뉴스페이퍼(Newspaper)는 인기 매거진/블로그 테마 중 하나로 인터넷 뉴스 사이트와 비슷한 홈페이지를 운영하거나 콘텐츠가 많은 블로그에 적합한 워드프레스 테마입니다. 뉴스페이퍼 테마를 사용할 경우 마음에 드는 데모를 로드한 다음 적절히 편집하여 사이트를 만들 수 있습니다. 일부 데모에는 사이드바에 글쓴이 정보(Author Box)를 표시합니다. 이 글에서는 Journal 데모의 사이드바에 표시되는 글쓴이 정보 상자를 수정하거나 삭제하는 방법에 대해 살펴보겠습니다.
워드프레스 뉴스페이퍼 테마 글쓴이 정보(Author Box) 수정/삭제하는 방법
인터넷 뉴스 사이트나 다양한 카테고리의 블로그를 운영하는 경우 뉴스페이퍼 테마를 사용하면 효과적으로 콘텐츠를 배열할 수 있습니다.

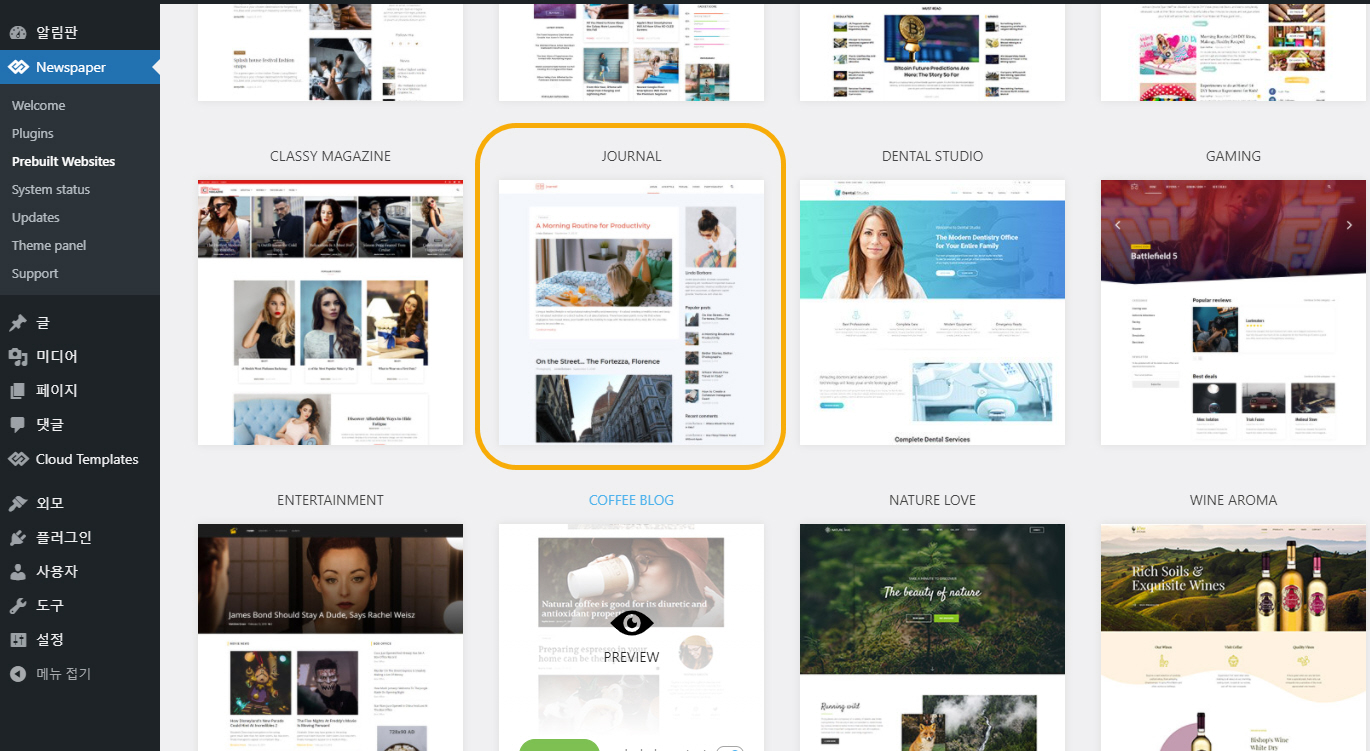
Newspaper를 사용하는 경우 처음부터 사이트를 만들어도 되지만, 미리 만들어진 사이트 즉 데모를 로드하여 활용하면 보다 수월하게 사이트를 제작할 수 있습니다. 현재 100개가 넘는 데모가 제공됩니다.

