워드프레스 유료 목차 플러그인인 Fixed TOC는 제 메인 워드프레스 블로그에서 사용되고 있습니다. Fixed TOC가 최근 Tocer로 바뀌었습니다. 갑자가 많은 것이 바뀌었고, Tocer로 업데이트한 후에 에러가 발생하는 경우가 있어서 기존의 Fixed TOC를 더 선호하는 분들이 많을 것 같습니다.
저는 Tocer로 바뀌었다가 몇 가지 에러가 발생하여 플러그인 개발자에게 버그를 보고하니 수정해 주었습니다. 가령, 이 플러그인이 활성화될 경우 GeneratePress 테마의 위로 이동 버튼이 이상하게 작동하는 문제가 있었습니다. 다행히 최신 버전에서 해결되었습니다.
Fixed TOC는 설정 페이지에서 많은 옵션이 제공되었지만, Tocer를 활성화하고 설정 페이지를 방문하면 설정할 수 있는 옵션이 별로 없어 난감해하시는 분들도 계실 것입니다. 저도 처음에는 혼란스러웠지만 조금 살펴보니 설정 템플릿을 만들어서 로드하는 방식으로 바뀌었네요.
워드프레스 목차 플러그인 Fixed TOC가 Tocer로 바뀌었습니다 - 워드프레스 정보꾸러미
워드프레스는 다양한 무료 및 유료 목차(TOC) 플러그인이 있습니다. 무료 플러그인으로는 쉬운 목차 플러그인이 많이 사용됩니다. 이 블로그에는 Fixed TOC라는 유료 목차 플러그인이 사용되고 있
www.thewordcracker.com
워드프레스 목차 플러그인 Tocer (이전 명칭 "Fixed TOC"): "Contents" 라벨 번역 및 스타일 조정 방법
Tocer vs. Fixed TOC
Fixed TOC가 최근 Tocer로 업데이트되었습니다. 하지만 두 플러그인은 완전히 다른 플러그인입니다. 개발자는 Fixed TOC는 그대로 두고 새롭게 Tocer를 만들어 대체했습니다. Fixed TOC는 활발히 업데이트가 안 될 예정이라고 하니 Tocer로 바꾸는 것이 바람직합니다.
Tocer를 설치하여 사용한다면 Fixed TOC는 삭제하면 됩니다. (Tocer는 Fixed TOC의 업데이트로 나왔지만 둘은 완전히 다른 플러그인입니다.)
- Fixed TOC가 Tocer로 바뀜
- Tocer는 블록으로 목차 추가하는 기능에 초점을 두고 개발됨
- Tocer에서는 블록, 자동 목차, 숏코드 등 세 가지 방식으로 목차를 표시할 수 있음
- Tocer는 설정 템플릿을 만들어서 블록, 자동 목차, 숏코드에 대하여 로드하는 방식임.
- Fixed TOC는 활발히 업데이트가 안 될 예정이므로 가급적 Tocer로 변경하는 것이 바람직해 보입니다.
- Tocer는 일부 테마나 플러그인과 충돌이 발생할 수 있습니다. 개발자에게 연락하면 버그를 수정해줄 것입니다.
Contents 라벨 변경 및 글자 크기 등 스타일 조정하기
저는 목차를 자동 표시하도록 설정하여 사용하고 있습니다. 자동으로 목차를 표시하면 아래 그림과 같은 기본적인 스타일의 목차가 표시됩니다.

기본적인 스타일도 크게 나쁘지 않은 것 같아서 그대로 사용하고 있습니다. 하지만 Contents 라벨의 글자가 다소 큰 편이고 Contents를 "목차" 또는 다른 표현으로 바꾸고 싶습니다.
처음에는 방법을 몰라서 그대로 두었는데, 알고 보니 간단히 수정이 가능했습니다.
크게 두 가지 방법으로 가능할 것 같습니다.
