글로벌 내비게이션 바(GNB)에 위치한 특정 메뉴에 마우스 롤오버 했을 시 나타나는 대형 메뉴를 메가 메뉴(Mega Menu)라 합니다. 워드프레스에서는 아바다, 엔폴드, 뉴스페이퍼, 플랫섬 등 일부 유료 테마에서 이러한 메가 메뉴 기능을 제공합니다. 테마에 메가 메뉴 기능이 탑재되어 있지 않으면 메가 메뉴 플러그인을 사용할 수 있습니다.
워드프레스 메가 메뉴 플러그인 WP Mega Menu

위의 그림은 Avada 테마의 University 데모에서 제공하는 메가 메뉴를 보여줍니다. 메뉴 메뉴를 사용하면 사용자가 메뉴 위에 마우스를 올렸을 때 텍스트, 이미지, 최신 글 목록 등 다양한 콘텐츠를 표시할 수 있습니다.
이러한 메가 메뉴는 SEO 측면에서는 바람직하지 않으므로 가능하면 사용하지 않는 것이 좋습니다. 하지만 고객이 이런 기능을 요구하여 어쩔 수 없이 사용하는 경우를 간혹 봅니다.
아바다 테마에서 메가 메뉴 기능을 사용하는 방법은 다음 글을 참고해보세요.
워드프레스 아바다 테마에서 메가 메뉴 사용하기
워드프레스 베스트셀링 테마인 아바다에는 메가 메뉴 기능이 탑재되어 있습니다. 아바다 테마에서 제공되는 데모 중 하나인 University 데모를 로드하고 Events 메뉴에 마우스를 올려보면 메가 메뉴
www.thewordcracker.com
메가 메뉴 플러그인
무료 메가 메뉴 플러그인으로는 Max Mega Menu가 많이 사용됩니다. 이 플러그인은 테스트해보니 생각처럼 설정이 안 되어 (어쩌면 테스트에 이용한 테마와의 호환성 문제일 수도 있음) WP Mega Menu 플러그인으로 테스트해보았습니다. 유료 플러그인으로는 UberMenu가 잘 알려져 있습니다.
[워드프레스] UberMenu 메가 메뉴 - 워드프레스 정보꾸러미
인터넷을 돌아다니다 보면 특수한 형식으로 작동하는 메뉴를 보면 저 메뉴를 어떻게 만들었지 하고 궁금해한 적이 간혹 있었습니다. 과연 워드프레스에서도 저런 기능을 구현할 수 있을까...? Ub
www.thewordcracker.com
이 글에서는 WP Mega Menu를 사용하는 방법에 대하여 간략히 살펴보겠습니다.
메뉴 만들기
생성된 메뉴가 없다면 메뉴를 만들도록 합니다. 메뉴는 외모 > 메뉴에서 만들 수 있습니다.

메뉴 항목을 추가하도록 합니다.

원하는 경우 새 메뉴 만들기를 클릭하여 다른 메뉴를 만들 수도 있습니다.
사이트를 살펴보면 메뉴가 생성된 것을 확인할 수 있습니다.

WP Mega Menu 설치하기
먼저 워드프레스 알림판 > 플러그인 > 새로 추가로 이동하여 wp mega menu를 검색하여 WP Mega Menu를 설치합니다.

플러그인을 설치하고 활성화하면 왼쪽 사이드바에 WP Mega Menu 메뉴 항목이 표시됩니다.

