일부 워드프레스 테마에서는 메가 메뉴(Mega Menu) 기능이 제공됩니다. 아바다, 엔폴드 등 인기 테마에서 주로 메가 메뉴가 기본적으로 탑재됩니다. 뉴스페이퍼 테마에도 메가 메뉴 기능이 지원됩니다. 이 글에서는 뉴스페이퍼 테마에서 메가 메뉴를 만드는 방법과 메가 메뉴를 해제하는 방법에 대하여 살펴보겠습니다.
참고로 메가 메뉴는 SEO(검색엔진 최적화)에 좋지 않으므로 사용하지 않는 것이 바람직할 수 있습니다.
워드프레스 뉴스페이퍼 테마 메가 메뉴 만들기

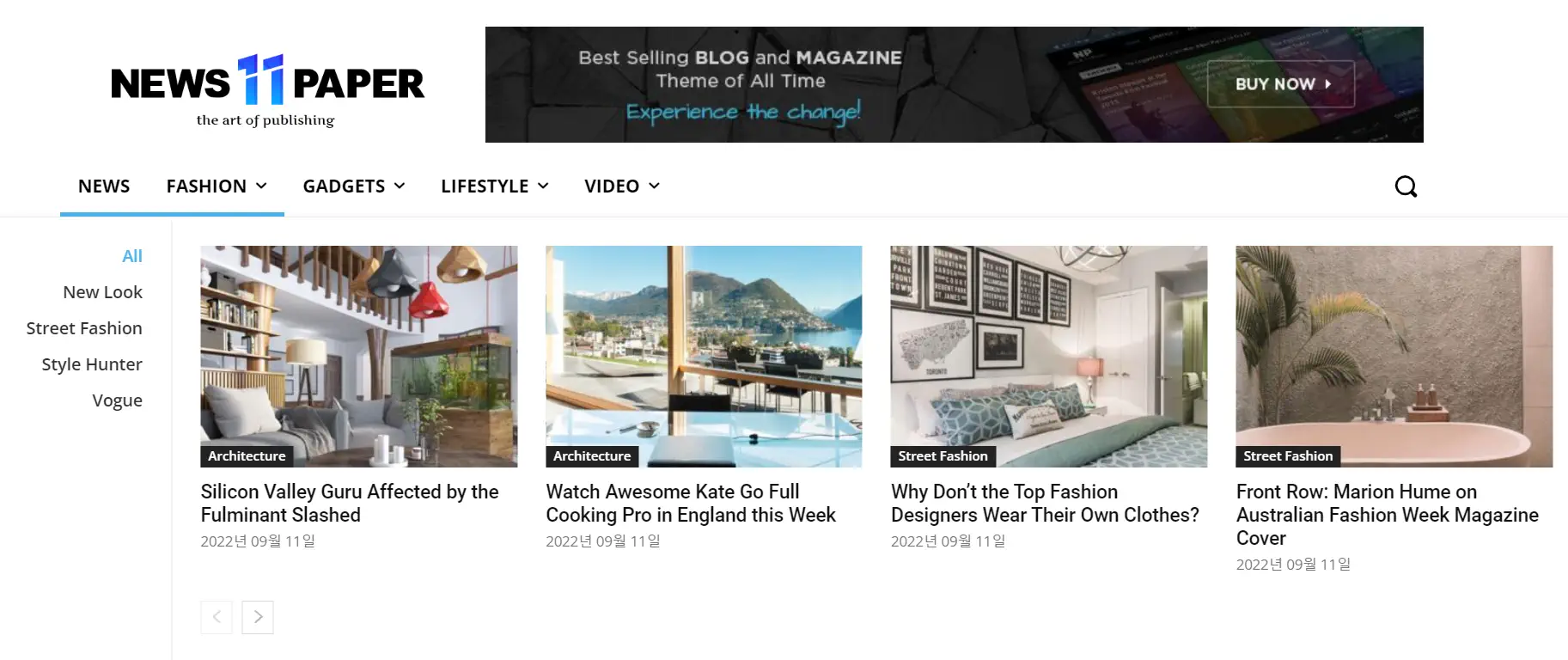
인기 뉴스, 매거진, 블로그 테마인 뉴스페이퍼 테마(Newspaper Theme)에서는 위의 그림과 같은 메가 메뉴를 만들 수 있습니다. 위의 그림에서는 카테고리 글들이 메가 메뉴 형식으로 표시되고 있습니다. 특정 페이지 콘텐츠를 메가 메뉴로 표시하는 것도 가능합니다.
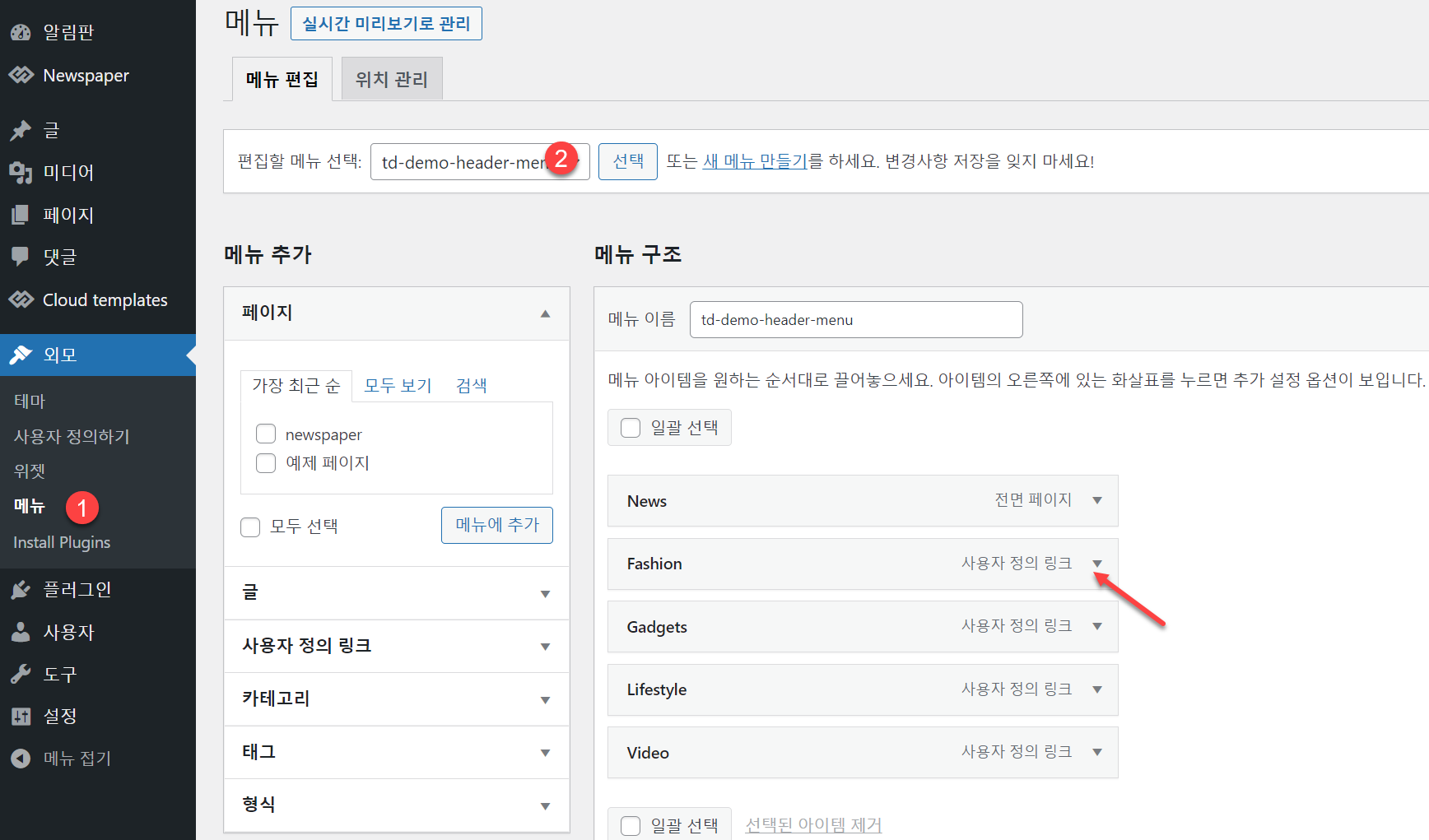
1. 먼저 워드프레스 관리자 페이지 » 외모 » 메뉴에서 해당 메뉴를 선택하고 메가 메뉴로 구성할 메뉴 항목을 클릭합니다.

