베스트셀링 워드프레스 테마인 아바다 테마에서 동영상을 삽입하려는 경우 YouTube와 Vimeo 엘리먼트를 사용하여 유튜브와 비메오 동영상을 삽입할 수 있습니다. 다른 방법으로 동영상 파일을 직접 서버에 업로드하여 삽입하는 것도 가능합니다. 동영상을 서버에 업로드하여 삽입할 경우 다운로드 버튼이 표시됩니다. 아바다 테마에서 동영상을 업로드하여 삽입할 때 비디오 다운로드 버튼을 제거하고 싶은 경우 아래의 방법으로 제거가 가능합니다.
워드프레스 아바다 테마 비디오 다운로드 버튼 제거하기
[참고*워드프레스 사이트에 동영상을 삽입하려는 경우 서버나 웹호스팅 서버에 동영상을 업로드하여 삽입하는 것은 트래픽 문제 때문에 그다지 바람직하지 않을 수 있습니다. 많은 트래픽을 감당할 수 있다면 직접 서버에 동영상 파일을 업로드할 수 있겠지만, 유튜브에 영상을 업로드하여 유튜브 영상을 공유하는 것이 일반적입니다.*]
아바다 테마의 Avada Builder에는 YouTube, Vimeo 엘리먼트 외에도 동영상을 직접 업로드할 수 있는 Video 엘리먼트도 제공됩니다.

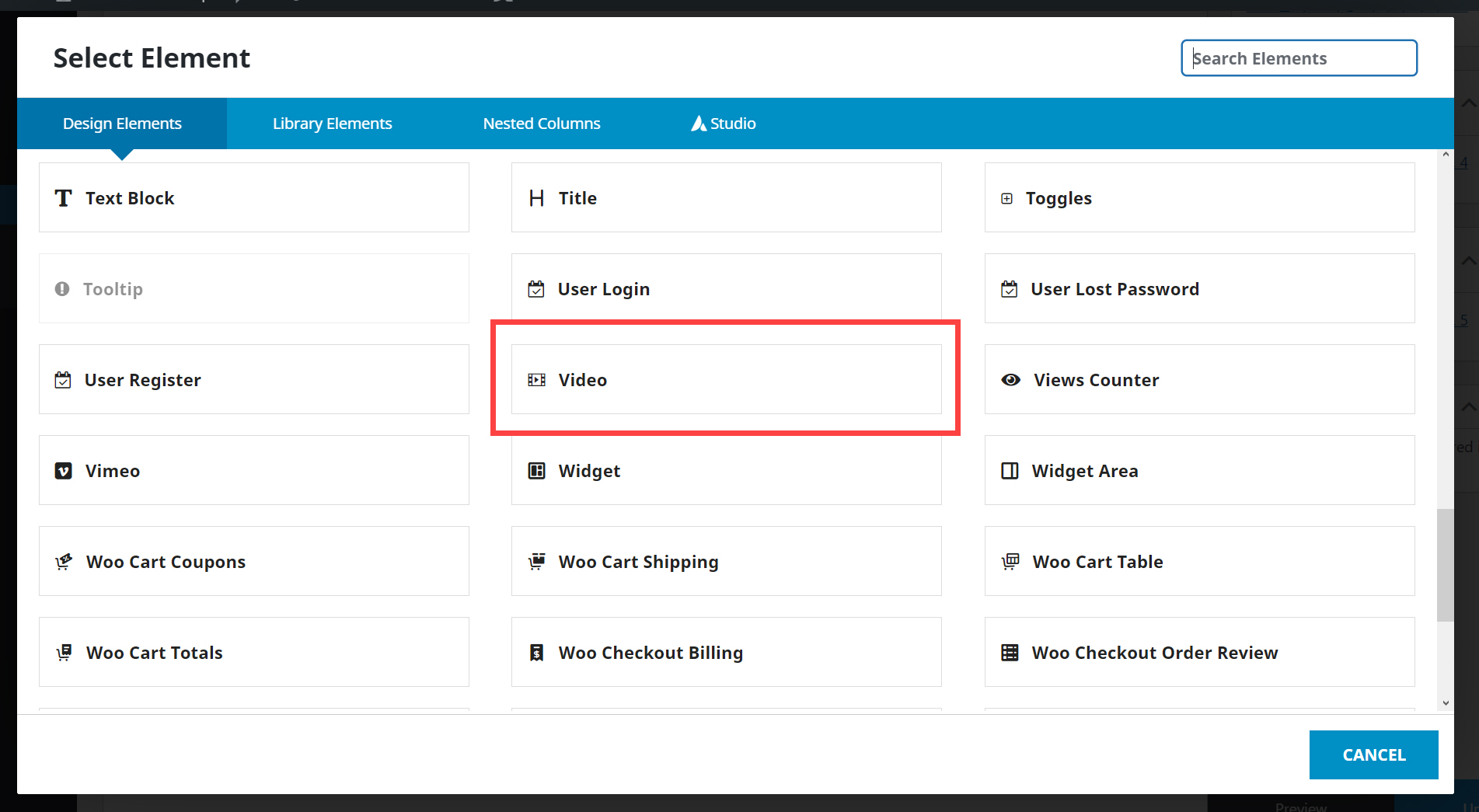
엘리먼트 선택에서 Video 요소를 선택하면 동영상 파일을 업로드하고 설정할 수 있는 설정 페이지가 표시됩니다.

