엘리멘터 프로를 사용하는 경우 섹션이나 컬럼, 요소 등에 직접 커스텀 CSS를 추가할 수 있습니다. Custom CSS 섹션에 :root 가상 클래스를 추가하는 경우 경고가 표시됩니다. 이러한 오류에 대해 간단히 살펴보고 엘리멘터 페이지에 직접 CSS를 추가하는 경우 고려해야 할 사항도 알아보겠습니다.
엘리멘터(Elementor)에 커스텀 CSS 추가 시 오류가 표시되는 경우
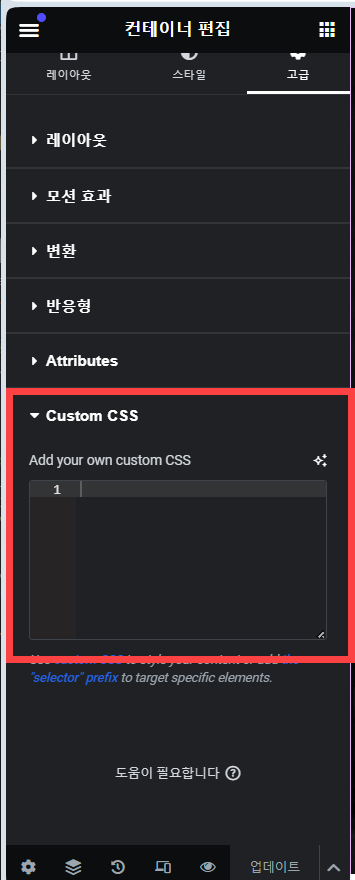
Elementor Pro를 사용하는 경우 고급 » Custom CSS에 사용자 CSS 코드를 직접 추가할 수 있습니다.

이 기능을 사용할 경우 CSS 코드를 편리하고 빠르게 추가할 수 있다는 장점이 있습니다.
네이버 카페에 엘리멘터에 CSS 코드 추가 시 에러가 발생하는 것에 대한 질문이 올라와서 여기에 대해 간단히 살펴보겠습니다.

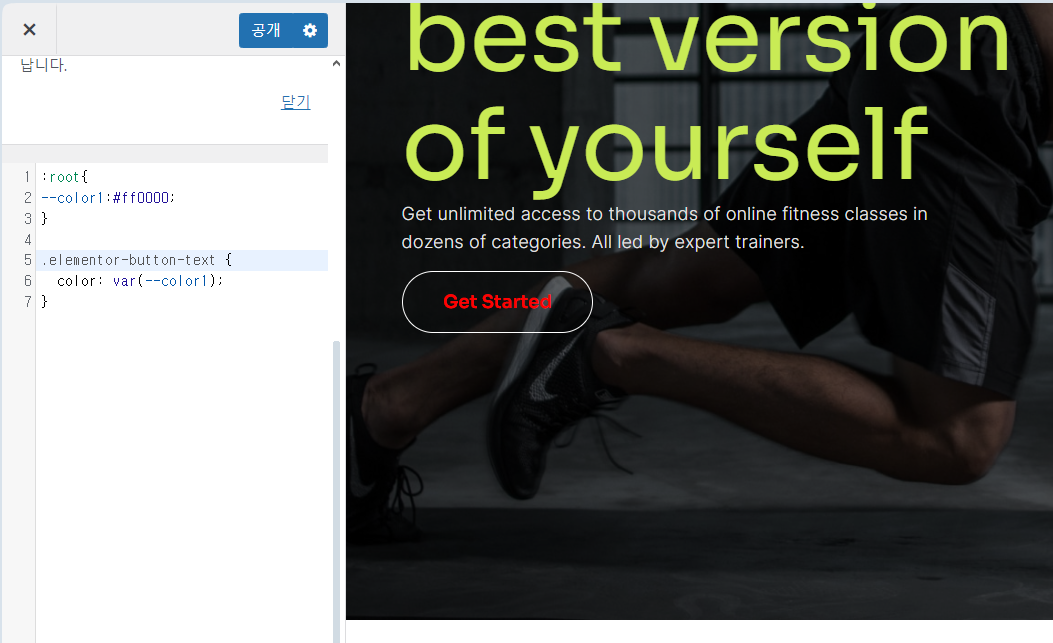
위의 그림에서 [**:root**]는 가상 클래스입니다.
:root 가상 클래스
':root' 가상 클래스는 CSS에서 문서의 루트 요소, 즉 HTML 문서에서는 '<html>' 요소를 대상으로 합니다. 이 가상 클래스를 사용하면 전역 변수를 설정할 수 있으며, 이렇게 설정된 변수는 스타일시트 전체에서 접근 가능합니다. ':root'에 정의된 CSS 변수는 웹 페이지의 여러 부분에서 재사용할 수 있어 효율적인 스타일 관리를 가능하게 합니다.
예를 들어, 다음과 같이 ':root'를 사용하여 전역 색상 변수를 설정할 수 있습니다:
:root {
--main-color: #1C99FE;
}이렇게 설정된 '--main-color' 변수는 문서 어디에서나 'var(--main-color)'를 통해 사용할 수 있습니다. 이 기능은 테마의 색상을 일관되게 관리하거나, 후에 쉽게 색상을 변경할 때 매우 유용합니다. ':root'는 CSS의 강력한 기능을 활용하여, 스타일시트를 보다 모듈화하고 유지보수하기 쉽게 만드는 데 도움을 줍니다.
:root 가상 클래스를 사용하여 색상 등을 설정하면 추후 유지보수하기에 편리합니다. 가령, 위의 경우, var(--main-color)의 색상을 변경하고 싶다면 :root 가상 클래스의 --main-color 변수의 컬러값만 변경하면 됩니다. 그러면 var(--main-color)로 지정된 모든 색상이 변경됩니다.
엘리멘터의 커스텀 CSS에서 :root 가상 클래스 추가 시 경고
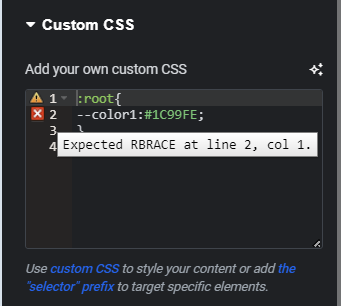
엘리멘터의 Custom CSS 섹션에 :root 가상 클래스로 변수를 정의하는 경우 경고 아이콘이 표시됩니다.

