엘리멘터 페이지 빌더는 현재 500만 개가 넘는 워드프레스 사이트에 설치되어 사용되고 있는 인기 페이지 빌더입니다. 엘리멘터는 무료 버전과 프로 버전이 있습니다. 무료 버전에서도 괜찮은 기능을 제공하며, 보다 고급 기능이나 레이아웃을 원하는 경우에는 엘리멘터 프로 버전을 사용할 수 있습니다.
이 글에서는 엘리멘터 페이지 빌더를 사용하여 페이지에 사이드바를 추가하는 방법에 대해 간략히 살펴보겠습니다.
엘리멘터 페이지 빌더: 페이지에 사이드바 추가하기
Elementor 페이지 빌더를 비롯하여 대부분의 워드프레스 페이지 빌더에서는 페이지에 사이드바를 추가할 수 있습니다. 엘리멘터에서도 사이드바 요소를 사용하여 추가가 가능합니다.
엘리멘터 페이지 빌더에서 사이드바 위젯 추가하기
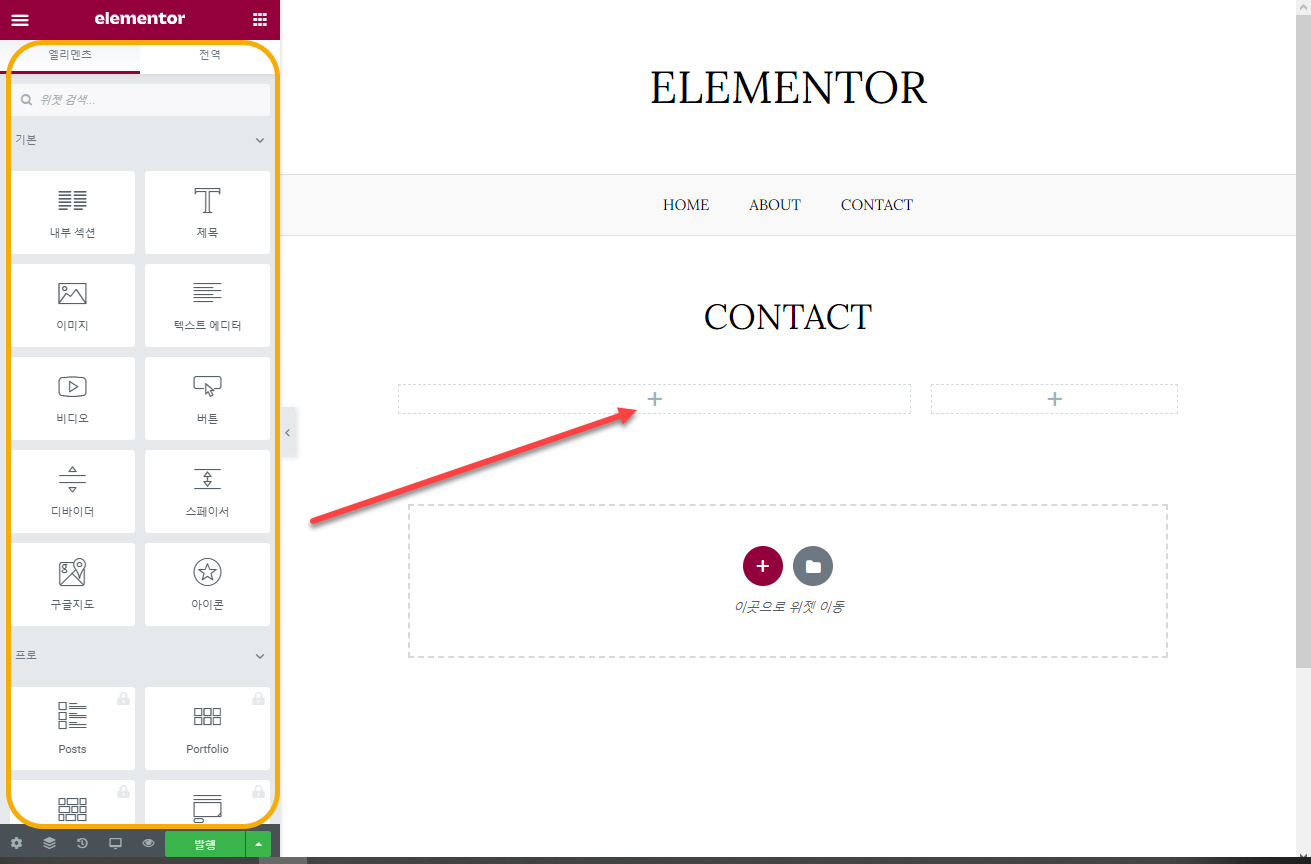
페이지 편집 화면에서 새 섹션 추가 아이콘을 클릭합니다.

"구조를 선택하십시오" 섹션에서 원하는 구조를 선택합니다.

저는 오른쪽에 사이드바를 추가할 수 있도록 그림과 같은 구조를 선택했습니다. 왼쪽 사이드바를 원한다면 위의 그림에서 선택된 구조 바로 왼쪽에 있는 구조를 선택하면 될 것입니다.
