인기 워드프레스 테마 중 하나인 Divi 테마는 Divi Builder라는 자체 페이지 빌더가 탑재되어 있고, 비주얼 빌더(Visual Builder)로 프런트 엔드에서 편집이 가능하여 쉽게 사이트를 만들 수 있습니다. Divi 테마를 사용하는 경우 Divi 빌더의 Video Slider를 사용하여 YouTube와 같은 영상이나 MP4 또는 Webm 동영상을 직접 업로드하거나 URL로 입력하여 동영상 슬라이드를 만들 수 있습니다. 레볼루션 슬라이더와 같은 외부 슬라이더 플러그인을 사용할 필요가 없습니다.

워드프레스 Divi 테마의 동영상 슬라이더 (Video Slider) 사용 방법
워드프레스 Divi 테마에서 동영상 슬라이더(비디오 슬라이더)를 추가하고 싶은 경우 다음 단계에 따라 동영상 슬라이드를 만들 수 있습니다.
1. Divi 빌더에서 모듈 삽입(Insert Module) 아이콘을 클릭하고 모듈 삽입 팝업에서 video를 검색하고 Video Slider 모듈을 선택합니다.

2. 비디오 슬라이더 모듈이 추가되고, Divi의 유튜브 동영상이 예시로 삽입되어 있습니다.

오른쪽 패널의 비디오 슬라이더 설정(Video Slider Settings)에서 동영상을 지정하고 새로운 동영상을 추가할 수 있습니다. Add New Video(새 동영상 추가) 아이콘을 클릭하면 새 동영상이 추가됩니다.
3. 개별 동영상을 지정하려면 기어 모양의 아이콘을 클릭합니다.

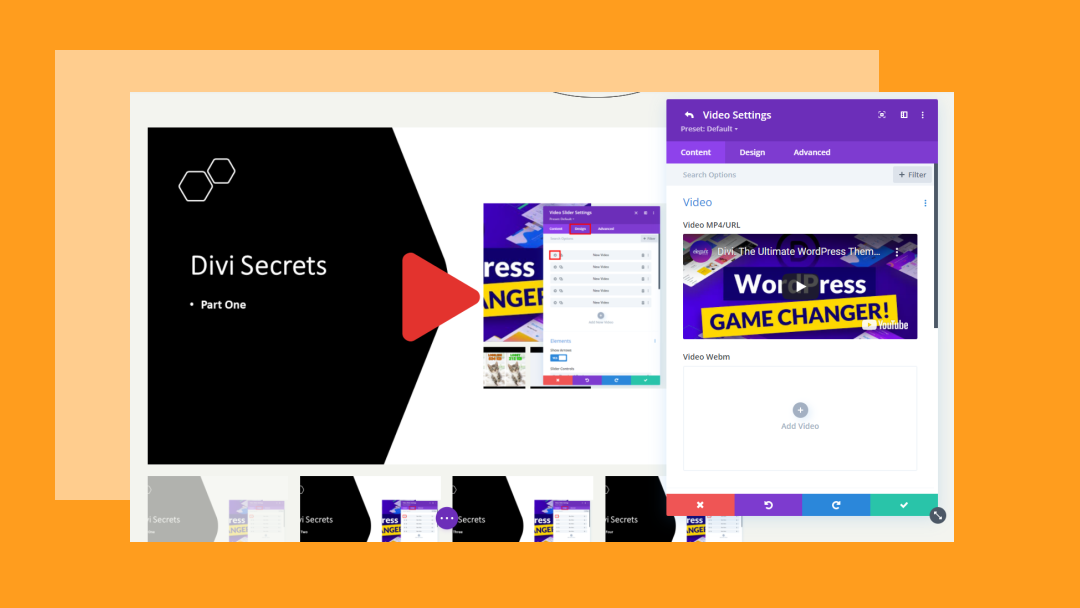
4. 동영상 URL을 지정하거나 동영상 파일을 업로드할 수 있는 화면이 표시됩니다.

5. 새 동영상을 추가하면 Divi 테마를 소개하는 유튜브 영상이 기본적으로 설정되어 있습니다. 기본적으로 설정된 영상을 삭제하기 위해 동영상 위에 마우스를 올리고 삭제 아이콘을 클릭합니다.

