워드프레스 Elementor 페이지 빌더는 400만 개 이상의 사이트에 설치되어 사용되고 있는 인기 페이지 빌더 플러그인입니다. 이 플러그인은 무료 버전과 유료 버전이 있으며, 무료 버전에서도 기능이 괜찮아 많은 사용자가 이용하고 있습니다. PRO 버전에서는 더 많은 엘리먼트와 기능이 제공됩니다.
워드프레스 Elementor 페이지 빌더의 블록과 페이지 템플릿 사용하기
무료로 제공되는 페이지 빌더인 Elementor는 유료 페이지 빌더 못지 않은 다양한 기능으로 많은 사용자를 확보하고 있는 플러그인입니다. 페이지 빌더를 사용하면 사이트 속도가 느려질 수 있지만, Elementor는 비교적 빠른 속도를 보이는 것 같습니다.
www.thewordcracker.com
워드프레스 Elementor 페이지 빌더: Submenu indicator에서 아이콘이 깨져 보이는 문제가 발생하는 경우
Elementor Pro를 사용하는 경우 Nav Menu 엘리먼트를 이용하여 메뉴를 자유롭게 디자인할 수 있습니다. Nav Menu를 이용하는 경우 서브메뉴를 표시하는 Submenu Indicator를 설정에서 지정할 수 있습니다.

하지만 간혹 이 서브메뉴 표시 아이콘이 깨져 표시되는 경우가 있습니다.

이 문제는 Font Awesome 아이콘이 제대로 로드되지 않아 발생합니다. 보통은 Elementor를 설치했을 때 이 문제가 발생하지 않아야 하지만, 이용하는 웹호스팅 환경에 따라 이 문제가 발생하는 것 같습니다.
Bluehost에서 국내의 닷홈 호스팅으로 사이트를 이전한 후에 이 문제가 발생하는 것을 경험했습니다. 처음에는 이전하면서 도메인이 변경되어 이 문제가 발생하는 것으로 생각되었습니다. 그리고 사용하는 테마가 Sydney였는데, 시드니 테마 포럼에서는 다음과 같은 코드를 .htaccess에 넣으면 대부분 이 문제가 해결된다고 하네요.
<IfModule mod_headers.c>
Header set Access-Control-Allow-Origin "*"
</IfModule>하지만 이 방법으로도 문제가 해결되지 않아서 조금 헤매다, 메뉴가 Elementor의 Nav Menu 엘리먼트로 만들어진 것을 확인하여 이 문제가 Elementor와 관련이 있을 것으로 추정되었습니다. 그래서 조금 검색해보니 https://github.com/elementor/elementor/issues/9907 문서에서 이 문제를 다루고 잇는 것을 발견했습니다. 이 문제가 발생하는 사례가 많은 것 같습니다.
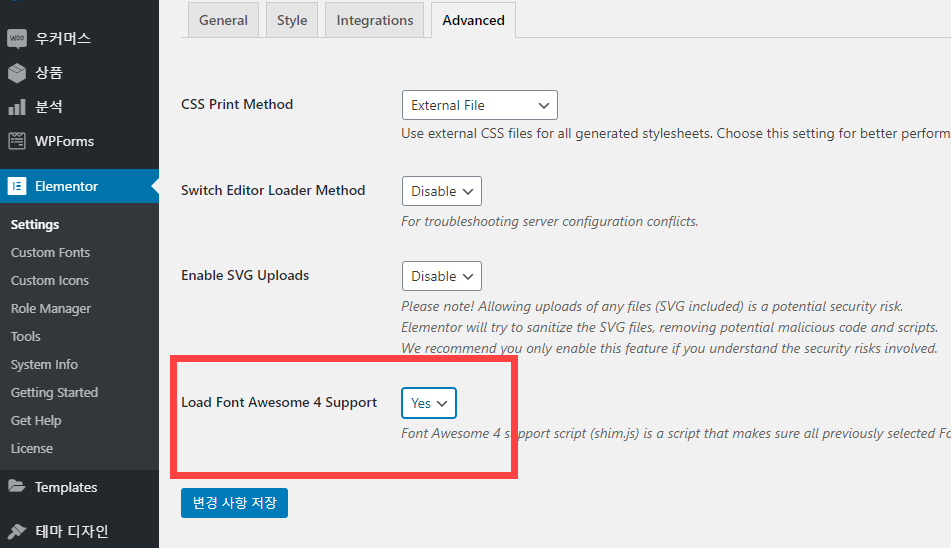
워드프레스 Elementor 페이지 빌더의 Submenu indicator에서 아이콘이 깨져 보이는 문제가 발생하는 경우, 워드프레스 알림판 > Elementor > Settings > Advanced 탭으로 이동한 후에, Load Font Awesome 4 Support를 Yes로 선택하고 저장하면 문제가 해결될 것입니다.

