워드프레스 인기 테마 중 하나인 Jupiter는 Themeforest 테마 중에서는 속도가 빠른 것으로 평가받고 있습니다. 주피터는 WPBakery 페이지 빌더를 버리고 엘리멘터로 기본 페이지 빌더를 바꾸었습니다. 주피터 테마에서 페이지별로 다른 헤더를 사용하고 싶은 경우 헤더 템플릿을 새로 만들고 개별 페이지에서 헤더 템플릿을 지정하면 됩니다.
워드프레스 주피터 테마 헤더 설정하기 (+Elementor 템플릿)
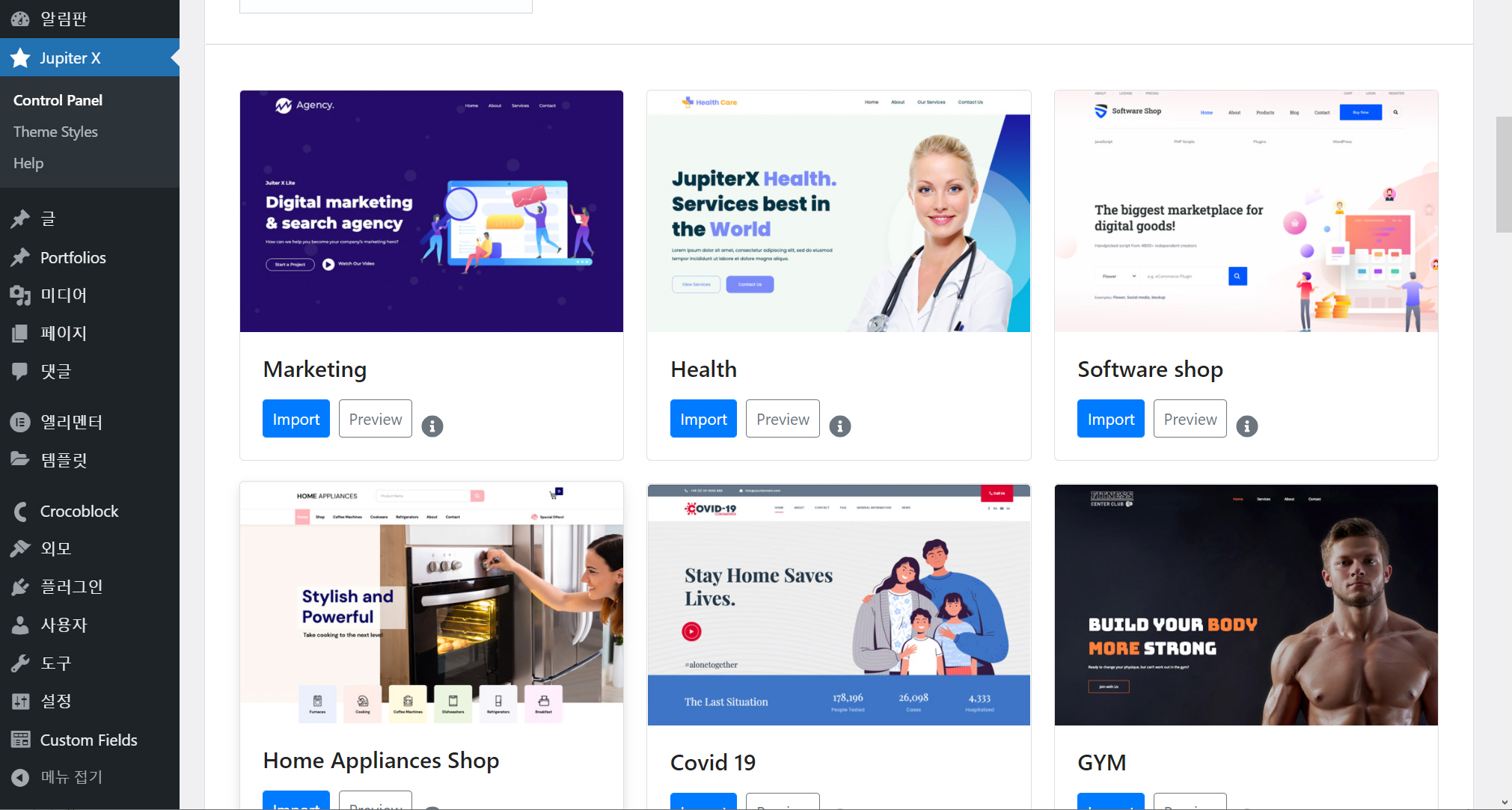
주피터 테마에는 현재 450개 이상의 엘리멘터 페이지 빌더로 제작된 데모가 제공됩니다.

