워드프레스 5.0 버전부터 기본 편집기가 고전 편집기에서 구텐베르크(블록 에디터)로 바뀌었습니다. 구텐베르크를 도입할 당시 많은 저항이 있었지만 워드프레스가 버전 업되면서 많이 안정화되고 기능도 개선되었습니다. 이 글에서는 워드프레스 구텐베르크에서 버튼을 가운데 정렬하는 방법에 대하여 살펴보겠습니다. 기초적인 내용이지만 문의하시는 분이 계셔서 정리해보았습니다.
워드프레스 버튼 가운데 정렬 방법(+구텐베르크 에디터)
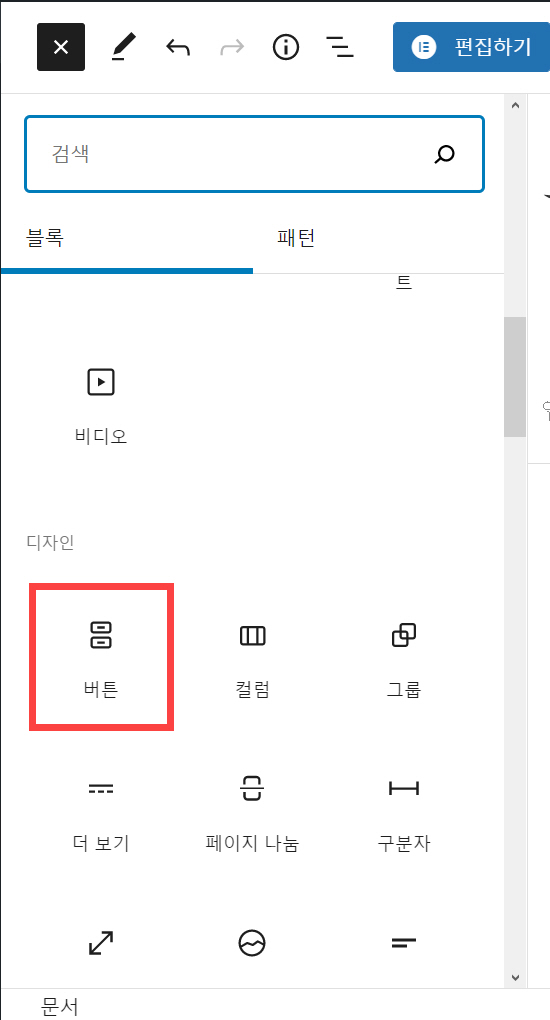
구텐베르크(블록 에디터)에서는 블록 단위로 콘텐츠를 추가할 수 있습니다. 쿠텐베르크 편집기에서는 다양한 블록들이 지원됩니다. 버튼을 추가하고 싶은 경우 '버튼' 블록을 사용할 수 있습니다.

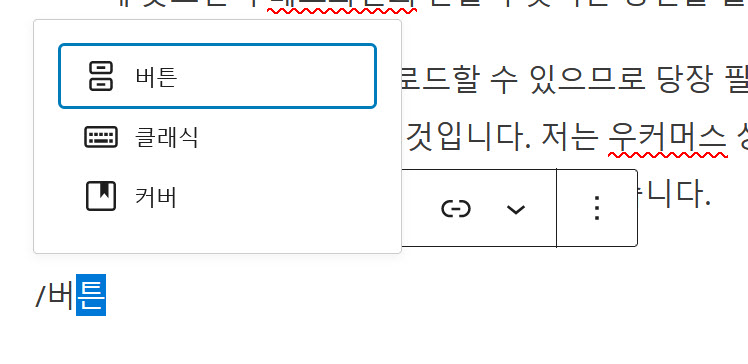
또는, [**/버튼**]을 입력하여 쉽게 버튼 블록을 선택할 수 있습니다(참고).

