홈페이지에서 페이지를 아래로 스크롤하면 헤더가 고정되도록 하는 기법이 많이 사용됩니다. 워드프레스에서는 여러 가지 방법으로 헤더를 고정할 수 있습니다. 아바다, 엔폴드, Divi 테마, 뉴스페이퍼, GeneratePress 등 일부 테마에서는 헤더 고정 옵션을 제공합니다. 테마에서 헤더 고정 옵션을 제공하는 경우에는 테마의 기능을 사용하면 편리합니다.
테마에서 헤더나 메뉴를 고정하는 옵션을 제공하지 않으면 CSS 코드를 사용하거나 플러그인을 사용할 수 있습니다. CSS 코드로는 정교하게 고정하지 못하기 때문에 자바스크립트를 활용하면 보다 정교하게 고정하는 것이 가능합니다. 코딩 지식이 없다면 무료 플러그인을 사용하면 편리합니다.
워드프레스 헤더 고정하기
이 글에서는 몇 가지 테마에서 헤더를 고정하는 방법에 대해 살펴보겠습니다.
아바다 테마에서 헤더 고정하기
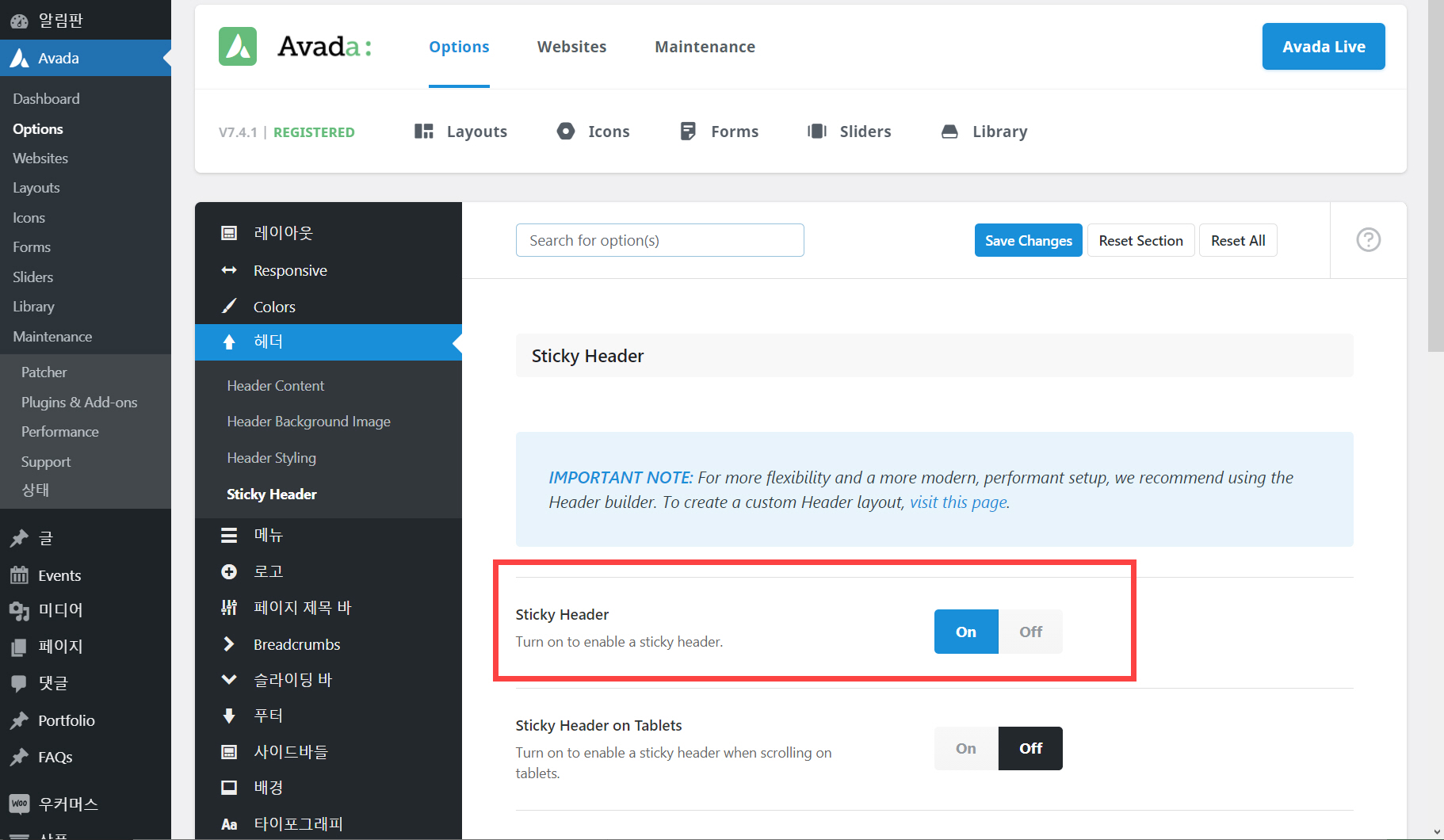
먼저 베스트셀링 테마인 아바다 테마에서 헤더를 고정하는 방법에 대해 알아보겠습니다. Avada 테마에서 헤더를 고정하려면 알림판 > Avada > Options > Header > Sticky Header로 이동하여 Sticky Header 옵션을 On으로 설정하도록 합니다.

