블로거(Blogger)는 구글에서 제공하는 블로깅 시스템입니다. 네이버 블로그의 경우 네이버에서 밀어주지만 구글 블로거는 구글 검색엔진에서 다른 블로그 글보다 우선적으로 노출되지는 않습니다. 오히려 워드프레스가 구글 블로거 글보다 잘 노출되어 구글에서 워드프레스를 밀어준다는 말이 있을 정도입니다. 이런 측면에서 구글은 네이버나 다음 검색엔진에 비해 공정하다 할 수 있습니다.
무료로 블로그를 운영하려는 경우 티스토리 블로그, 네이버 블로그와 함께 블로거를 고려해볼 수 있습니다. 이 글에서는 구글 블로거에서 커스텀 CSS 코드를 추가하여 버튼을 표시하는 방법에 대하여 살펴보겠습니다.
구글 블로거(Blogger): 커스텀 CSS 코드 추가하기
몇 가지 블로깅 시스템을 이용해보니 무료 블로그 중에서는 티스토리가 커스텀하여 사용하기에 가장 편한 것 같습니다. 구글 블로거에서도 CSS 코드를 추가할 수 있습니다.
구글 블로그에서 커스텀 CSS 코드를 추가하는 방법으로 크게 두 가지가 있습니다.
- 개별 페이지에서 <style>...</style> 태그로 추가하기
