워드프레스에서 커스텀 테이블 데이터를 DB(데이터베이스)에서 끌어와서 프런트엔드에 표시하고 싶은 경우가 있습니다. 이 경우 PHP 코드를 만들어 프런트엔드에 DB 테이블을 표시할 수 있습니다. 보다 수월한 방법으로 플러그인을 사용하면 쉽게 커스텀 테이블 데이터를 엑셀과 비슷한 형식으로 표시하는 것이 가능합니다.
아래의 내용은 일반 사용자들에게는 재미없는 내용입니다. 워드프레스 사이트에서 커스텀을 해야 하거나 코드 작업이 필요한 경우에 참고해보시기 바랍니다.
워드프레스 DB의 커스텀 테이블 데이터를 프런트엔드에 표시하기
워드프레스에서 MySQL 데이터베이스의 데이터를 끌어와서 표시할 수 있습니다. 예시:
<?php
$results = $wpdb->get_results( "SELECT * FROM $table_name"); // Query to fetch data from database table and storing in $results
if(!empty($results)) // Checking if $results have some values or not
{
echo "<table width='100%' border='0'>"; // Adding <table> and <tbody> tag outside foreach loop so that it wont create again and again
echo "<tbody>";
foreach($results as $row){
$userip = $row->user_ip; //putting the user_ip field value in variable to use it later in update query
echo "<tr>"; // Adding rows of table inside foreach loop
echo "<th>ID</th>" . "<td>" . $row->id . "</td>";
echo "</tr>";
echo "<td colspan='2'><hr size='1'></td>";
echo "<tr>";
echo "<th>User IP</th>" . "<td>" . $row->user_ip . "</td>"; //fetching data from user_ip field
echo "</tr>";
echo "<td colspan='2'><hr size='1'></td>";
echo "<tr>";
echo "<th>Post ID</th>" . "<td>" . $row->post_id . "</td>";
echo "</tr>";
echo "<td colspan='2'><hr size='1'></td>";
echo "<tr>";
echo "<th>Time</th>" . "<td>" . $row->time . "</td>";
echo "</tr>";
echo "<td colspan='2'><hr size='1'></td>";
}
echo "</tbody>";