❌ 아이콘 위에 마우스를 올려보면 아래 그림과 같이 "Expected RBRACE at line 2, col 1." 오류 메시지가 표시됩니다.

"Expected RBRACE at line 2, col 1." 문구의 의미는 괄호 }가 누락되었음을 뜻합니다.
이 오류가 발생하지만, 코드는 작동할 것입니다.
하지만 :root 가상 클래스는 전체 사이트의 사용되도록 고안된 요소이므로 엘리멘터 페이지에 추가하는 대신, 디자인 » 사용자 정의하기 » 추가 CSS 섹션에 추가하는 것이 더 바람직할 것입니다. 그리고 사용자 정의하기에 추가하면 경고도 표시되지 않습니다.

참고로 CSS 코드에서 잘못된 공백이 있을 경우 사용자 정의하기의 추가 CSS에 추가할 때 에러가 발생할 수 있습니다. 그런 경우 공백 제거 툴에서 공백을 제거한 후에 추가하면 오류가 발생하지 않을 것입니다.
엘리멘터의 Custom CSS에 코드를 추가하는 경우, 추후 유지보수를 감안하면 엘리멘터의 Custom CSS 섹션에 추가할 것인지, 아니면 사용자 정의하기의 추가 CSS에 추가할 것인지를 신중히 결정하시면 좋을 것 같습니다. 또한, 사용자 정의하기에 CSS 코드를 추가하는 경우, 드물지만 코드가 사라지는 경우가 있을 수 있으므로 추가한 코드를 정기적으로 텍스트 파일에 저장하는 것이 안전할 수 있습니다. 다른 방법으로 차일드 테마 내의 스타일 시트 파일(style.css)에 추가하는 것을 고려할 수 있습니다.
참고
https://avada.tistory.com/2335
워드프레스 GeneratePress 테마 라이선스 (+요금제)
워드프레스에는 정말 많은 테마가 있습니다. 테마 라이선스는 테마마다 조금씩 다릅니다. 아바다, 엔폴드, 뉴스페이퍼 등 테마포레스트 테마의 경우 동일한 라이선스가 적용됩니다(참고). Generat
avada.tistory.com
https://avada.tistory.com/3336
워드프레스 Divi 테마용 온라인 학습 레이아웃 팩 무료 다운로드
베스트셀링 워드프레스 테마인 Divi에서는 매주 레이아웃 팩이 Divi 테마에 추가되어 사이트 제작에 사용할 수 있습니다. 디비(Divi)는 Themeforest 마켓에서 가장 많은 판매를 기록하고 있는 아바다(Av
avada.tistory.com
https://avada.tistory.com/3046
해외웹호스팅: 클라우드웨이즈 vs. 블루호스트 vs. 카페24 비교 (Cloudways vs. Bluehost vs. Cafe24)
저는 오랫동안 블루호스트(Bluehost)를 이용해 왔으며 2021년부터는 클라우드웨이즈(Cloudways) 웹호스팅 서비스도 함께 이용하고 있습니다. 현재 일부 중요하지 않는 블로그는 Bluehost에서 호스팅되고
avada.tistory.com