- 테마 맞춤 설정의 HTML 편집을 통해 CSS 코드를 추가하기
첫 번째 방법은 해당 페이지/글에서만 적용되고, 두 번째 방법으로 CSS 코드를 추가하면 전체 사이트에 적용됩니다. 첫 번째 방법으로 할 경우에는 매번 해당 페이지에 태그를 추가해야 하지만, 두 번째 방법의 경우 한 번만 코드를 추가하면 됩니다.
저는 버튼 생성 사이트에서 버튼을 하나 생성하여 CSS 코드를 테마 맞춤설정을 통해 추가해보았습니다. 여기에서는 예시로 버튼 스타일 CSS 코드를 추가하여 적용하는 방법에 대하여 살펴보겠습니다.
CSS 코드를 사용하여 버튼 추가하기
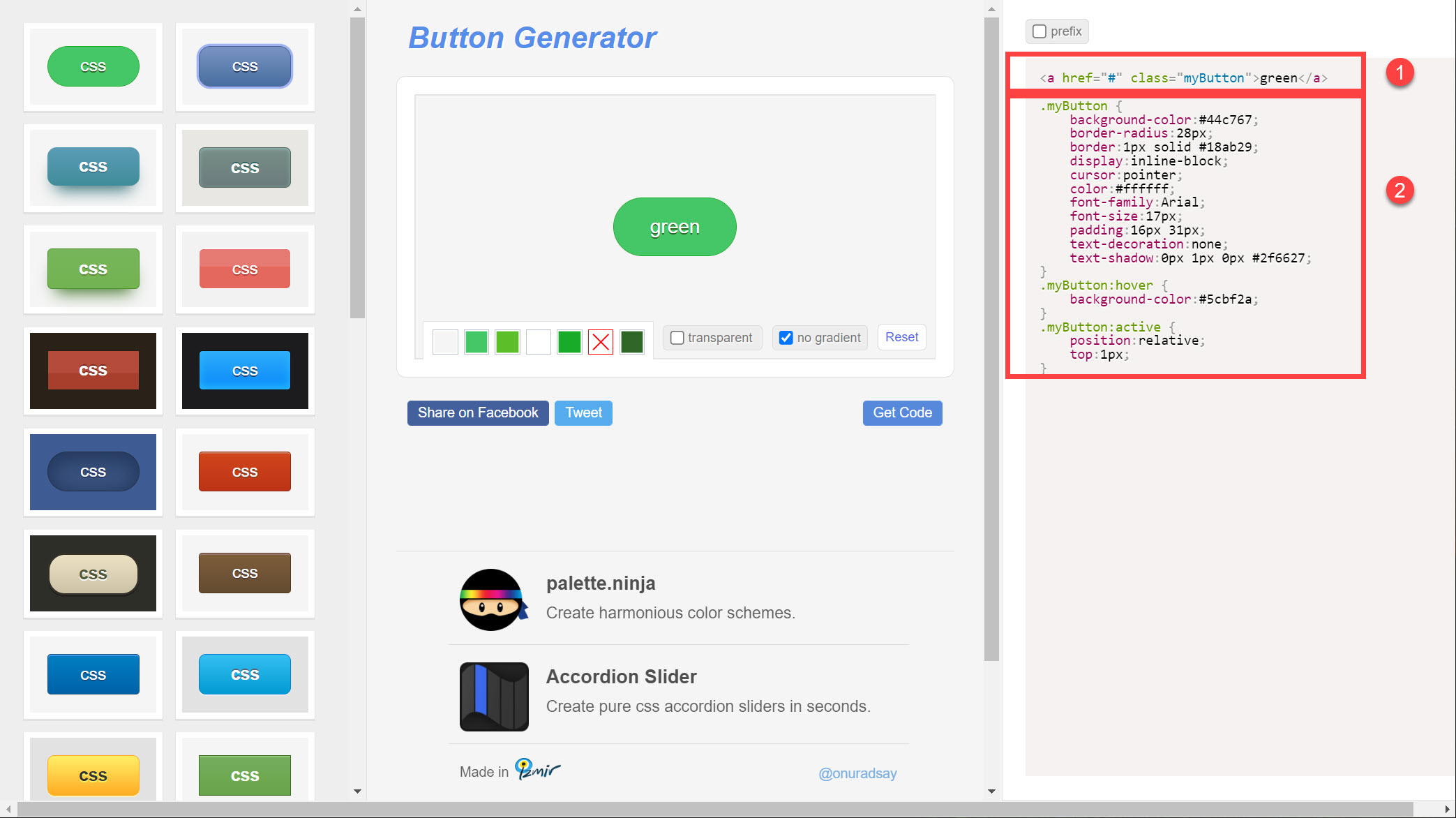
1. 버튼 생성 사이트(https://www.bestcssbuttongenerator.com/)에서 버튼을 생성합니다.

마음에 드는 버튼을 선택하면 오른쪽에 버튼 HTML 태그와 CSS 코드가 생성됩니다.
버튼을 추가하는 HTML 태그:
<a href="#" class="myButton">green</a>버튼 서식 CSS 코드:
.myButton {
background-color:#44c767;
border-radius:28px;
border:1px solid #18ab29;
display:inline-block;
cursor:pointer;
color:#ffffff;
font-family:Arial;
font-size:17px;
padding:16px 31px;
text-decoration:none;
text-shadow:0px 1px 0px #2f6627;
}
.myButton:hover {
background-color:#5cbf2a;
}
.myButton:active {
position:relative;
top:1px;
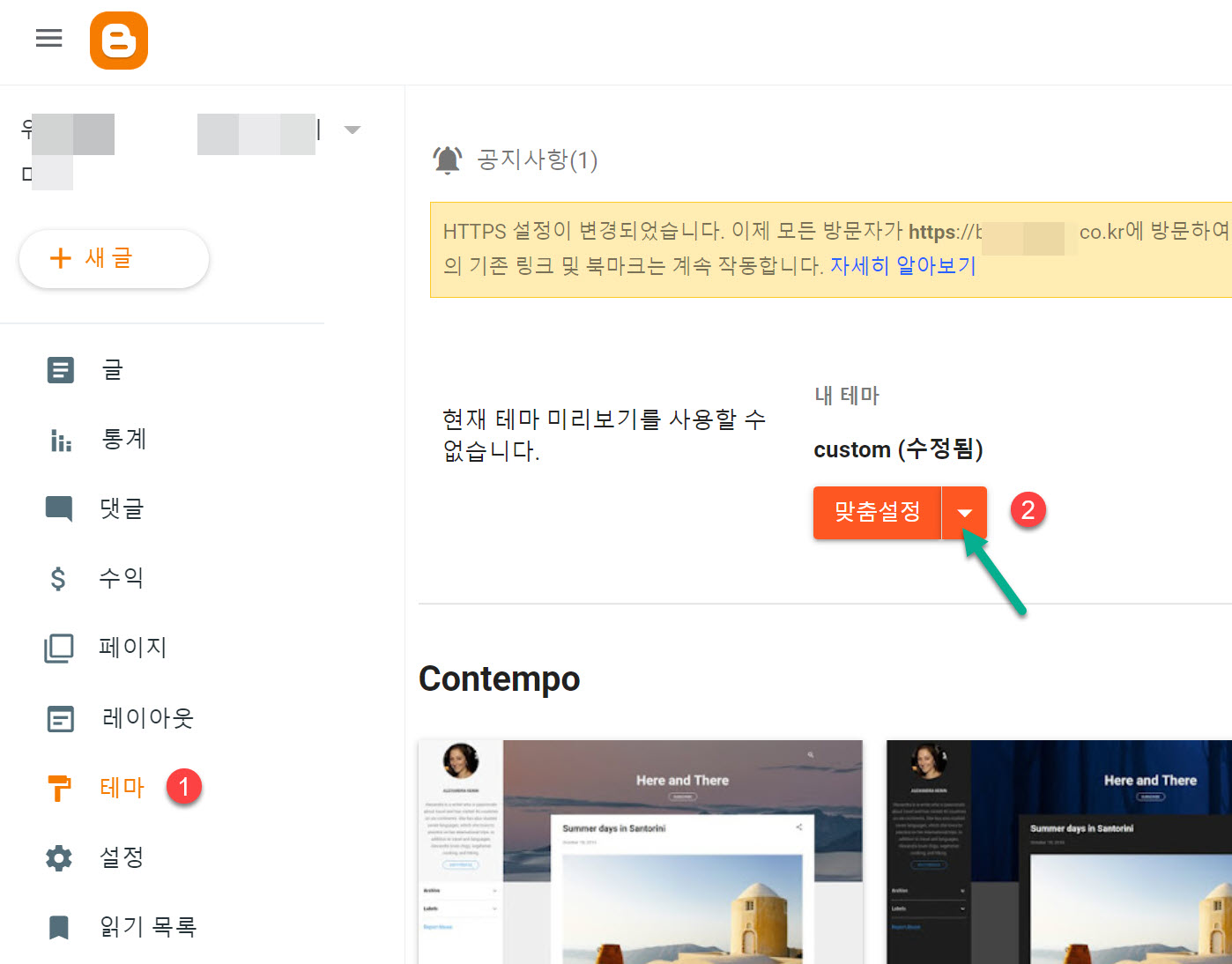
}2. 구글 블로거(Blogger)에 로그인한 다음, 테마를 클릭하고 맞춤설정의 오른쪽 화살표(역방향 화살표 아이콘)를 클릭합니다.

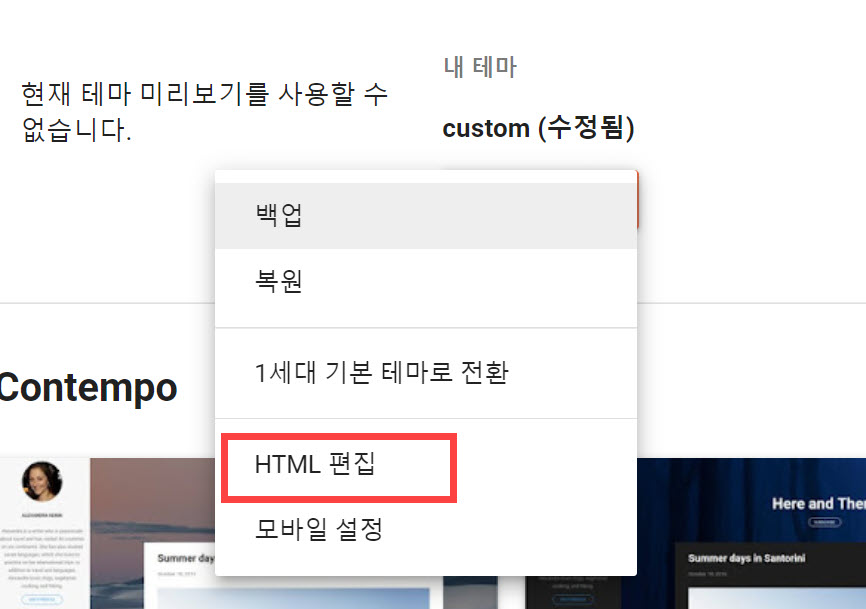
3. 드롭다운 메뉴에서 HTML 편집을 클릭합니다.