- Tocer에서 설정 템플릿을 만들어서 로드하기
- Tocer에서 제공하는 훅(Hook)을 사용하여 라벨을 번역하고 CSS를 사용하여 글자 크기 등 스타일 조정하기
훅을 사용하여 변경하고 싶은 경우 다음과 같은 코드를 차일드 테마의 함수 파일에 추가할 수 있습니다.
add_filter('tocer_render_toc_args', function($args){
$args['header_title'] = '목차';
return $args;
});테스트는 해보지 않았지만 잘 작동할 것이라 생각됩니다. 만약 잘 안 되는 경우에는 아래의 설정을 만드는 방식으로 진행하시기 바랍니다.
기기별로 다른 타이틀로 바꿀 수 있습니다.
$args['tablet']['header_title'] = '태블릿 타이틀';
$args['mobile']['header_title'] = '모바일 타이틀';여기에서는 설정 페이지를 만들어서 로드하는 방법에 대하여 살펴보겠습니다.
설정 템플릿을 만들어 설정 적용하기
Tocer 플러그인을 활성화하면 설정 » Tocer에서 Tocer에 대한 전체 설정(전역 설정)을 할 수 있습니다.

위의 그림에서 Click To Manage를 클릭하여 사용자 정의 설정을 만들 수 있습니다.
참고로 Tocer를 활성화하면 Yoast SEO 플러그인에 Toc Settings라는 콘텐츠 유형이 추가됩니다. Toc Settings 항목은 검색 결과에 표시되지 않도록 비활성화하면 될 것 같습니다.

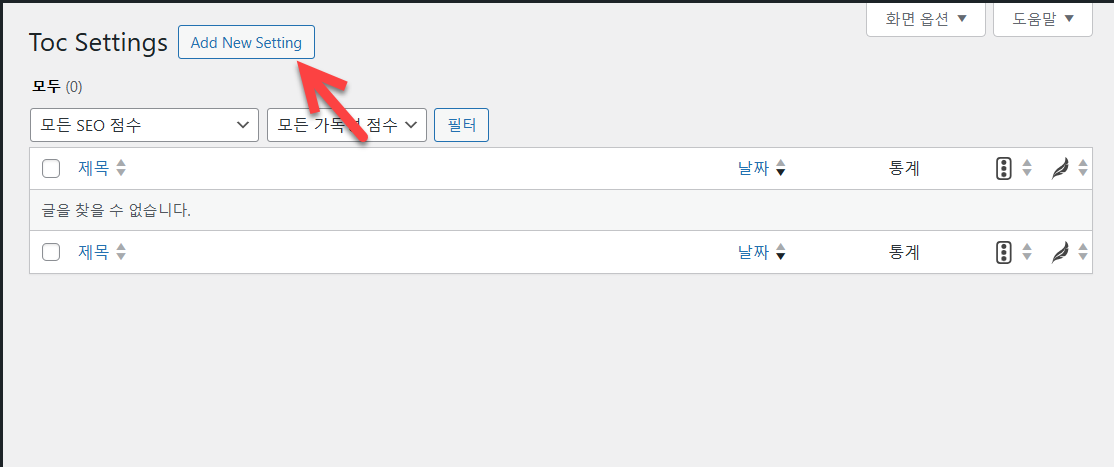
TOC 설정 만들기 화면이 표시되면 Add New Setting 버튼을 클릭합니다.

Toc Settings는 커스텀 포스트 타입으로 만들어진 것 같습니다. 글쓰기 화면과 비슷한 화면이 표시됩니다.