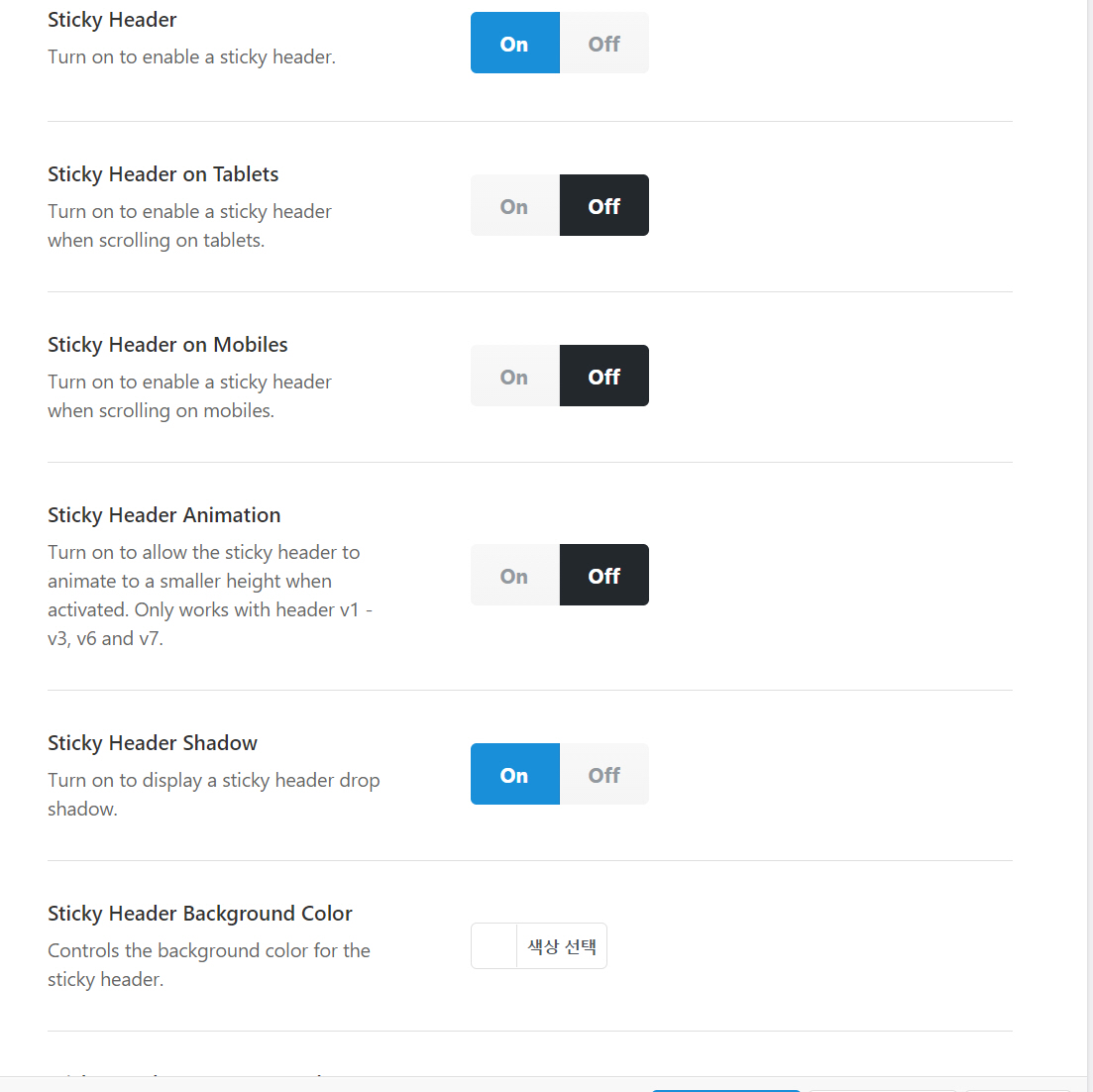
이 페이지에서 모바일 고정 헤더, 고정 헤더 배경색 등 다양한 옵션을 지정할 수 있습니다.