구조를 선택하면 섹션이 추가됩니다.

왼쪽의 2/3 영역에는 콘텐츠, 오른쪽 2/3 영역에는 사이드바를 추가해보겠습니다. 먼저 왼쪽 컬럼의 요소 추가 버튼(더하기 기호)을 클릭합니다.

무료 버전에서는 이용 가능한 요소(엘리멘트)가 제한적이지만, 심플한 사이트를 만드는 경우에 충분한 것 같습니다. 글 목록(Posts), 포트폴리오(Portfolio) 등의 요소를 이용하고 싶은 경우에는 엘리멘터 프로가 필요합니다.
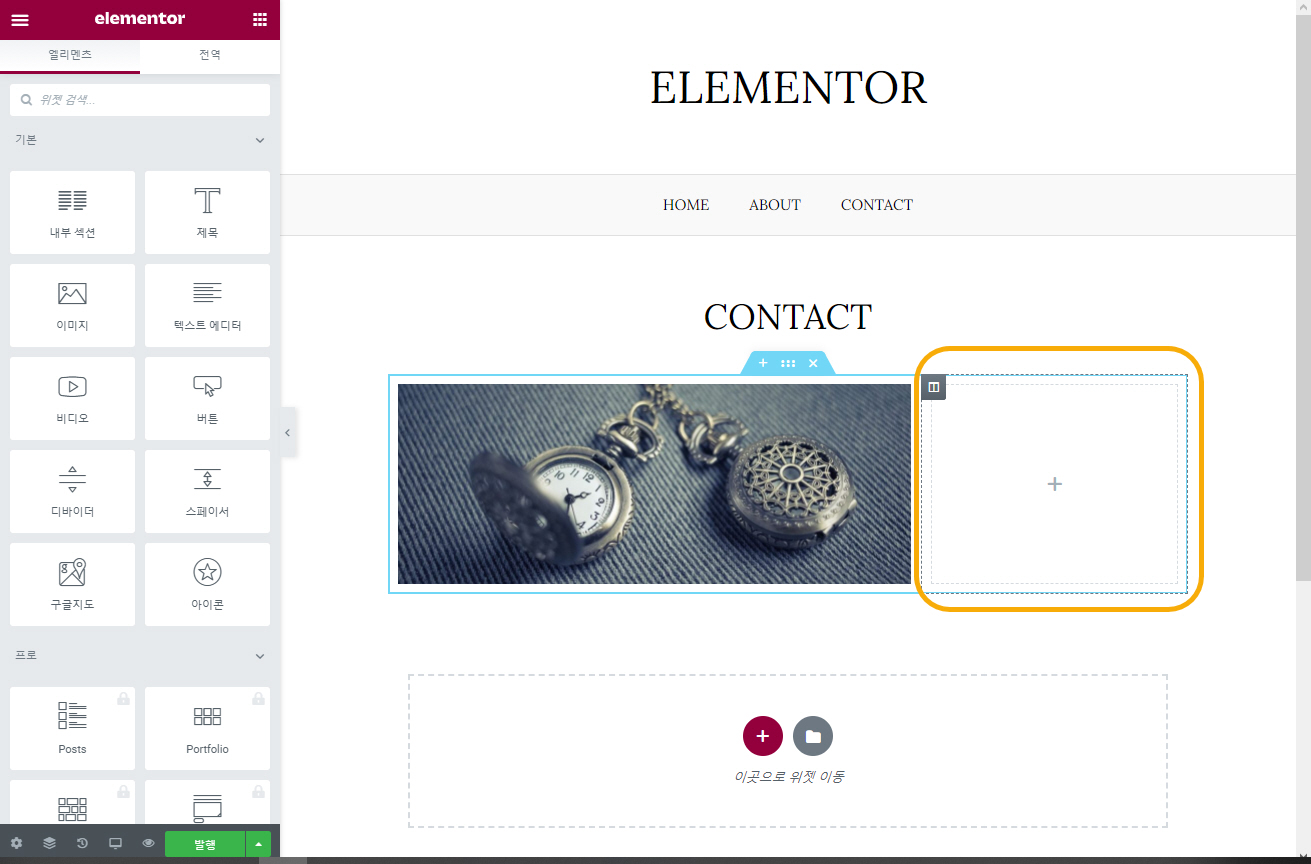
왼쪽에 원하는 엘리멘트를 추가하여 적절히 콘텐츠를 만들도록 합니다.
사이드바가 위치할 오른쪽 열의 플러스 기호를 클릭합니다. 그러면 왼쪽 패널에 엘리먼트를 추가할 수 있도록 엘리먼트 리스트가 표시됩니다.