echo "</table>";
}
?>자세한 내용은 How to fetch Data in WordPress using MySQLi or $wpdb 문서를 참고해보시기 바랍니다.
플러그인을 사용하여 워드프레스 데이터베이스에서 커스텀 테이블 데이터를 프런트엔드에 표시하기
예를 들어, Quform이나 Contact Form 7 플러그인으로 만든 문의폼을 통해 제출된 데이터를 프런트엔드에 표시하고 싶은 경우가 있습니다.
이런 작업을 원하는 경우 wpDataTables 플러그인을 사용하면 편리합니다.
가령 다음과 같은 순서로 진행할 수 있습니다.
- 커스텀 DB 테이블 만들기
- Quform이나 CF7 문의폼을 통해 데이터를 제출하면 커스텀 테이블에 저장되도록 코드를 테마 함수 파일에 추가
- wpDataTables 플러그인을 사용하여 프런트엔드에 데이터를 표시하기
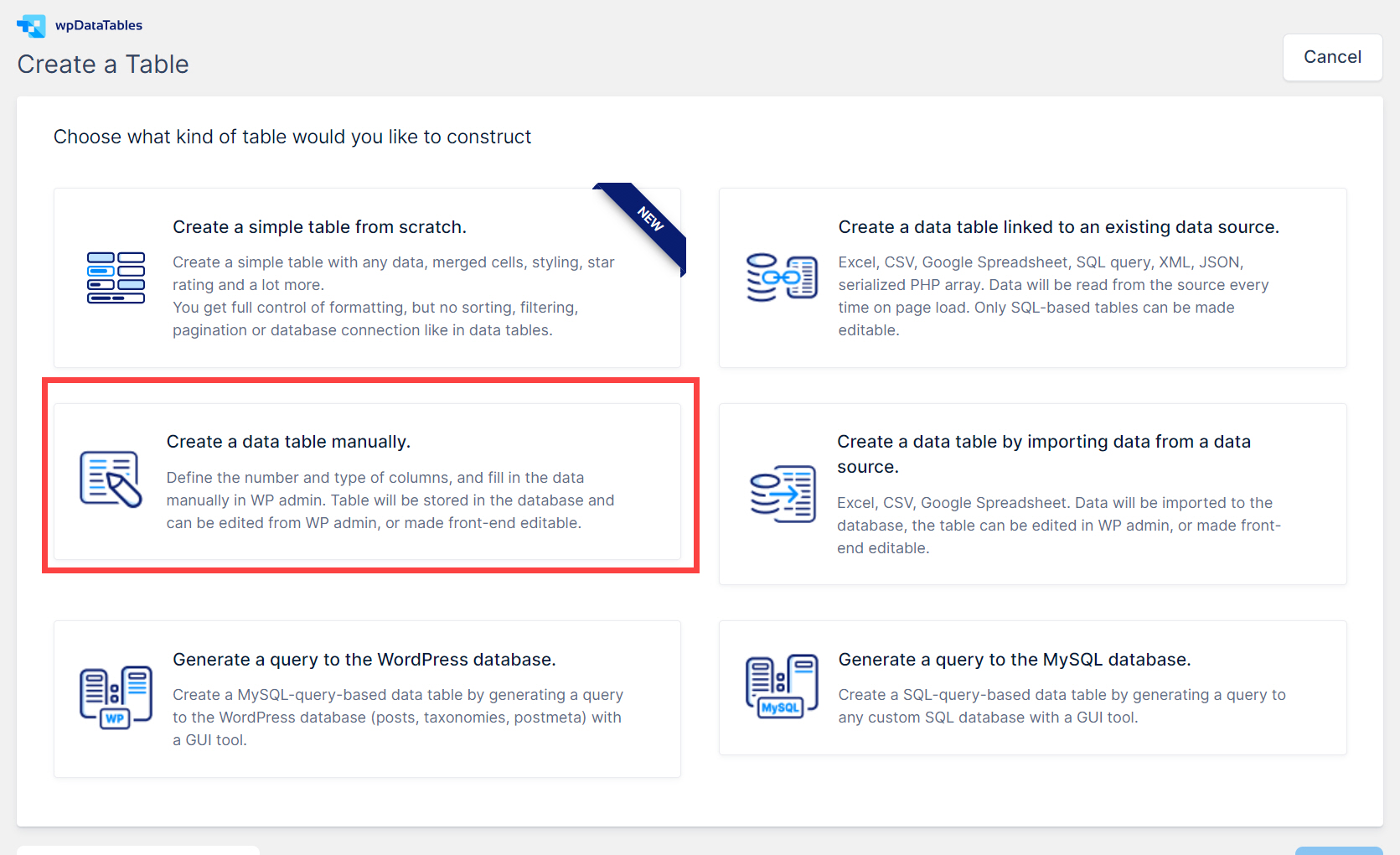
커스텀 DB 테이블도 wpDataTables 플러그인에서 만들 수 있습니다. 또는, phpMyAdmin에 접속하여 직접 커스텀 테이블을 생성하는 것도 가능합니다.

Quform이나 CF7에서 문의폼을 제출할 때 DB에 저장되도록 하는 방법은 Quform과 CF7에서 제공하는 훅(hook)을 사용하여 쉽게 가능합니다.
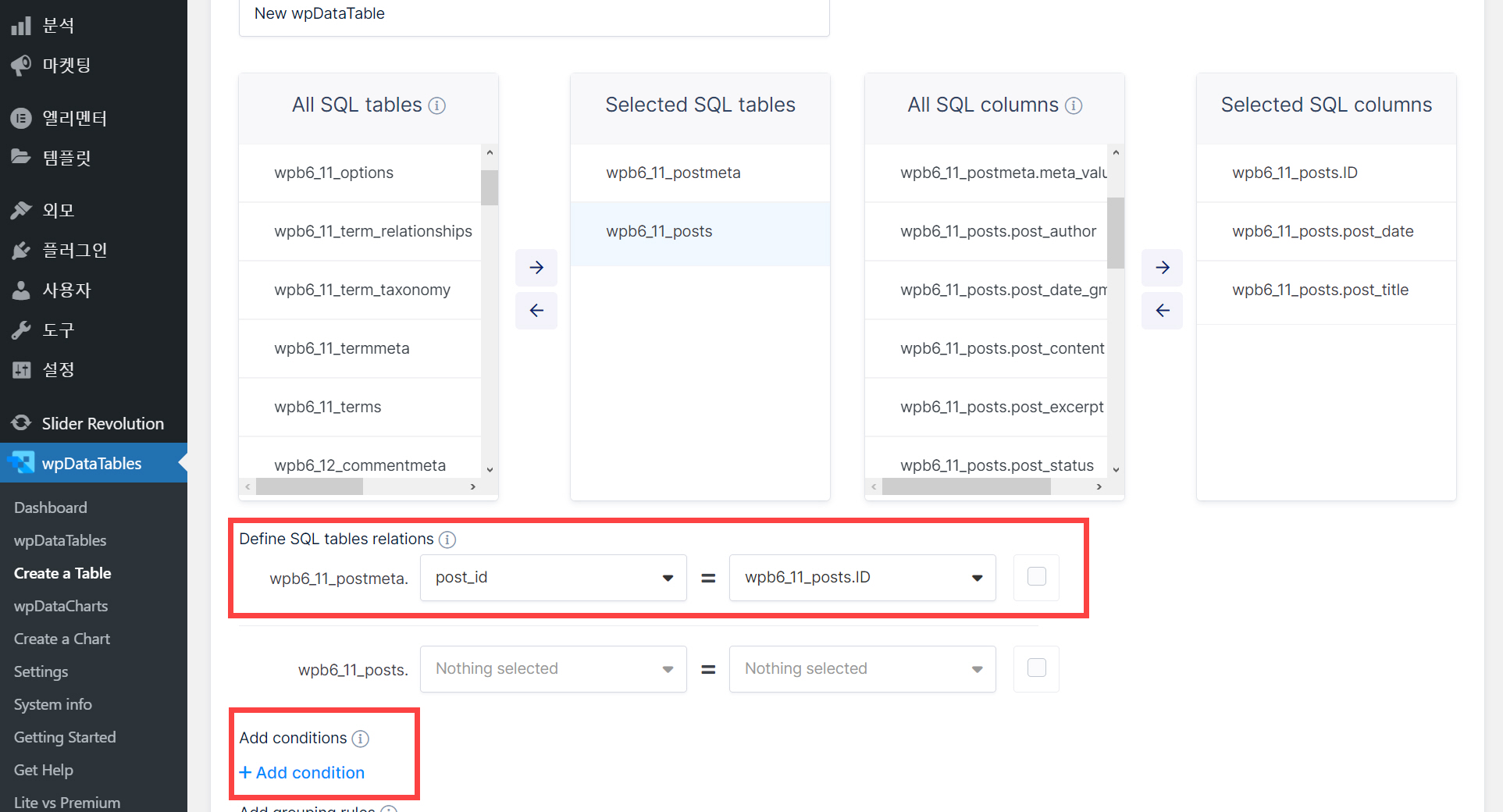