WP Mega Menu > WP Mega Menu에서 일반적인 설정을 할 수 있습니다.
메가 메뉴 추가하기
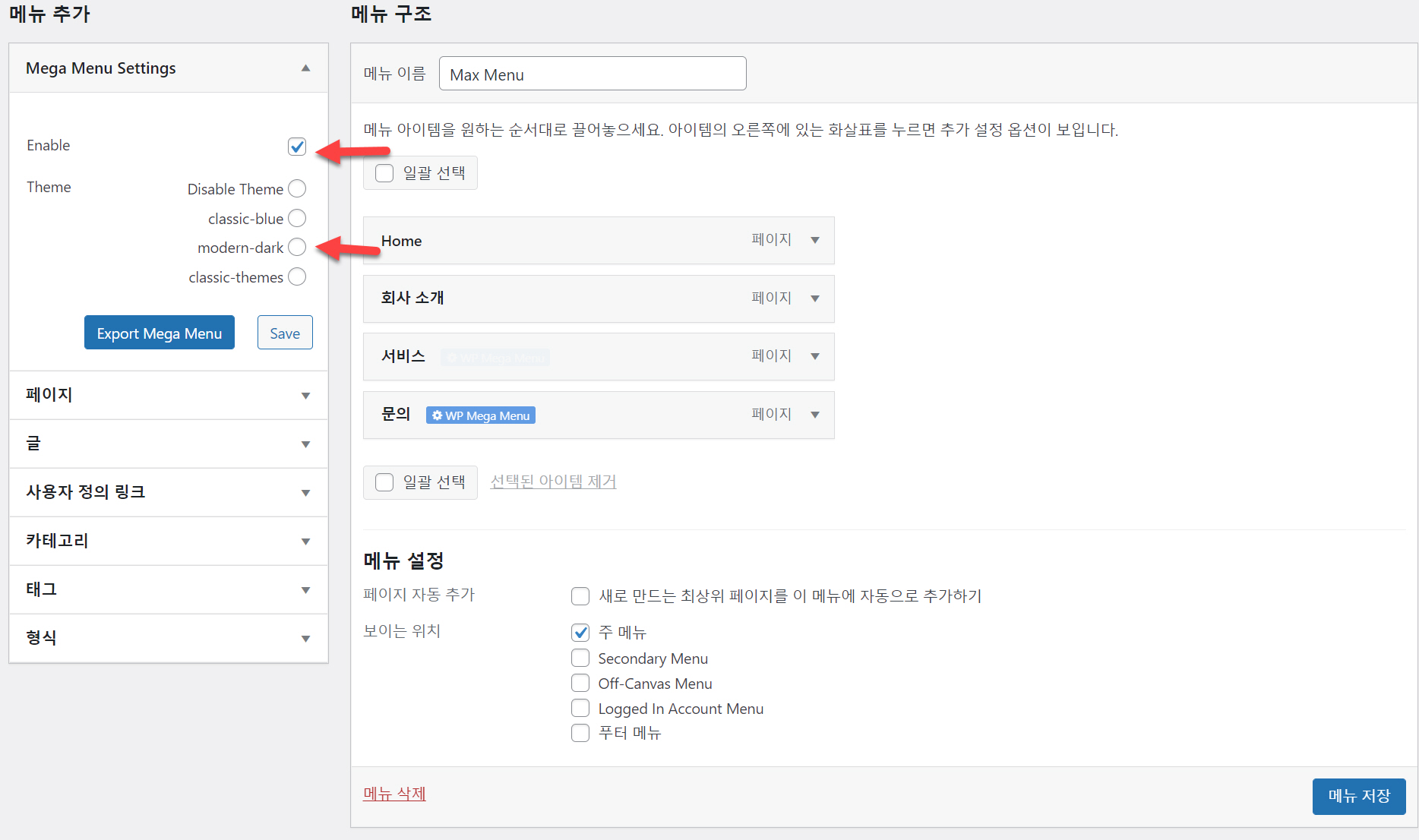
이제 본격적으로 메가 메뉴 항목을 추가해보도록 하겠습니다. 외모 > 메뉴로 이동하여 메가 메뉴로 구성할 메뉴를 표시합니다.

왼쪽에 Mega Menu Settigns 항목이 추가되어 있는 것을 볼 수 있습니다. Enable을 체크하고 Theme에서 원하는 메가 메뉴 테마를 선택합니다. 여기에서는 테스트로 modern-dark를 선택해보겠습니다.
메뉴 항목 위에 마우스를 올리면 WP mega Menu 아이콘이 표시됩니다.