참고로 Sticky Header Animation(붙박이 헤더 애니메이션)을 On으로 설정할 경우 페이지를 아래로 스크롤할 때 헤더 크기가 약간 줄어드는 효과가 적용됩니다. 헤더를 아래로 스크롤할 때 헤더 크기가 변하지 않도록 하려면 이 옵션을 Off로 지정하시기 바랍니다.
엔폴드 테마에서 헤더 고정하기
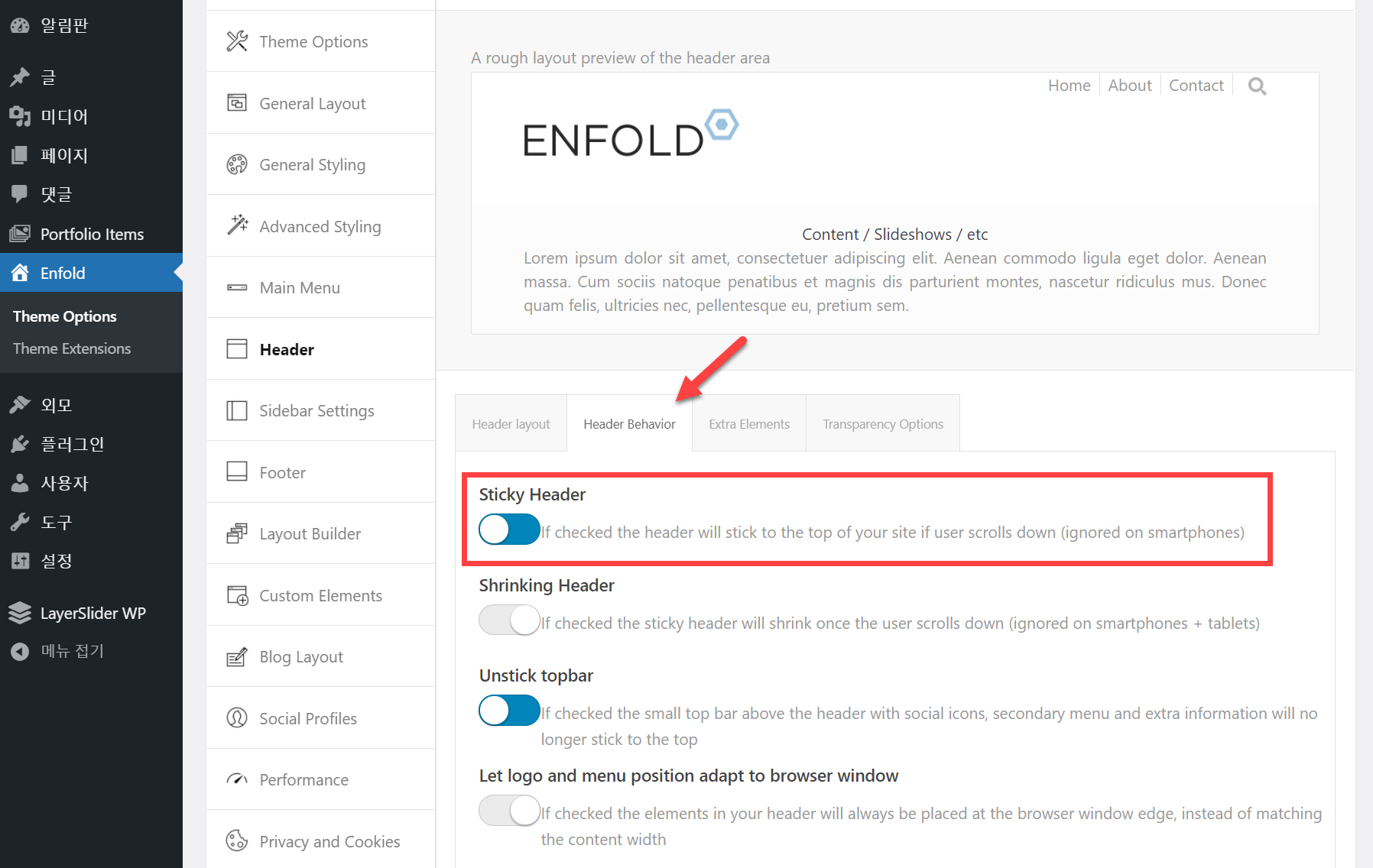
Enfold 테마에서도 헤더를 고정하는 옵션을 제공합니다. 알림판 > Enfold > Header > Header Behavior 탭에서 Sticky Header 옵션을 활성화하면 사용자가 사이트를 아래로 스크롤할 때 헤더가 고정됩니다.

