구글 검색엔진이나 네이버 홈페이지 등 일부 사이트에서 다크모드로 전환할 수 있는 기능을 제공합니다. 하지만 대부분의 사이트에서는 다크모드를 지원하지 않습니다. 강제로 다크모드로 전환하고 싶은 경우 Turn Off the Lights라는 크롬용 확장 프로그램을 사용할 수 있습니다.
구글 크롬 다크모드 활성화(라이트모드 비활성화) 확장 프로그램
이 블로그는 스킨에서 다크모드/라이트모드 전환 기능을 제공하고 있습니다. 구글이나 네이버에서는 설정에서 다크모드(어두운 모드)를 활성화할 수 있습니다.

구글 애널리틱스 페이지에서 다크모드로 전환하는 기능이 없는가 싶어 찾아보니 어두운 모드로 전환하는 옵션이 없는 것 같습니다. 이와 관련하여 검색해보니 Turn Off the Lights라는 구글 크롬용 확장 앱을 사용하여 라이트 모드(밝은 모드)와 다크모드(어두운 모드) 간에 전환하는 것이 가능하게 할 수 있다는 것을 알게 되었습니다.
이 앱을 설치하여 테스트해보니 기능이 정교하지는 않지만 시력 보호를 위해 다크모드로 웹사이트를 보고 싶은 경우 괜찮은 것 같습니다.

이 확장 앱은 다음 링크에서 설치할 수 있습니다.
- https://chrome.google.com/webstore/detail/turn-off-the-lights/bfbmjmiodbnnpllbbbfblcplfjjepjdn?hl=ko
앱을 설치한 후에 앱 설정 사이트에서 야간 모드(Night Mode)를 활성화해야 합니다. 앱 설정 사이트 URL은 다음과 같습니다.
- https://www.turnoffthelights.com/extension/options.html
왼쪽의 Night Mode(야간 모드)를 클릭하고 Night Mode 옆의 Show the night switch button below the web page to make the page dark or light (웹페이지 하단에 페이지 밝기를 조절하는 야간 전환 버튼을 표시합니다.) 옵션을 체크합니다.

배경색(Background Color)와 텍스트 컬러(Text Color), 하이퍼링크 컬러(Hyper color) 등을 설정할 수 있습니다. 그리고, 아래로 스크롤하여 버튼 위치를 지정합니다.

그러면 지정한 곳에 야간모드 전환 버튼이 표시됩니다.