마음에 드는 데모를 로드하여 활용하면 시간을 절감할 수 있습니다. 데모를 로드해보면 헤더, 푸터, 블로그, 아카이브 등에 대한 레이아웃을 엘리멘터 페이지 빌더의 템플릿을 사용하여 제어되는 것을 확인할 수 있습니다.

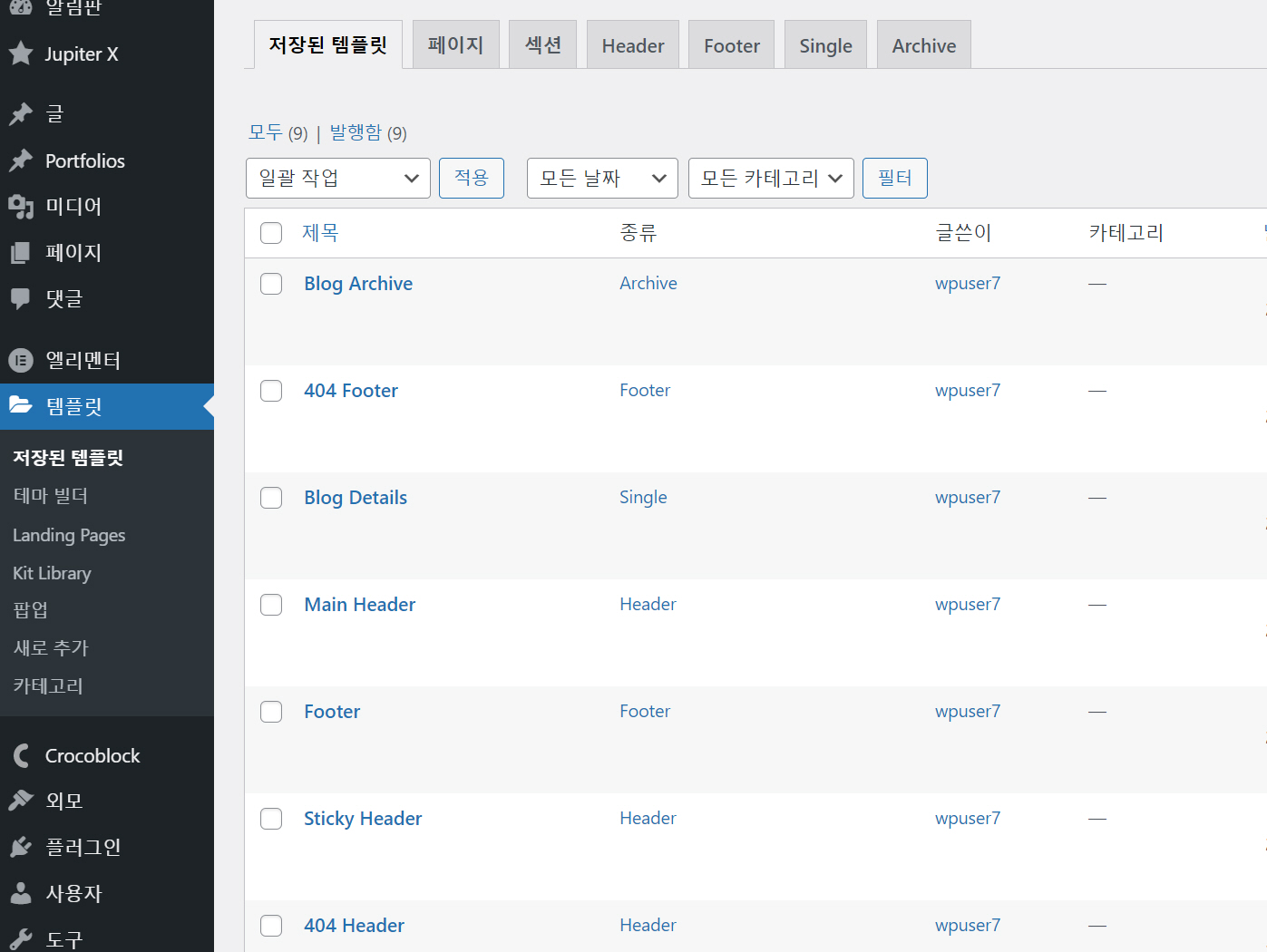
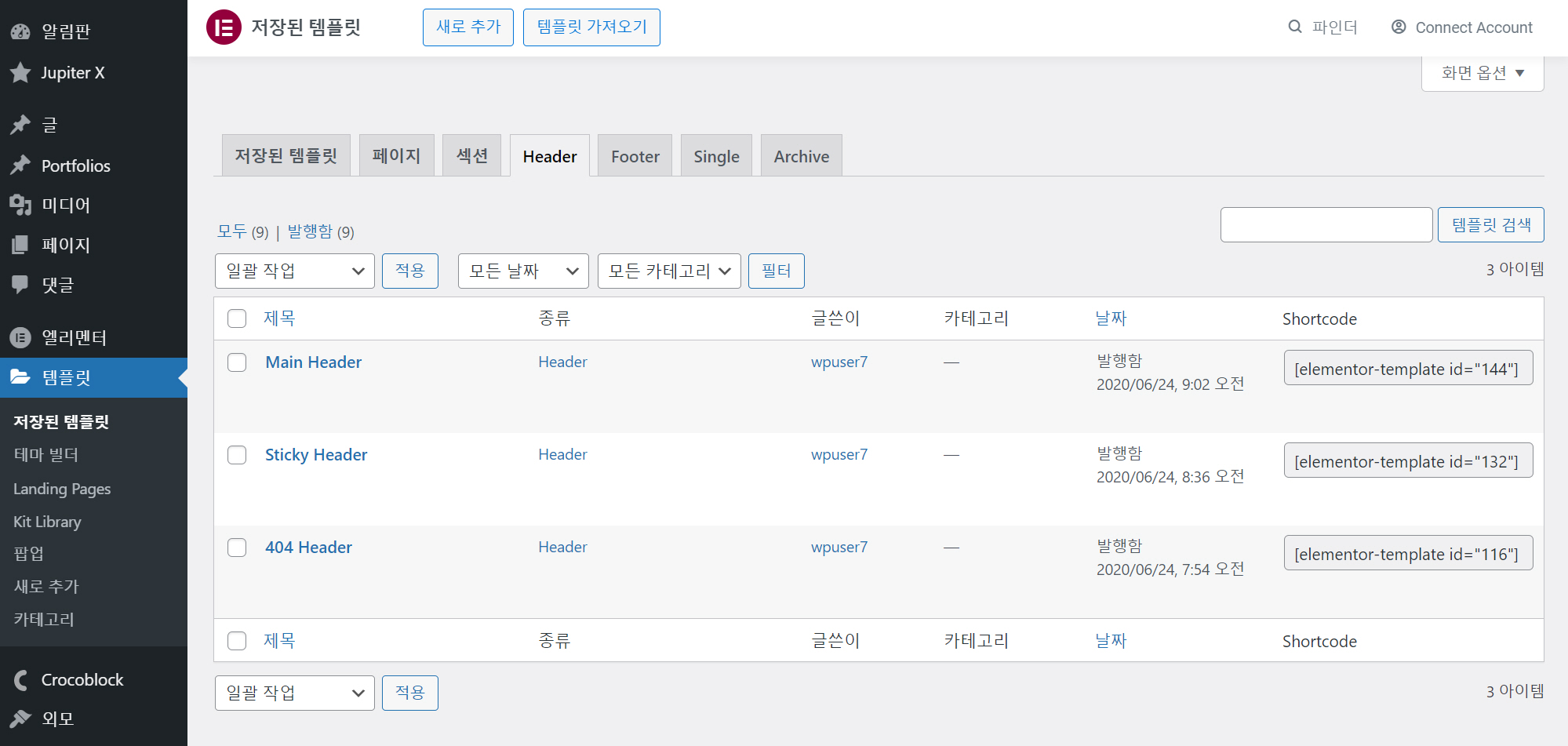
