텍스트 링크에 마우스를 올렸을 때 텍스트를 변경하고 싶은 경우 다양한 방법으로 가능합니다. 다음은 CSS를 사용하여 마우스 오버 시 텍스트를 변경하는 예제입니다.
CSS를 사용하여 텍스트 링크에 마우스 오버 시 텍스트 변경하는 방법
HTML:
<li class="hover-me"><a class='hover-me' href="https://www.google.co.kr/" target="_blank">회사소개</a></li>CSS:
.hover-me a {font-size: 15px;}
.hover-me a:hover {
font-size:0;
}
.hover-me a:hover:before {
content: 'About Us';
background-color: red;
font-size:15px;
}실제 작동을 jsfiddle에서 확인해볼 수 있습니다: Demo.
아래의 예제에서는 마우스 허버 시 display:none을 적용하는 방식입니다.
HTML:
<button><span>3 replies</span></button>CSS:
button {width:6em}
button:hover span {display:none}
button:hover:before {content:"Reply!"}다음과 같은 예제도 있으니 참고해보세요:
소스를 직접 수정할 수 있는 경우 https://jsfiddle.net/Ldkdjs80/4/ 예제처럼 사용하는 것이 편리할 것입니다. 예시:
<li><a href="#" onMouseOver='this.innerHTML="English"' onMouseOut='this.innerHTML="한글"'>한글</a></li>워드프레스 메뉴에 CSS 클래스 추가하기
워드프레스 메뉴에 적용하려는 경우 메뉴 항목에 CSS 클래스를 추가하면 작업이 수월합니다.

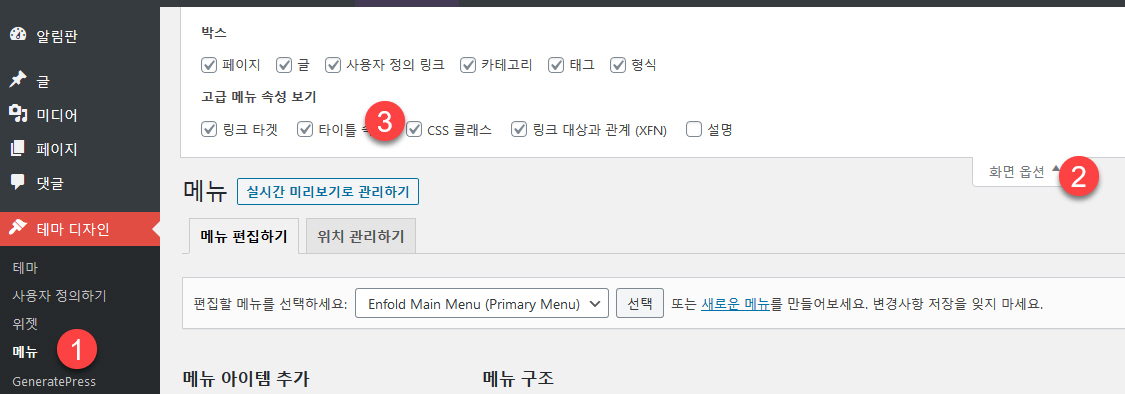
메뉴 항목에 CSS 클래스를 추가할 수 있는 옵션을 표시하려면 워드프레스 알림판 > 테마 디자인 > 메뉴 페이지에서 화면 옵션을 클릭하고 CSS 클래스 체크박스를 선택하면 됩니다.