워드프레스 엘리멘터 페이지 빌더에서 모바일 및 태블릿 중단점 (Breakpoint) 설정을 변경할 수 있습니다. 원하는 경우 테마의 중단점에 맞추어 엘리멘터에서 모바일 중단점 설정을 변경할 수 있습니다.
보다 정교하게 태블릿, 모바일, PC 중단점(분기점)을 설정하고 싶은 경우 다음 글을 참고해보세요.
엘리멘터 페이지 빌더: 사용자 정의 분기점 설정하기
워드프레스 엘리멘터(Elementor) 페이지 빌더에서는 기기 해상도에 따라 다르게 레이아웃을 설정할 수 있도록 반응형 모드를 지원합니다. 사이트 설정에서 각 기기에 대한 분기점 해상도 범위를
avada.tistory.com
워드프레스 엘리멘터 페이지 빌더에서 모바일 중단점 설정 변경하기
엘리멘터 페이지 빌더를 사용하면 반응형으로 작동하여 PC, 태블릿, 모바일에 따라 레이아웃이 기기 해상도에 맞게 표시됩니다. 엘리멘터에서 모바일/태블릿 중단점(Breakpoint) 설정을 변경하려면 워드프레스 관리자 페이지 > 엘리멘터 > 설정 페이지로 이동한 다음 상단의 "스타일" 탭을 클릭합니다.

아래로 스크롤하여 태블릿 브레이크 포인트와 모바일 브레이크 포인트의 값을 조정하여 태블릿과 모바일의 중단점(Breakpoint) 설정을 변경할 수 있습니다.
이 설정을 변경하면 PC에서 화면을 줄여보면 잘 작동하는 것을 확인할 수 있습니다. 하지만 Elementor Page Builder 편집 화면에서 미리보기 아이콘을 클릭해보면 태블릿이 768px, 모바일이 360px로 표시되는 것을 확인할 수 있습니다.

Elementor 페이지 빌더 설정에서 브레이크 포인트를 수정해도 편집 화면에서는 위의 그림과 같이 표시되는 것 같습니다. 그러므로 무시해도 될 것이라 생각됩니다.
반응형 vs. 비반응형
요즘 나오는 대부분의 워드프레스 테마는 반응형으로 작동합니다. 즉, 화면 해상도에 따라 레이아웃이 달라지게 됩니다. 간혹 반응형을 비활성화하기를 원하는 사용자들이 있습니다. 반응형을 비활성화여 비반응형으로 만들면 모바일 사용자들이 홈페이지 콘텐츠를 보기 위해 손으로 화면을 확대해야 할 수 있습니다. 그러면 사용자 경험(User Experience)에 부정적인 영향을 미치게 되므로 바람직하지 않습니다.
아바다 등 일부 테마에서는 반응형을 비활성화하는 옵션을 제공하기도 하지만, 대부분의 테마에서는 이런 옵션이 제공되지 않습니다.
워드프레스 뉴스페이퍼 테마 반응형 비활성화하는 방법
요즘 나오는 대부분의 워드프레스 테마는 반응형입니다. 즉, 기기 화면 해상도에 따라 레이아웃이 다르게 표시됩니다. 가령, PC에서는 3열로 표시되는 블로그 글들이 스마트폰에서는 1열로 표시�
dream.izu.kr
엘리멘터 페이지 빌더
코딩 지식이 없더라도 워드프레스에서는 페이지 빌더를 사용하여 수월하게 사이트를 제작할 수 있습니다. Elementor는 현재 500만 개 이상의 사이트에 설치되어 사용되고 있는 무료/유료 페이지 빌더입니다. 그리고 최근에는 Brizy라는 새로운 페이지 빌더도 인기를 얻고 있습니다.
새로운 워드프레스 페이지 빌더 Brizy, 제2의 엘리멘터가 될 수 있을까?
몇 년 전만 해도 비주얼 컴포저가 많은 테마에 탑재되어 인기를 끌었습니다. 고질적인 속도 문제와 자잘한 버그가 있었지만 이 페이지 빌더만 한 것이 없어 많이 사용되다가 엘리멘터 페이지 빌
avada.tistory.com
하지만 페이지 빌더를 사용할 경우 사이트 최적화가 제대로 되지 않으면 사이트 속도에 안 좋은 영향을 미칠 수 있으므로, 가능한 경우 페이지 빌더를 사용하지 않고 홈페이지를 제작할 수 있다면 사용하지 않는 것이 바람직합니다. 코딩 지식이 없거나 시간을 절감하려는 경우 페이지 빌더를 사용할 수 있습니다.
부록: 엘리멘터에서 내부 섹션이 표시되지 않는 경우
엘리멘터에서 내부 섹션이 표시되지 않는 문제로 질문하시는 분들이 많습니다.

