워드프레스 Salient 테마는 현재 Themeforest 마켓에서 판매 10위를 기록하고 인기 테마 중 하나입니다. 개인적으로는 이 테마의 포트폴리오(Portfolio)를 좋아하는 편입니다. 아바다, 엔폴드 등 대부분의 유료 테마에서는 포트폴리오(혹은 프로젝트) 커스텀 포스트 타입을 제공합니다.
Salient 테마를 설치하고 활성화하면 관리자 페이지의 메뉴에 Salient 메뉴 항목이 추가되고 다양한 메뉴 옵션이 제공됩니다.

이 테마에서 Back To Top (위로 이동) 버튼은 기본적으로 설정되어 있습니다. 이 버튼은 Salient > General Sttings > Functionality에서 설정하거나 해제할 수 있습니다.

모바일에서는 기본적으로 Back To Top 버튼이 비활성화되어 있습니다. 만약 모바일 기기에서도 이 버튼을 표시하려면 "Keep Back To Top Button On Mobile" 옵션을 On으로 설정하면 됩니다.
Back To Top 버튼을 활성화해도 실제 사이트에서 이 버튼이 표시되지 않고 SNS 공유 버튼이 표시될 수 있습니다.

위의 그림과 같이 소셜 공유 버튼이 표시되는 현상인데요. 소셜 공유 버튼과 Back To Top 버튼을 동시에 활성화하면 Back To Top 버튼은 표시되지 않고 소셜 공유 버튼만 표시됩니다.
위로 이동 버튼이 소셜 공유 버튼에 가려져서 문제가 발생하는 것으로 보여 CSS로 버튼 위치를 조정해보아도 '위로 이동' 버튼은 표시되지 않네요.
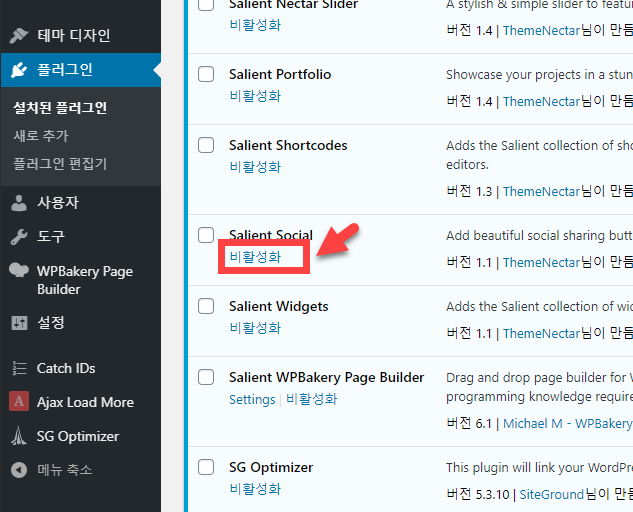
만약 Back To Top 버튼만 표시하고 싶은 경우 플러그인 > 설치된 플러그인으로 이동하여 Salient Social 플러그인을 비활성화하면 됩니다.

참고로 Salient Social 플러그인을 활성화하는 경우 소셜 공유 버튼 설정은 테마 디자인 > 사용자 정의하기 > Salient Social 아래에서 지정할 수 있습니다.

Social Share 플러그인을 비활성화하고 Back To Top 버튼을 활성화하면 그림과 같이 Back To Top 버튼이 제대로 표시됩니다.

Salient 테마에서 이 두 버튼을 동시에 표시하는 방법이 있는지 확인해보고, 만약 방법이 있으면 이 글을 업데이트하겠습다.