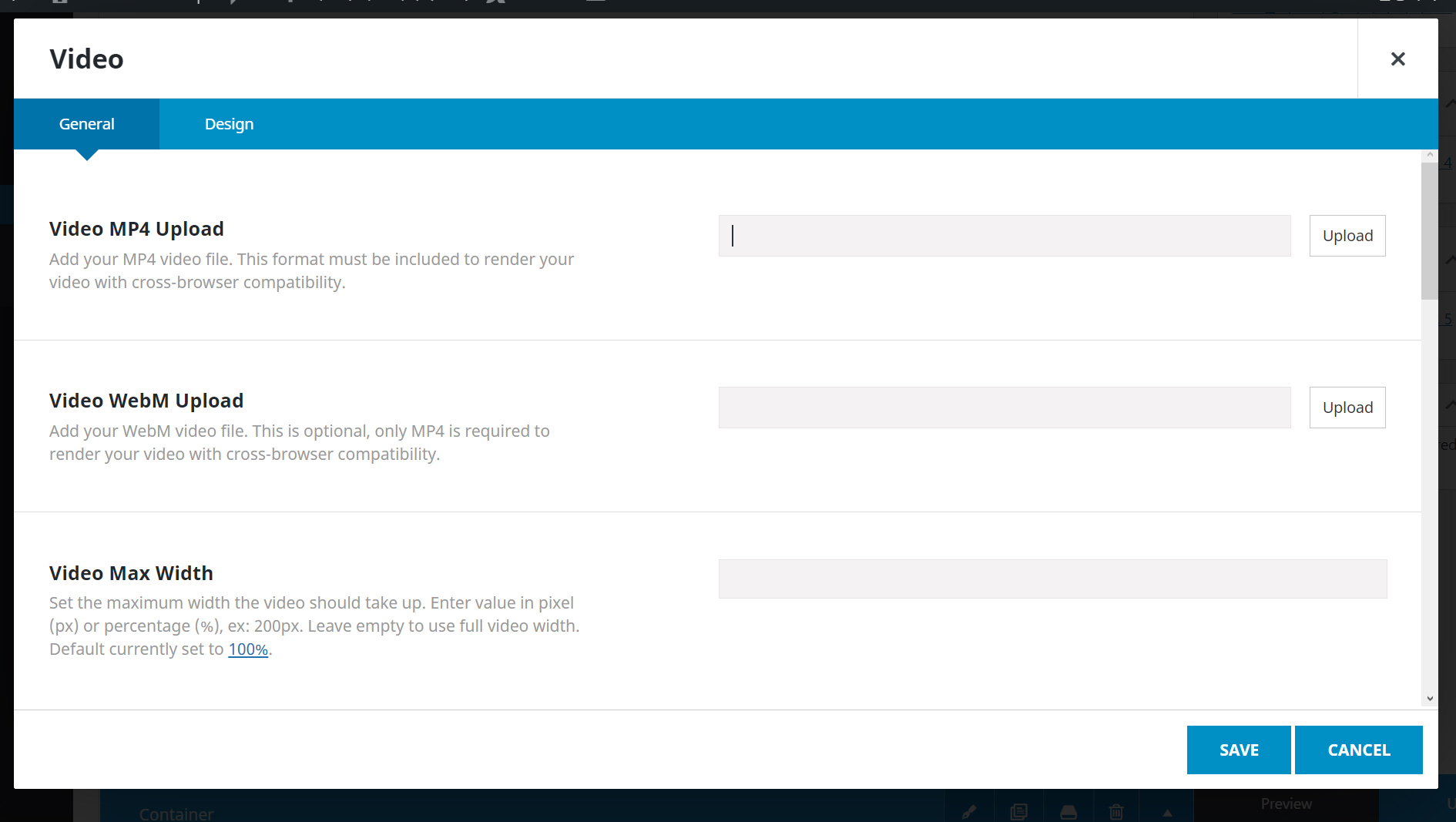
MP4 파일과 WebM 파일을 업로드할 수 있습니다.