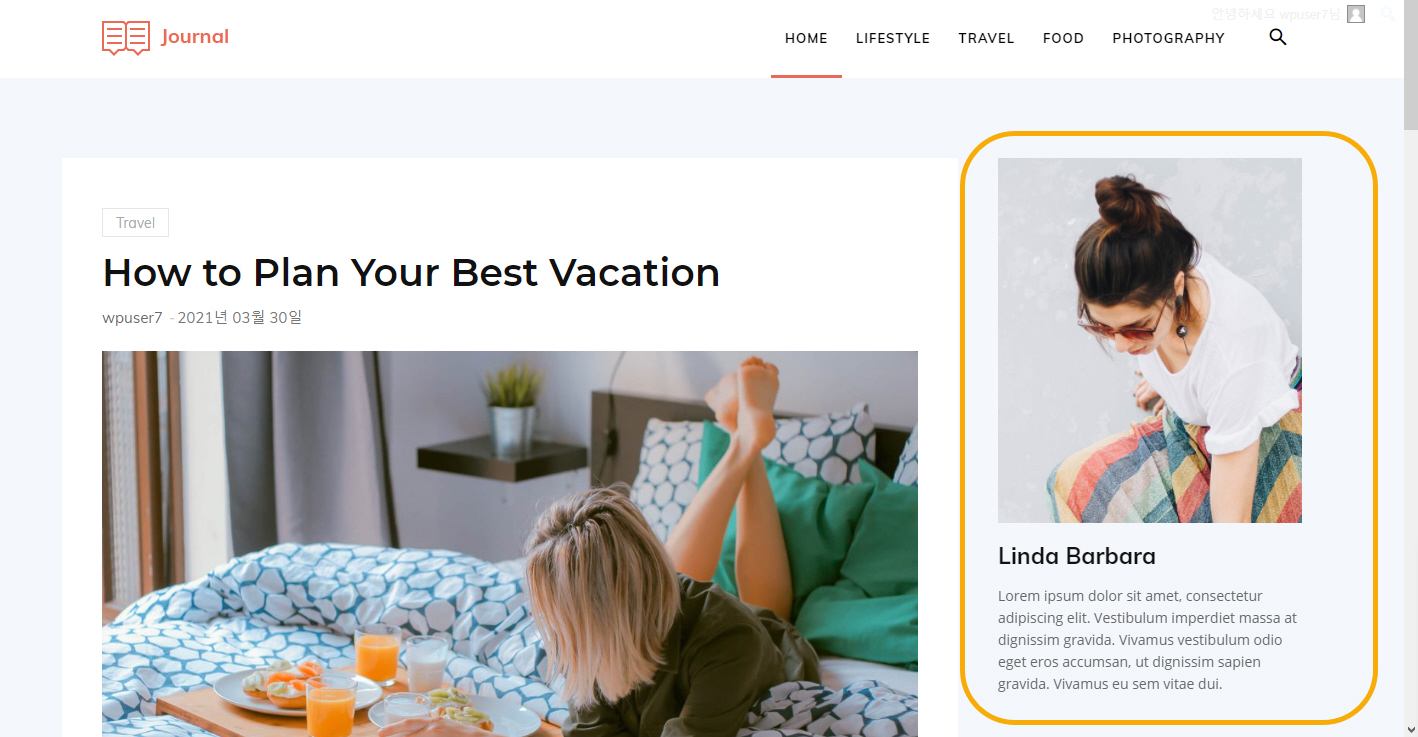
일부 데모에서는 사이드바에 글쓴이 정보(Author Box) 섹션이 표시됩니다. 예를 들어, Journal 데모를 사용할 경우 사이드바에 작성자 정보가 표시되는 Author Box가 배치되어 있습니다.

이 글쓴이 정보 상자의 내용을 실제 작성자 정보로 바꾸거나 아예 삭제하기를 원할 수 있습니다. 그런 경우 tagDiv Composer에서 쉽게 수정/삭제가 가능합니다.