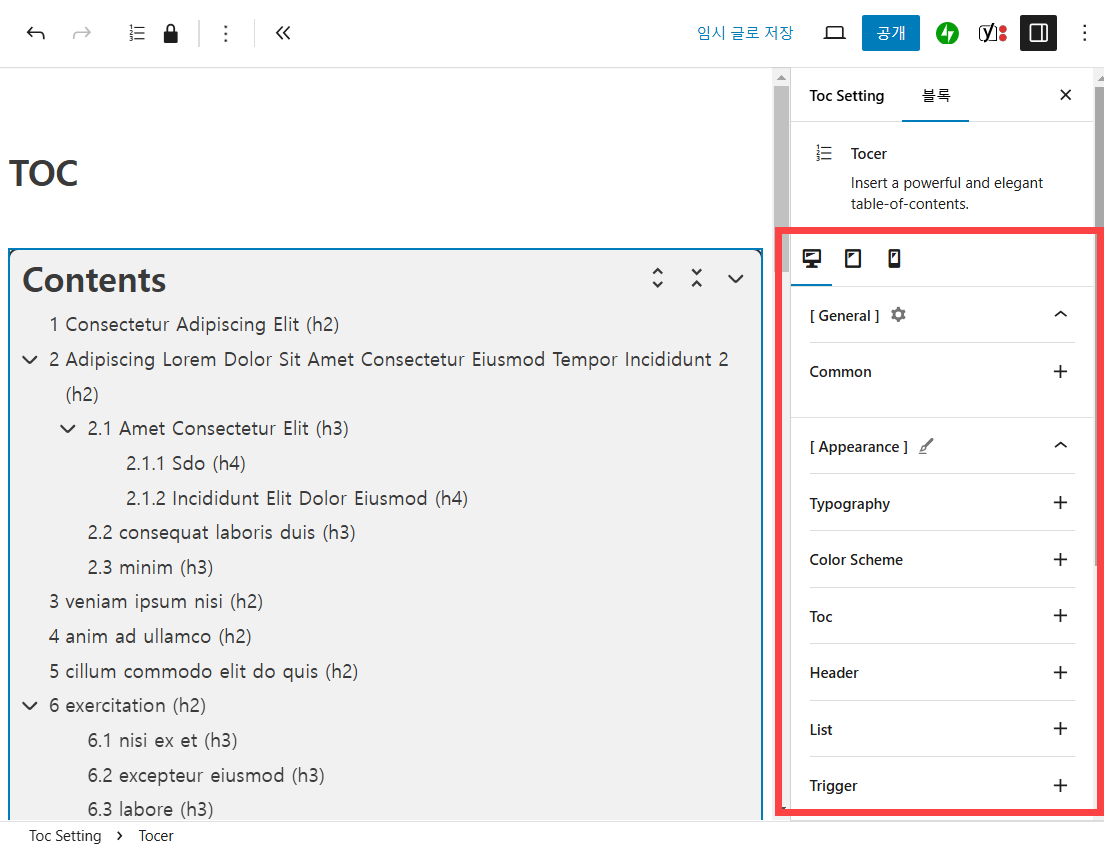
목차 설정 이름을 지정하고, 본문의 Tocer 블록을 클릭하면 오른쪽에 블록 설정 항목들이 표시됩니다. 여기에서 목차를 매우 세부적으로 설정하는 것이 가능합니다.
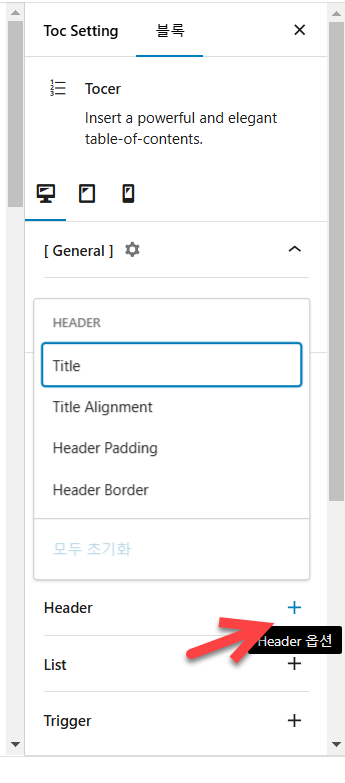
Contents 라벨을 변경하고 싶은 경우에는 Header 옵션의 플러스 기호를 클릭하고 Title을 클릭합니다.