[참고*HTML 편집 작업을 하기 전에 백업을 선택하여 백업을 해놓으면 안전할 수 있습니다. HTML에 대해 익숙하지 않은 경우 백업을 먼저 실시할 것을 권장합니다.*]
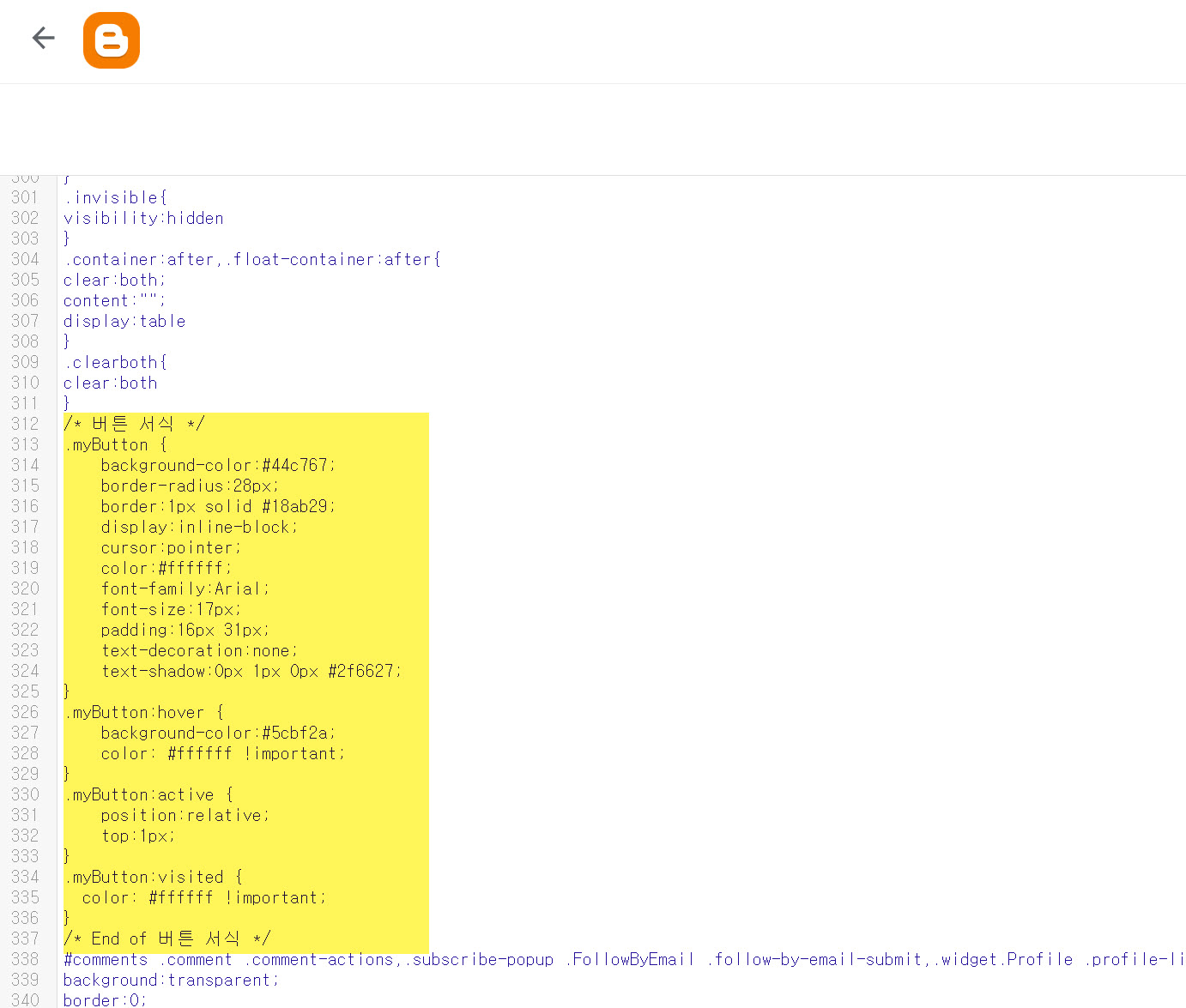
4. 적당한 위치에 사용자 정의 CSS 코드를 추가합니다.