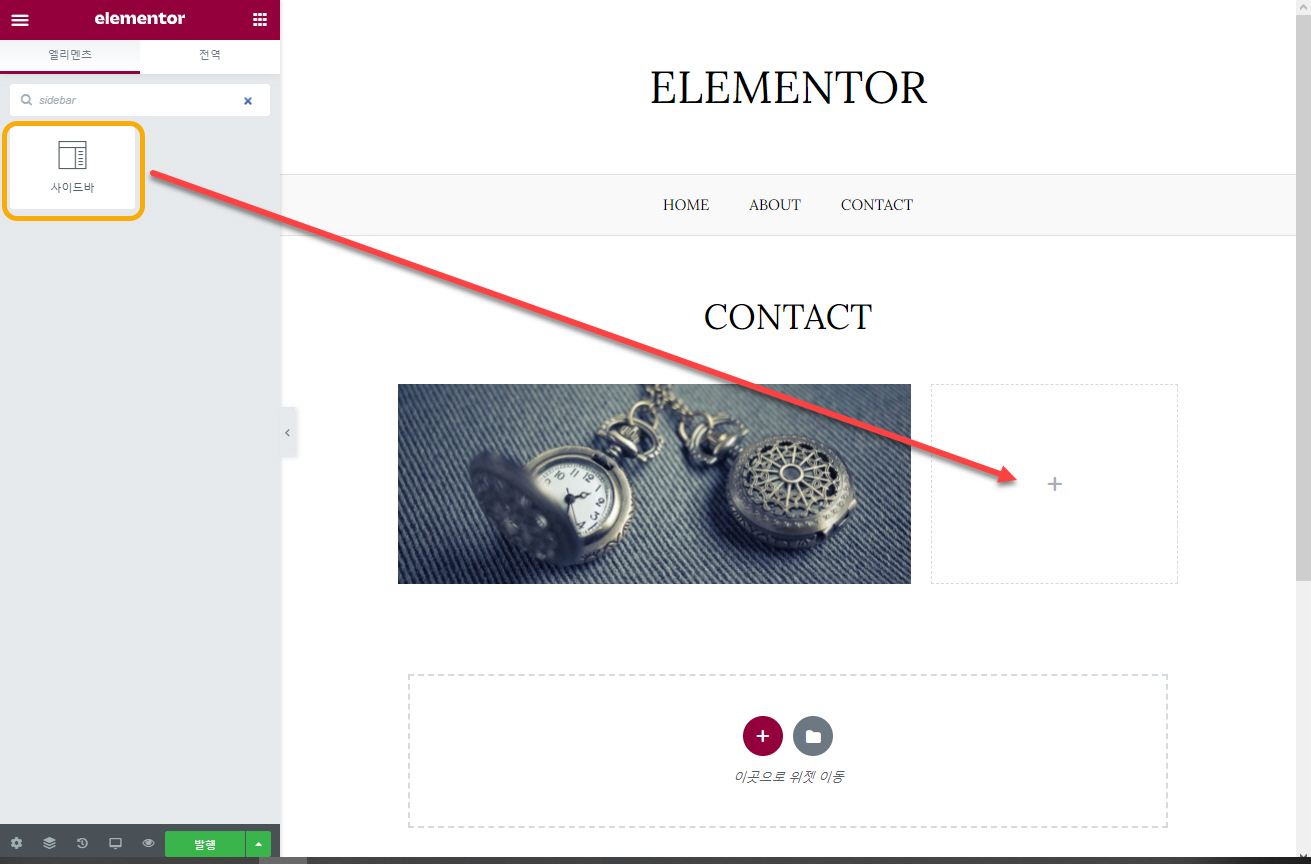
검색란에 sidebar를 입력하고 사이드바 요소를 끌어다가 오른쪽 열에 놓도록 합니다.