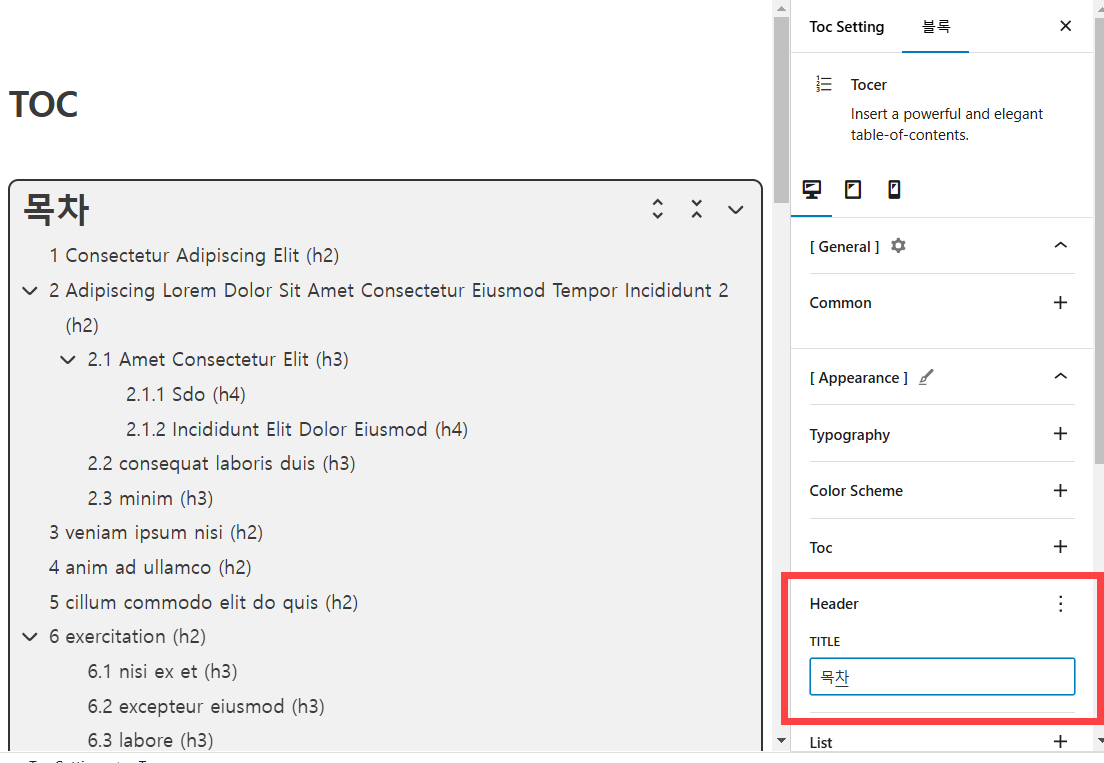
그러면 Contents 타이틀을 변경할 수 있는 필드가 표시됩니다. 적절히 변경(예: 목차)하면 Contents 라벨이 바뀝니다.