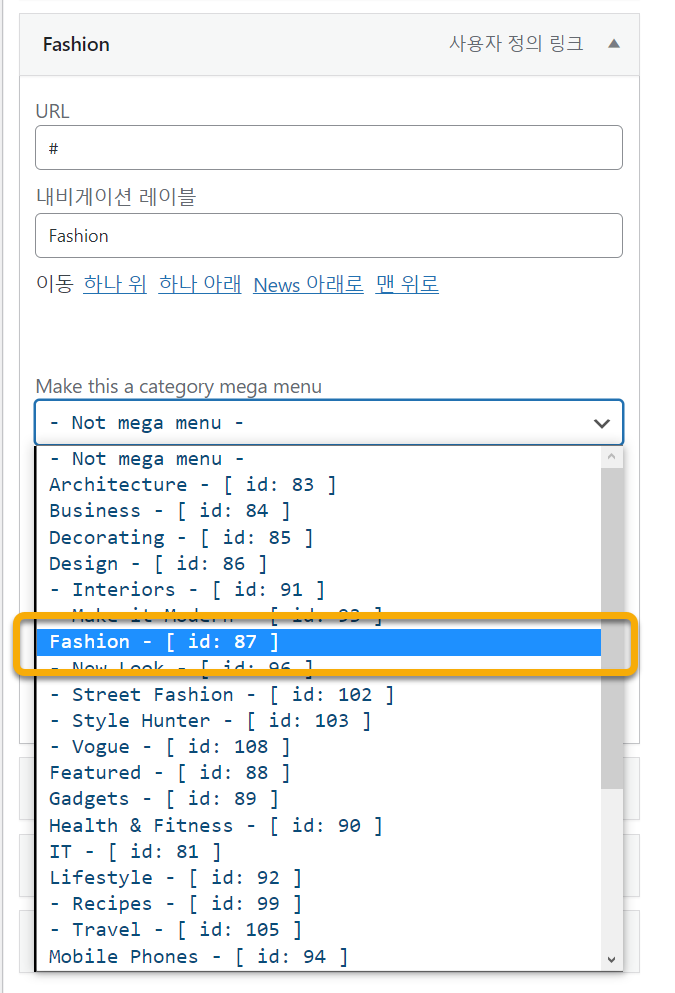
2. 메뉴 항목 설정 화면이 표시되면 Make this a category mega menu (이 카테고리를 메가 메뉴로 만들기)에서 카테고리를 선택하거나 Load a page in the menu (enter the page ID)에 페이지 ID를 입력하여 메뉴에 페이지를 로드할 수 있습니다.