저는 보통 CSS 섹션의 맨 아래에 추가하는 것을 선호하지만, 위의 그림에서는 비교적 위쪽에 커스텀 CSS 코드를 추가했습니다.
5. 버튼 추가하기
이제 개별 포스트(글)를 작성할 때 버튼을 추가할 수 있습니다. 버튼은 다음과 같은 형식으로 추가하도록 합니다.
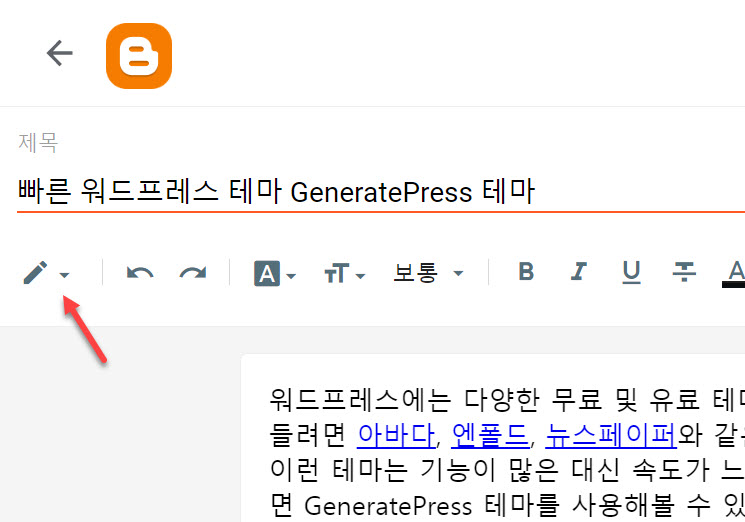
<a href="http://example.com" class="myButton" target="_blank">자세한 정보</a>포스트 편집 화면에서 연필 모양의 아이콘을 클릭합니다.

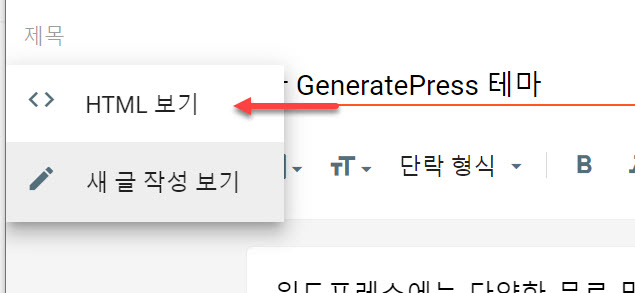
HTML 보기를 선택합니다.

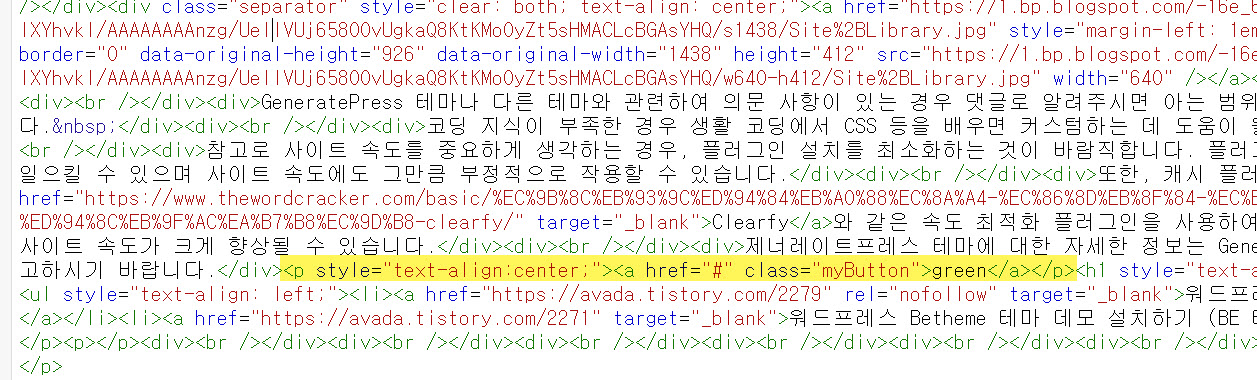
HTML 보기 화면에서 적당한 위치에 HTML 코드를 추가합니다.