6. Add Video를 클릭하여 동영상을 업로드하거나 동영상 URL을 지정할 수 있습니다.

Video MP4/URL 옆에 마우스를 올리면 숨겨져 있던 몇 가지 옵션이 표시됩니다. 기기 모양의 아이콘(반응형 기기 아이콘)을 선택하면 데스크톱, 태블릿, 모바일 기기에 대하여 각각 동영상을 지정할 수 있습니다. 이 기능을 사용하지 않으려면 다시 기기 아이콘을 클릭하여 해제하도록 합니다.

7. Add Video 아이콘을 클릭하면 MP4 파일을 업로드할 수 있는 미디어 라이브러리 화면이 표시됩니다.

YouTube 영상을 추가하고 싶은 경우 URL에서 삽입을 클릭하고 유튜브 영상 URL을 입력하면 됩니다.

8. 동영상을 삽입했다면 Video Settings 제목 앞에 있는 돌아가기 아이콘을 클릭합니다.

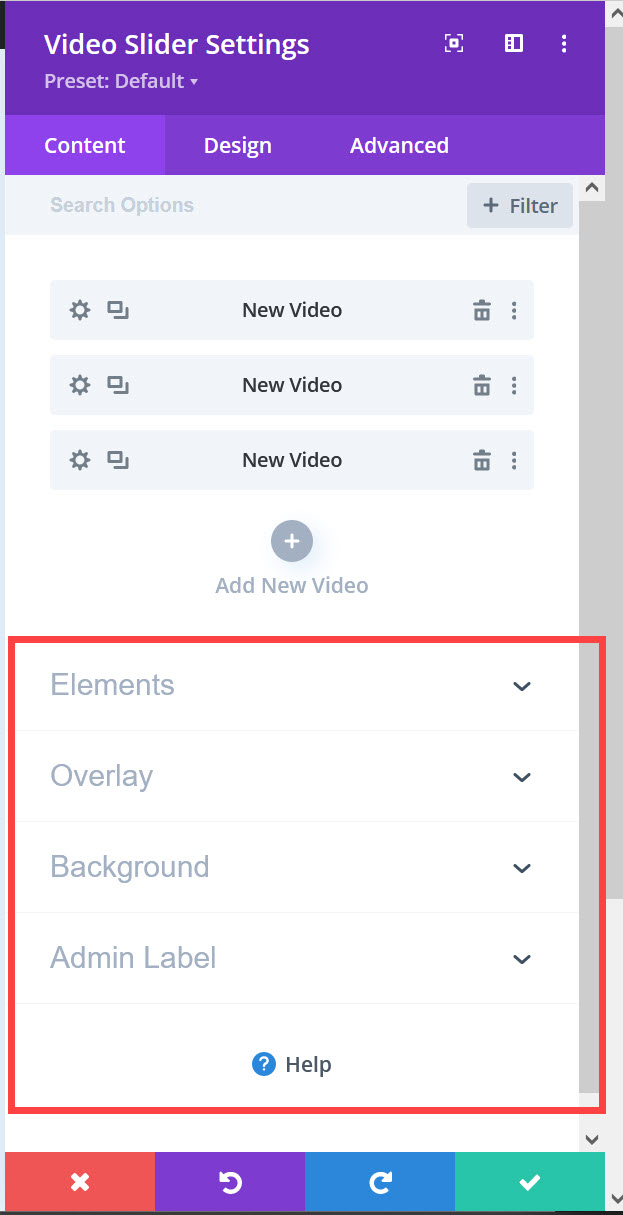
동영상 슬라이더 설정 화면에서 Elements, Overlay(오버레이), Background(배경), Admin Label(관리자 라벨) 등의 설정을 지정합니다.