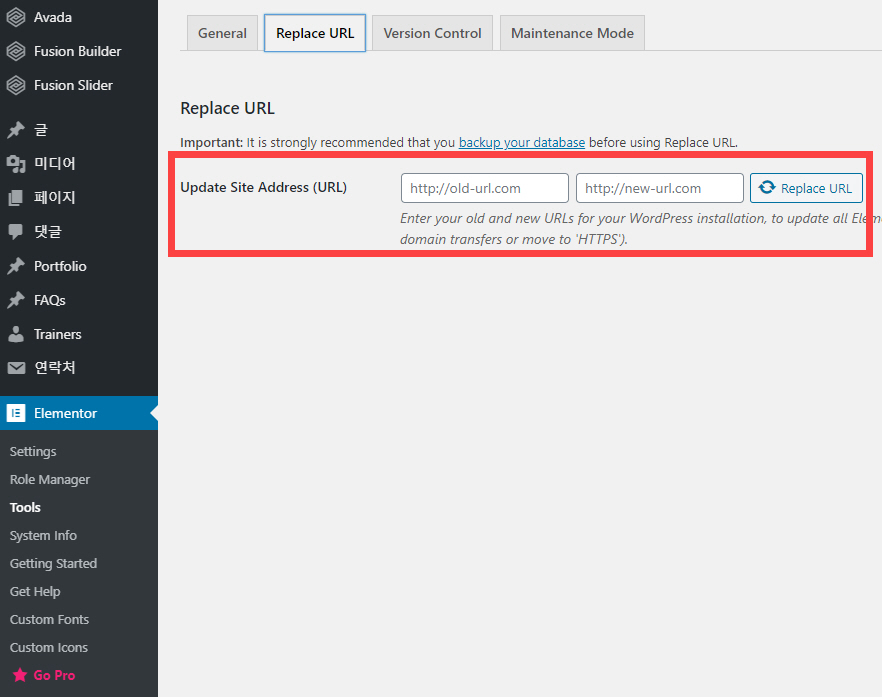
참고로 사이트 URL을 변경한 후에 Elementor로 만든 페이지 내의 URL을 변경하려는 경우 Elementor > Tools > Replace URL에서 일괄 변경할 수 있습니다.

이 기능은 무료 버전에서도 사용할 수 있습니다.
Conclusion:
이상으로 Elementor를 사용하여 제작된 워드프레스 사이트에서 하위 메뉴 표시 아이콘이 깨지는 경우에 해결하는 방법에 대해 살펴보았습니다.
참고:
심플하면서도 강력한 워드프레스 테마 - Divi 테마
- 가장 많이 설치되어 사용되는 워드프레스 테마 중 하나 | 세계 최대 규모의 웹호스팅 업체인 고대디(GoDaddy)는 자사 웹호스팅에 설치되어 사용되는 워드프레스 테마의 순위를 집계하여 발표하고 있습니다. 고대디에 의하면 가장 많이 설치된 테마 Top 3는 Twenty Seventeen, Divi, OceanWP입니다. Twenty Seventeen 테마는 무료 테마이기 때문에 유료 테마 중에서는 Divi가 가장
brunch.co.kr