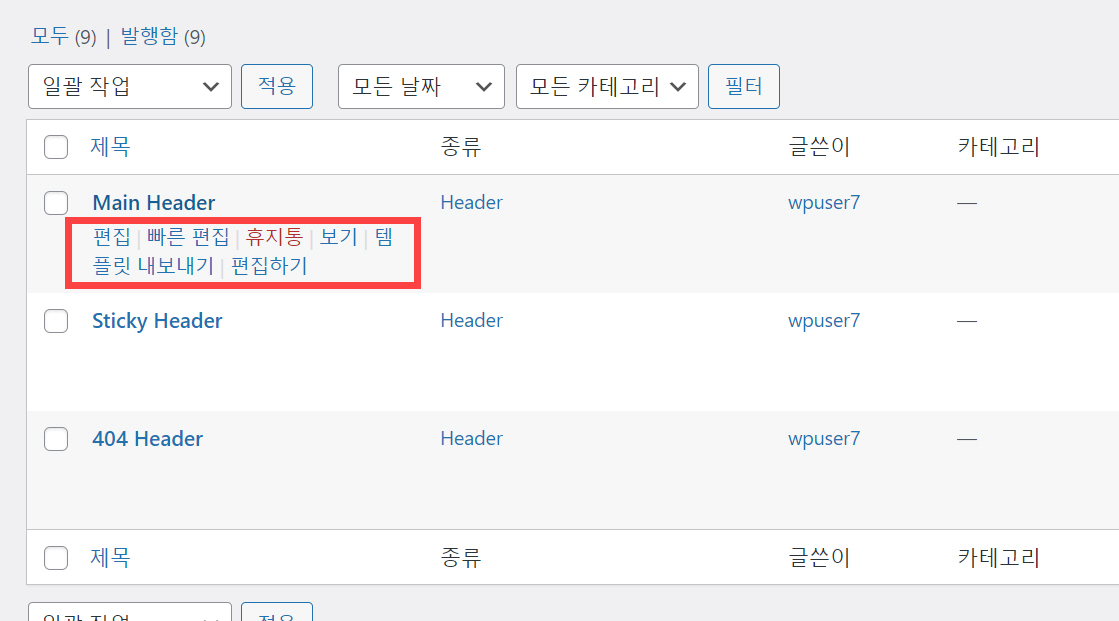
Accountant 데모를 로드할 경우 3개의 헤더 템플릿이 제공됩니다.