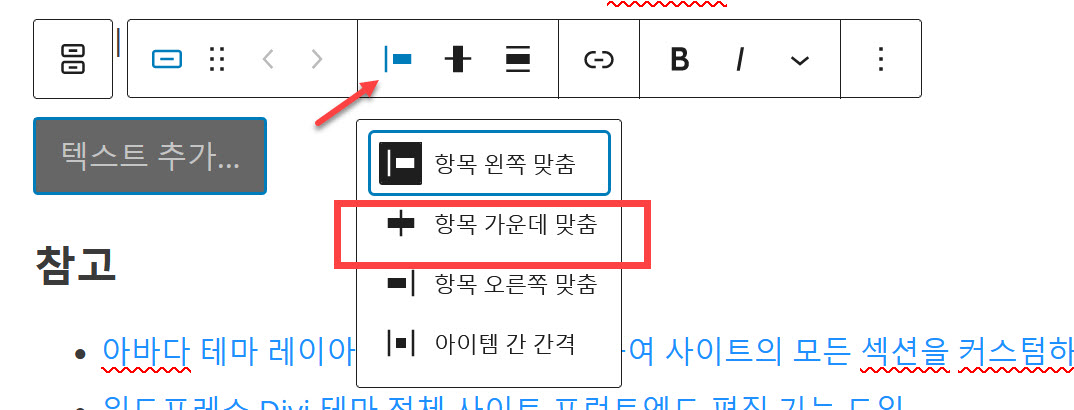
버튼을 가운데 정렬하려면 항목 가운데 맞추기를 선택하면 됩니다(이미지는 워드프레스 6.0 버전에서의 버튼 추가 화면으로 대체했습니다).

실제 방법을 다음 영상에서 확인할 수 있습니다.
구텐베르크에서 블럭을 추가할 때 "/블럭명"을 입력하여 쉽게 블럭을 검색하여 추가할 수 있습니다. 이 방법에 익숙해지면 마우스 클릭을 최소화하면서 블록을 빠르게 선택할 수 있어 글쓰기 능률이 향상됩니다.
시간과 능률을 향상시키는 워드프레스 구텐베르크 키보드 단축키 - 워드프레스 정보꾸러미
워드프레스 구텐베르크 키보드 단축키를 활용하면 글 작성 또는 수정 시에 마우스를 사용하지 않고 키보드로 대부분의 작업을 처리할 수 있어 시간을 절감하고 작업 능률을 향상시킬 수 있습니
www.thewordcracker.com
다른 방법: CSS 클래스 사용하기
다른 방법으로 블록에 CSS 클래스를 지정하고 커스텀 CSS 코드를 추가하여 버튼을 가운데 정렬할 수 있습니다.