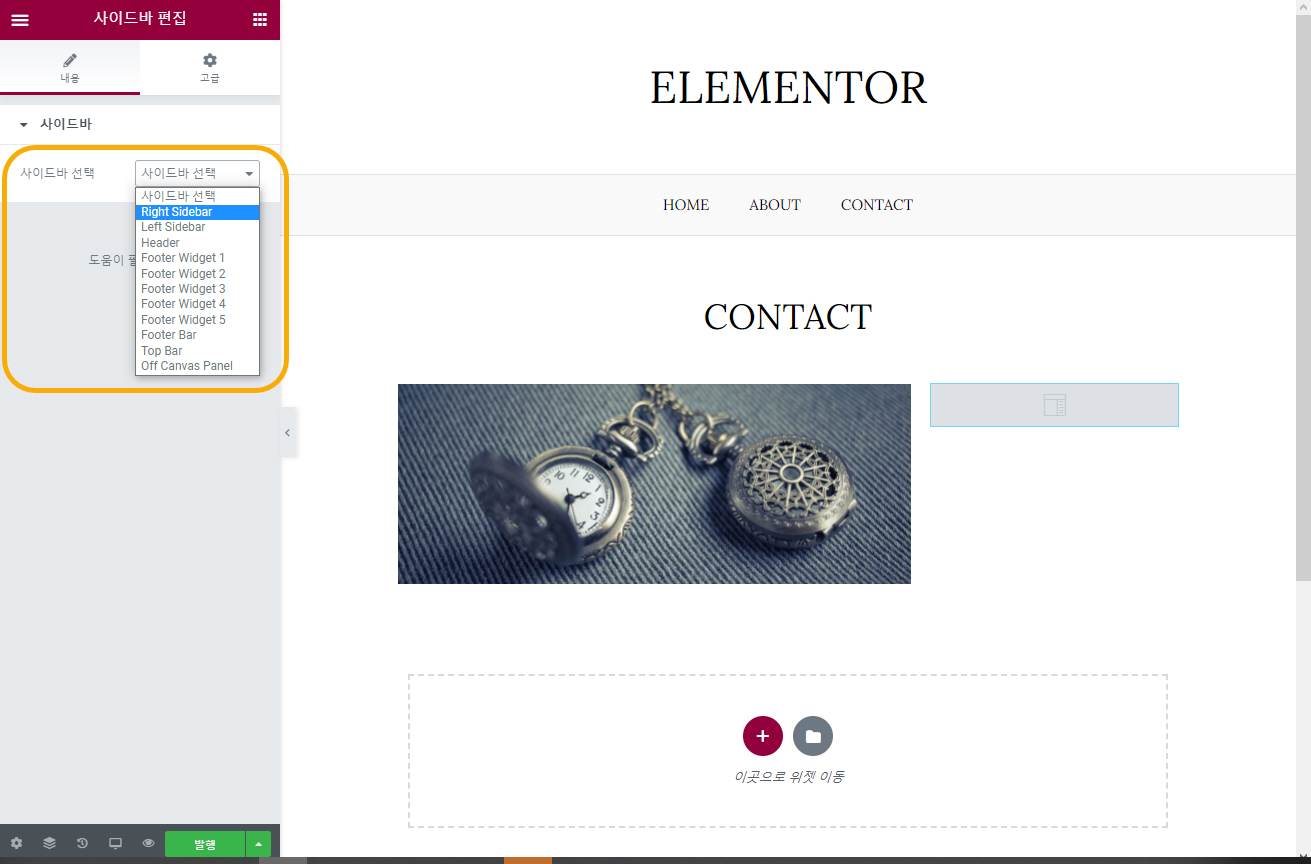
그러면 왼쪽 패널에서 사이드바에 표시할 위젯 영역을 선택할 수 있습니다.

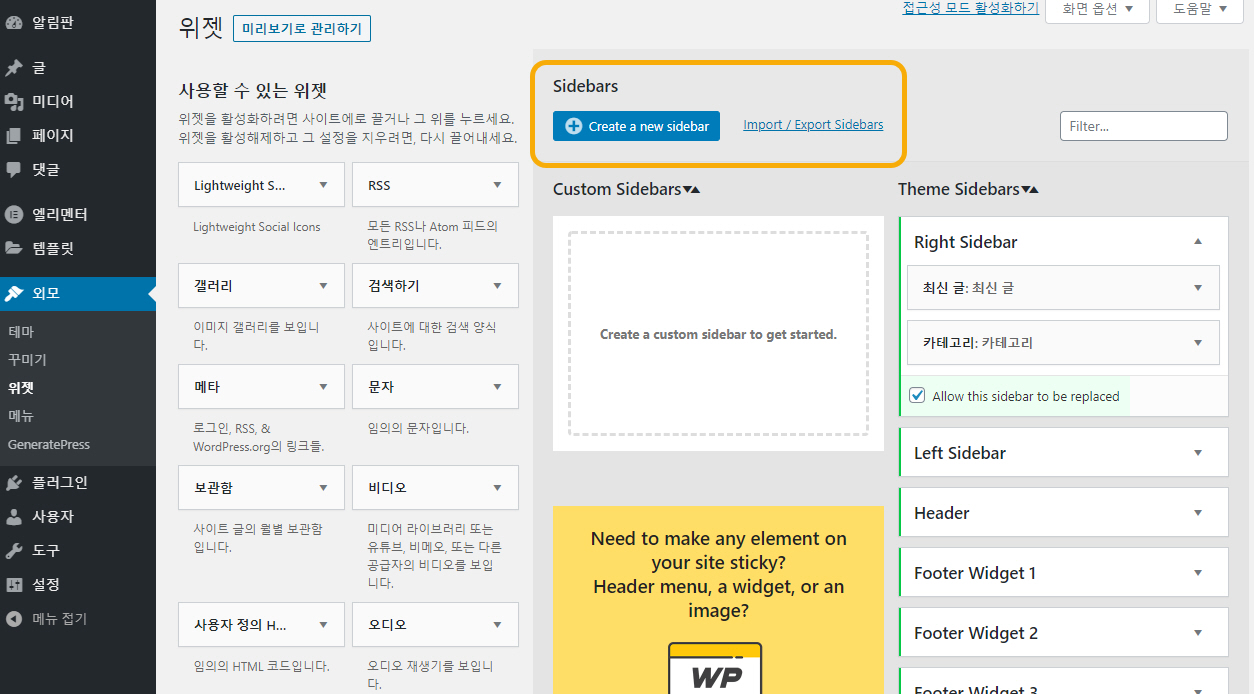
저는 Right Sidebar를 선택했습니다. 위젯 영역은 테마에 따라 다르며 (위의 그림에서는 GeneratePress 테마를 사용했을 때를 보여줌), 아바다 등 일부 테마에서는 쉽게 커스텀 위젯 영역을 추가할 수 있습니다. 테마에서 커스텀 사이드바를 추가하는 기능을 제공하지 않는다면, Custom Sidebars와 같은 플러그인을 사용하면 맞춤형 사이드바를 추가할 수 있습니다.