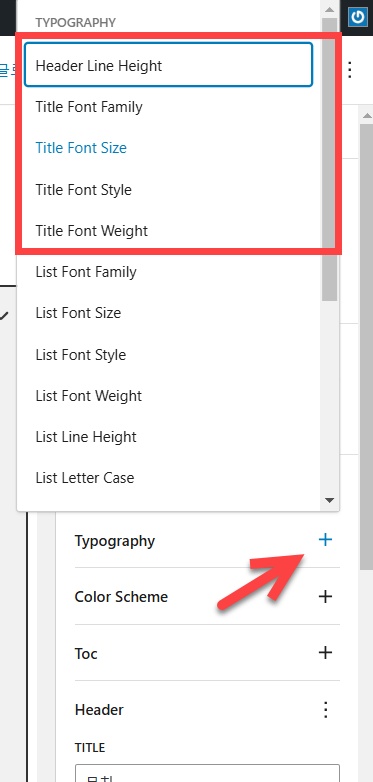
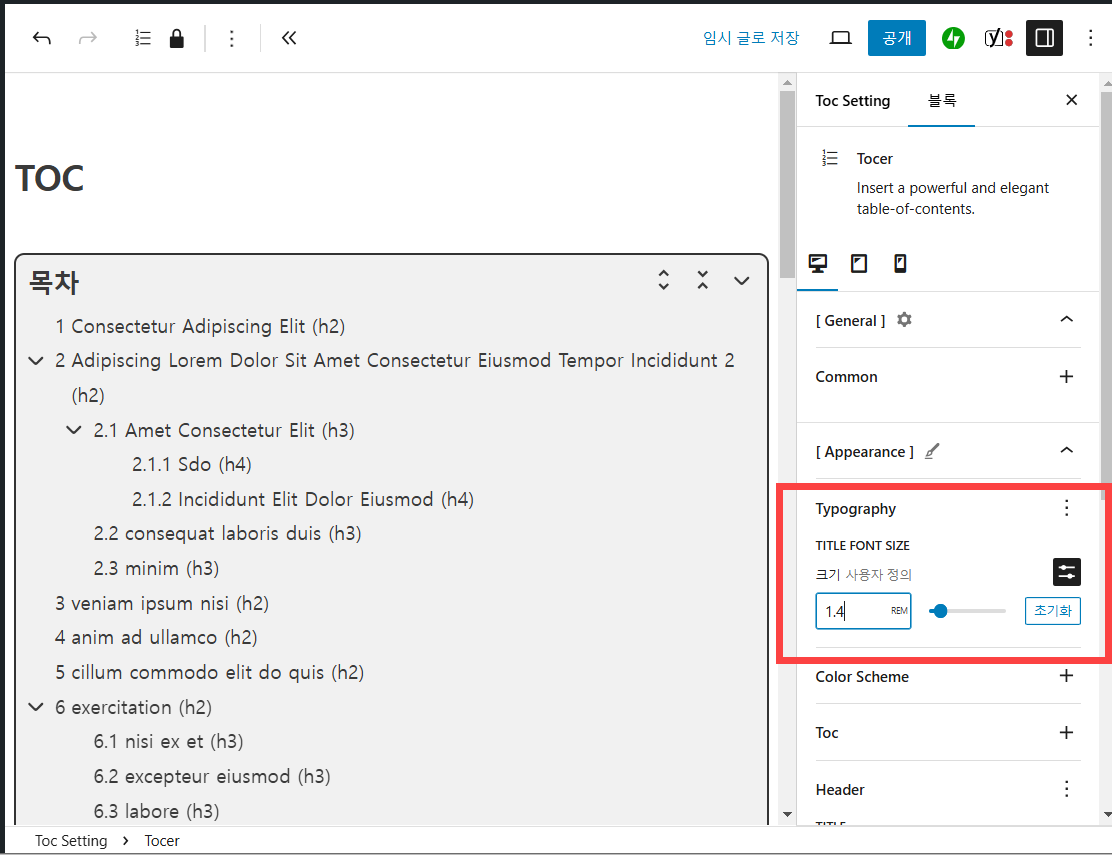
"목차" 라벨의 글자 크기가 지나치게 큰 편입니다. 글자 크기 등 스타일을 조정하고 싶은 경우 Typography 옵션을 클릭하여 적절한 옵션을 선택하도록 합니다.

헤더 타이틀의 글자 크기를 조정하려면 Title Font Size를 선택합니다.

글자 크기를 지정(예: 1.4rem)하여 목차 타이틀의 크기를 원하는 대로 설정할 수 있습니다.