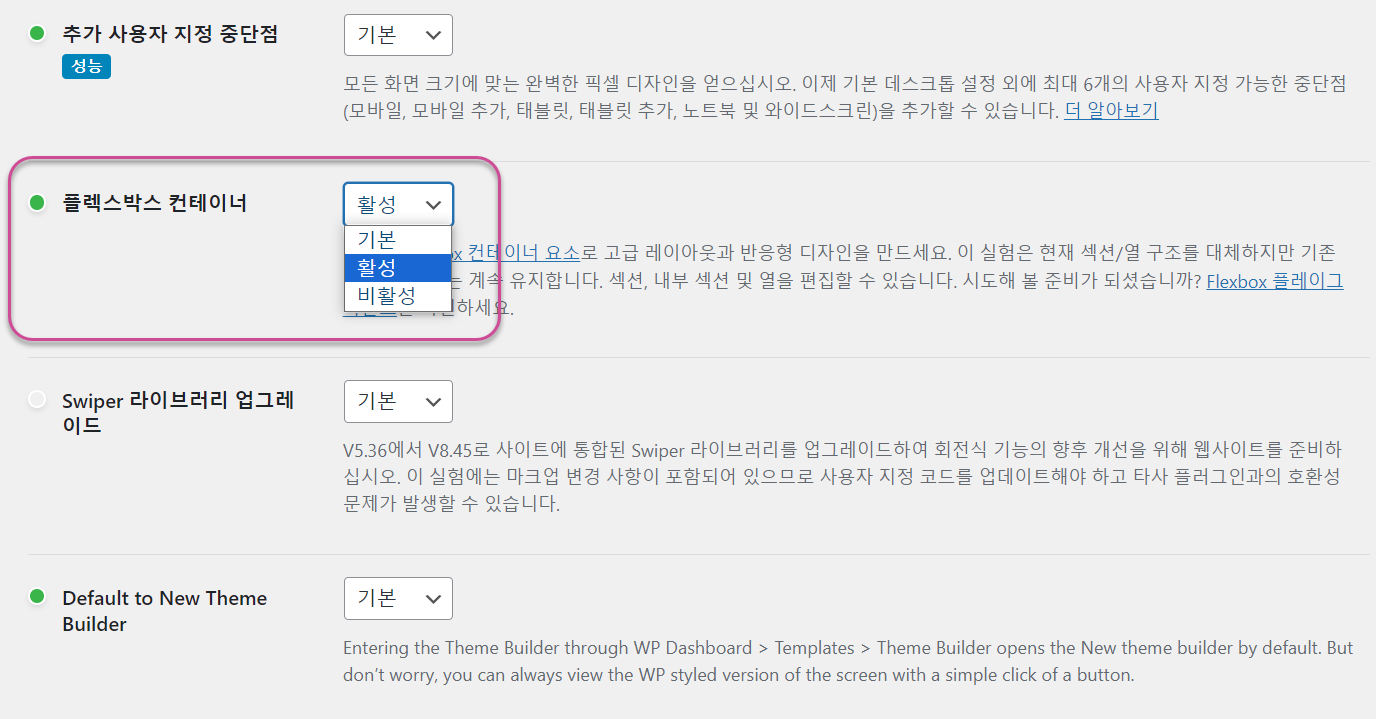
Elementor에서 Flexbox Container를 도입했습니다. Flexbox Container가 활성화되어 있으면 Inner Section 위젯이 표시되지 않습니다.
플렉스박스 컨테이너를 비활성화하고 싶은 경우 엘리멘터 » 설정 » 특징 탭("기능" 탭의 오역)으로 이동하여 "플렉스박스 컨테이너"를 비활성화하면 됩니다.

가능하면 플렉스박스 컨테이너를 활성화하여 Flexbox 컨테이너 요소를 사용하여 고급 레이아웃과 반응형 디자인을 만들 것을 권장합니다.
https://cafe.naver.com/wphomepage/34790
엘리멘터 메뉴 중 내부섹션이 안보여요..
대한민국 모임의 시작, 네이버 카페
cafe.naver.com
참고
엘리멘터 페이지 빌더로 작성된 페이지를 수정하려는 경우 다음 글을 참고해보세요.
워드프레스 Elementor 페이지 빌더로 만들어진 페이지를 수정하는 방법
워드프레스에서 페이지 빌더를 활용하면 페이지를 쉽게 만들 수 있습니다. 특히 유료 테마에는 WPBakery 페이지 빌더('비주얼 컴포저')가 많이 탑재되어 있습니다. 비주얼 컴포저는 최적화를 제대�
avada.tistory.com