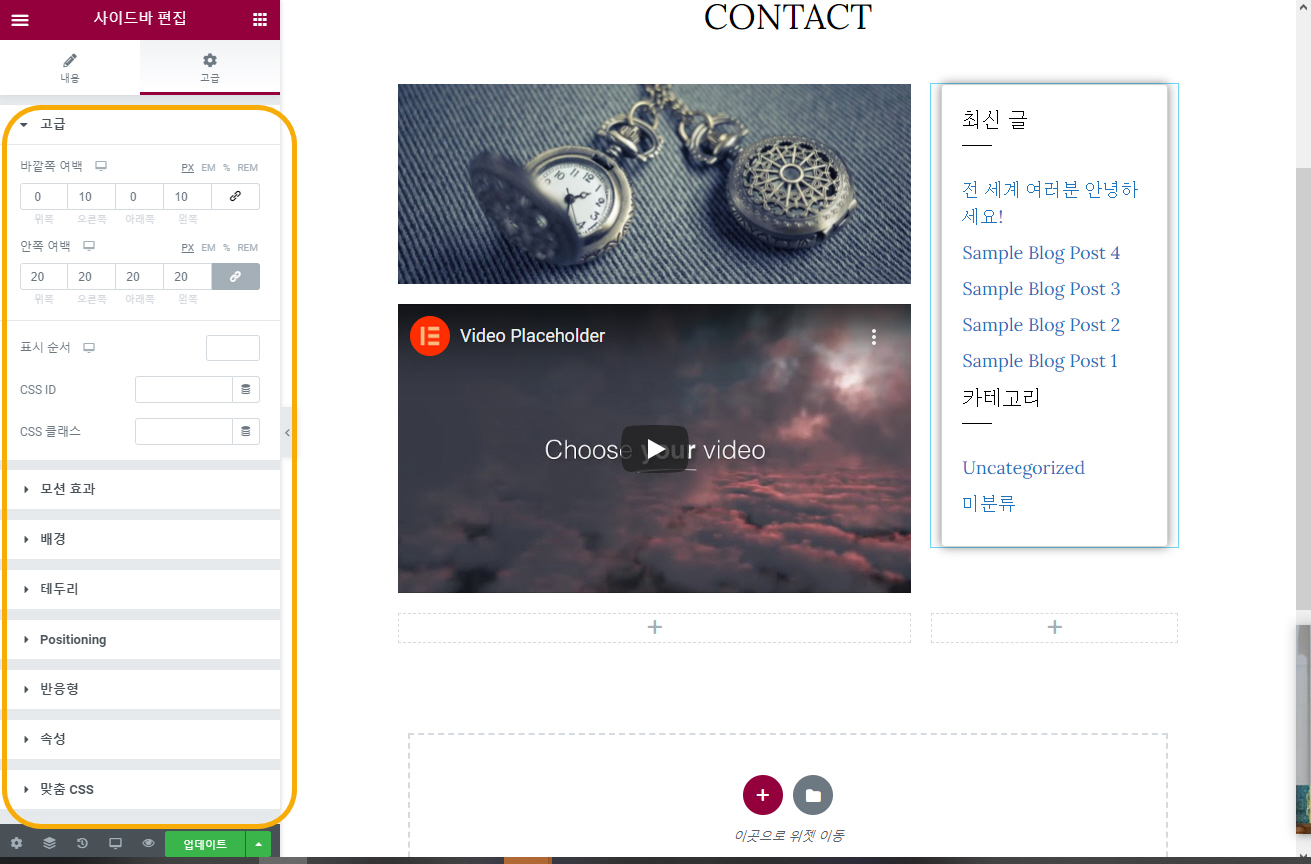
이제 지정한 사이드바가 오른쪽에 표시될 것입니다.
엘리멘토의 고급 탭에서 바깥쪽 여백 (margin), 안쪽 여백 (padding), 테두리 효과 등을 지정하여 사이드바 영역의 레이아웃을 조정할 수 있습니다.

페이지 빌더에서 제공하는 옵션으로 조정할 수 없는 부분은 커스텀 CSS를 사용하여 제어할 수 있습니다(예: 사이드바 위젯 내의 타이틀, 글자 크기, 색상 등).