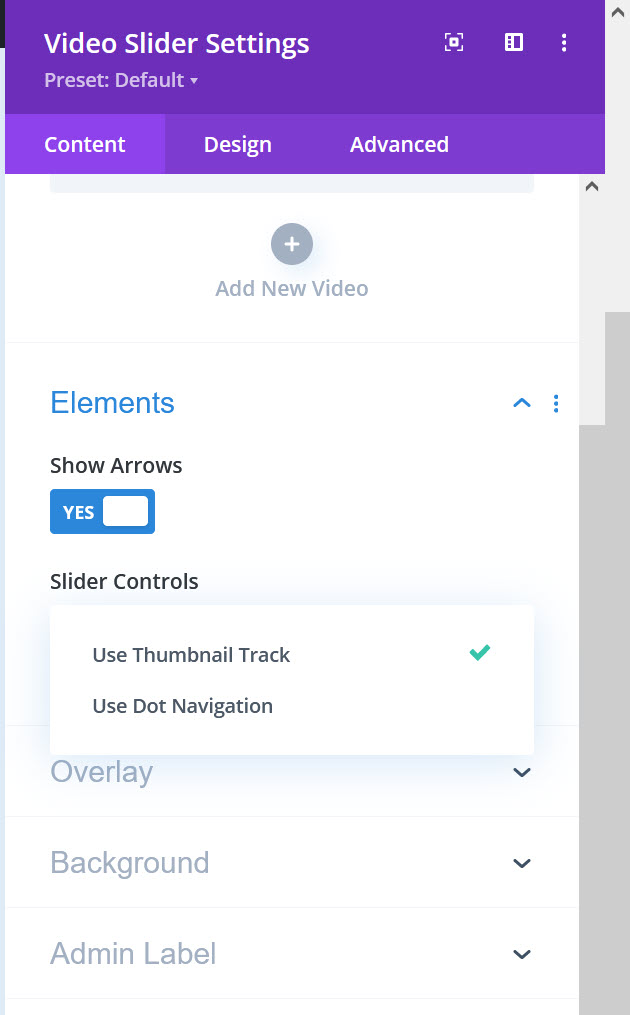
Elements에서는 화살표를 표시(Show Arrows)할지 여부를 지정하고 슬라이더 컨트롤을 썸네일로 표시할지 아니면 점으로 된 내비게이션으로 표시할지를 지정할 수 있습니다.

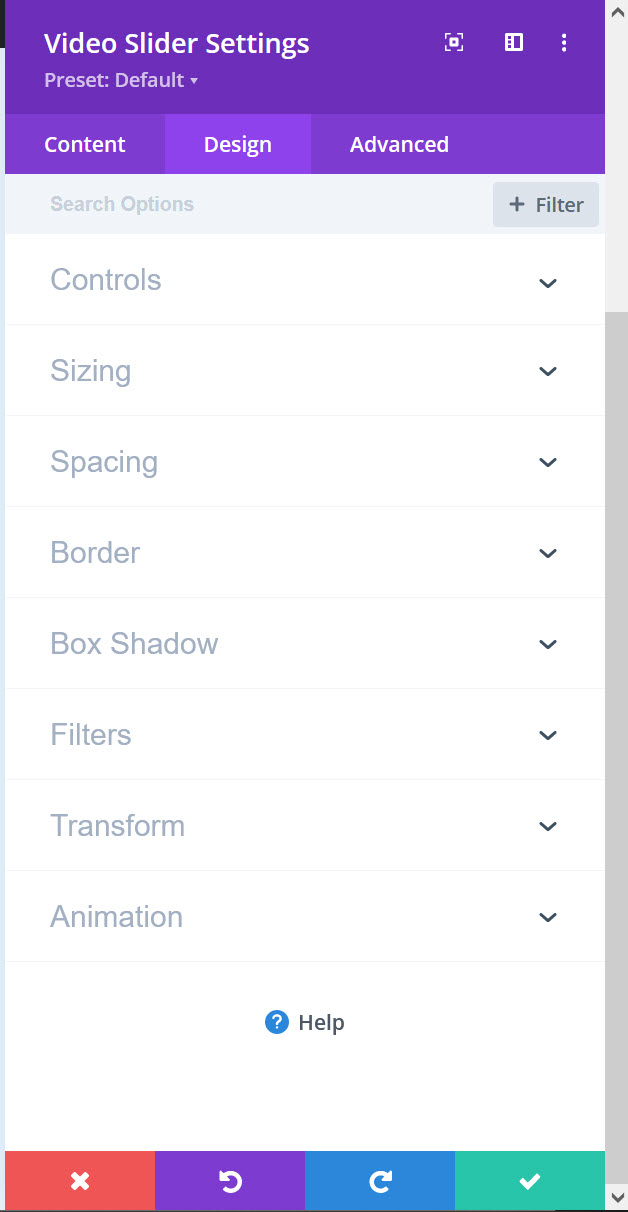
9. Design 탭에서 디자인 관련 설정을 지정합니다.

