플랫섬 테마 (Flatsome Theme)는 인기 워드프레스 테마 중 하나로 우커머스 쇼핑몰에 사용됩니다. 이 글에서는 Flatsome 테마의 "Account" (계정) 옵션에 대해 살펴보겠습니다.
워드프레스 플랫섬 테마 (Flatsome Theme) 계정 옵션 설정
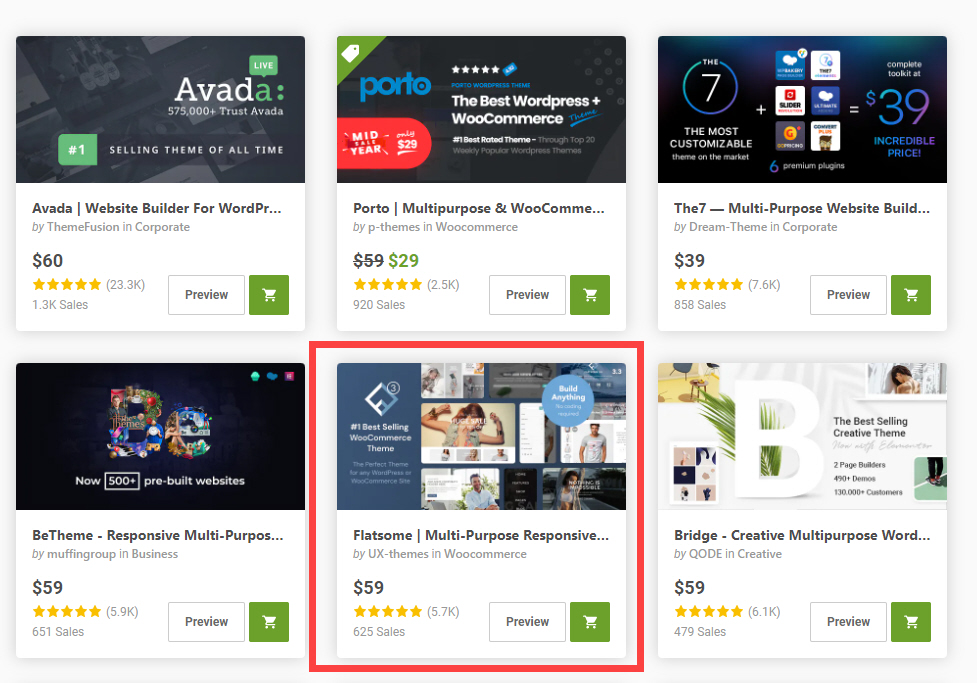
다목적 우커머스용 테마인 Flatsome은 현재 주간 베스트셀링 테마 리스트에서 5위를 기록하고 있습니다.

플랫섬을 설치하고 활성화한 후에 원하는 레이아웃의 데모를 로드하여 활용할 수 있습니다. 그리고 사용자 정의하기에서 다양한 옵션을 제공합니다.
Account 옵션은 워드프레스 관리자 페이지 > 테마 디자인 > 사용자 정의하기 > Header > Account에서 설정할 수 있습니다.

Icon Style에서 내 계정 메뉴의 아이콘 스타일을 지정할 수 있습니다. 아이콘을 선택하면 오른쪽 상단 메뉴 영역에 표시됩니다. 위의 그림은 사람 모양 아이콘을 선택했을 때를 보여줍니다.
Header Builder에서는 로고, 검색 아이콘, 메인 메뉴, 계정 (Account), 장바구니 (Cart), 상단 메뉴 (Top Bar Menu), 뉴스레터, 소셜 아이콘 등의 배치를 마우스로 끌어서 조정할 수 있습니다.
게스트 (비로그인 사용자)가 내 계정 아이콘을 클릭하면 아래 그림과 같이 로그인 창이 모달 팝업 창으로 표시됩니다.

모달 팝업 창으로 표시되는 것을 원치 않는 경우에는 wp-content/themes/flatsome/template-parts/header/partials 폴더 아래의 element-account.php 파일을 찾아서 아래에 표시된 라인을 삭제하면 됩니다.