Shrinking Header를 활성화하면 사이트가 아래로 스크롤할 때 헤더 크기가 줄어드는 효과가 적용됩니다.
Unstick topbar를 선택할 경우 소셜 아이콘, 2차 메뉴 및 기타 정보가 표시되는 top bar(상단 내비게이션)는 사용자가 아래로 스크롤할 때 표시되지 않습니다.
Divi 테마에서 헤더 고정하기
Divi 테마는 아바다 테마와 경쟁관계에 있는 인기 워드프레스 테마입니다. 디비 테마에서도 헤더를 고정하는 옵션이 기본적으로 제공됩니다.
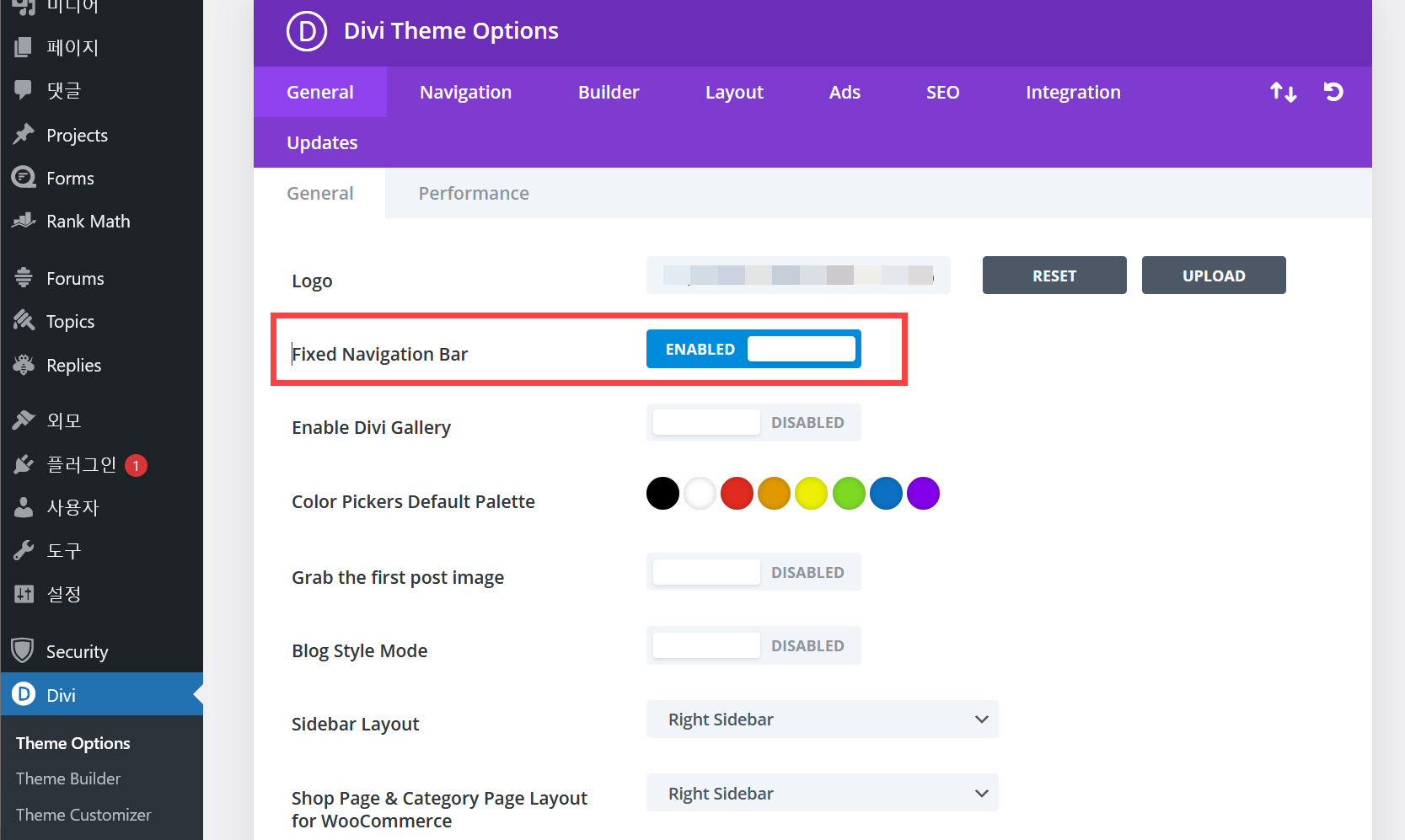
헤더를 고정하려면 알림판 > Divi > Theme Options > General 탭에서 Fixed Navigation Bar 옵션을 활성화(Enabled)로 설정하면 됩니다.