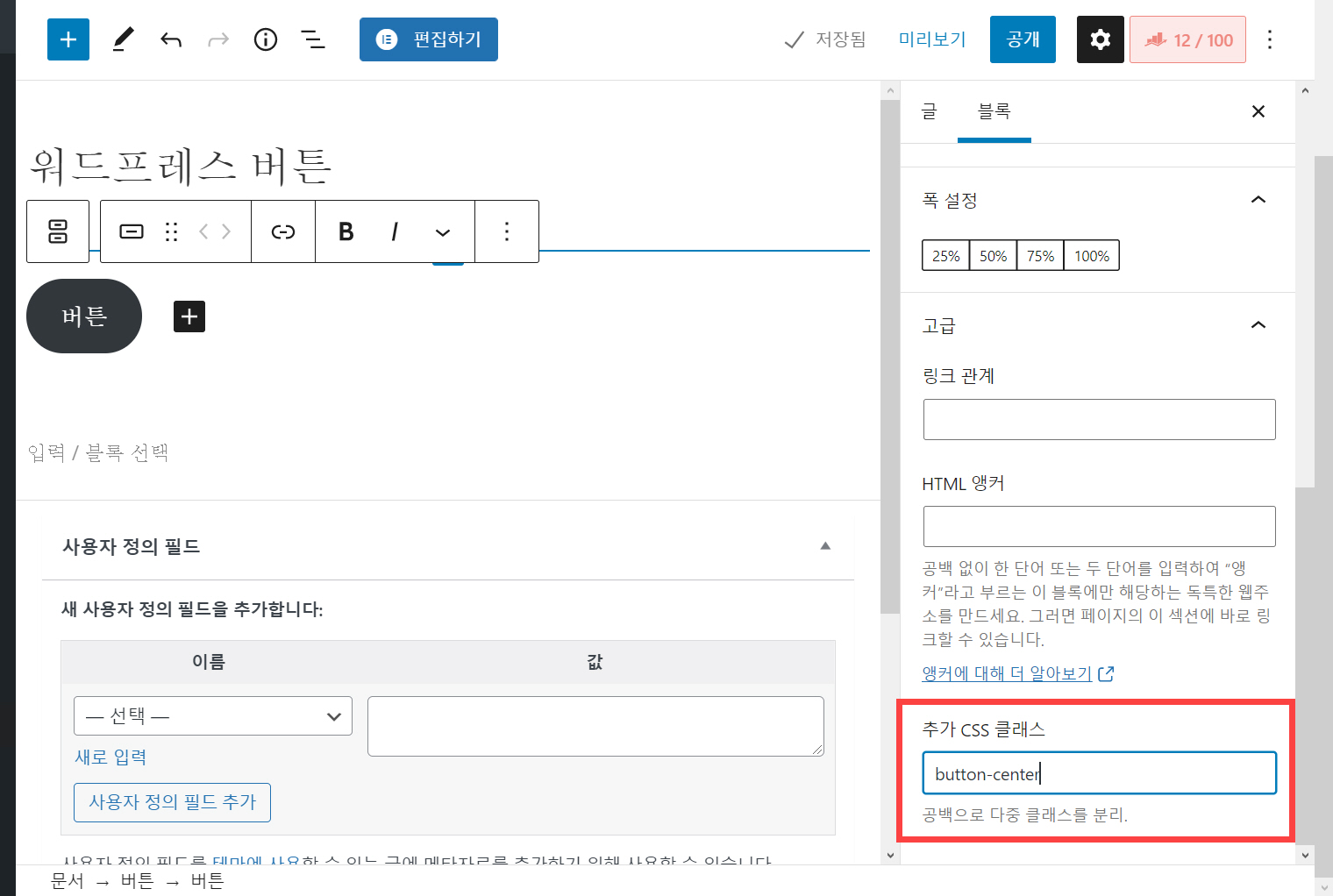
그림과 같이 블록 속성의 고급 > 추가 CSS 클래스 필드에 CSS 클래스를 입력할 수 있습니다.

그런 다음, 외모 > 사용자 정의하기> 추가 CSS 섹션에 다음과 비슷한 CSS 코드 스니펫을 추가합니다.
/* 워드프레스 버튼 가운데 정렬 */
.button-center {
margin: 0 auto !important;
}이 방법으로 버튼에 클래스를 지정할 경우 클래스에 따라 스타일을 지정할 수 있으므로 나름 이점이 있기는 하지만, 블록 에디터에서 버튼을 넣을 때 쉽게 가운데 정렬 옵션을 선택할 수 있으므로 특수한 경우를 제외하고는 번거롭기 때문에 굳이 이 방법을 이용할 필요는 없습니다.
구텐베르크 블록에 커스텀 CSS 클래스를 추가하고 클래스에 따라 스타일을 지정해줄 수 있습니다. 블록에 여백, 색상, 글자 크기 등을 정교하게 지정하고 싶은 경우 유용합니다.