특정 카테고리 글들을 메가 메뉴로 표시하려는 경우 드롭다운 메뉴에서 해당 카테고리를 선택합니다.

3. 클라우드 템플릿을 사용하는 경우 메가 메뉴 스타일을 지정할 수 있습니다.
워드프레스 알림판 » Cloud templates » Header and Footer Templates » Header templates 섹션으로 이동합니다.

헤더 템플릿 위에 마우스를 올리고 세 개 점으로 된 아이콘을 클릭한 다음, Edit with TD Composer(TD 컴포저로 편집하기)를 선택합니다.

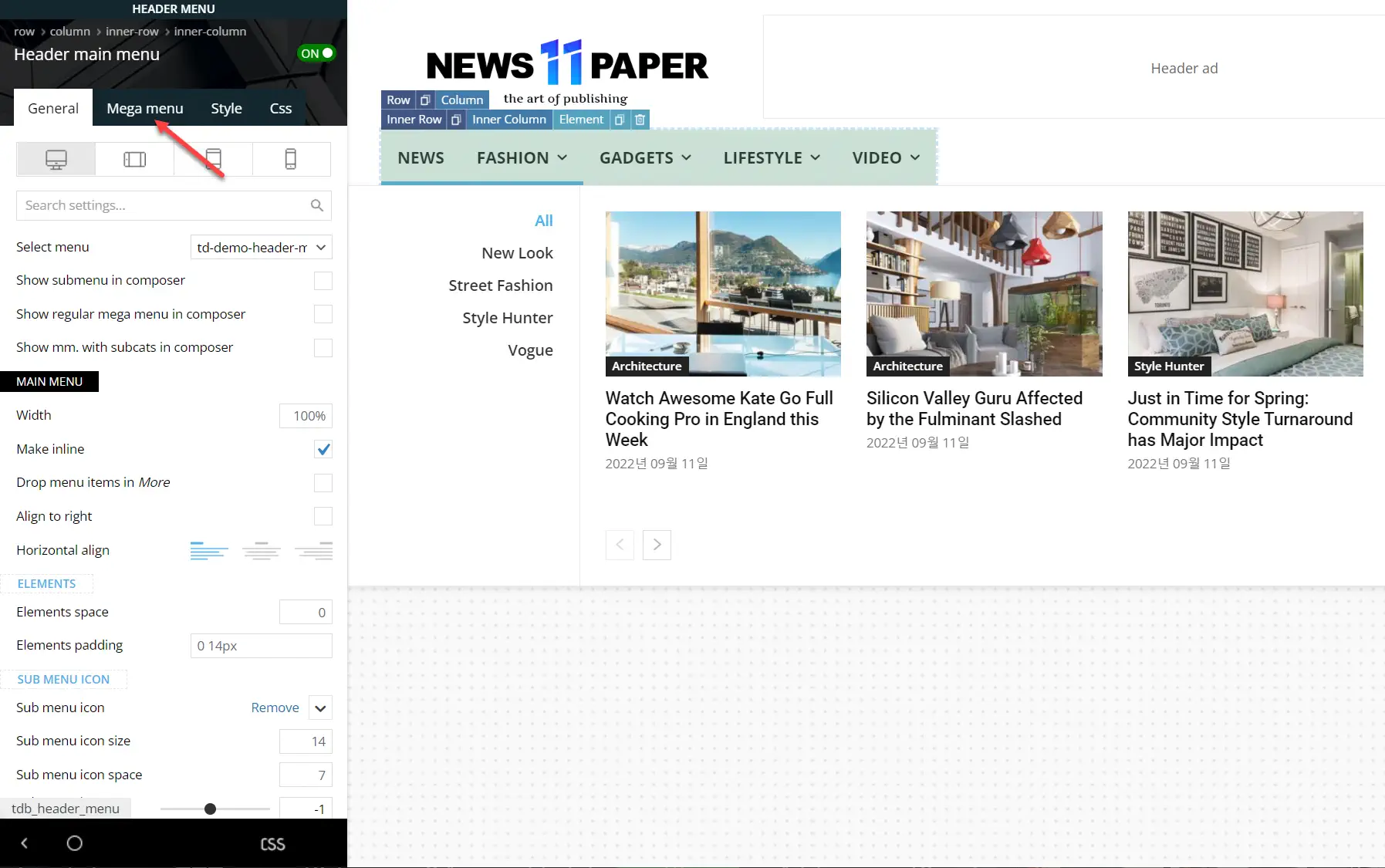
4. 헤더 템플릿이 tagDiv Composer에서 열리면 메뉴 부분을 선택하고 Mega menu 탭을 클릭합니다.