이런 방식으로 목차 스타일을 조정할 수 있습니다. 워낙 많은 설정이 있으므로 매우 상세하게 목차 스타일을 조정할 수 있습니다.
설정 편집을 완료한 후에는 공개 버튼을 눌러 발행합니다.
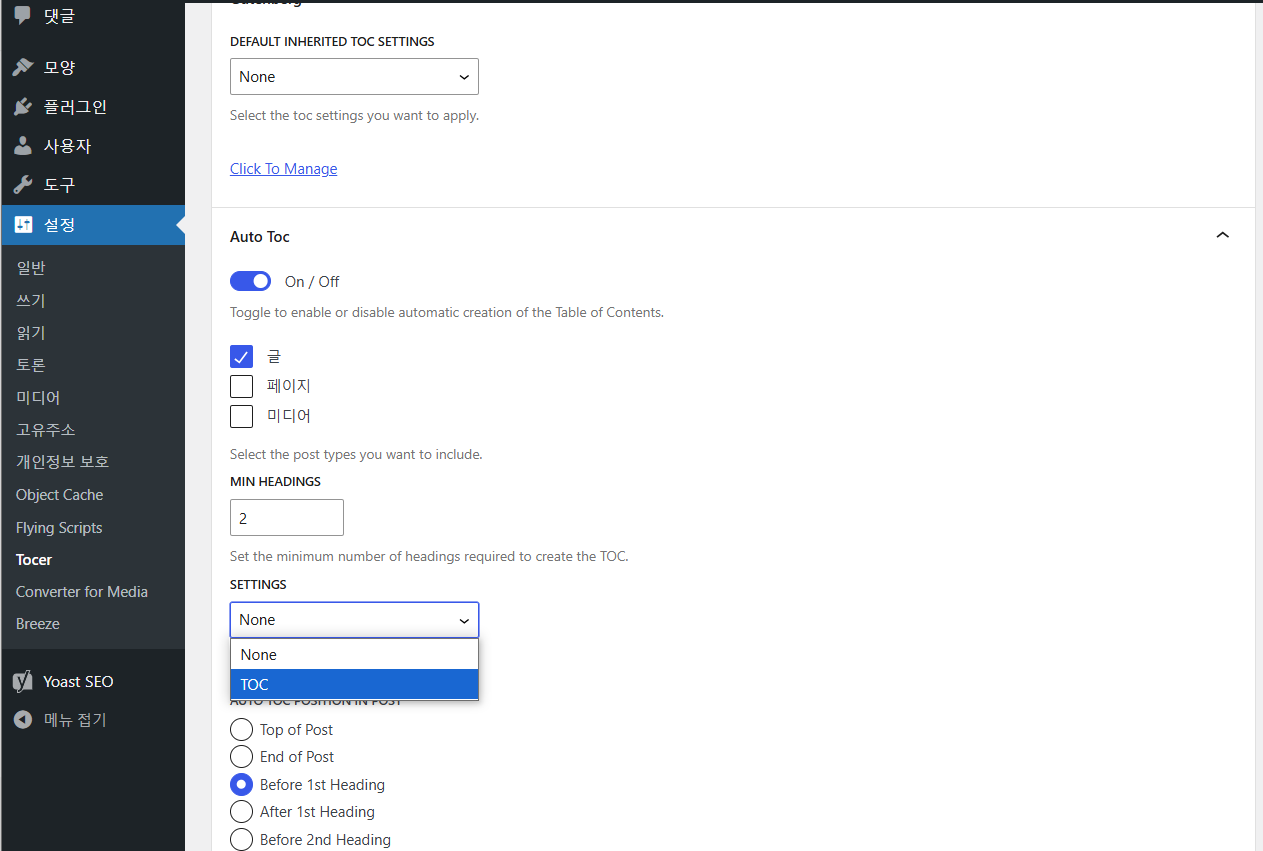
이제 Tocer 설정 페이지에서 블록 에디터, 자동 목차, 숏코드에 대하여 사용자 정의 설정을 선택할 수 있습니다. 아래는 자동 목차(Auto Toc)에 대한 설정을 지정하는 예를 보여줍니다. Settings에서 방금 만든 설정 페이지를 선택하고 변경 사항을 저장하시기 바랍니다.