페이지에 내비게이션 메뉴 추가하기
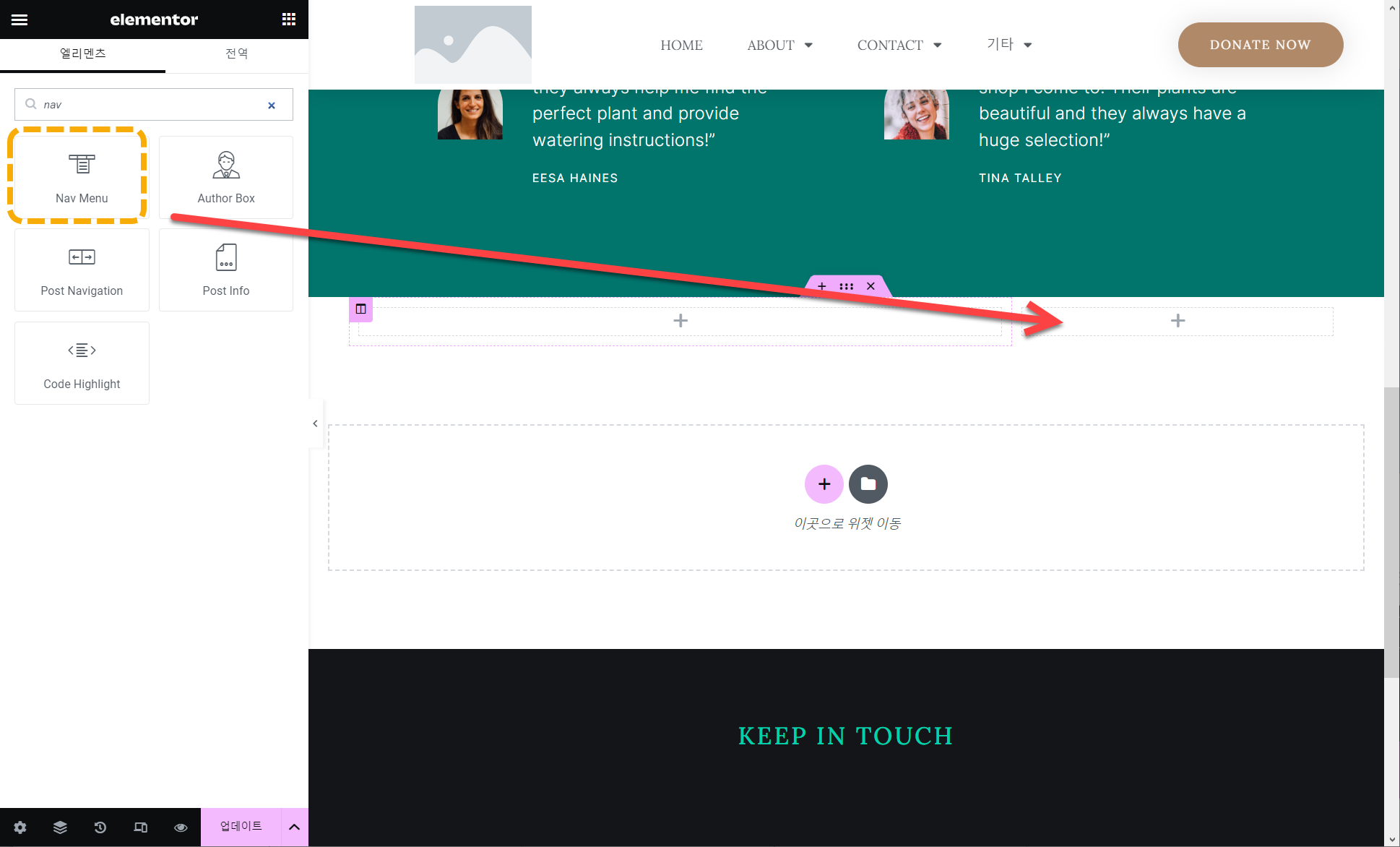
엘리멘터로 페이지를 편집할 때, 사이드바 대신 직접 내비게이션 메뉴를 추가하는 것도 가능합니다.

메뉴를 추가했을 때 메뉴가 수평으로 표시된다면 아래의 사이드바에 메뉴를 추가하는 방식을 이용하거나, CSS를 사용하여 메뉴가 수직으로 표시되도록 조정해주어야 할 수 있습니다.
