워드프레스 저작권 정보/제목/이미지 등 특정 요소 숨기기
테마에서 옵션을 제공하는 경우
일부 항목을 표시하거나 숨길 수 있는 옵션을 제공하는 테마가 많습니다. 특히 아바다와 같은 테마는 대부분의 요소들을 제어할 수 있는 옵션을 제공하기도 합니다.
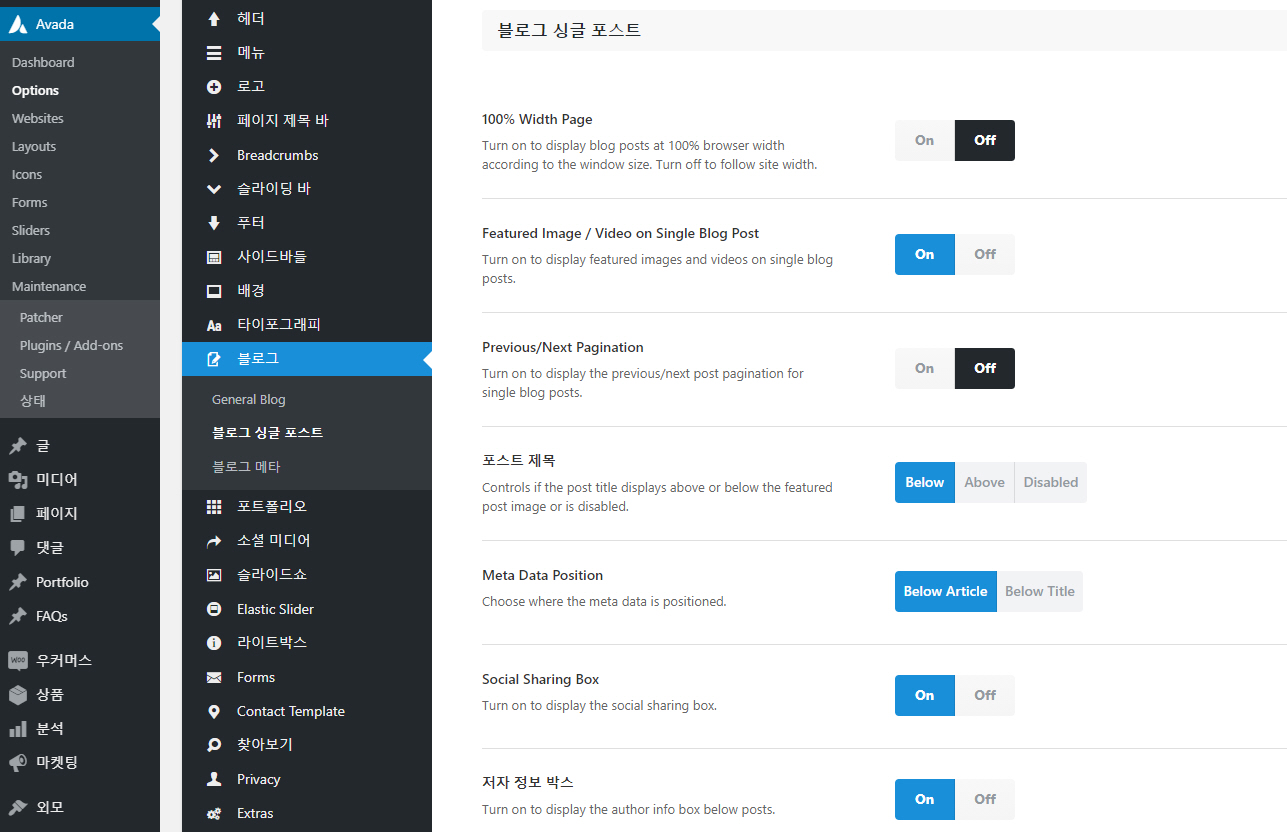
예를 들어, 개별 글의 제목을 숨기고 싶은 경우 Avada > Optoins > 블로그 > 블로그 싱글 포스트에서 포스트 제목을 Disabled로 설정할 수 있습니다.