뉴스페이퍼 테마에서 헤더 고정하기
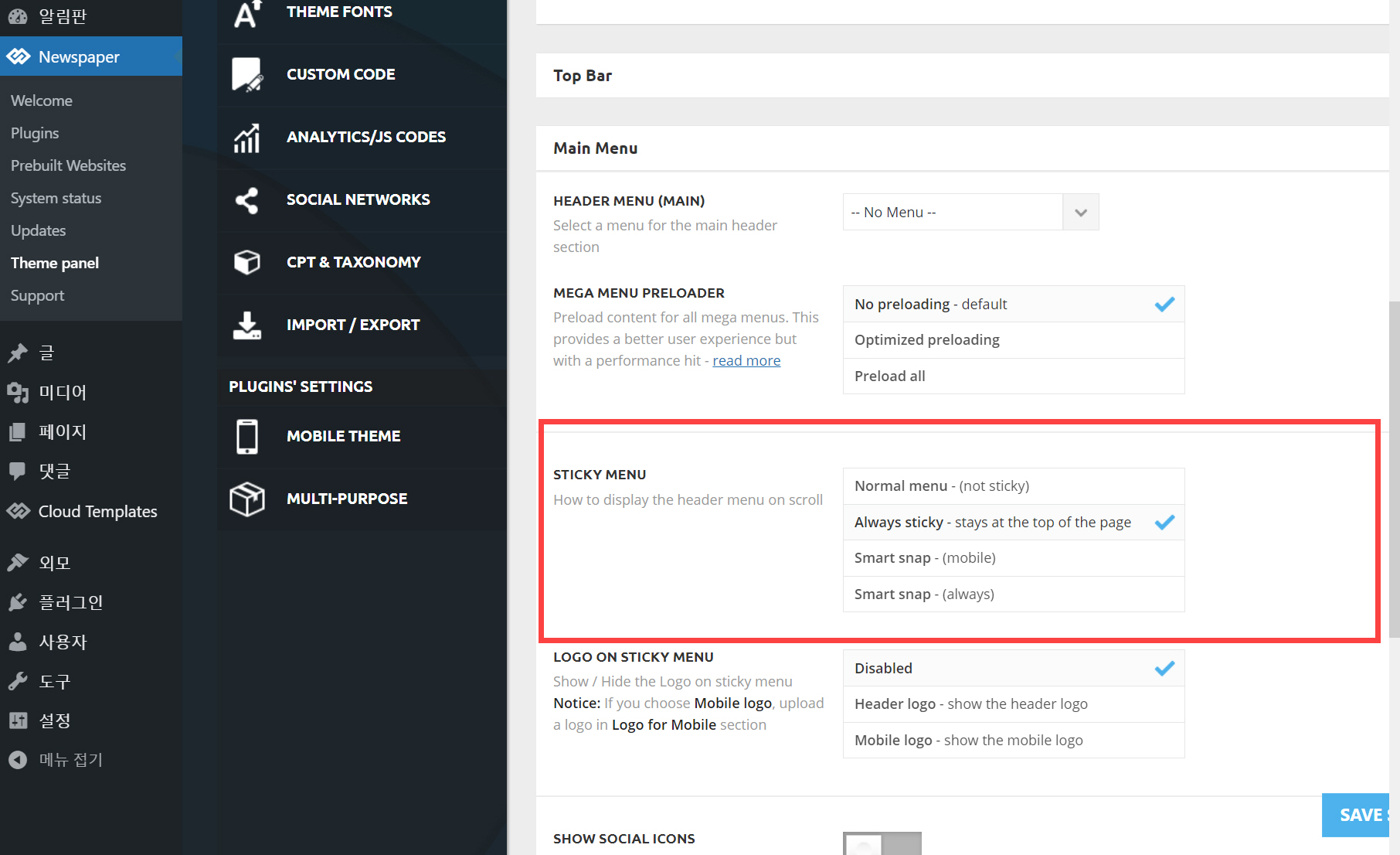
Newspaper 테마에서는 알림판 > Newspaper > Theme panel > Header > Sticky Menu 섹션에서 메뉴를 고정할 수 있습니다.