사이드바에 메뉴 추가하기
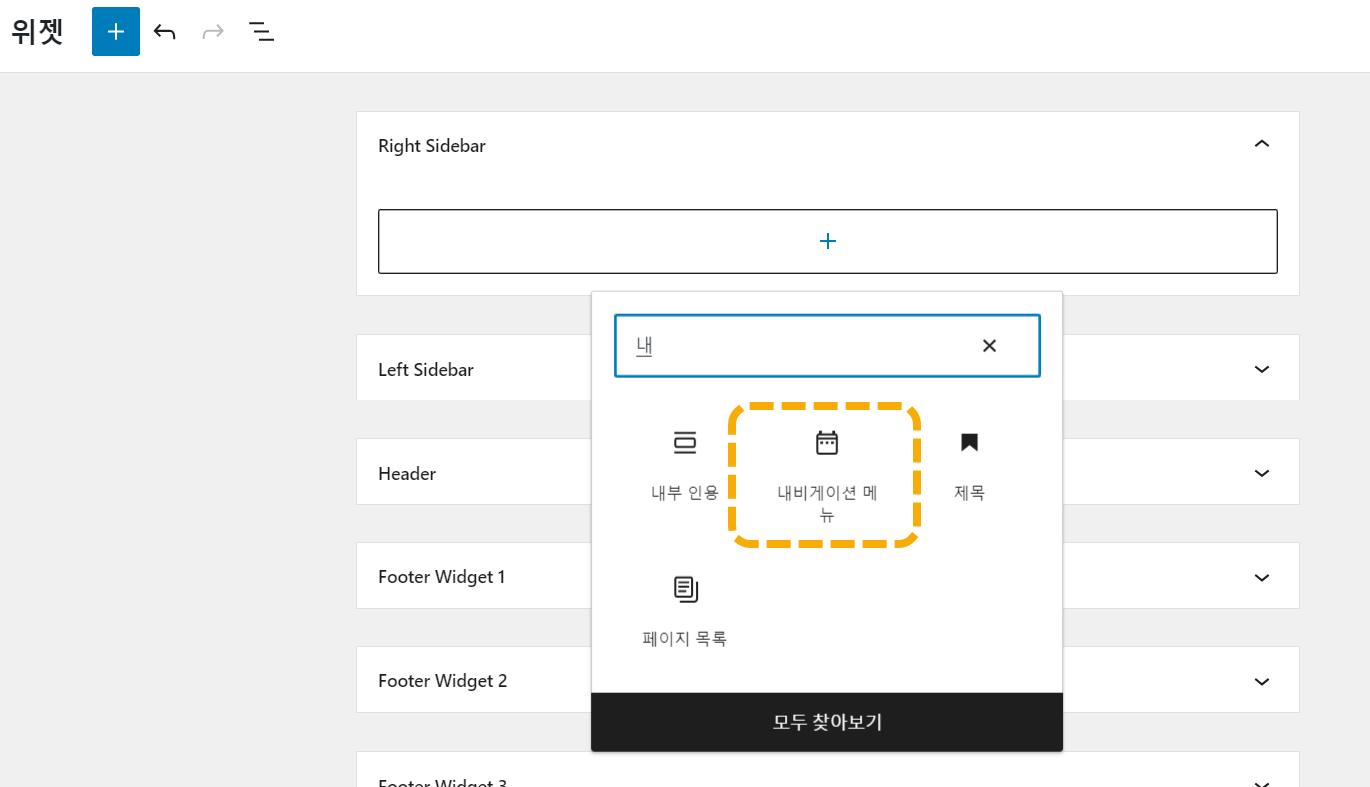
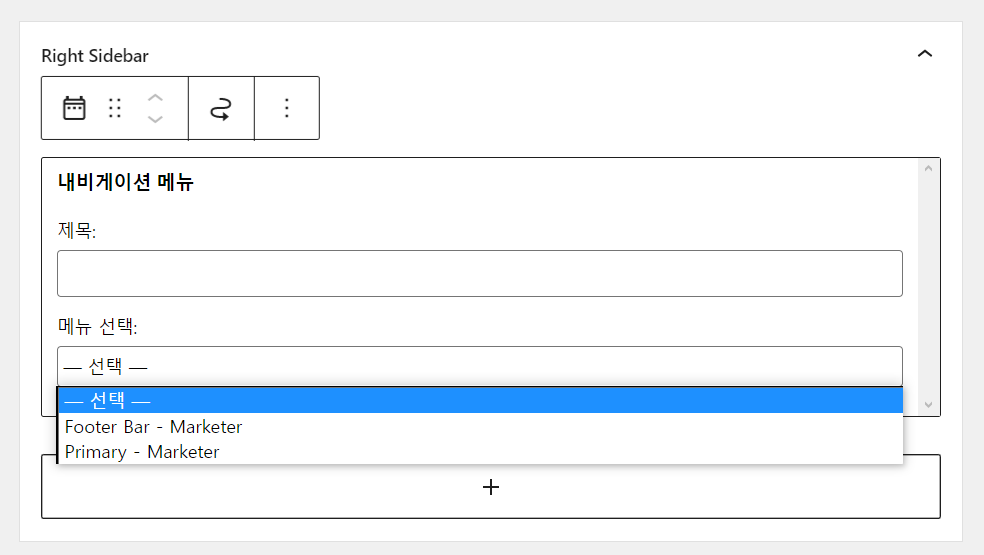
사이드바(위젯 영역)에 커스텀 메뉴를 추가하는 것도 가능합니다. 외모 » 위젯에서 원하는 위젯 영역에 내비게이션 메뉴를 선택하여 추가할 수 있습니다.

내비게이션 메뉴를 추가한 다음, 외모 » 메뉴에서 만든 메뉴 중 하나를 선택할 수 있습니다.