전면 페이지의 글쓴이 정보 상자 편집/삭제하기
첫 페이지(전면 페이지)에 표시되는 글쓴이 정보 상자를 수정하려면 관리자로 로그인한 상태에서 홈페이지를 방문합니다. 그런 다음 상단의 Edit with tagDiv Composer를 클릭합니다.

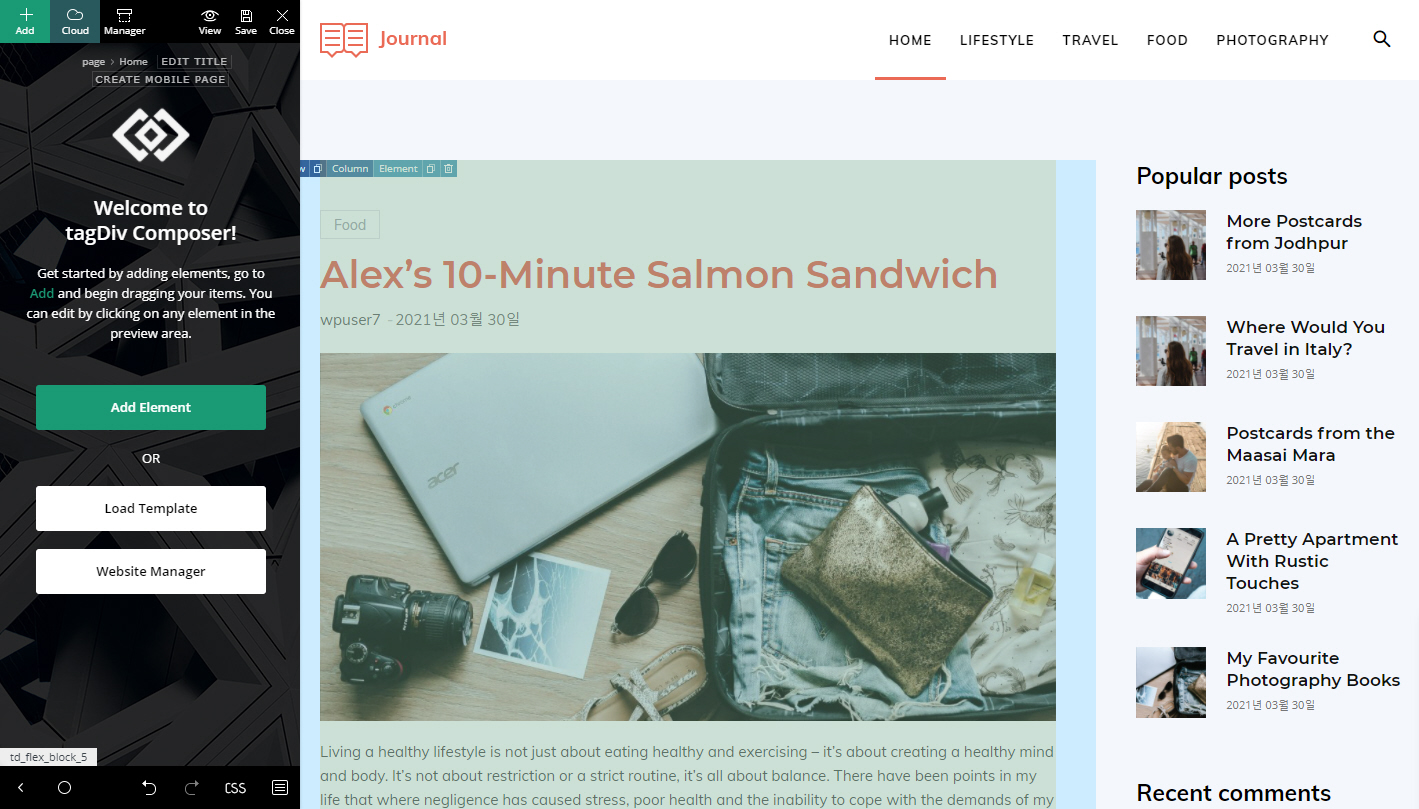
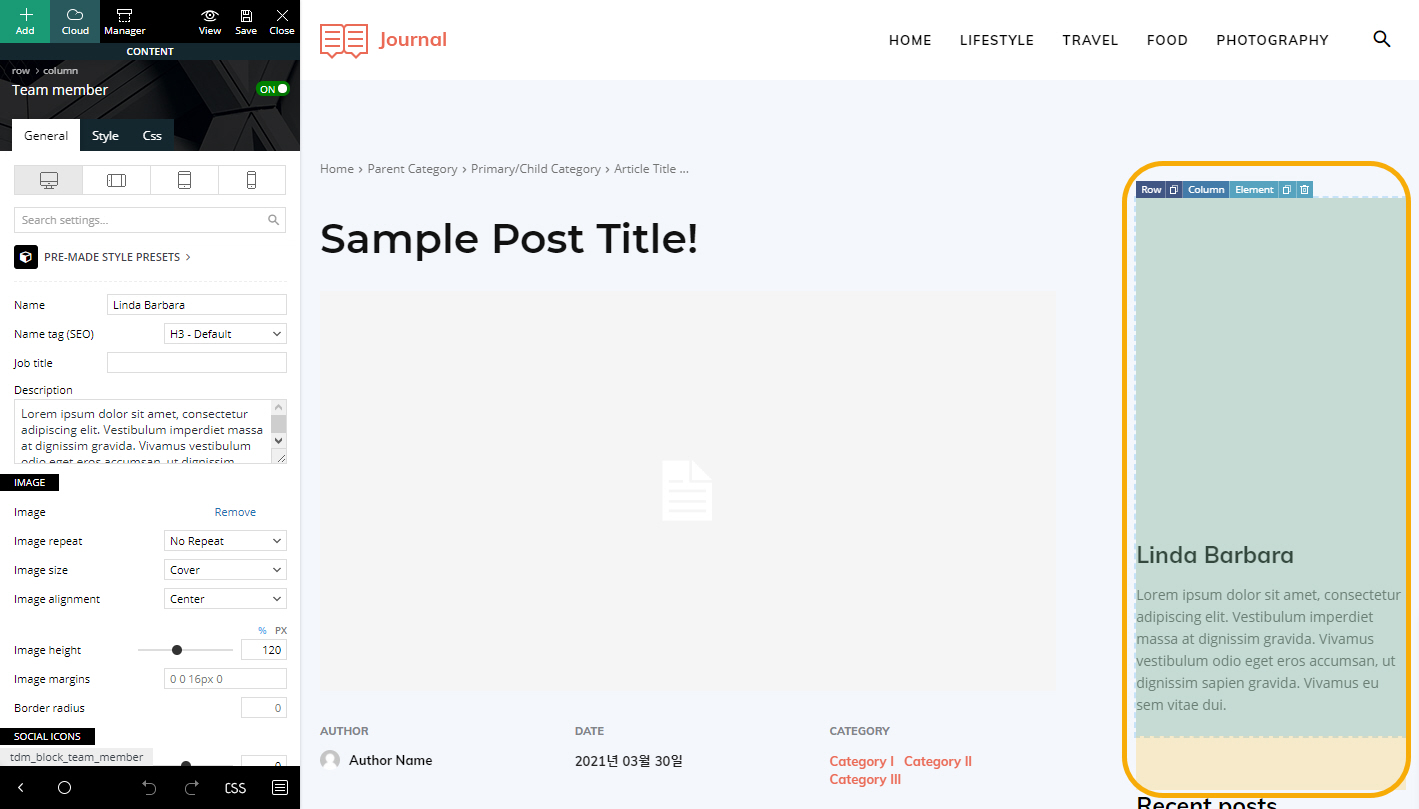
그러면 뉴스페이퍼의 기본 페이지 빌더인 tagDiv Composer에서 페이지 편집이 가능해집니다.