2022년 7월 업데이트
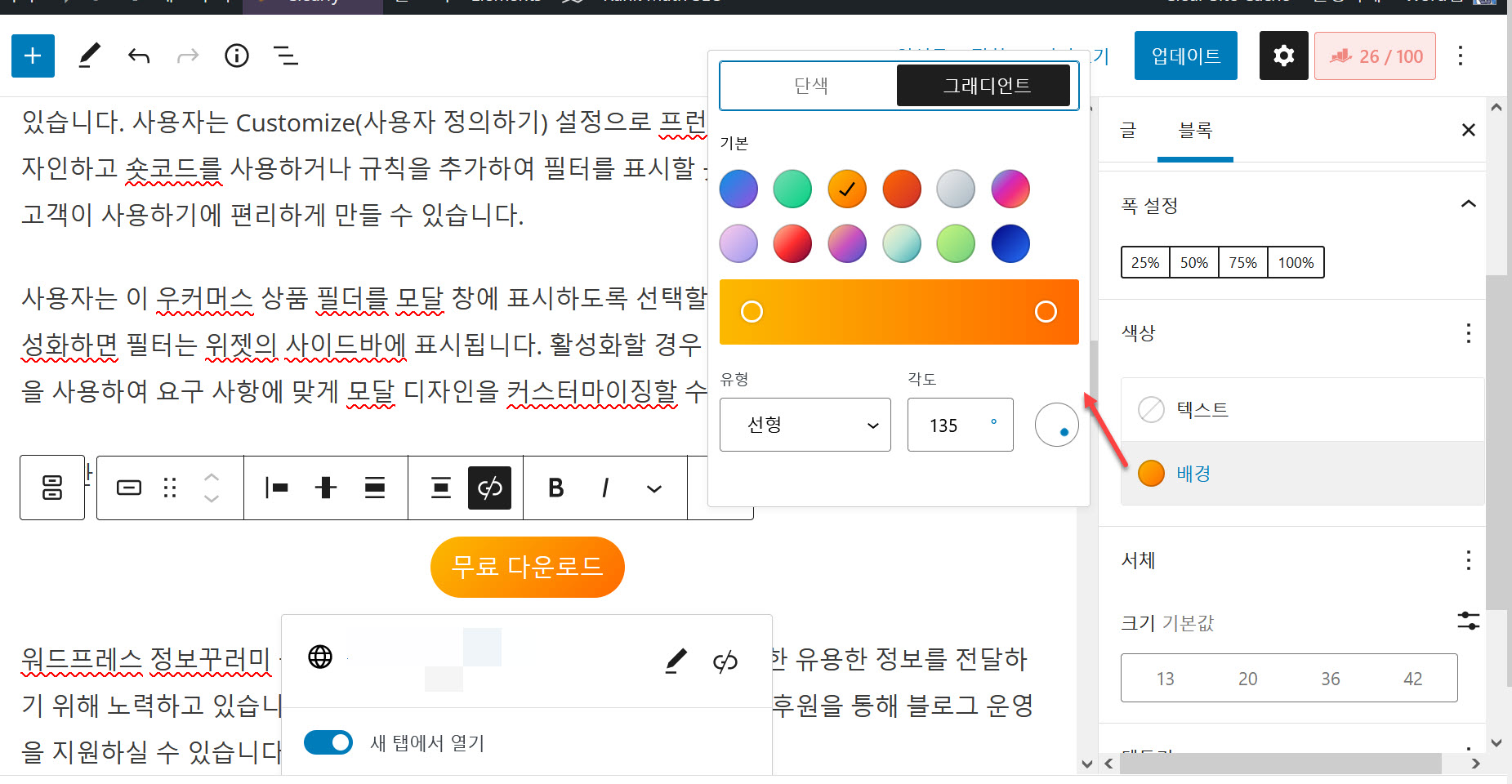
이 글을 작성한 후에 구텐베르크 편집기(블록 에디터)의 기능이 크게 개선되었습니다. 버튼 블록도 변화가 있었습니다. 이제는 그래디언트 배경을 지정하는 것도 가능합니다.

아직 허버 시 스타일을 지정하는 옵션은 제공되지 않지만(CSS를 사용하여 지정 가능), 추후 업데이트 시에 마우스오버 시 스타일을 지정하는 옵션도 추가되지 않을까 생각됩니다.