Video Max Width (비디오 최대 폭) 필드에서 동영상 최대 너비를 지정할 수 있습니다. 기본값은 100%입니다. 기본값을 그대로 사용할 경우 동영상이 너무 크게 삽입될 수 있습니다. 그러한 경우 적절한 폭을 지정하도록 합니다.
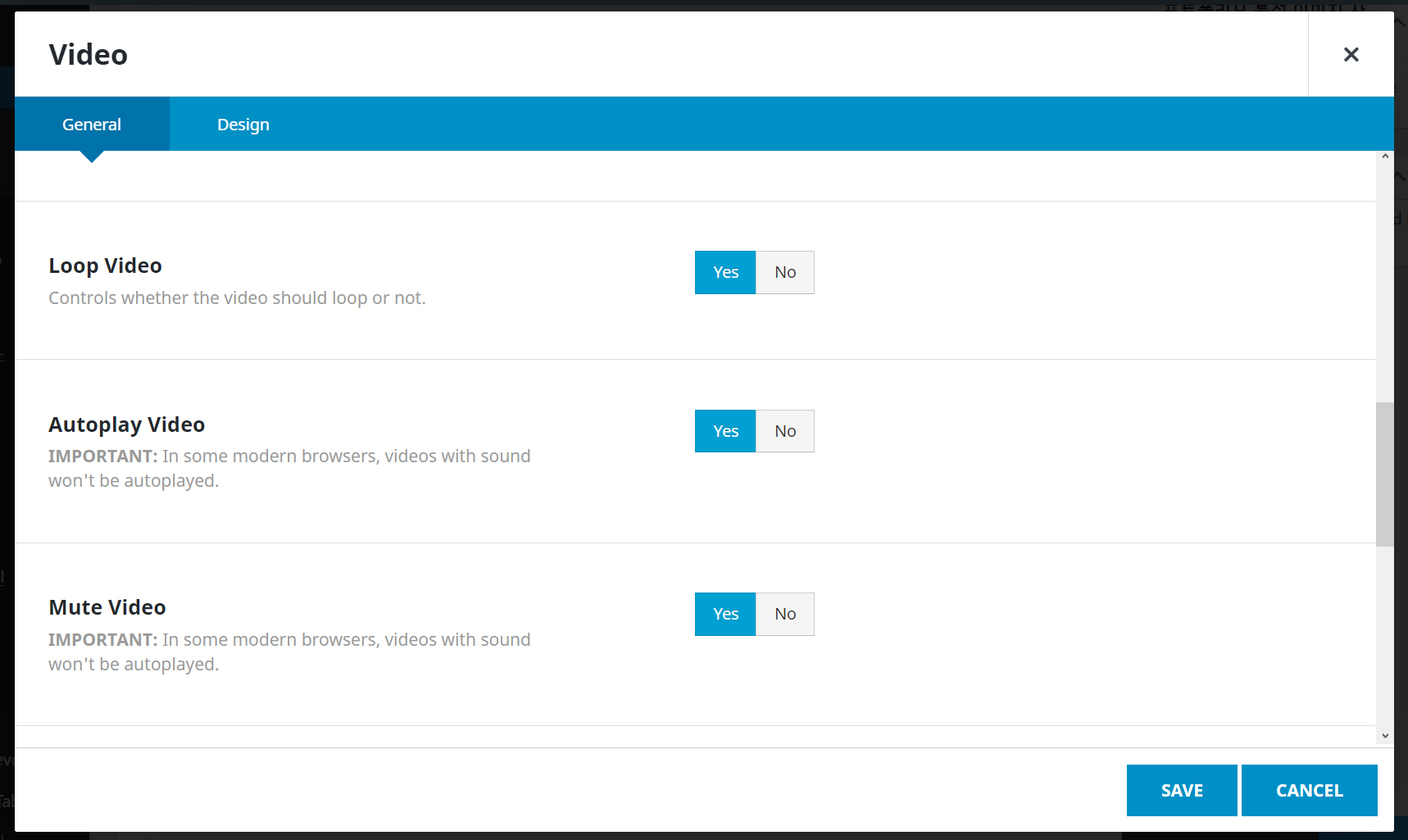
자동 재생되도록 하고 싶은 경우 Autoplay Video 옵션을 Yes로 설정합니다. 그리고 Mute Video(동영상 음소거) 옵션도 Yes로 설정해야 자동 재생이 됩니다. 하지만 모바일 기기에서는 기기 특성상 자동 재생이 되지 않을 수 있습니다("유튜브 영상 자동 재생되도록 삽입하는 방법" 참고).