DB 작업이 빈번한 개발자나 사용자인 경우 wpDataTables 플러그인이 특히 유용할 수 있습니다. 이 플러그인을 사용하여 쉽게 커스텀 DB 테이블을 만들고, MySQL 쿼리를 만들 수 있습니다.
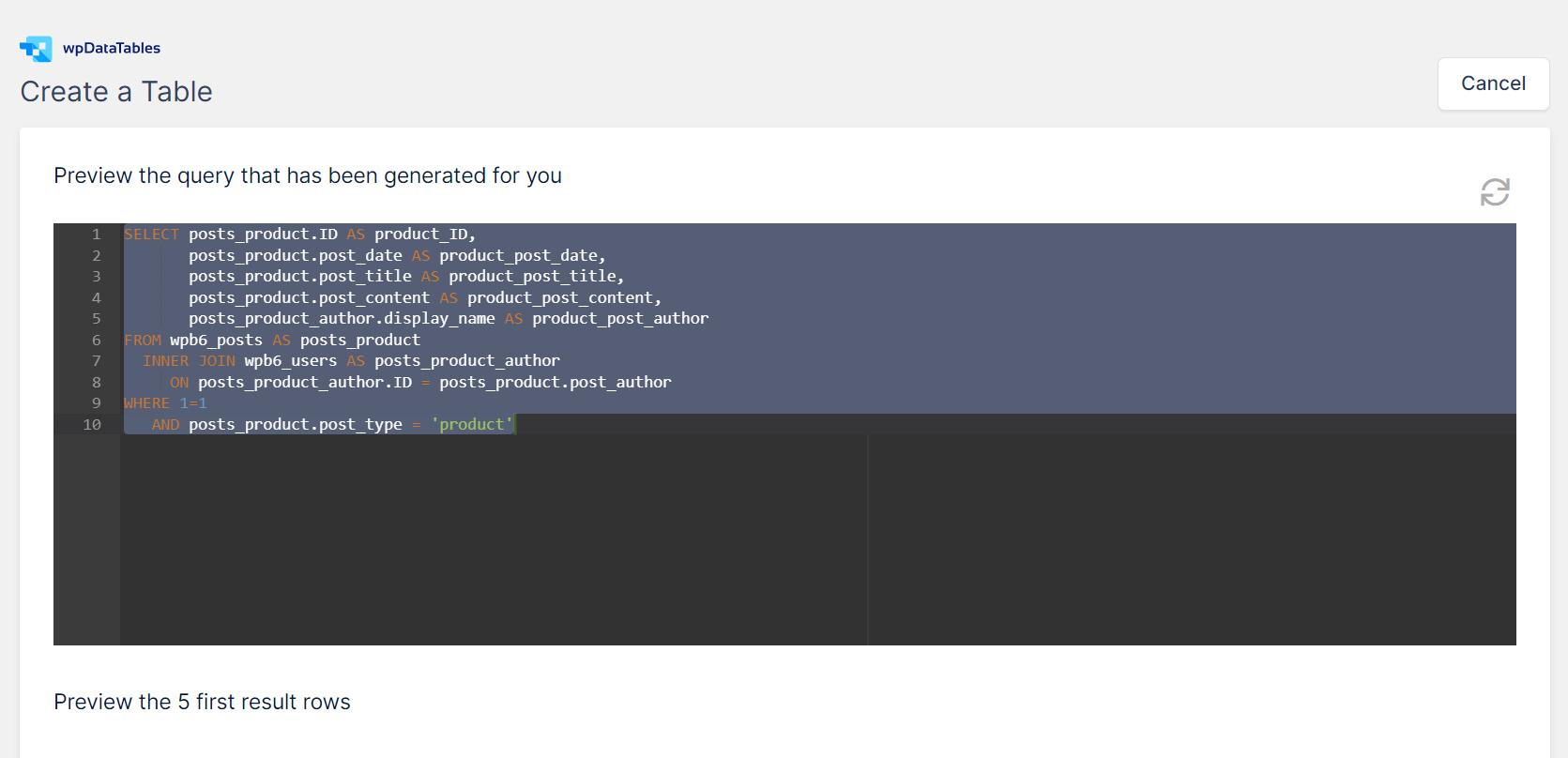
예를 들어, 아래는 우커머스 상품 포스트 타입 글의 데이터를 추출하는 쿼리문입니다.

MySQL 작업을 할 때 특히 Join시키는 것이 까다로울 수 있는데요. 이 플러그인을 사용하여 비교적 수월하게 Join 쿼리 예문을 만들 수도 있습니다.

DB 작업을 통해 XE 게시판 데이터를 워드프레스 포스트나 케이보드 게시판으로 이전이 가능합니다. 이때 작업을 해보면 DB 쿼리에 대한 지식이 어느 정도 요구됩니다. (이제는 XE 게시판을 워드프레스 게시판으로 이전하는 플러그인이 나와 있어서 이런 작업을 할 필요는 없습니다.ㅎ)
DB 작업이라는 것이 한동안 손을 놓으면 그동안 익혔던 DB 관련 지식이 초기화되는 것 같습니다. 오랜만에 DB 작업을 하려면 시간을 내어 다시 MySQL 문법을 살펴보아야 할 수 있습니다.
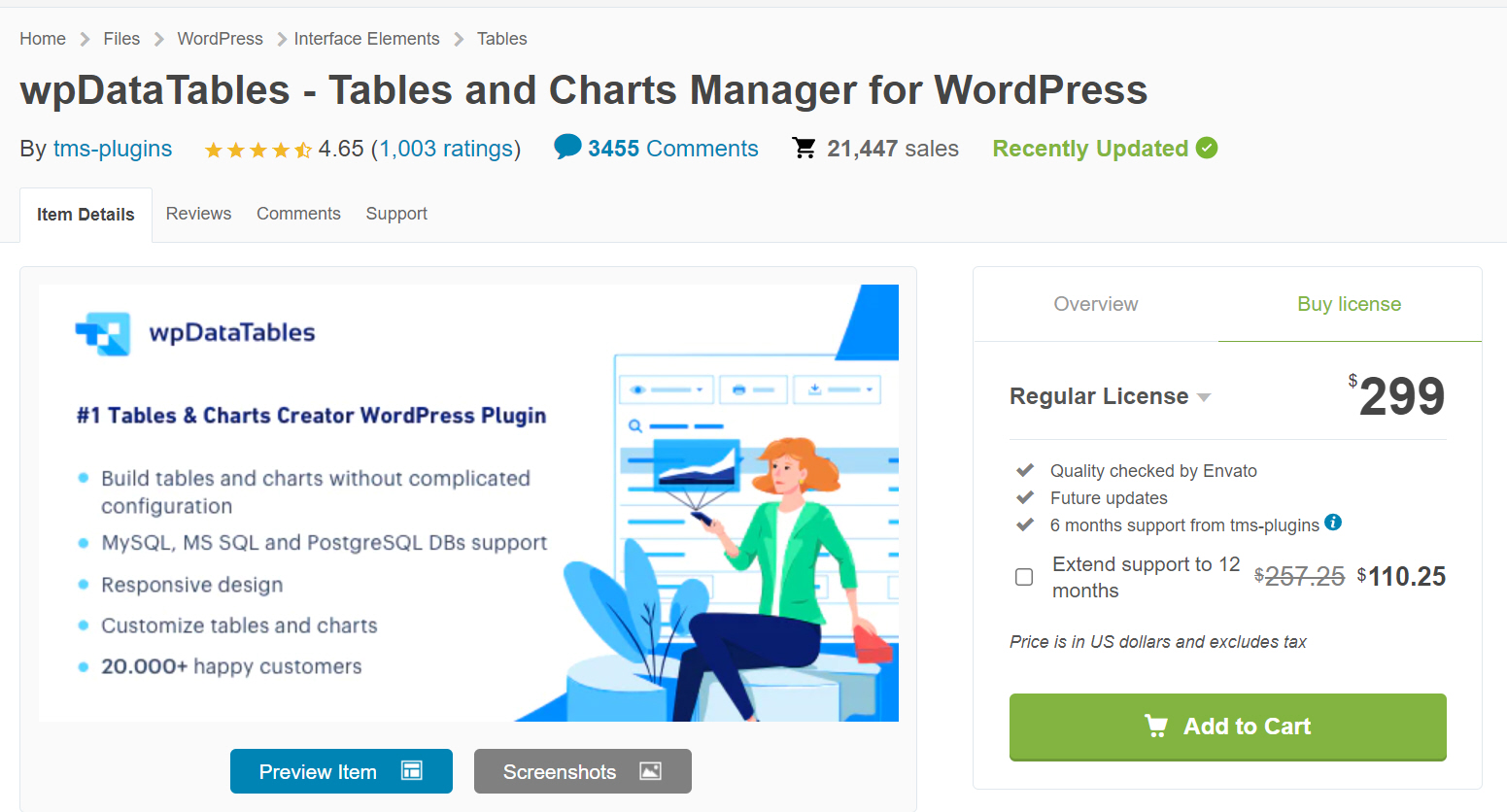
데이터베이스 작업이 많은 경우 wpDataTables 플러그인을 잘 이용하면 시간과 노력을 절감할 수 있을 것입니다. 이 플러그인은 제법 비싼 편입니다. 하지만 그만큼 값어치를 하는 것 같습니다.