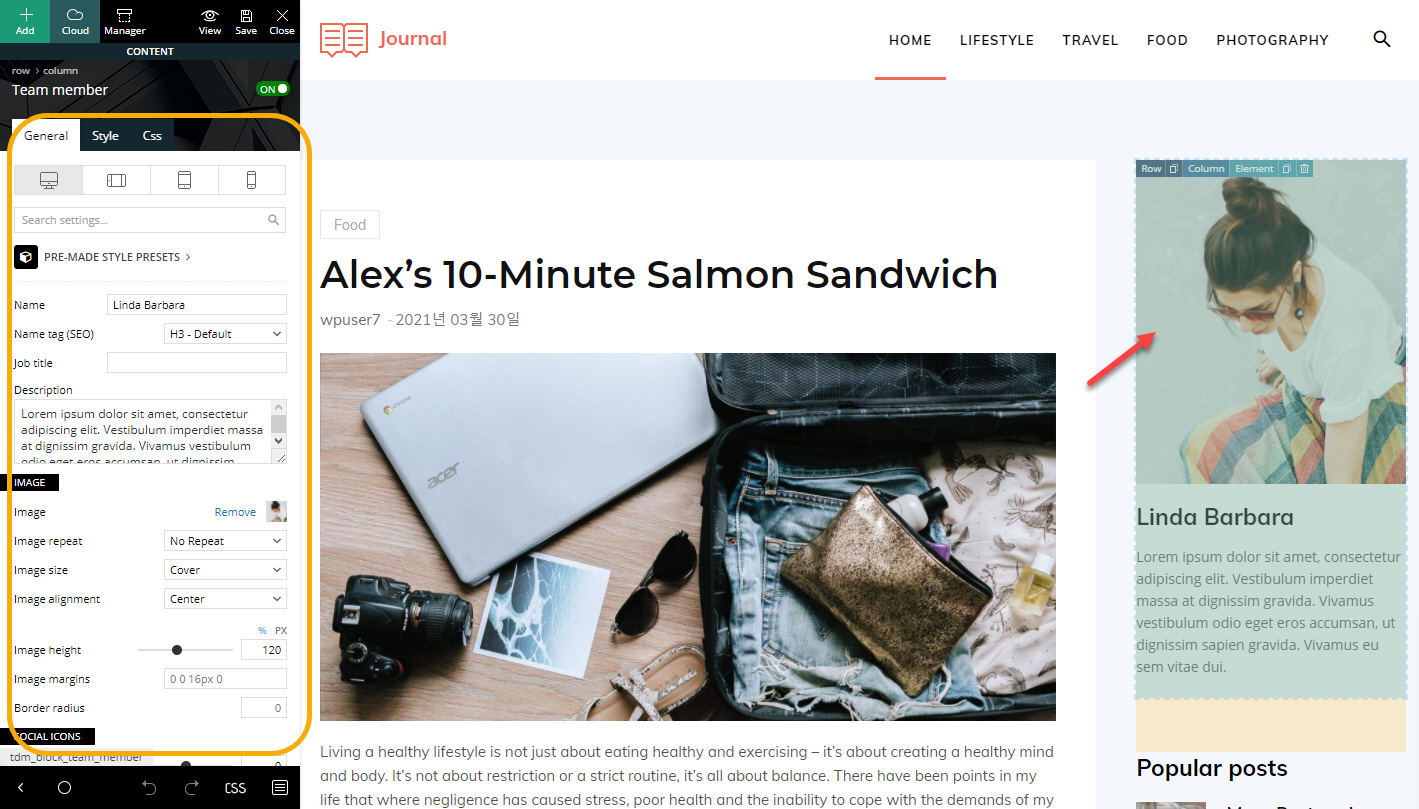
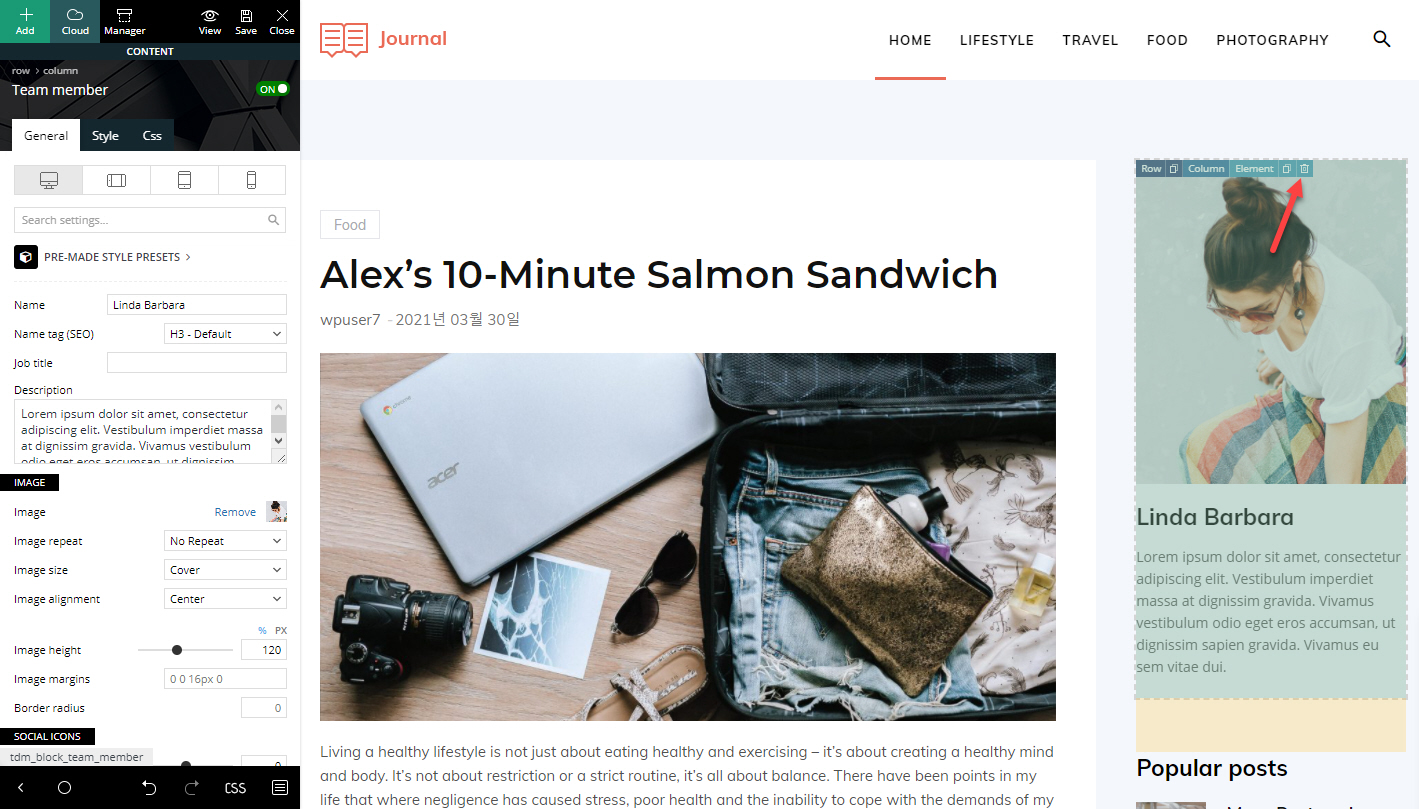
오른쪽의 글쓴이 정보 상자(Linda Barbara...)를 클릭하면 왼쪽에 수정할 수 있는 패널이 표시됩니다.

이 부분은 Team Member라는 요소로 되어 있습니다.
왼쪽에서 이름 (Name), 설명 (Description), 직함 (Job title) 등을 수정하고 Image 섹션에서 사진을 교체할 수 있습니다.
원하는 경우 삭제하는 것도 가능합니다. 굳이 작성자 정보를 알리고 싶지 않다면 오른쪽의 글쓴이 정보 상자를 클릭하고 휴지통 아이콘을 클릭하면 이 요소가 삭제됩니다.

삭제하고 저장한 후에 사이트를 방문하면 글쓴이 정보 상자가 삭제된 것을 확인할 수 있습니다.


개별 글에 표시되는 글쓴이 정보 상자 편집/삭제하기
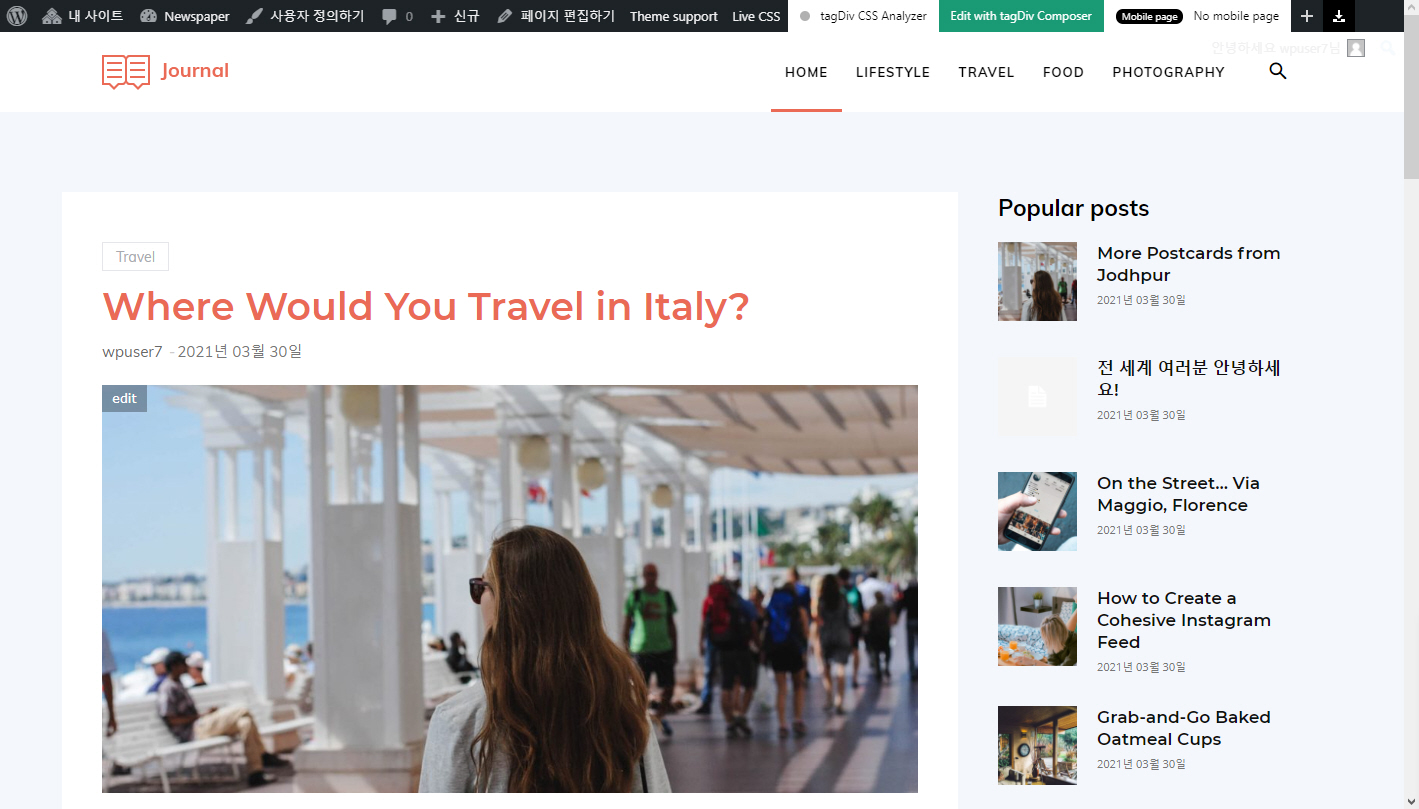
저널 데모에서는 개별 글의 사이드바에도 글쓴이 정보 상자가 표시됩니다.

다만 사진은 표시되지 않네요.
사이드바는 보통 외모 > 위젯에서 제어되지만, Journal 데모의 경우 클라우드 템플릿에서 제어됩니다.
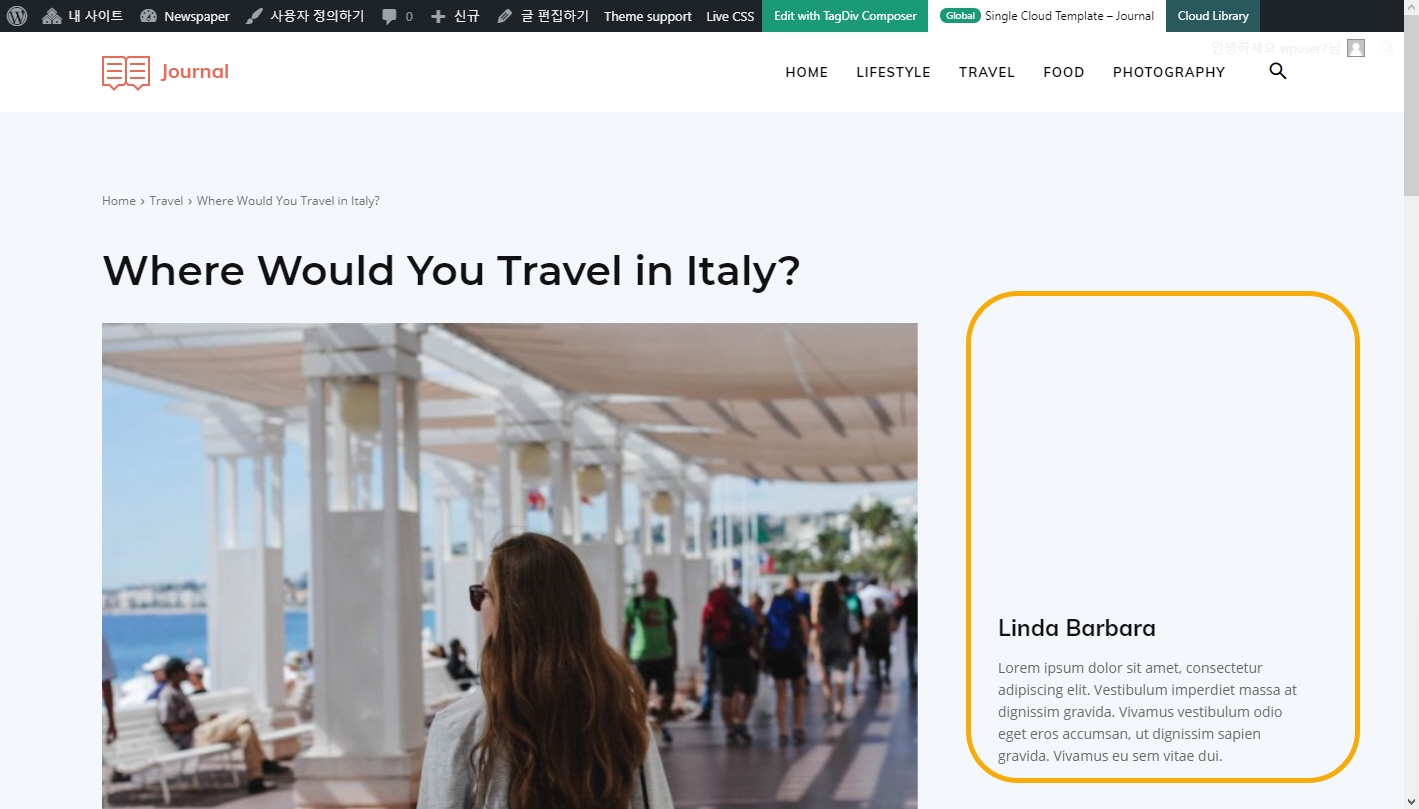