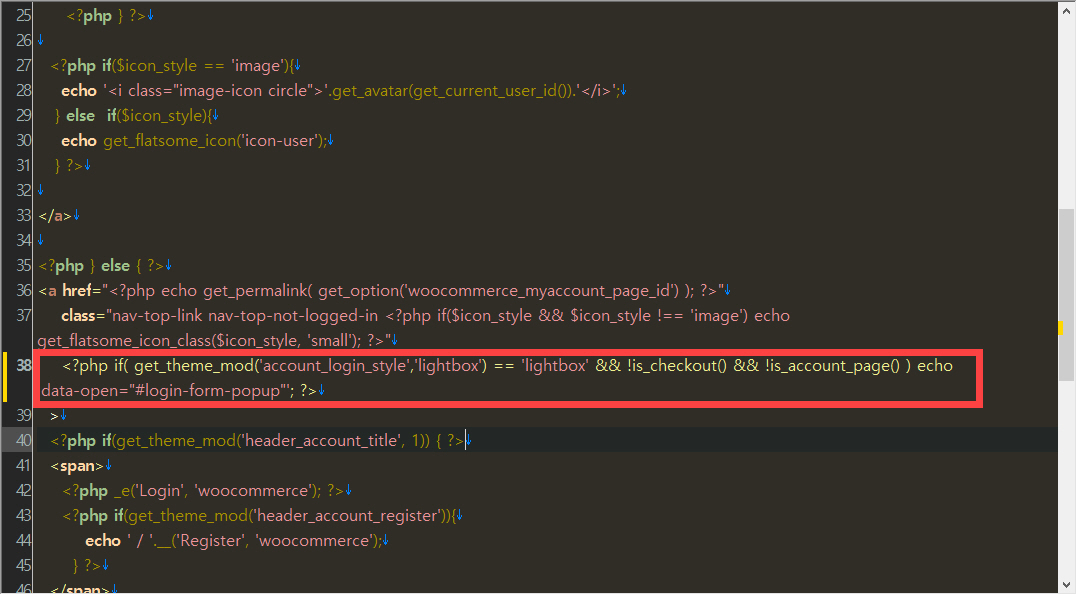
삭제할 라인:
<?php if( get_theme_mod('account_login_style','lightbox') == 'lightbox' && !is_checkout() && !is_account_page() ) echo 'data-open="#login-form-popup"'; ?>하지만 테마 파일에서 직접 삭제하는 것은 그다지 바람직하지 않습니다. 차일드 테마를 만들어 작업해보시고, 만약 문제가 발생한다면 부모 테마 파일에서 직접 삭제해야 합니다. 그런 경우 추후 테마가 업데이트될 때 수정한 사항이 사라지게 됩니다.
다른 방법은 다음과 같은 jQuery 스크립트를 활용해볼 수 있습니다.
<script>
jQuery(".account-item a").removeAttr("data-open");
</script>개인적인 생각은 Flatsome 테마에서 기본적으로 제공하는 모달 팝업 방식도 괜찮은 것 같습니다. (사용자들이 더 선호하기 때문에 이런 방식으로 구현한 것으로 보입니다.)
참고
우커머스용 쇼핑몰 워드프레스 테마 베스트(2020년 3월 업데이트) - 워드프레스 기본
많은 기업들이 온라인을 통해 상품이나 서비스를 판매하기 위해 웹사이트를 만들고 있습니다. 워드프레스를 사용하면 간단한 블로그부터 회사 소개 및 쇼핑몰에 이르기까지 다양한 사이트를 ��
www.thewordcracker.com
Divi 테마용 무료 피트니스 코치 레이아웃 팩
인기 워드프레스 테마 중 하나인 Divi 테마 개발자인 Elegant Themes에서는 매주 Divi에 사용할 수 있는 새로운 레이아웃 팩이나 템플릿을 무료로 공개하고 있습니다. 지난주에는 무료 피트니스 코치 �
avada.tistory.com

