
그러나 이미지 캐러셀 한 두 개 때문에 플러그인을 설치하는 것이 마음에 들지 않을 수 있을 것입니다. 아래의 방법을 이용하면 플러그인을 사용하지 않고 자바스크립트(Javascript)로 각각의 이미지에 다른 링크를 설정할 수 있습니다.
플러그인을 사용하지 않고 워드프레스 엘리멘터 이미지 캐러셀에서 개별 이미지에 다른 링크 설정하기
엘리멘터 이미지 캐러셀 내의 각 이미지에 다른 링크를 추가하고 싶은 경우:
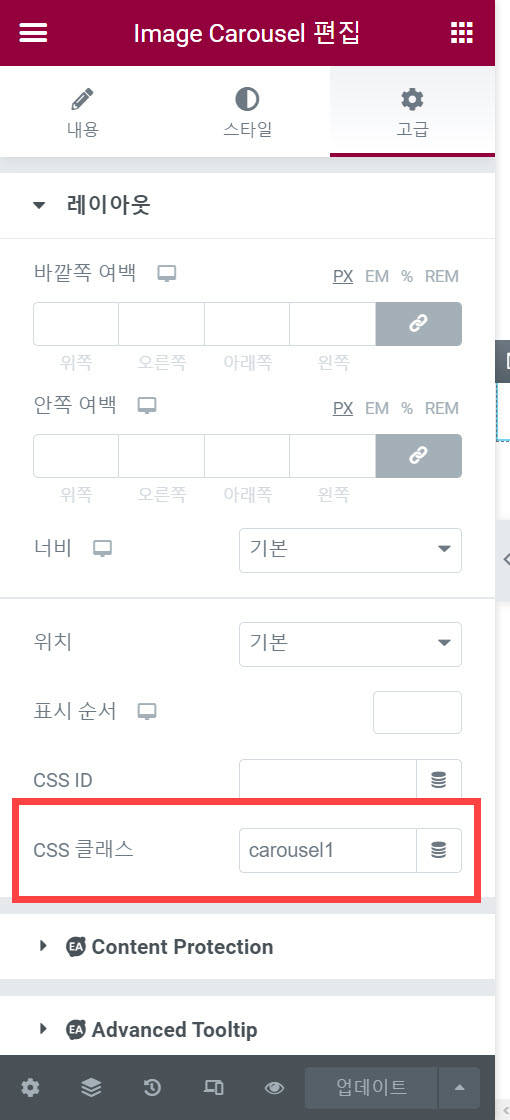
1. 먼저 Image Carousel 설정 패널에서 고급 > CSS 클래스로 이동하여 CSS 클래스를 지정합니다(예: [**carousel1**]).

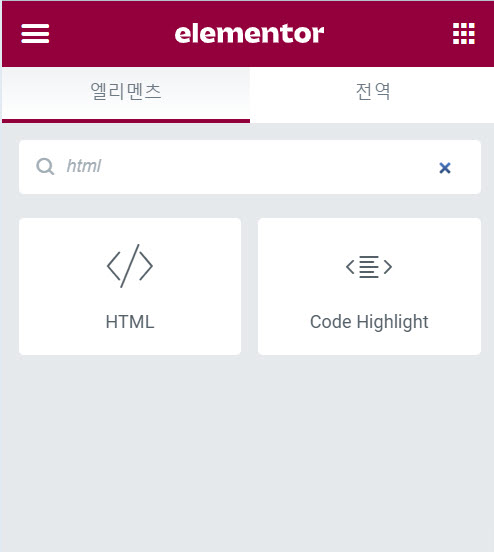
2. 이제 HTML 위젯을 추가합니다. 왼쪽 패널에서 "html"로 검색하여 HTML 요소를 끌어다가 적절한 곳에 배치합니다.

3. HTML 요소에 다음과 같은 코드를 추가합니다.
<script>
document.addEventListener('DOMContentLoaded', function () {
/* Edit the links below */
/* 링크 편집 */
let links = [
'https://naver.com',
'https://google.co.kr',
'https://daum.net',
'https://www.thewordcracker.com'
];
document.body.addEventListener('click', function (e) {
if (e.target.closest('.carousel1 .swiper-slide')){
let i = e.target.closest('.swiper-slide').getAttribute("data-swiper-slide-index");
window.open(links[i]);
}
});
});
</script>위의 코드에서 링크 편집 부분의 링크를 적절히 변경해주세요. 첫 번째 링크가 첫 번째 이미지에 적용되고, 두 번째 링크가 두 번째 이미지에 적용됩니다. 이미지 개수만큼 링크를 설정해주시기 바랍니다.
링크를 동일한 창에서 표시되도록 하고 싶은 경우에는 [**window.open(links[i]);**] 부분을 [**location = links[i];**]로 바꾸어서 테스트해보세요.
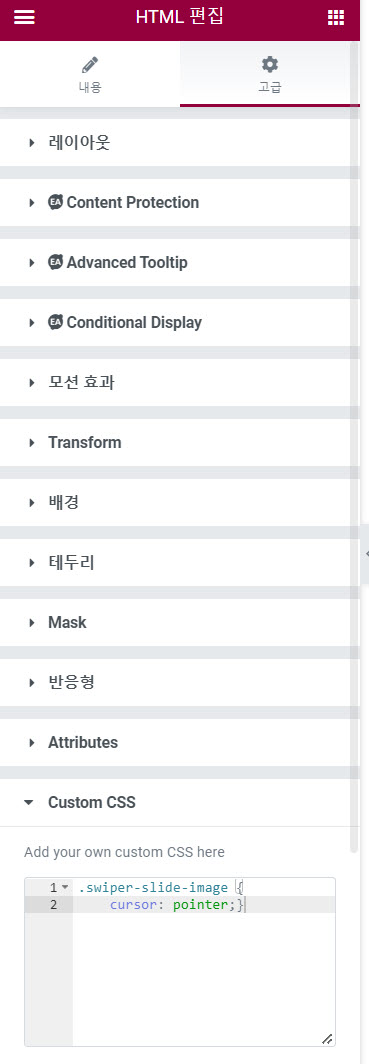
4. 그리고 고급 > Custom CSS에 다음과 같은 CSS 코드를 추가합니다.
.swiper-slide-image {
cursor: pointer;
}엘리멘터 프로에서는 커스텀 CSS를 곧바로 입력할 수 있습니다. 고급 > Custom CSS에 커스텀 CSS 코드를 입력하면 됩니다.