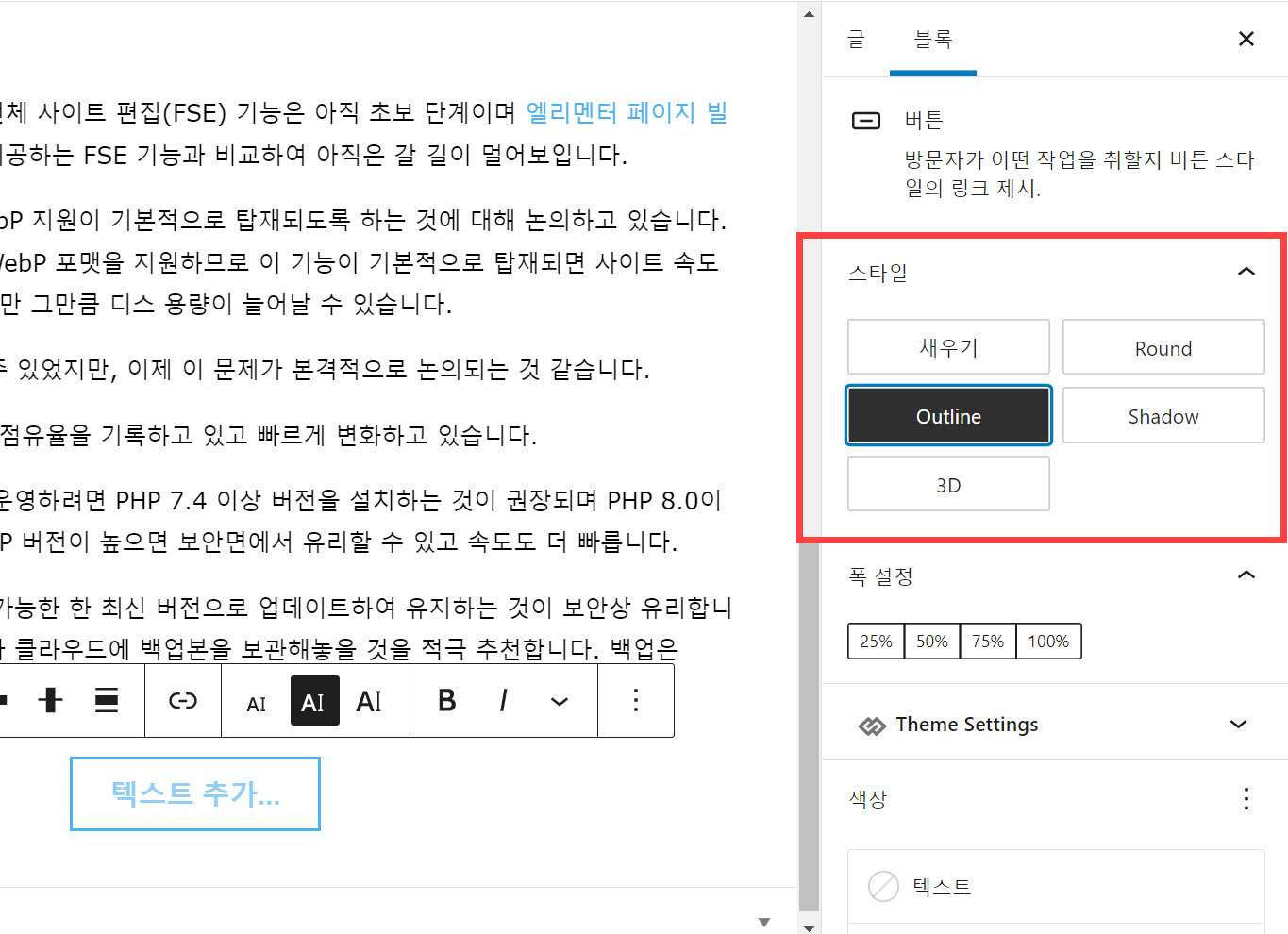
Newspaper 테마 등 일부 테마에서는 자체적으로 추가적인 스타일을 제공합니다.

참고
https://avada.tistory.com/2386
워드프레스 엘리멘터 포스트 위젯(Posts)
인기 워드프레스 페이지 빌더 플러그인인 Elmentor는 현재 500만 개가 넘는 사이트에 설치되어 사용되고 있습니다. 무료 엘리멘터 페이지 빌더로도 훌륭한 사이트를 만들 수 있지만 일부 위젯과 템
avada.tistory.com
https://avada.tistory.com/2288
티스토리 글을 워드프레스에 쉽게 발행하기 (+아마존 어필리에이트, 페이스북, 트위터 자동 포스
티스토리에서는 백업 기능을 제공하지 않지만 구글링 해보면 HTML로 백업하는 프로그램을 이용할 수 있을 것입니다. 티스토리 글을 워드프레스에도 발행하고 싶은 경우 복사하여 붙여넣기 해도
avada.tistory.com

