브레드크럼(Breadcrubmb; 이동 경로)을 추가하면 SEO(검색엔진 최적화)에 도움이 될 수 있고, 티스토리에서 ‘itemListElement’ 입력란이 누락되었습니다 오류가 발생하는 경우에도 오류를 해결하는 데 도움이 될 수 있습니다.
브레드크럼을 표시하면 구글 검색엔진에서 글이 노출될 때 브레드크럼이 함께 표시됩니다.

티스토리 Portfolio (포트폴리오) 스킨에 브레드크럼 추가하기
티스토리에서 브레드크럼을 추가하는 방법에 대해서는 이미 다음 글에서 소개했습니다.
티스토리 Magazine 스킨에 브레드크럼을 추가하는 방법
브레드크럼(Breadcrubmb; 이동 경로)을 추가하면 SEO(검색엔진 최적화)에 도움이 될 수 있습니다. 지난 달에 이 티스토리 블로그의 스킨을 Magazine으로 변경했습니다. 티스토리의 신규 스킨 Magazine으로
avada.tistory.com
위의 글에서는 매거진 스킨에서 브레드크럼을 추가하는 방법이 설명되어 있습니다. 다른 스킨에서도 비슷한 방법으로 가능합니다. 포트폴리오 스킨에서 브레드크럼을 추가하는 방법에 대한 문의가 있어 별도로 정리해보았습니다.
먼저 스킨 편집 화면으로 이동합니다. 꾸미기 > 스킨 편집 > html 편집 > HTML 탭을 클릭하면 됩니다.
Ctrl+F를 눌러 다음 라인을 찾습니다.
<strong class="title_post">티스토리 Portfolio 스킨에 브레드크럼 추가하기 (포트폴리오 스킨)</strong>
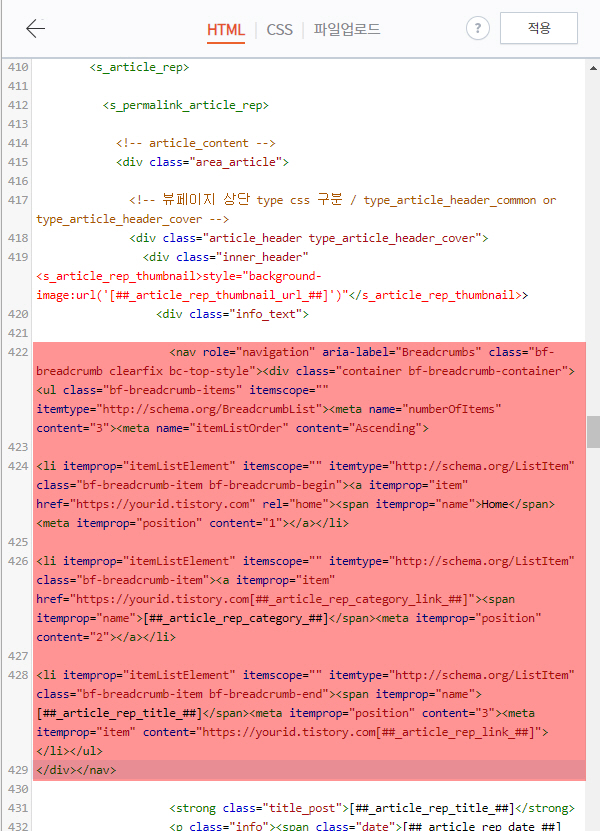
<p class="info"><span class="date">2020. 7. 8. 03:28</span>ㆍ<span>IT & 기타/티스토리</span></p>위와 같은 라인이 4군데 있을 것입니다. 첫 번째에서, 바로 위에 다음과 같은 HTML 태그를 추가합니다.
<nav role="navigation" aria-label="Breadcrumbs" class="bf-breadcrumb clearfix bc-top-style"><div class="container bf-breadcrumb-container"><ul class="bf-breadcrumb-items" itemscope="" itemtype="http://schema.org/BreadcrumbList"><meta name="numberOfItems" content="3"><meta name="itemListOrder" content="Ascending">
<li itemprop="itemListElement" itemscope="" itemtype="http://schema.org/ListItem" class="bf-breadcrumb-item bf-breadcrumb-begin"><a itemprop="item" href="https://avada.tistory.com" rel="home"><span itemprop="name">Home</span><meta itemprop="position" content="1"></a></li>
<li itemprop="itemListElement" itemscope="" itemtype="http://schema.org/ListItem" class="bf-breadcrumb-item"><a itemprop="item" href="https://avada.tistory.com/category/IT%20%26%20%EA%B8%B0%ED%83%80/%ED%8B%B0%EC%8A%A4%ED%86%A0%EB%A6%AC"><span itemprop="name">IT & 기타/티스토리</span><meta itemprop="position" content="2"></a></li>
<li itemprop="itemListElement" itemscope="" itemtype="http://schema.org/ListItem" class="bf-breadcrumb-item bf-breadcrumb-end"><span itemprop="name">티스토리 Portfolio 스킨에 브레드크럼 추가하기 (포트폴리오 스킨)</span><meta itemprop="position" content="3"><meta itemprop="item" content="https://avada.tistory.com/1875"></li></ul>
</div></nav>avada.tistory.com 부분은 실제 이용 중인 티스토리 주소로 변경합니다.