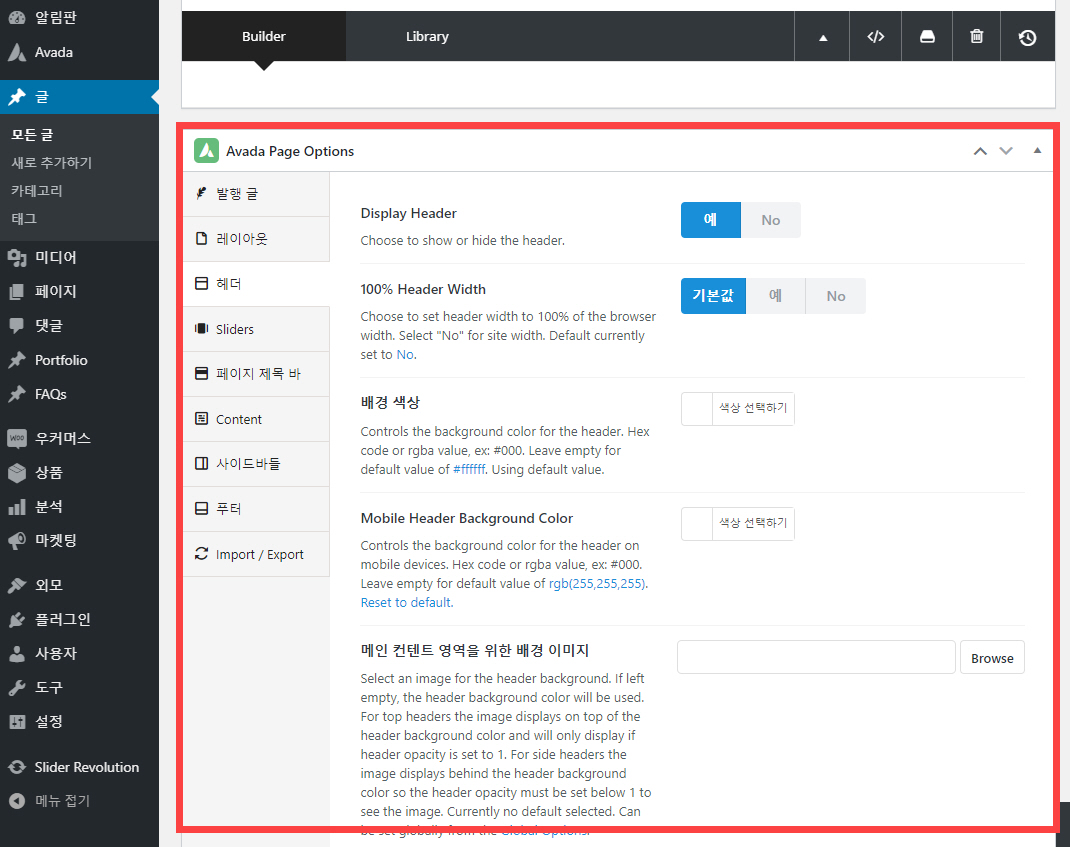
특정 페이지나 포스트에서도 Avada Page Optoins에서 정교하게 세부 항목들을 제어할 수 있습니다.

테마에서 옵션을 제공하지 않는 경우
예를 들어 Zerif Lite 테마를 설치하면 푸터에 “Zerif Lite developed by ThemeIsle“라는 문구가 표시됩니다. 무료 테마의 경우 대부분 푸터에 저작권 정보가 표시되며, 무료 테마에서는 저작권 정보를 수정할 수 있는 옵션을 제공하지 않는 경우 일반적입니다.
이 경우 저작권 정보를 변경하거나 제거하기를 원할 수 있습니다.
업데이트: Zerif 테마 개발업체는 Neve 테마를 후속으로 개발하여 Neve 테마를 메인 테마로 삼고 있습니다.
워드프레스 Neve 테마 후크 사용하기 (Neve Hooks 플러그인) - 워드프레스 정보꾸러미
워드프레스에서 후크(Hook)를 사용하면 테마 파일을 직접 수정하지 않고도 수월하게 커스텀이 가능합니다. 워드프레스 Neve 테마에서는 Neve Hooks 플러그인을 설치하여 후크를 사용할 수 있습니다.
www.thewordcracker.com
또, 특정 페이지의 제목이나 특정 요소가 표시되지 않기를 원할 수 있습니다.
이런 경우 여러 가지 방법을 통해 목적을 달성할 수 있습니다. 가장 간단한 방법은 CSS를 사용하는 것입니다.
즉, display:none;을 통해 수월하게 특정 요소를 숨길 수 있습니다. 참고로 CSS로 숨기더라도 실제로는 해당 요소가 로드되므로, 아예 로드되지 않도록 직접 테마 소스를 수정하는 등 다른 방법을 통해 직접 해당 부분의 코드를 제거하는 것도 고려해볼 수 있습니다.
사이트에 별 영향을 미치지 않는다면 CSS를 통해 숨기는 것이 편할 것입니다.
CSS의 display 속성에 대한 자세한 내용은 w3schools.com 문서에서 확인해볼 수 있습니다.
예시:
p.ex1 p.ex2 p.ex3 p.ex4 워드프레스에서 CSS를 추가하는 방법에는 여러 가지가 있습니다. 가급적 차일드 테마를 사용하는 것이 좋습니다.
그리고 CSS를 처음 접하는 경우 다음 글을 참고해보세요.
매우 기본적인 내용이지만, 이와 관련된 질문이 반복적으로 올라오고 있네요. 가급적이면 CSS에 대한 서적을 하나 구입하여 시간을 내서 CSS를 배워보는 것이 좋을 듯 합니다. 기본적인 내용은 별로 어려운 것이 없으므로 새로운 것을 배우는 것에 두려움(?)을 가지고 있더라도 두려움을 떨쳐버리고 도전해보시기 바랍니다. 분명 좋은 결과가 있을 것입니다.
참고
워드프레스 아바다(Avada) 테마 데모 설치 및 제거
워드프레스 아바다(Avada)는 현재 45만 개 이상 판매된 베스트셀링 테마입니다. 아바다 테마가 Themeforest에서는 가장 많은 판매량을 자랑하고 있으며, 최근 50만 고객을 돌파한 Elegant Themes의 Divi 테
avada.tistory.com