구텐베르크(블록 에디터), 숏코드에 대하여 동일한 방법으로 설정할 수 있습니다. 저는 자동 목차만 활성화하였기 때문에 자동 목차에 대하여만 설정했습니다.
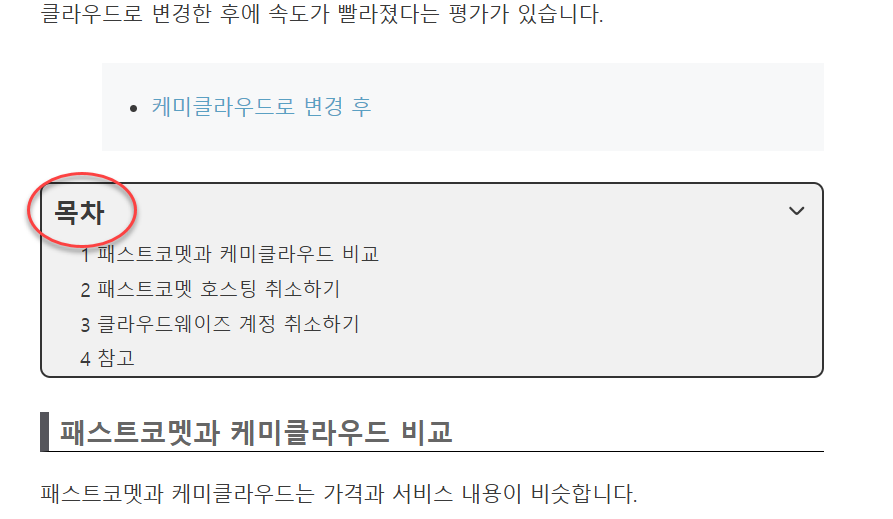
이제 게시글을 살펴보면 목차 스타일이 변경된 것을 확인할 수 있습니다.

원하는 경우 배경색상 등을 세부적으로 설정하는 것도 가능합니다.
배경색 등을 지정하는 경우 잘못 지정하면 촌스러워지기 때문에 이쁜 목차가 적용된 사이트를 참고하여 컬러를 지정하면 도움이 될 것입니다.
참고
https://avada.tistory.com/2897
엘리멘터 무료 버전 vs. 프로 버전 비교
엘리멘터(Elmentor)는 500만 개가 넘는 사이트에 설치되어 사용되고 있는 인기 워드프레스 페이지 빌더 플러그인입니다. 엘리멘터는 무료 버전과 프로 버전으로 제공됩니다. Elementor 프로 버전에서
avada.tistory.com
https://avada.tistory.com/3046
해외웹호스팅: 클라우드웨이즈 vs. 블루호스트 vs. 카페24 비교 (Cloudways vs. Bluehost vs. Cafe24)
저는 오랫동안 블루호스트(Bluehost)를 이용해 왔으며 2021년부터는 클라우드웨이즈(Cloudways) 웹호스팅 서비스도 함께 이용하고 있습니다. 현재 일부 중요하지 않는 블로그는 Bluehost에서 호스팅되고
avada.tistory.com
https://avada.tistory.com/3495
워드프레스 Divi 테마: 패션용 스타터 사이트 템플릿 데모 공개
워드프레스 인기 테마 중 하나인 Divi 테마는 10년 동안 판매 1위를 기록하고 있는 베스트셀링 Avada 테마와 비슷한 판매량을 자랑하는 다목적 워드프레스 테마입니다. 디비 테마는 심플하면서도
avada.tistory.com