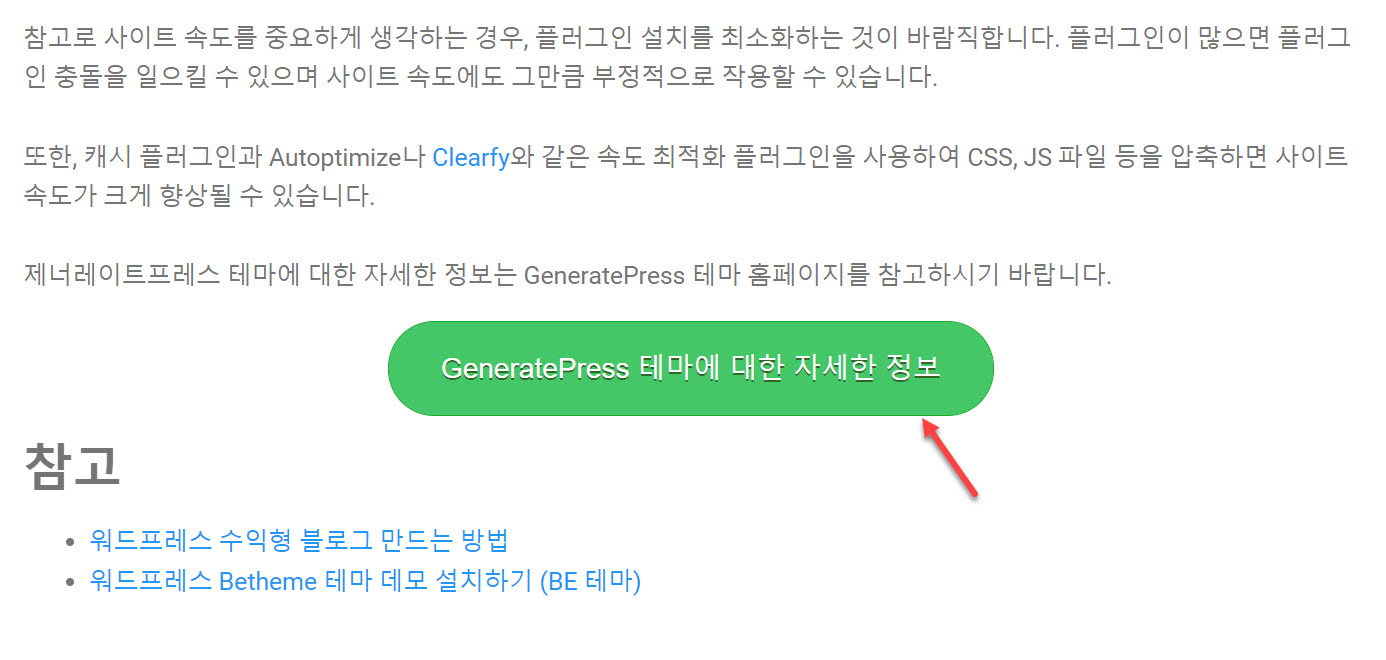
변경 사항을 저장하면 버튼이 추가되어 있는 것을 확인할 수 있습니다.

마치며
이상으로 구글 블로거에서 버튼 스타일 관련 CSS 코드를 추가하여 구글 블로거 글에 버튼을 추가하는 방법을 살펴보았습니다.
티스토리에서는 서식을 활용하면 조금 더 필요하게 버튼을 추가할 수 있습니다.