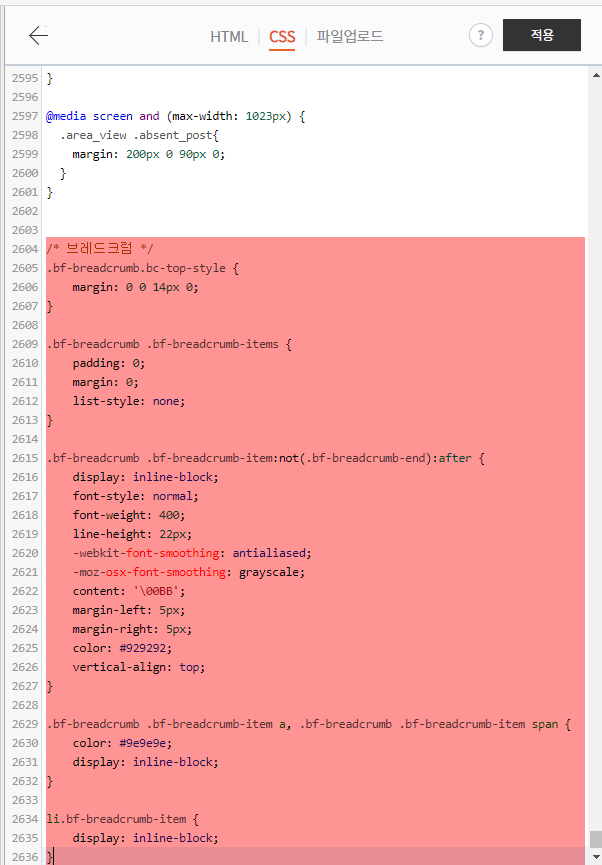
그리고 CSS 탭으로 이동하여 티스토리 Magazine 스킨에 브레드크럼을 추가하는 방법에 제시된 CSS 코드를 추가합니다.

색상 등은 적절히 변경하도록 합니다.
저장한 후에 블로그 글을 살펴보면 브레드크럼이 글 제목 바로 위에 표시되는 것을 확인할 수 있습니다.

위치가 마음에 들지 않으면 스킨 편집의 HTML 탭에서 브레드크럼을 표시하는 HTML 코드를 적절한 곳으로 이동시키시기 바랍니다. 그리고 글자색 등은 CSS로 제어할 수 있습니다.
마치며
이상으로 티스토리 포트폴리오 스킨에서 브레드크럼을 추가하는 방법에 대해 살펴보았습니다. 중복적인 내용일 수 있지만, 특정 스킨에 적용하는 방법에 대한 문의가 있어 별도로 정리해보았습니다. 다른 스킨에서 적용하고 싶다면 구글 크롬에서 요소 검사를 수행하여 타이틀 제목 부분의 HTML 코드 부분을 찾은 다음, 스킨 편집 화면에서 위에 제시된 브레드크럼 코드를 추가하여 테스트해볼 수 있습니다.
위에 사용된 브레드크럼 코드는 워드프레스 테마에서 사용되던 것을 참조하여 티스토리에 적용한 것입니다. 워드프레스에서는 SEO 플러그인을 사용하여 쉽게 브레드크럼을 표시할 수 있습니다. 아바다 등 일부 테마에서는 브레드크럼을 표시하는 옵션을 테마 옵션을 통해 제공하기도 합니다.
워드프레스 브레드크럼 적용 방법 (종합) - 워드프레스 기본
워드프레스에 브레드크럼을 추가하면 사용자들이 쉽게 이동 경로를 클릭하여 이동할 수 있고 구글 같은 일부 검색엔진에 이동 경로가 표시되므로 SEO(검색엔진최적화)에 유리합니다. 이 글에서�
www.thewordcracker.com
참고
티스토리 'itemListElement' 입력란이 누락되었습니다 오류
티스토리에서 ‘itemListElement’ 입력란이 누락되었습니다 오류가 발생하는 경우가 있습니다. 이 문제는 카테고리에 글이 없을 때 발생한다고 알려져 있습니다. 저는 테스트용 티스토리 블로그에
avada.tistory.com
티스토리 매거진 스킨: 본문 글자 크기 변경하는 방법
이 블로그에는 현재 가장 최근에 티스토리에서 공개한 Book Club 스킨이 적용되어 있습니다. 이 스킨을 사용하기 전에 Magazine (매거진) 스킨을 적용했었습니다. 매거진 스킨도 나름 깔끔하고 괜찮��
avada.tistory.com
블로그 방문자 수를 늘리는 방법: SEO에 적합한 글 작성하기
돈 버는 기술이나 돈 버는 방법을 다루는 블로거나 유튜버들 중 일부는 블로그는 돈 들이지 않고 시작할 수 있는 방법으로 소개하고 있습니다. 하지만 이런 말에 혹하여 블로그를 시작해도 방문
avada.tistory.com