6. 메가 메뉴 관련 스타일을 지정할 수 있습니다.

컨테이너 너비, 콘텐츠 너비, 높이, 안쪽 여백(Padding), 오프셋(Offset), 위치, 수평 정렬, 포스트 개수 제한, 라인당 모듈 수 등 다양한 옵션을 지정할 수 있습니다.
뉴스페이퍼 테마 메가 메뉴 해제하기
뉴스페이퍼 테마에서 메가 메뉴 기능을 해제하고 싶은 경우, 외모 » 메뉴로 이동하여 해당 메뉴를 선택하고 메가 메뉴 기능을 제거할 메뉴 항목을 클릭합니다.

Make this a category mega menu 옵션을 - Not mega menu -로 변경합니다.

또는, 그냥 해당 메뉴 항목을 제거하고 다시 메뉴 항목을 추가해도 됩니다.
마치며
이상으로 뉴스페이퍼 테마에서 메가 메뉴를 구성하는 방법에 대하여 살펴보았습니다. 메가 메뉴를 선호하는 분들도 계시지만 위에서 언급했듯이 메가 메뉴는 SEO에 좋지 않은 영향을 미칠 수 있으므로 가능한 경우 사용하지 않는 것을 고려해보시기 바랍니다.
참고
https://avada.tistory.com/2736
워드프레스 Divi 테마용 주얼리 디자이너, 홈 리모델링, 호스텔 레이아웃 팩 무료 다운로드
인기 워드프레스 Divi 테마로 유명한 Elegant Themes에서는 매주 무료 레이아웃 팩을 추가하고 있습니다. 최근에는 주얼리 디자이너, 홈 리모델링, 호스텔, 가족 소품, 부동산 중개인, 스트리머, 쇼콜
avada.tistory.com
Elegant Themes의 Divi에서 메가 메뉴 만들기 - 워드프레스 정보꾸러미
알림판 > 외모 > 메뉴로 이동합니다. 워드프레스 버전에 따라 외모는 "테마 디자인" 또는 "외관" 등으로 표시될 수 있습니다.
www.thewordcracker.com
워드프레스 아바다 테마에서 메가 메뉴 사용하기 - 워드프레스 정보꾸러미
워드프레스 베스트셀링 테마인 아바다에는 메가 메뉴 기능이 탑재되어 있습니다. 아바다 테마에서 제공되는 데모 중 하나인 University 데모를 로드하고 Events 메뉴에 마우스를 올려보면 그림과 같
www.thewordcracker.com
워드프레스 GeneratePress 테마 메가 메뉴 만드는 방법 - 워드프레스 정보꾸러미
마지막 단계로 메인 부모 항목에 mega-menu 클래스를 추가합니다. 메뉴 항목에 CSS 클래스를 추가하는 필드가 표시되지 않는 경우 화면 옵션을 클릭하여 CSS 클래스 입력 필드를 표시하도록 활성화
www.thewordcracker.com