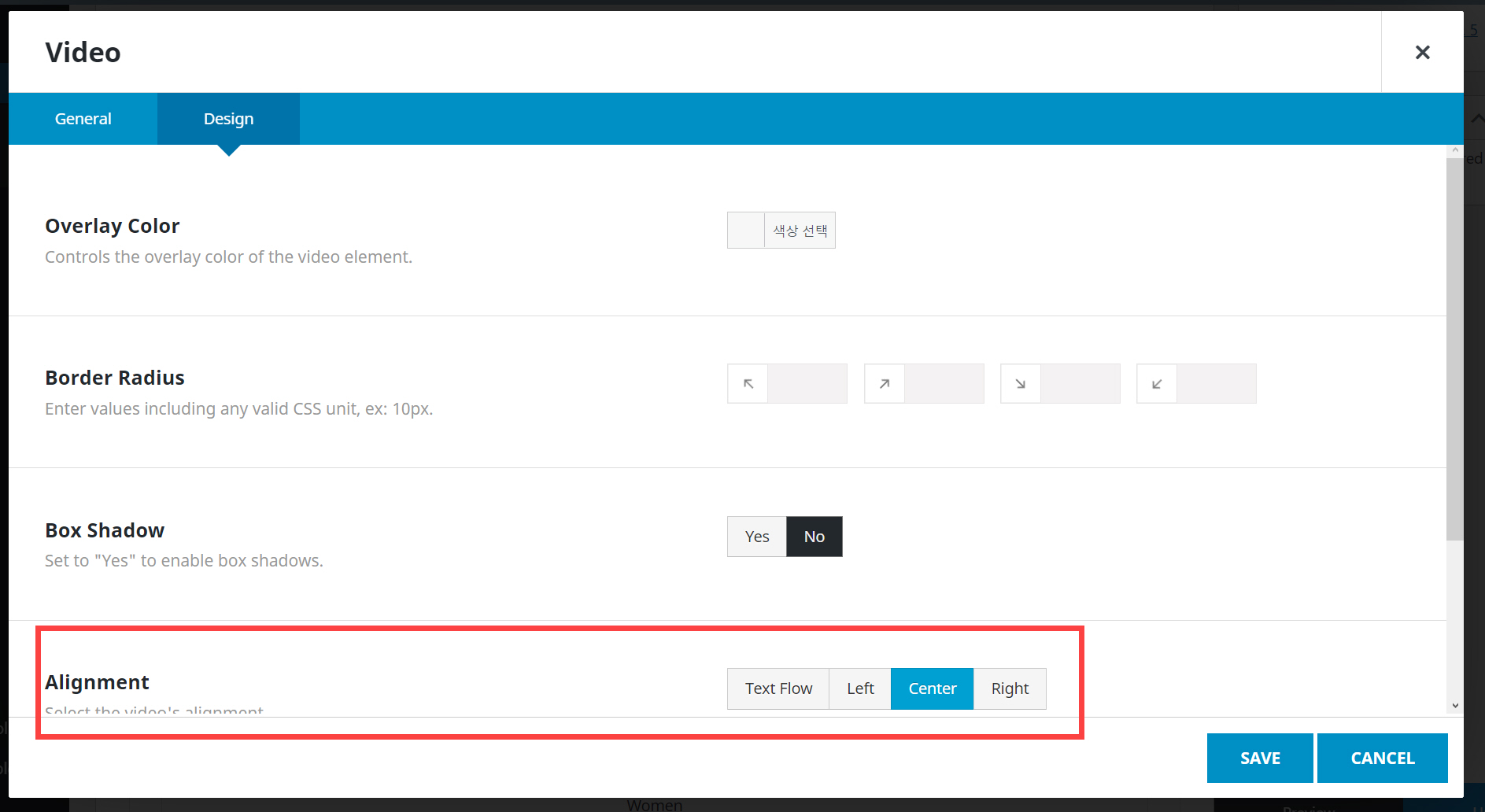
너비를 지정한 경우 Design(디자인) 탭에서 동영상을 가운데 정렬할 수 있습니다.

