워드프레스 인기 테마 중 하나인 엔폴드 (Enfold) 테마에서 화면을 아래로 스크롤하면 맨 위로 가기 버튼이 표시됩니다. 기본적으로 흰색 사각형 버튼이 표시되는데요. 간단한 CSS를 사용하여 색상 등의 스타일을 변경하거나 제거할 수 있습니다.
엔폴드 테마 맨 위로 가기 버튼 스타일 변경/제거하기
Enfold 테마가 적용된 워드프레스 사이트에서 마우스를 조작하여 화면을 아래로 스크롤하면 위로 이동 버튼 (Back To Top / Scroll To Top Button)이 표시됩니다.

기본적으로 맨 위로 이동 버튼의 배경색이 흰색이어서 흰색 배경의 사이트에서는 잘 보이지 않을 수 있습니다.
CSS 코드를 사용하여 위로 가기 버튼의 스타일을 변경할 수 있습니다. 예를 들어, 위로 가기 버튼의 색상을 변경하고 싶다면 아래와 같은 CSS 코드를 사용할 수 있습니다.
/* 워드프레스 Enfold 테마 맨 위로 가기 버튼 배경색 바꾸기 */
#scroll-top-link {
color: white;
border: 1px solid #e1e1e1;
background-color: red;
}위와 같은 CSS 코드를 추가하면 맨 위로 가기 버튼의 배경색이 그림과 같이 빨간색으로 바뀝니다.

배경색과 색상, 그리고 테두리색을 원하는 대로 변경하시기 바랍니다. CSS 코드를 추가하는 방법은 아래의 "엔폴드 테마에서 사용자 정의 CSS 코드 추가하기" 부분을 참고해보세요.
마우스 허버 시 배경색이 바뀌도록 하고 싶다면 다음과 같은 CSS 코드를 사용할 수 있습니다.
/* 워드프레스 엔폴드 테마의 맨 위로 이동 버튼 마우스 허버 시 배경색 바꾸기 */
#scroll-top-link:hover {
color: red;
border-color: orange;
background-color: green;
}위와 같은 코드를 추가하면 위로 맨 이동 버튼 위에 마우스 커서를 올리면 그림과 같이 배경색이 바뀌게 됩니다.

위로 가기 버튼을 숨기고 싶다면 다음과 같은 간단한 코드를 사용할 수 있습니다.
/* 엔폴드 테마 맨 위로 가기 버튼 숨기기 */
#scroll-top-link {
display: none;
}엔폴드 테마에서 사용자 정의 CSS 코드 추가하기
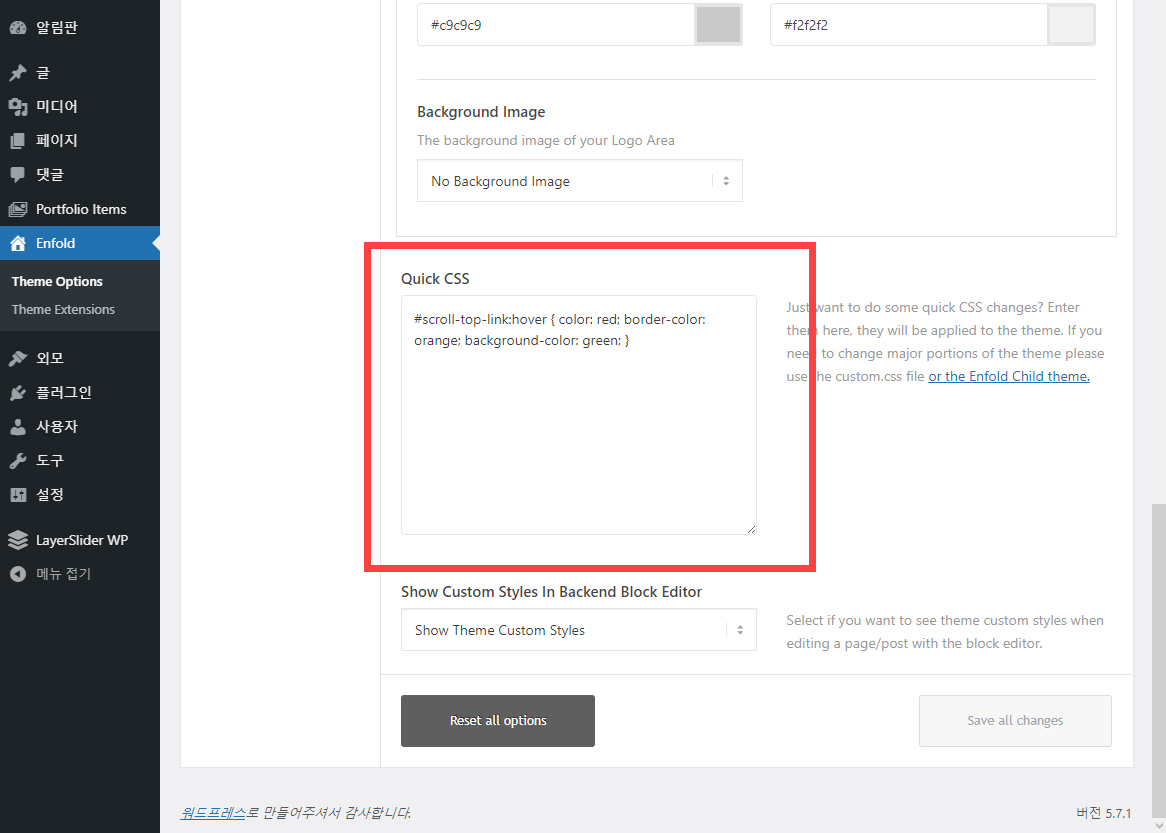
엔폴드 테마에서 사용자 정의 CSS 코드는 워드프레스 관리자 페이지 > Enfold > Theme Options > General Styling을 클릭하고 Quick CSS 섹션으로 이동하여 추가할 수 있습니다.