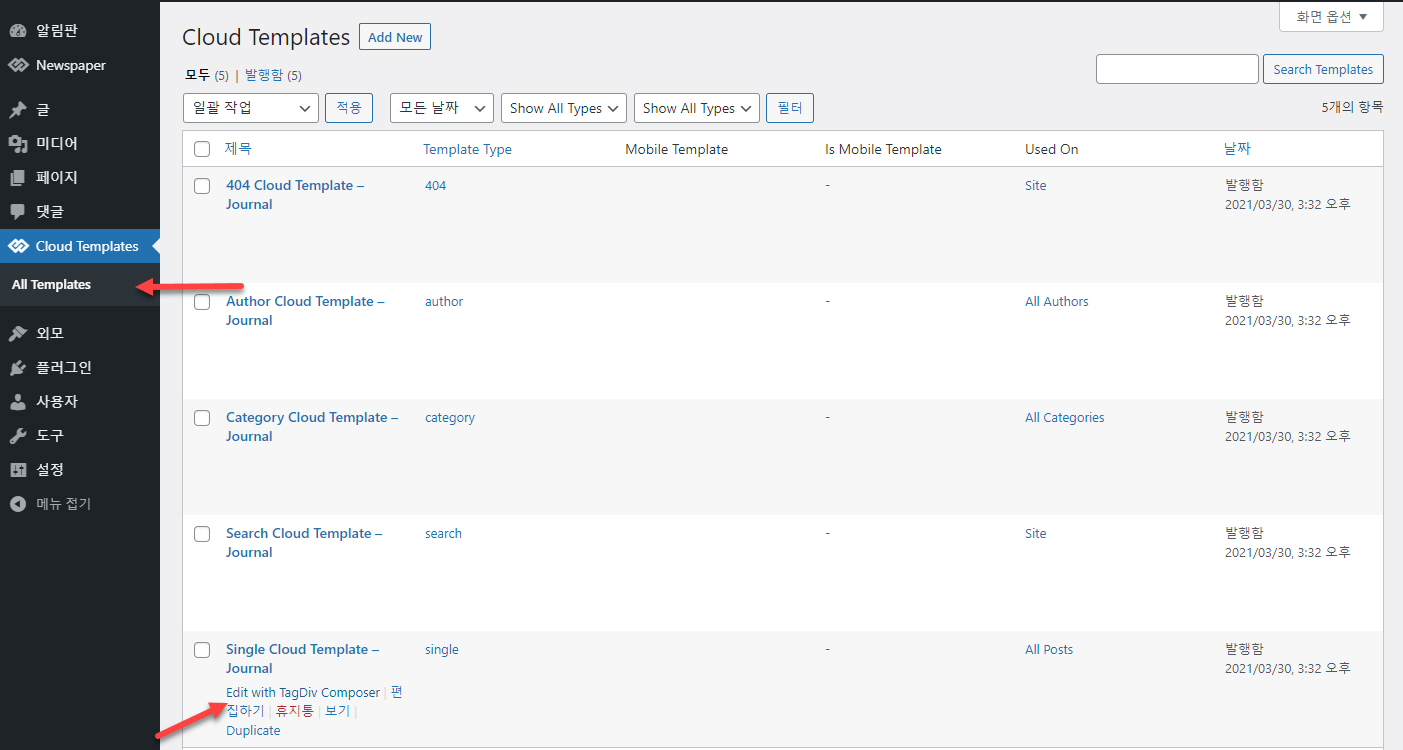
Cloud Templates > All Templates로 이동한 다음, Single Cloud Template - Journal 위에 마우스를 올리고 Edit with TagDiv Composer를 클릭합니다.

그러면 포스트 템플릿을 편집할 수 있는 화면이 표시됩니다.

수정/삭제 방법은 위에서 설명한 것과 동일합니다.