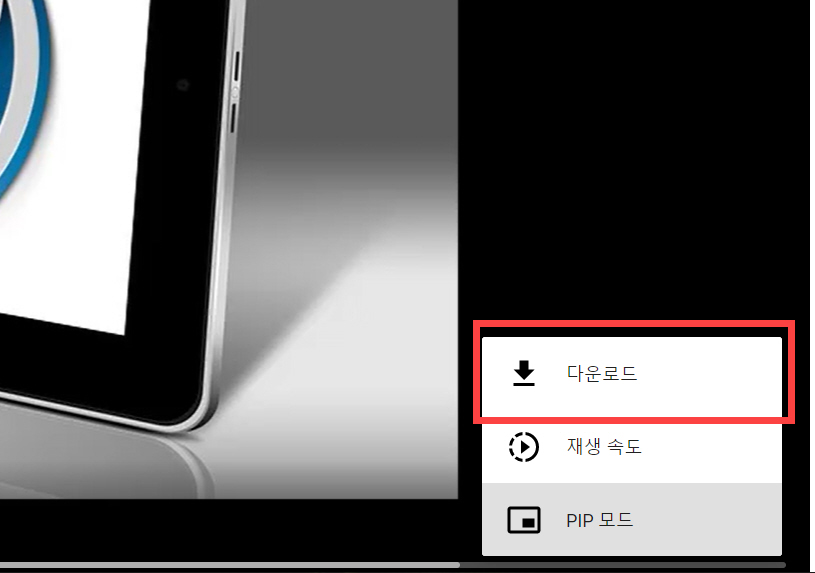
Video 모듈을 사용하여 동영상을 업로드한 경우 Video Controls를 표시하도록 설정하였다면(기본적을 동영상 컨트롤이 표시되도록 설정됨) 동영상 위에 마우스를 올리면 비디오 컨트롤이 표시됩니다. 오른쪽 하단의 3개 점을 클릭하면 다운로드 메뉴가 표시됩니다.

이 다운로드 버튼을 제거하고 싶은 경우 다음 자바스크립트 코드를 사용할 수 있습니다.
var vids = document.getElementsByTagName('video');
for( var i = 0; i < vids.length; i++ ){
vids[i].setAttribute('controlsList','nodownload');
}
PIP 모드를 선택할 수 없도록 비활성화하려면 다음 라인을 추가하면 된다고 합니다.
vids[i].disablePictureInPicture = true;워드프레스에서 자바스크립트를 로드하는 방법은 "워드프레스에서 js 스크립트 파일과 스타일시트를 올바르게 로드하는 방법"을 참고하시기 바랍니다.
위의 코드를 삽입하면 아바다 테마에서 삽입한 동영상 파일에 "다운로드" 버튼이 제거됩니다. 이 방법은 테스트해 보니 잘 작동하는 것을 확인했습니다.
워드프레스 Divi 테마: 서버 또는 웹호스팅 서버에 업로드한 동영상의 다운로드 버튼 제거하기
인기 다목적 워드프레스 테마인 Divi 테마의 Video 모듈을 사용하여 동영상을 사이트에 추가한 경우 다음과 같은 CSS 코드를 사용하여 '다운로드' 버튼을 제거할 수 있을 것입니다.
video::-internal-media-controls-download-button {
display:none;
}
video::-webkit-media-controls-enclosure {
overflow:hidden;
}
video::-webkit-media-controls-panel {
width: calc(100% + 30px); /* Adjust if necessary 필요한 경우 조정합니다 */
}이 코드가 잘 작동하지 않는다면 Divi 테마 포럼에 질문을 올려서 도움을 얻을 수 있을 것입니다.
워드프레스에서 사용자 정의 CSS 코드는 외모 > 사용자 정의하기 > 추가 CSS에 추가할 수 있습니다. 또는, 아바다 테마에서 제공하는 사용자 정의 CSS 섹션을 사용할 수 있습니다.