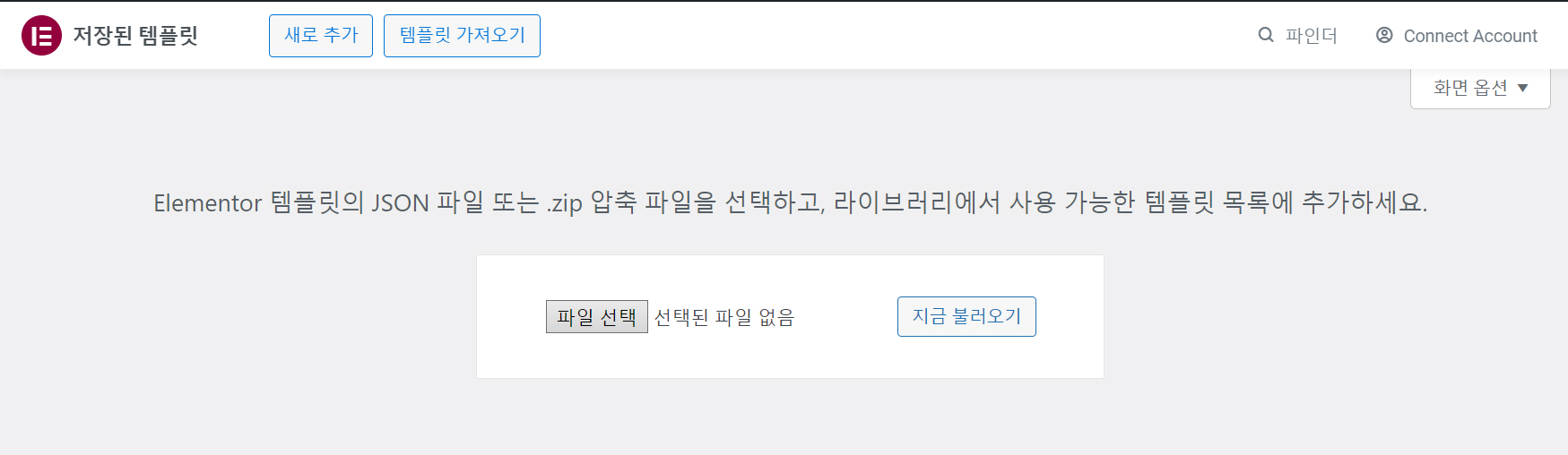
Main Header, Sticky Header, 404 Header 템플릿이 있는데요. 기본적으로는 페이지에는 Main Header 템플릿이 적용되어 있습니다. 새로 템플릿을 만들거나 템플릿을 가져올 수 있습니다. 상단의 "템플릿 가져오기"를 클릭하면 "Elementor 템플릿의 JSON 파일 또는 .zip 압축 파일을 선택하고, 라이브러리에서 사용 가능한 템플릿 목록에 추가하세요"가 표시되면서 파일을 선택할 수 있는 섹션이 표시됩니다.

기존 템플릿을 내보내기 하거나 편집하는 것도 가능합니다.

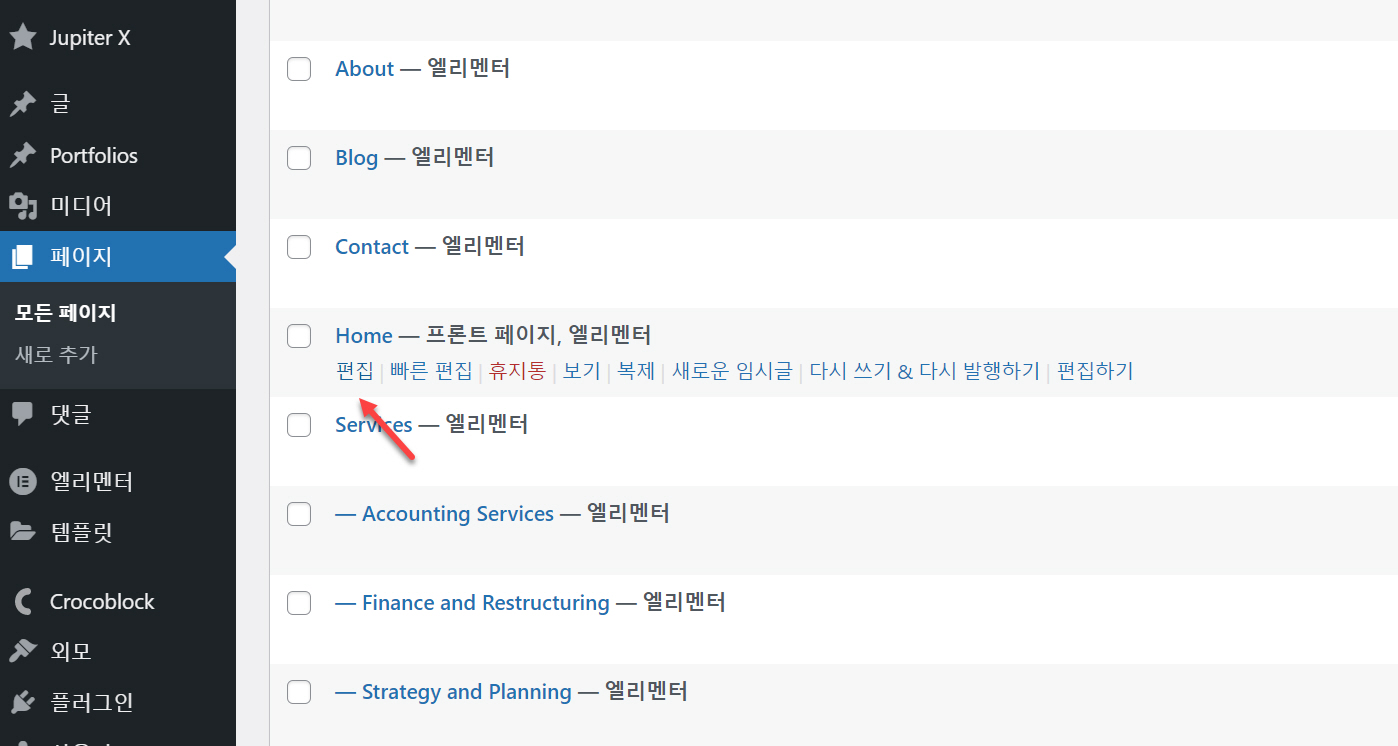