플러그인 가격이 299달러면 제법 비싼 편이지만 이 플러그인은 현재 2만 개 넘게 판매되었습니다. 저는 이 플러그인을 보유하고 있지만 지원은 종료되었습니다. 지원이 종료되어도 업데이트는 계속 받을 수 있습니다.

만약 지원을 요청해야 한다면 Support를 구입할 수 있지만, 지원 갱신 비용이 257.25달러로 가격이 만만치 않습니다.
참고
https://avada.tistory.com/1945
워드프레스 WPForms 플러그인: 양식 제출 후 리디렉션 설정하기
워드프레스 사이트에서 방문자나 고객으로부터 문의나 피드팩 또는 주문을 받고 싶은 경우 다양한 무료 또는 유료 컨택트 폼 플러그인을 사용할 수 있습니다. 무료 문의 폼 플러그인으로는 Conta
avada.tistory.com
https://avada.tistory.com/2386
워드프레스 엘리멘터 포스트 위젯(Posts)
인기 워드프레스 페이지 빌더 플러그인인 Elmentor는 현재 500만 개가 넘는 사이트에 설치되어 사용되고 있습니다. 무료 엘리멘터 페이지 빌더로도 훌륭한 사이트를 만들 수 있지만 일부 위젯과 템
avada.tistory.com
아바다 테마의 Avada Form 살펴보기 (컨택트 폼) - 워드프레스 정보꾸러미
워드프레스에서 방문자나 고객으로부터 문의나 피드백을 받고 싶은 경우 Contact Form 7을 비롯한 다양한 무료 및 유료 컨택트 폼 플러그인을 사용할 수 있습니다. Divi, Enfold 등 일부 테마에서는 자
www.thewordcracker.com