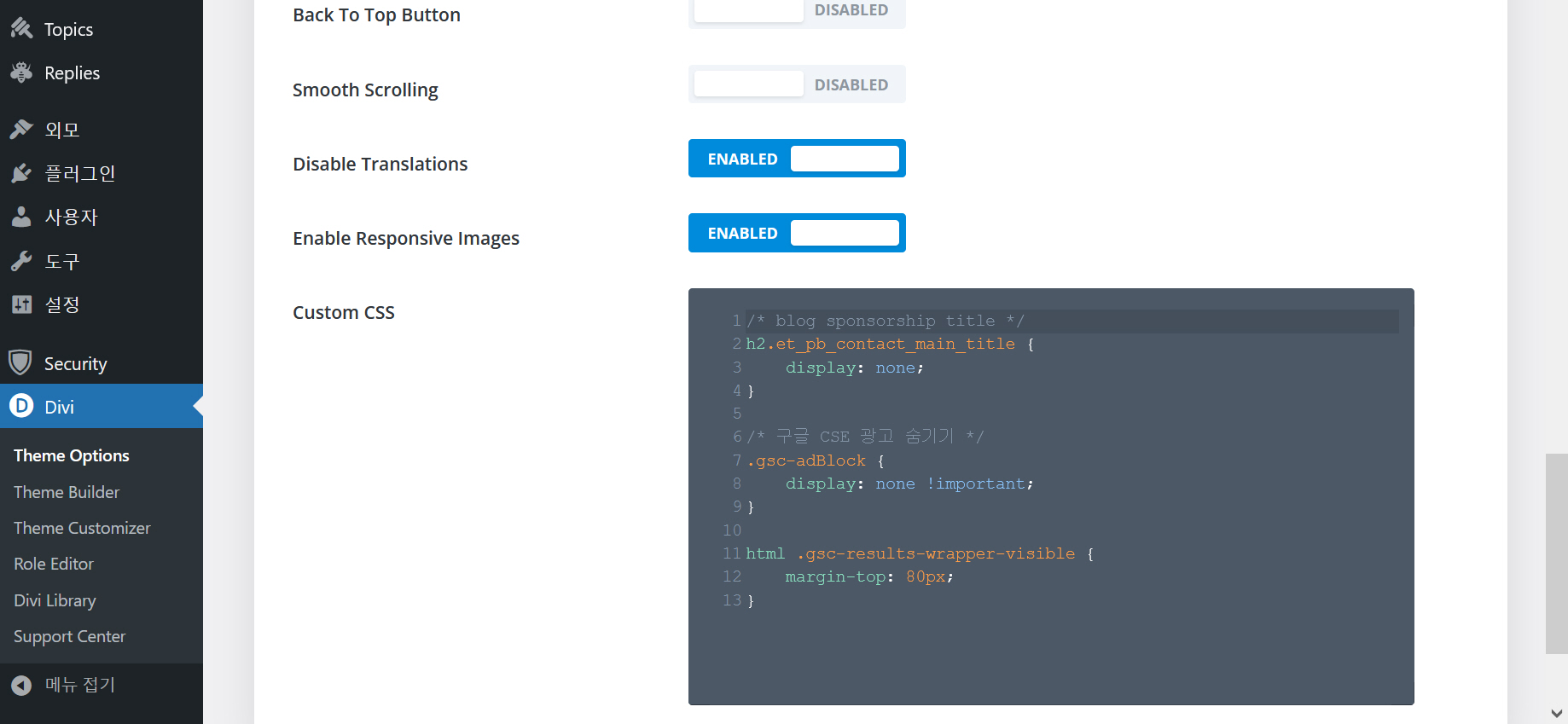
또는, Divi 테마의 경우 알림판 > Divi > Theme Options의 General 탭으로 이동하여 Custom CSS (사용자 정의 CSS) 섹션에 사용자 CSS를 추가할 수도 있습니다.