특정 페이지의 헤더 템플릿을 변경하려면 페이지 > 모든 페이지로 이동하여 해당 페이지 이름 위에 마우스를 올립니다.

편집을 클릭합니다. 맨 우측의 "편집하기"를 클릭하면 엘리멘터 페이지 빌더에서 페이지가 열립니다. 여기에서는 맨 왼쪽에 있는 "편집"을 클릭합니다.

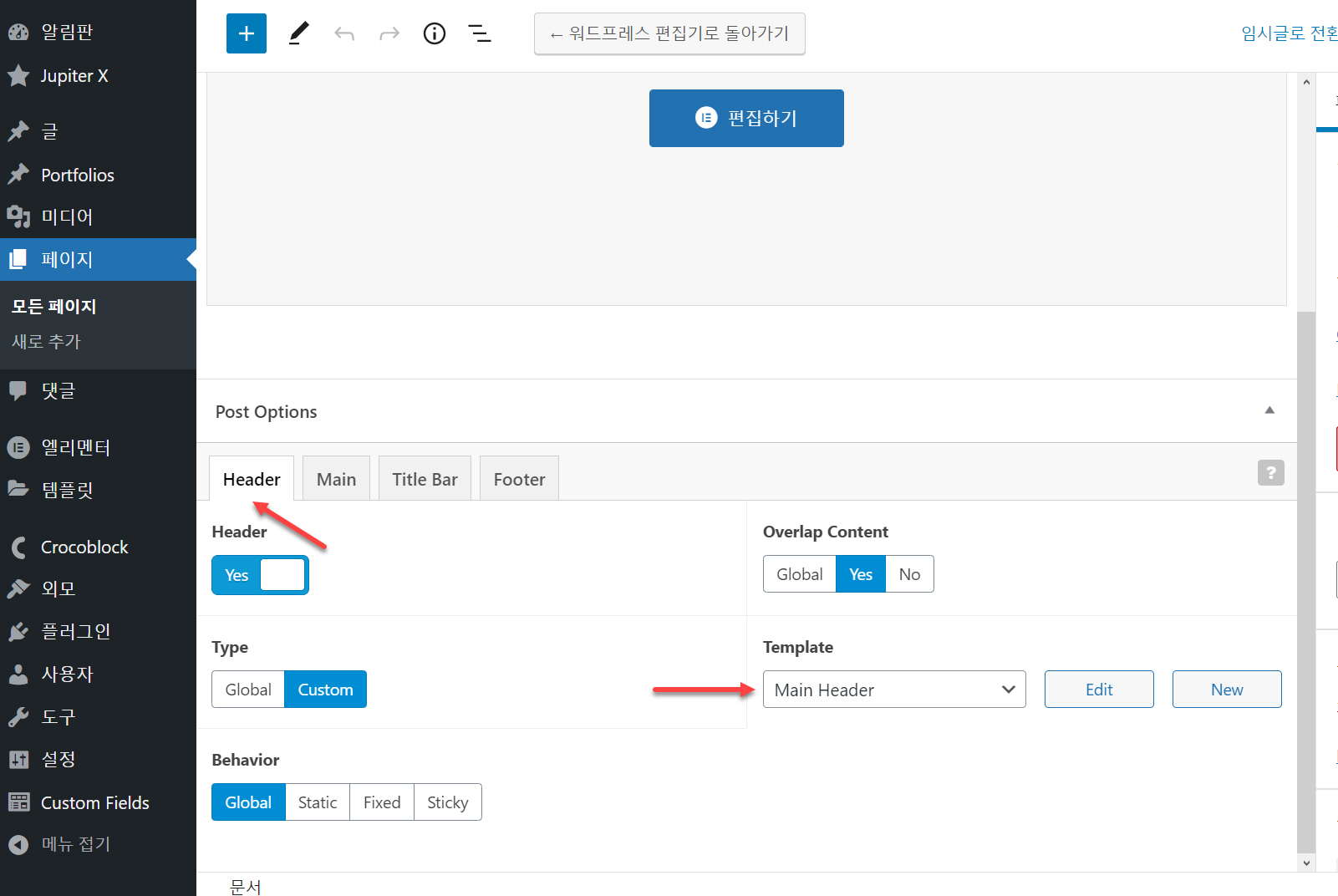
하단의 Post Options에서 Header 섹션의 Template에서 헤더 템플릿을 지정할 수 있습니다.
마치며
이상으로 쥬피터 테마에서 페이지별로 다른 헤더 템플릿을 지정하는 방법에 대하여 간단히 살펴보았습니다. 엘리멘터 페이지 빌더로 전환하기 전과는 방법이 완전히 바뀌었으므로 최신 버전을 사용하는 경우 위에서 설명하는 방법으로 헤더 템플릿 등을 지정하면 됩니다.
참고
https://avada.tistory.com/2278
워드프레스 브릿지 테마 포트폴리오 설정하기 (Bridge Theme)
인기 워드프레스 테마 중 하나인 브릿지 테마에는 아바다 등의 다목적 테마와 유사하게 포트폴리오 기능이 탑재되어 있습니다. 비스퀘어라는 업체 홈페이지가 Bridge 테마가 적용되어 있고 포트
avada.tistory.com
https://avada.tistory.com/2266
워드프레스 브릿지 테마 데모 설치하기 (Bridge Theme)
브릿지 테마(Bridge Theme)는 550개가 넘는 데모를 제공하여 인기를 얻고 있는 워드프레스 테마 중 하나입니다. 이 테마는 비주얼 컴포저(WPBakery Page Builder)를 기본 페이지 빌더로 제공했지만 최근 들
avada.tistory.com