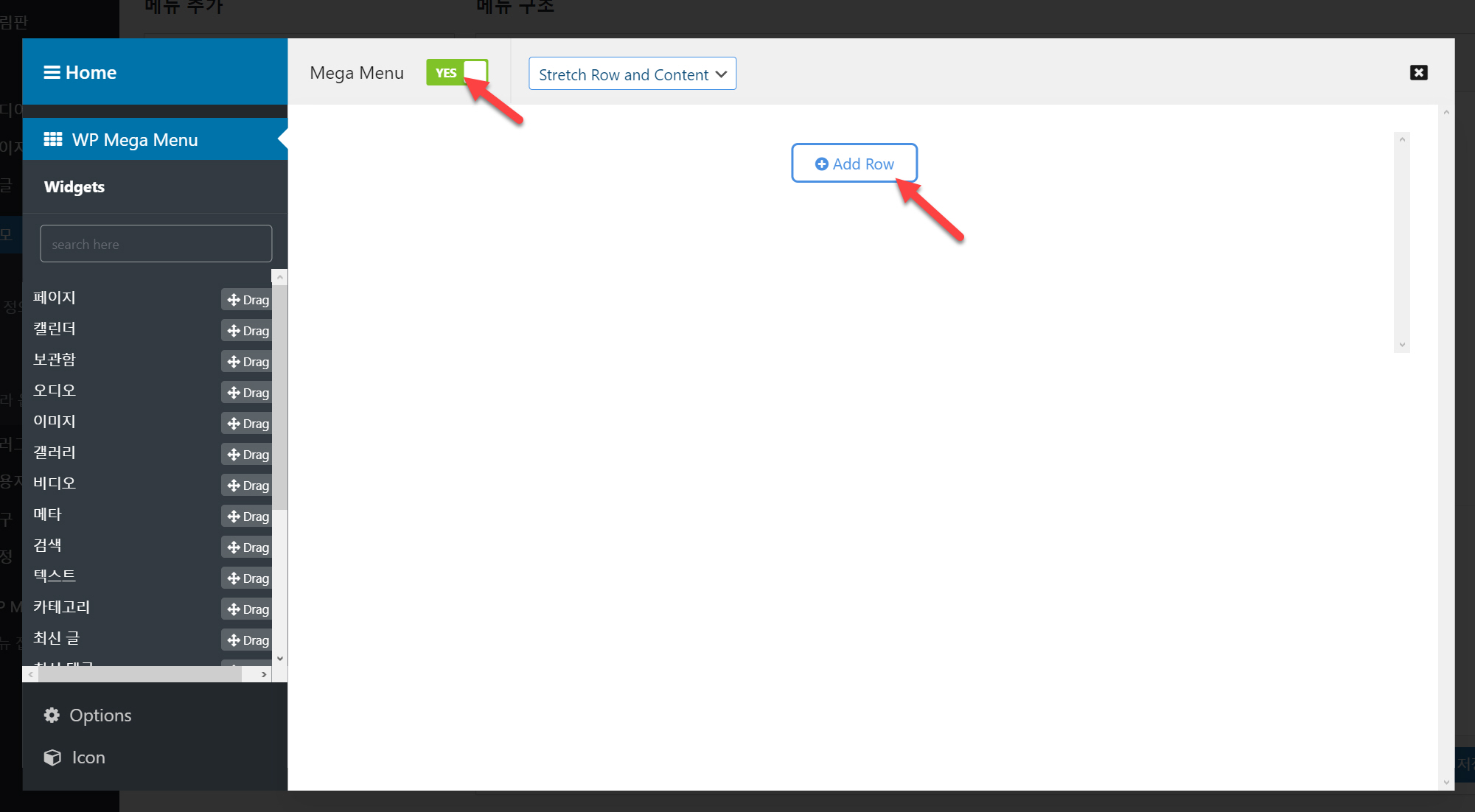
이 아이콘을 클릭합니다. Mega Menu를 Yes로 선택하고 옆의 Select Stretch 옵션을 선택합니다.