Elementor Pro를 사용하지 않는 경우에는 워드프레스 알림판 > 외모 > 사용자 정의하기 > 추가 CSS에 위의 코드를 추가하시기 바랍니다.
여러 개의 이미지 캐러셀을 동일 페이지에 표시하는 경우
여러 개의 이미지 캐러셀을 한 페이지에 표시하는 경우에는 위에 제시된 방법에서 추가되는 이미지 캐러셀에 대한 코드만 추가해주면 됩니다.
먼저 각 이미지 캐러셀에 CSS 클래스를 carousel1, carousel2, carousel3...과 같이 지정한 다음, 다음과 같은 Javascript 코드를 HTML 엘리먼트에 추가하도록 합니다.
<script>
/* Carousel 1 이미지 캐러셀 */
document.addEventListener('DOMContentLoaded', function () {
/* 링크 수정 */
let links = [
'https://trk.elementor.com/1425',
'https://trk.elementor.com/productswidget',
'https://trk.elementor.com/load-templates',
'https://trk.elementor.com/portfolio'
];
document.body.addEventListener('click', function (e) {
if (e.target.closest('.carousel1 .swiper-slide')){
let i = e.target.closest('.swiper-slide').getAttribute("data-swiper-slide-index");
window.open(links[i]); /* TO OPEN LINKS IN SAME WINDOW USE: location = links[i]; */
}
});
});
/* Carousel 2 이미지 캐러셀 */
document.addEventListener('DOMContentLoaded', function () {
/* 이미지에 추가될 링크 편집 */
let links = [
'https://trk.elementor.com/posts',
'https://trk.elementor.com/custom-css',
'https://trk.elementor.com/elementorshortcode',
'https://trk.elementor.com/hello-theme9557'
];
document.body.addEventListener('click', function (e) {
if (e.target.closest('.carousel2 .swiper-slide')){
let i = e.target.closest('.swiper-slide').getAttribute("data-swiper-slide-index");
window.open(links[i]); /* TO OPEN LINKS IN SAME WINDOW USE: location = links[i]; */
}
});
});
/* Carousel 3 이미지 캐러셀 */
document.addEventListener('DOMContentLoaded', function () {
/* 링크를 적절히 변경 */
let links = [
'https://trk.elementor.com/mypopup',
'https://trk.elementor.com/popup-faq',
'https://daum.net',
'https://trk.elementor.com/help2558'
];
document.body.addEventListener('click', function (e) {
if (e.target.closest('.carousel3 .swiper-slide')){
let i = e.target.closest('.swiper-slide').getAttribute("data-swiper-slide-index");
window.open(links[i]); /* TO OPEN LINKS IN SAME WINDOW USE: location = links[i]; */
}
});
});
</script>그리고 다음과 같은 CSS 코드를 추가합니다.
.swiper-slide-image{cursor: pointer;}마치며
이상으로 엘리멘터 이미지 캐러셀의 개별 이미지에 링크를 거는 방법에 대하여 살펴보았습니다. 위의 방법이 어렵게 느껴지는 경우 서두에서 소개한 워드프레스 플러그인을 사용하면 쉽게 개별 이미지에 다른 링크를 지정할 수 있습니다. 하지만 이런 간단한 기능을 위해 플러그인을 사용하는 것은 그다지 바람직하지는 않습니다. 사이트 속도에 영향을 미칠 수 있고, 시간이 지나면서 플러그인이 업데이트가 안 되면서 충돌이 발생할 우려도 있습니다. 그러므로 가능하면 위에서 소개하는 자바스크립트 방법을 이용해보시기 바랍니다.
참고
https://avada.tistory.com/2659
워드프레스 엘리멘터 헤더 템플릿 만들기 (헤더 & 푸터 커스텀)
워드프레스에서 페이지에 따라 다른 헤더나 푸터를 사용하고 싶은 경우가 있습니다. 일반적인 테마에서는 헤더는 사이트 전체에 공통으로 사용되고, 페이지에 따라 다른 헤더를 사용하려면 테
avada.tistory.com
https://avada.tistory.com/2581
워드프레스 엘리멘터 페이지 빌더 팝업 만들기
워드프레스에는 다양한 팝업 플러그인이 있습니다. Popup Maker와 같은 무료 플러그인을 사용하면 버튼 클릭 시 팝업이 표시되도록 할 수 있습니다. 이 글에서는 엘리멘터 페이지 빌더의 팝업 기능
avada.tistory.com
https://avada.tistory.com/1462
블루호스트(Bluehsot) 워드프레스 자동 설치 방법 (최신 인터페이스 기준)
블루호스트(Bluehost)는 My Sites 메뉴에서 쉽게 워드프레스를 설치하고 관리할 수 있도록 인터페이스가 바뀌었습니다. 이 글에서는 블루호스트에 워드프레스를 자동으로 설치하는 방법에 대해 살
avada.tistory.com