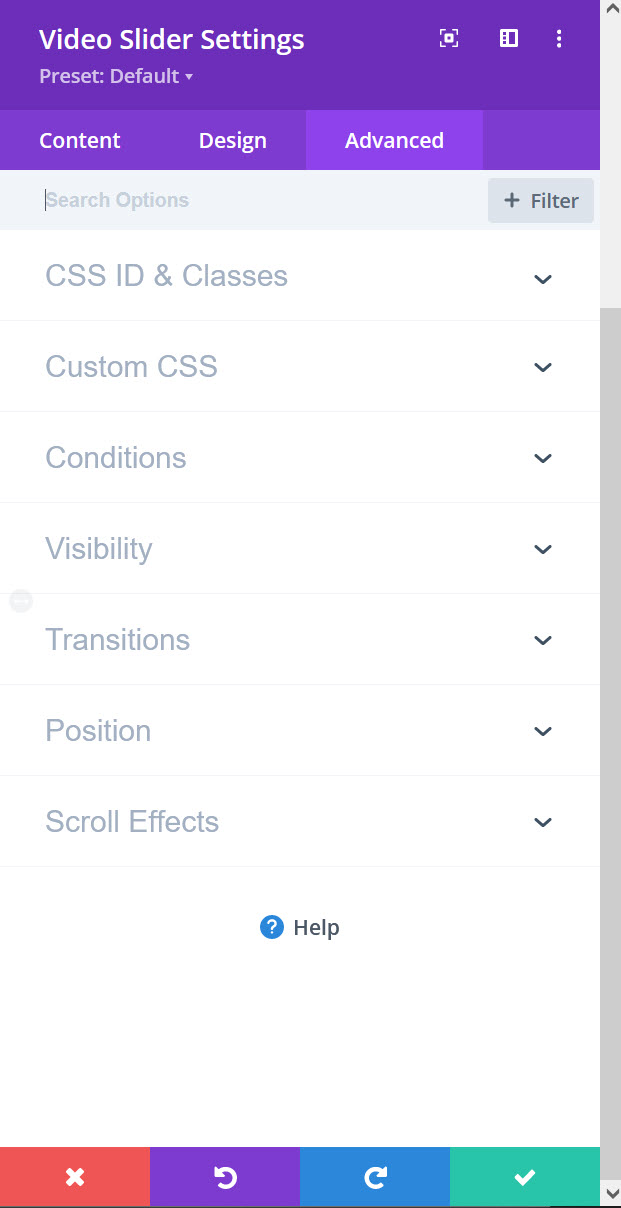
10. Advanced (고급) 탭에서 CSS ID & 클래스를 지정하고, 커스텀 CSS 등을 입력할 수 있습니다.

또한, Conditions에서는 슬라이더를 표시할 위치를 지정할 수 있습니다. 이 옵션은 테마 빌더를 사용하여 템플릿을 만들 때 활용할 수 있을 것 같습니다.
예시 슬라이더:

Divi 동영상 슬라이더 모듈에 이미지 오버레이를 추가하는 방법
Divi의 동영상 슬라이더 모듈에 이미지 오버레이를 정교하게 추가하고 싶은 경우 Elegant Themes의 How to Add Image Overlays to Your Divi Video Slider Module 블로그 글을 참고해보시기 바랍니다. 이 글에서는 무료 컨설턴트 레이아웃 팩(Consultant Layout Pack)을 이용하여 동영상 슬라이더 모듈에 이미지 오버레이를 추가하는 방법을 설명하고 있습니다.

Elegant Themes에서는 매주 새로운 Divi용 레이아웃 팩을 공개하고 있습니다. 다음 글을 참고해보세요.
https://avada.tistory.com/2509
워드프레스 Divi 테마용 요양원 레이아웃 팩(Nursing Home Layout Pack) 공개
인기 워드프레스 테마인 Divi 테마 개발업체인 Elegant Themes에서는 Divi용 무료 요양원 레이아웃(Nursing Home Layout Pack)을 공개했습니다. Divi 사용자는 Divi 빌더에서 레이아웃을 로드하여 사이트 제작에
avada.tistory.com
https://avada.tistory.com/2483
워드프레스 Divi 테마용 패션 디자이너 레이아웃 팩(Fashion Designer Layout Pack) 무료 다운로드
워드프레스 Divi 테마용 무료 패션 디자이너 레이아웃(Fashion Designer Layout Pack)이 공개되었습니다. Divi 테마 개발사인 Elegant Themes에서는 매주 레이아웃 팩을 Divi 빌더에 추가하고 있습니다. 워드프
avada.tistory.com