GeneratePress 테마에서 헤더 고정하기
GeneratePress 테마는 가볍고 사이트 속도가 빠른 사이트를 원하는 경우에 많이 사용됩니다. GeneratePress 테마는 유료 버전(GP Premium)에서 헤더 고정 기능이 제공됩니다.
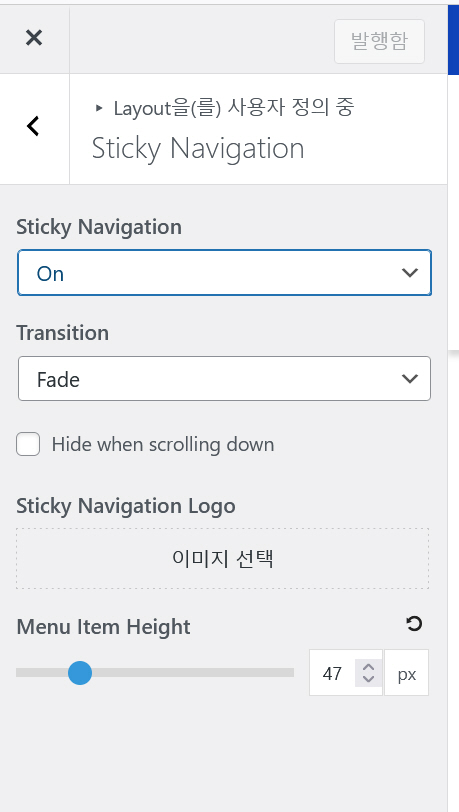
외모 > 사용자 정의하기 > Layout > Sticky Navigation에서 내비게이션을 고정할 수 있습니다.

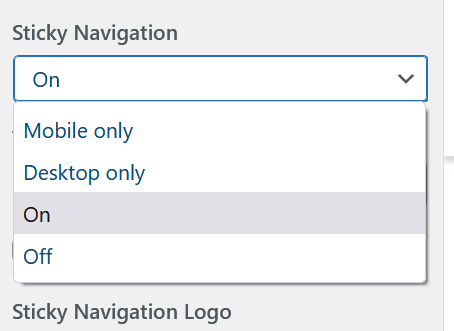
Sticky Navigation 옵션으로 On (설정), Mobile only (모바일에만), Desktop only (데스크톱에만), Off (설정 안함)가 제공됩니다.

Hide when scrolling down을 체크하면 아래로 스크롤할 때에는 상단 메뉴가 표시되지 않습니다. 미디엄과 비슷하게 구현하려는 경우 이 옵션을 사용할 수 있습니다.
마치며
이상으로 일부 인기 워드프레스 테마에서 헤더/메뉴를 고정하는 방법에 대해 살펴보았습니다. 무료 테마에서는 보통 헤더를 고정하는 옵션이 제공되지 않습니다. 예를 들어, 아스트라 테마의 경우 유료 버전에서 헤더 고정 옵션이 제공됩니다. 사용하는 테마에서 헤더나 메뉴를 고정하는 방법이 있는지 먼저 살펴보시기 바랍니다. 사용 중인 테마에서 헤더를 고정하는 옵션이 제공되는지 잘 모르는 경우 아래에 댓글로 질문하시면 확인 가능한 테마라면 확인해드리겠습니다.
참고
https://avada.tistory.com/2279
워드프레스 수익형 블로그 만들기
블로그로 돈을 벌고 싶어 하는 분들은 많지만 실제 유의미한 수익을 올리는 분들은 많지 않습니다. 블로그로 수익을 올릴 수 있는 방법은 다양합니다. 수익을 목적으로 한다면 수익형 블로그 운
avada.tistory.com