카테고리 페이지에 표시되는 글쓴이 정보 상자 편집/삭제하기
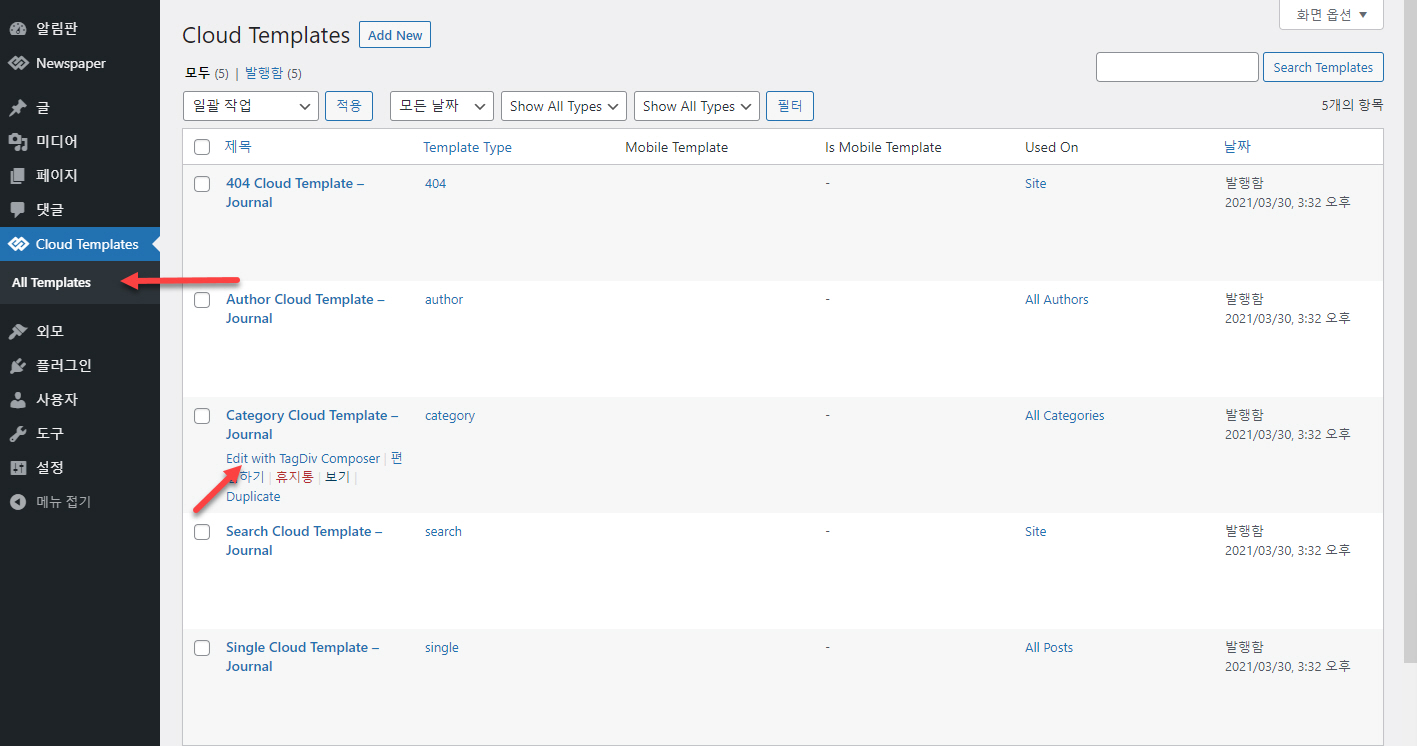
카테고리 페이지에도 동일한 글쓴이 정보 상자가 표시됩니다. 위에서 설명한 것과 동일한 방법으로 수정이 가능합니다. Cloud Templates > All Templates로 이동한 다음, Category Cloud Templates - Journal 위에 마우스를 올리고 Edit with tagDiv Composer를 클릭하여 오른쪽 사이드바에 표시되는 글쓴이 정보 상자를 수정하거나 삭제할 수 있습니다.

마치며
이상으로 뉴스페이퍼 테마의 일부 데모에 표시되는 Author Box를 수정/삭제하는 방법에 대해 살펴보았습니다. 다른 요소들도 비슷한 방법으로 수정할 수 있습니다.
블로그에 Newspaper 테마가 많이 사용됩니다. 뉴스페이퍼로 퀄리티 높은 블로그/매거진/뉴스 사이트를 쉽게 만들 수 있습니다. 심플하고 속도가 빠른 블로그를 원하는 경우에는 GeneratePress와 같은 테마를 고려해볼 수 있습니다.
빠른 워드프레스 블로그용 테마 - GeneratePress
워드프레스에는 정말로 많은 무료 및 유료 테마가 있기 때문에 사용 목적에 따라, 개인 취향에 따라 마음에 드는 것을 선택하여 사용할 수 있습니다. 블로그를 운영하는 경우 GeneratePress와 같은
avada.tistory.com
참고
뉴스페이퍼 테마: 카테고리 페이지의 그리드에 동일 카테고리 글 표시하기
워드프레스 인기 매거진 테마인 뉴스페이퍼에서는 블로그, 매그진, 뉴스 사이트 구축에 사용할 수 있는 데모를 제공합니다. 최근에 제공하는 대부분의 데모는 Cloud Template을 사용하여 만들어집
avada.tistory.com
워드프레스 아바다 /뉴스페이퍼 테마 데모 제거 및 재설치
워드프레스 유료 테마에서는 일반적으로 다양한 데모가 제공됩니다. 예를 들어, 인기 매거진 테마인 Newspaper(뉴스페이퍼)에서는 현재 68개의 데모가 제공됩니다. 데모는 보통 하나만 선택하여 설
avada.tistory.com