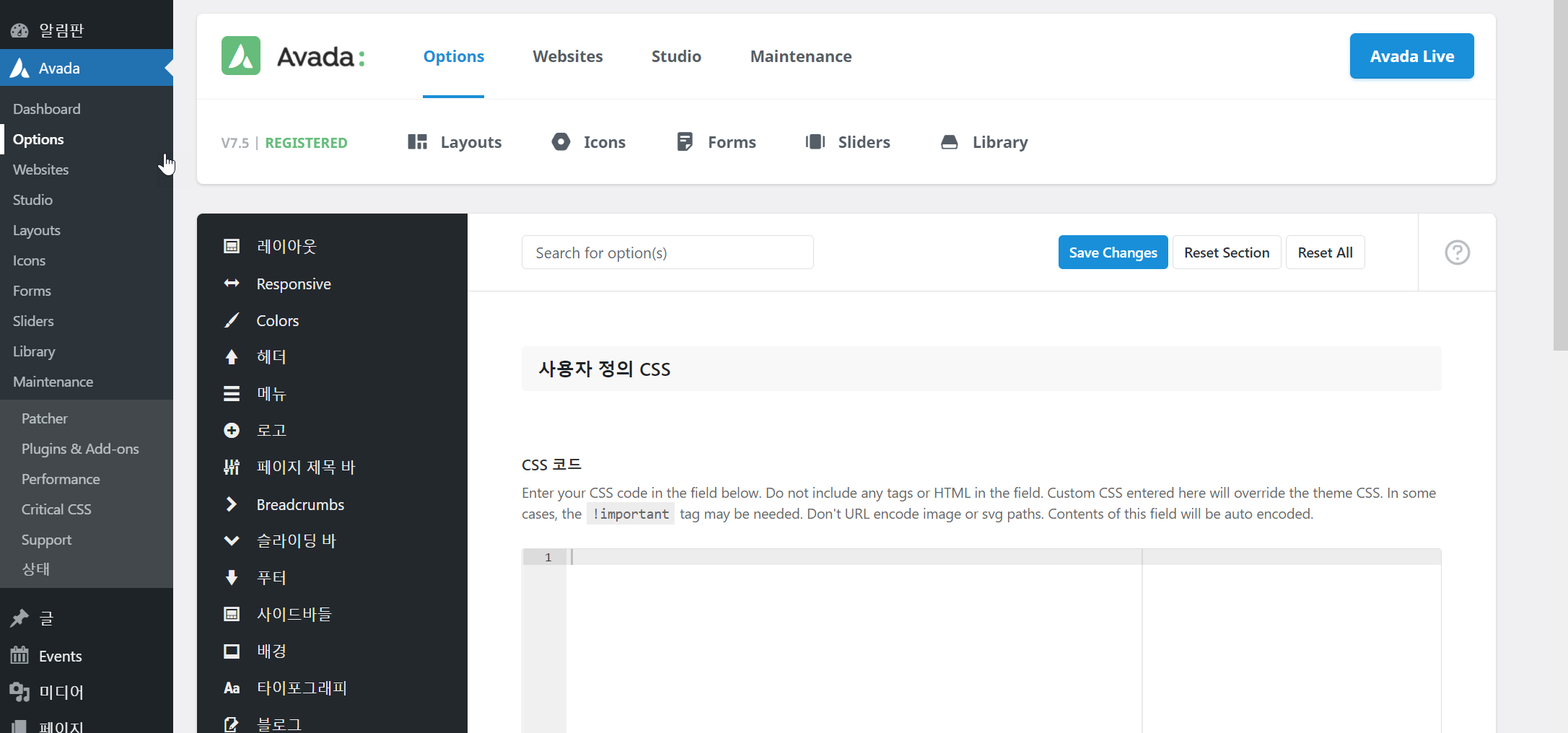
아바다 테마의 경우 Avada > Options > 사용자 정의 CSS 섹션에서 맞춤형 CSS 코드를 추가할 수 있습니다.

참고
https://avada.tistory.com/2392
엘리멘터 페이지 빌더 모바일 레이아웃 설정하기(+반응형 모드 편집)
워드프레스에서 엘리멘터(Elementor)와 같은 페이지 빌더를 사용하면 코딩 지식이 없어도 수월하게 사이트를 만들 수 있습니다. 엘리멘터 페이지 빌더에서 요소를 추가하면 기기 해상도에 맞게 적
avada.tistory.com
워드프레스 아바다 테마 데모 설치 및 제거 (Avada Theme)
워드프레스 아바다(Avada)는 현재 70만 개 이상 판매된 베스트셀링 테마입니다. 아바다 테마는 Themeforest에서는 가장 많은 판매량을 자랑하고 있으며, 76만 명의 고객을 확보하고 있는 Elegant Themes의
avada.tistory.com