또는, 워드프레스 관리자 페이지 > 외모 (워드프레스 버전에 따라 "테마 디자인" > 사용자 정의하기 > 추가 CSS 섹션에 추가하는 것도 가능합니다.
워드프레스에서 CSS 추가하기 - 워드프레스 정보꾸러미
워드프레스 커스터마이징에서 가장 중요한 부분 중 하나가 CSS입니다. CSS를 통해 레이아웃을 완전히 다르게 바꿀 수 있습니다. 하지만 "이 CSS 코드를 워드프레스 시타일시트에 추가하세요"라고
www.thewordcracker.com
마치며
이상으로 엔폴드 테마에서 맨 위로 가기 버튼의 스타일을 지정하고 없애는 방법에 대해 살펴보았습니다. 아바다, 뉴스페이퍼, GeneratePress 등의 테마에서는 '맨 위로 가기' 버튼을 추가할 수 있는 옵션을 제공합니다.
플러그인에서 제공하는 요소와 엔폴드 테마의 맨 위로 가기 버튼이 겹치는 경우가 있을 수 있습니다. 그런 경우 위에서 설명한 방법에 따라 '맨 위로 이동' 버튼을 숨기거나 다음과 같은 CSS 코드를 사용하여 위로 이동 버튼의 위치를 오른쪽에서 왼쪽으로 변경하는 것도 가능합니다.
/* 엔폴드 테마 위로 이동 버튼 위치 변경하기 */
#scroll-top-link {
color: white;
border: 1px solid #e1e1e1;
background-color: red;
left: 40px;
}상기 코드를 사용하면 다음과 같이 맨 위로 가기 버튼이 오른쪽이 아닌 왼쪽 사이드바 부분에 표시됩니다.

혹은 오른쪽에 있는 버튼이 플러그인에서 제공하는 요소와 겹치지 않도록 적절히 위로 이동시키는 것도 가능합니다.
참고
워드프레스 엔폴드 테마 데모 설치하기 (Enfold)
워드프레스 인기 테마 중 하나인 엔폴드 테마는 우리나라에서 많이 사용되는 테마 중 하나입니다. 제 워드프레스 사이트에도 Enfold 테마를 몇 개월 정도 사용한 적이 있습니다. 당시에는 블로그
avada.tistory.com
워드프레스 주피터 테마 데모 설치하기
인기 워드프레스 테마 중 하나인 주피터 (Jupiter)는 엘리멘터를 기본 페이지 빌더를 탑재하고 있고 베스트셀링 테마인 아바다 등의 테마에 비해 속도가 비교적 빠른 편입니다. 이 글에서는 주피
avada.tistory.com
워드프레스 Divi 블로그 포스트 템플릿 무료 다운로드 (Telehealth Layout Pack용)
Elegant Themes에서 인기 워드프레스 테마인 Divi의 Telehealth Layout Pack(원격의료 레이아웃 팩)용 무료 블로그 포스트 템플릿을 공개했습니다. Divi 테마를 사용하는 경우 블로그 포스트 템플릿으로 활용
avada.tistory.com