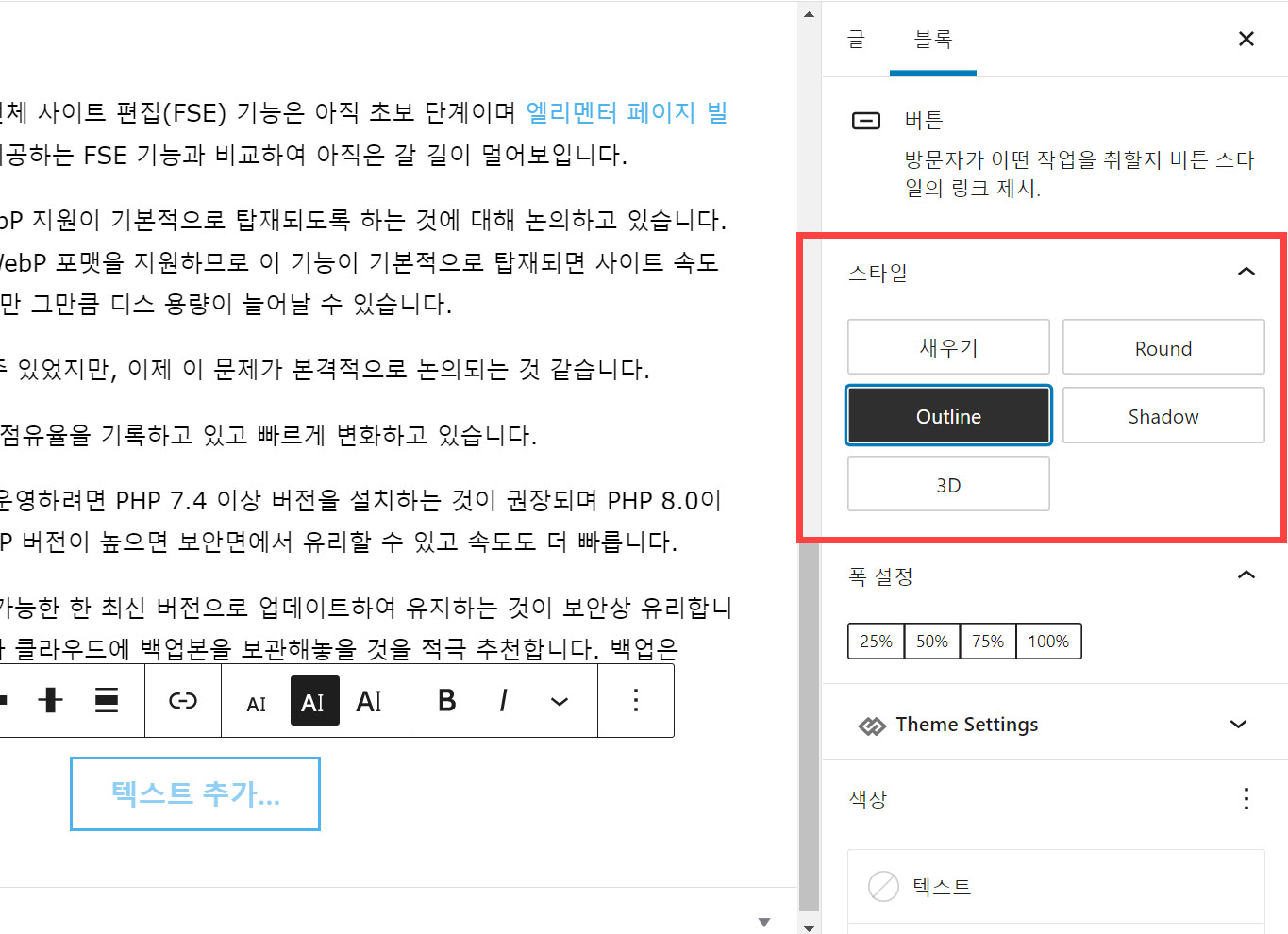
워드프레스에서는 자체적으로 버튼 블록이 제공되므로 CSS 코드나 HTML 코드를 추가할 필요 없이 글쓰기 화면에서 곧바로 버튼을 추가할 수 있습니다(참고). 뉴스페이퍼와 같은 일부 테마에서는 추가적인 버튼 스타일을 제공하기도 합니다.

참고
https://avada.tistory.com/2279
워드프레스 수익형 블로그 만들기
블로그로 돈을 벌고 싶어 하는 분들은 많지만 실제 유의미한 수익을 올리는 분들은 많지 않습니다. 블로그로 수익을 올릴 수 있는 방법은 다양합니다. 수익을 목적으로 한다면 수익형 블로그 운
avada.tistory.com
https://avada.tistory.com/2670
블루호스트 VPS에서 국내 호스팅(나우호스팅)으로 사이트 이전 작업
지난 며칠 동안 블루호스트 VPS에서 호스팅 중인 워드프레스 사이트 14개를 나우호스팅이라는 국내 호스팅으로 이전하는 작업을 수행했습니다. DNS 정보 변경이 수반되는 작업이라서 완료까지 시
avada.tistory.com