아래의 Add Row를 클릭합니다. 그러면 열 구조(컬럼 구조)를 선택할 수 있는 화면이 표시됩니다.

테스트로 3열 구조를 선택해보았습니다.

이제 왼쪽의 Widgets에서 원하는 요소를 끌어다가 오른쪽의 해당 컬럼에 배치할 수 있습니다. 추가 가능한 위젯은 다음과 같습니다.
- 페이지
- 캘린더
- 보관함
- 오디오
- 이미지
- 갤러리
- 비디오
- 메타
- 검색
- 텍스트
- 카테고리
- 최신 글
- 최신 댓글
- RSS
- 태그 클라우드
- 내비게이션 메뉴
- 사용자 정의 HTML
- 블록
- WPMM Features Box
- WPMM Grid Posts
예를 들어, WPMM Grid Posts 위젯을 추가하면 다음 그림과 같이 글 개수, 카테고리 등을 지정할 수 있습니다.

위젯을 원하는 곳으로 드래그하여 자유롭게 배치할 수 있습니다.

위의 그림과 같이 이미지, 내비게이션 메뉴와 WPMM Grid Posts를 각 열에 추가해보았습니다. 사이트 새로 고침 해보면...

메가 메뉴 기능이 추가된 것을 확인할 수 있습니다. 하지만 메뉴 배경색, 메뉴 글자 색 등을 조정해주어야 합니다.
알림판 > WP Mega Menu > Themes를 클릭하고 해당 테마의 편집 아이콘을 클릭합니다.

설정할 항목들이 많습니다. 먼저 Brand Logo로 이동하여 로고를 변경하거나 제거할 수 있습니다.
Menu Bar로 이동하여 배경색을 변경하고 First Level Menu Items, Sub Menu Items, Dropdown Menu 등의 항목에서도 적절히 옵션을 변경하도록 합니다.

참고로 Astra 테마에서는 이 플러그인을 활성화할 경우 아스트라 테마에서 지정한 배너가 표시되지 않는 문제가 발생했습니다. 이처럼 일부 테마에서는 플러그인과의 충돌로 인해 일부 기능(예: 로고)이 제대로 작동하지 않을 수도 있습니다.
아스트라 테마는 유료 버전에서 메가 메뉴 기능을 제공합니다.
마치며
이상으로 무료 메가 메뉴 플러그인인 WP Mega Menu 사용법을 간략히 살펴보았습니다. 앞서 언급했듯이 메가 메뉴는 SEO(검색엔진 최적화)에 안 좋은 영향을 미칠 수 있으므로 꼭 필요한 경우가 아니면 사용하지 않는 것이 바람직합니다. 또한, 플러그인을 사용하여 메가 메뉴 기능을 구현하면 사이트 속도에도 부정적인 영향을 미칠 수 있습니다.
참고
https://avada.tistory.com/2356
워드프레스 Divi 테마 속도 개선 & 무료 Immigration Lawyer 레이아웃 팩 공개
워드프레스 인기 다목적 테마 중 하나인 Divi 테마는 심플하면서도 강력하여 많은 사용자를 보유하고 있습니다. 라이선스 때문에 유료 테마 중에서는 가장 많은 사이트에 설치되어 사용되고 있
avada.tistory.com
워드프레스 아바다 테마 데모 설치 및 제거 (Avada Theme)
워드프레스 아바다(Avada)는 현재 70만 개 이상 판매된 베스트셀링 테마입니다. 아바다 테마는 Themeforest에서는 가장 많은 판매량을 자랑하고 있으며, 76만 명의 고객을 확보하고 있는 Elegant Themes의
avada.tistory.com