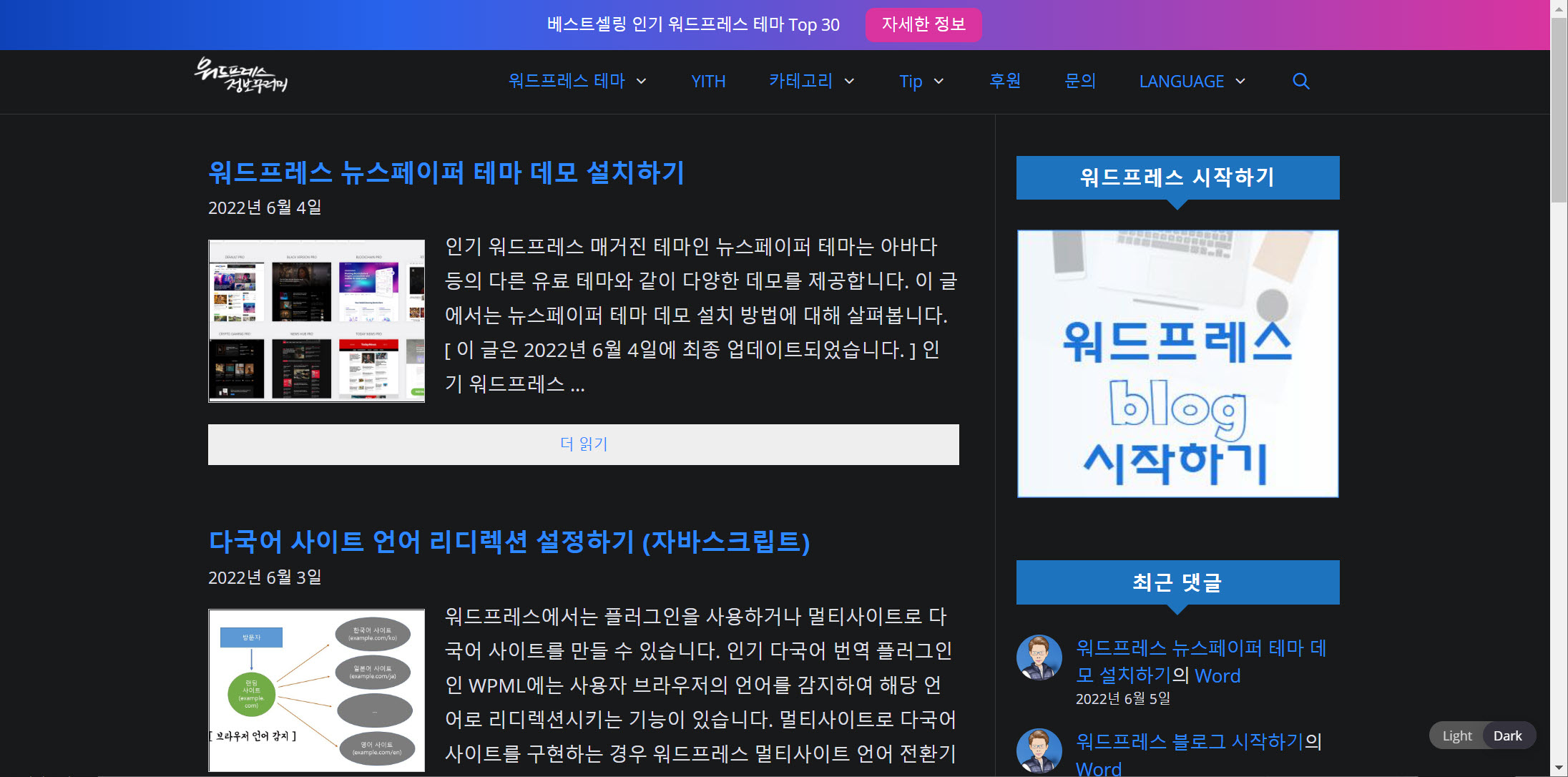
워드프레스 공홈에서 다크모드를 활성화하면 아래 그림과 같이 배경색은 검정색(옵션에서 변경 가능)으로, 텍스트 색상은 흰색(마찬가지로 옵션에서 변경 가능)으로 표시됩니다.

애널리틱스 사이트에서도 비슷하게 배경색과 텍스트 색상이 바뀌게 됩니다.

눈의 피로도를 줄이고 싶은 경우 이 확장 프로그램을 활용할 수 있을 것 같습니다.
제 워드프레스 블로그에도 다크모드로 전환하는 버튼을 표시했습니다. 이 티스토리 블로그처럼 강제로 다크모드로 시작하도록 할지 고민하고 있습니다.

참고
https://avada.tistory.com/2603
티스토리 스킨: 다크모드가 강제로 표시되도록 설정했습니다
이 티스토리 블로그에 적용된 스킨에는 다크모드로 강제적으로 설정하는 옵션이 있습니다. 처음 접속하시면 다크모드로 기본적으로 표시되도록 설정했습니다. 원하시는 경우 "라이트모드"로
avada.tistory.com
https://avada.tistory.com/2624
네이버 서치어드바이저: 티스토리 블로그 사이트 최적화
네이버 서치어드바이저(네이버 웹마스터 도구)에 사이트를 등록하면 리포트 > 사이트 최적화에서 내 사이트의 최적화 수준을 확인할 수 있습니다. 이 점수는 큰 의미는 없는 것 같지만, 사이트
avada.tistory.com
https://avada.tistory.com/2624
네이버 서치어드바이저: 티스토리 블로그 사이트 최적화
네이버 서치어드바이저(네이버 웹마스터 도구)에 사이트를 등록하면 리포트 > 사이트 최적화에서 내 사이트의 최적화 수준을 확인할 수 있습니다. 이 점수는 큰 의미는 없는 것 같지만, 사이트
avada.tistory.com