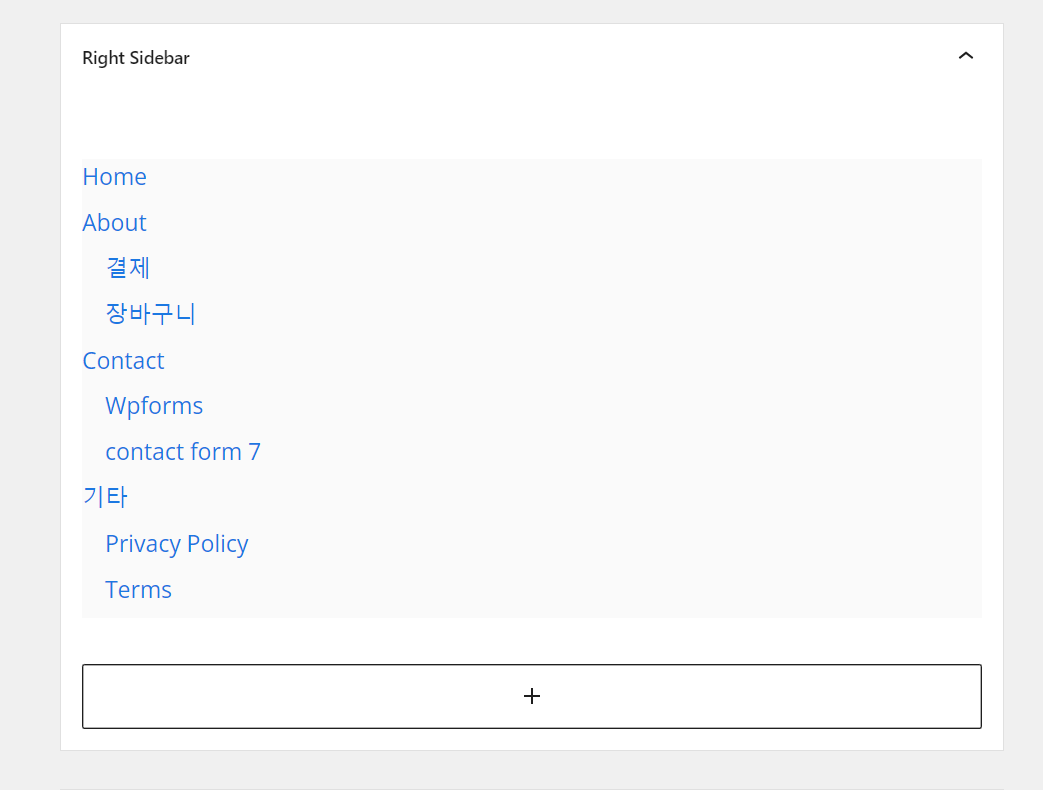
메뉴를 선택하면 미리 보기가 표시됩니다. 실제 사이트에서 표시되는 것을 확인하고, 스타일 조정이 필요한 경우 CSS를 이용하여 조정하세요.

이와 관련하여 자세한 사항을 다음 글에서 참고하세요.
워드프레스 사이드바에 메뉴를 추가하는 방법
워드프레스에서 사이드바에 메뉴를 추가하고 싶은 경우가 있을 수 있습니다. 이 경우 "내비게이션 메뉴들" 위젯을 사용할 수 있습니다. 참고로 "내비게이션 메뉴들"의 이전 명칭은 "사용자 정의
www.thewordcracker.com
참고
워드프레스 엘리멘터 페이지 빌더 커스텀 카테고리 템플릿 만들기
워드프레스에서 카테고리 템플릿은 보통 테마에서 제공하는 템플릿을 사용하게 됩니다. 무료 테마의 경우 카테고리 템플릿이 정해져 있고, 커스텀하고 싶은 경우 테마 폴더 내의 category.php 파일
avada.tistory.com
워드프레스 Elementor 페이지 빌더로 만들어진 페이지를 수정하는 방법
워드프레스에서 페이지 빌더를 활용하면 페이지를 쉽게 만들 수 있습니다. 특히 유료 테마에는 WPBakery 페이지 빌더('비주얼 컴포저')가 많이 탑재되어 있습니다. 비주얼 컴포저는 최적화를 제대
avada.tistory.com
워드프레스 엘리멘터 페이지 빌더: URL 일괄 변경하기
도메인이 변경되어 워드프레스 사이트의 사이트 주소를 변경하거나 주소가 다른 곳으로 이전(마이그레이션)하는 이미지 URL 등을 일괄 변경해야 하는 경우가 있습니다. DB에서 사이트 주소를 일
avada.tistory.com
엘리멘터 페이지 빌더 요금제 개편 (인상) - 워드프레스 정보꾸러미
최근 엘리멘터 (Elementor)는 2021년 3월 9일부터 신규 고객에 대하여 새로운 요금제 개편안을 발표했습니다. 새 플랜이 적용될 경우 일정 개수 이상의 사이트에 엘리멘터 페이지 빌더를 사용하는 고
www.thewordcracker.com

