오늘 오랫동안 기다리던 티스토리 에디터가 업데이트되었네요. 이전 에디터는 특히 이미지를 첨부할 때 많이 불편했습니다. 이제 플래시 없이 드래그 & 드롭으로 이미지 첨부가 가능해졌다고 하네요.
테스트를 해보니 잘 작동하네요. 이미지를 끌어다가 놓으면 알아서 이미지가 삽입됩니다.

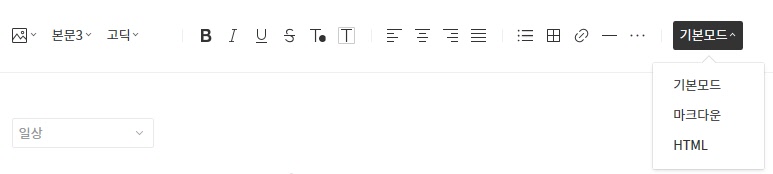
그리고 기본모드 외에 마크다운 모드가 추가되었고, HTML 에디터가 개선되었습니다.
한글 맞춤법 기능도 추가되었네요. 맨 아래에 보면 '맞춤법검사' 도구가 있습니다. 도구를 실행해보니 브런치의 맞춤법검사 도구와 거의 동일한 것 같습니다.

'모두 넘기기'(모두 무시), '모두 수정' 같은 기능이 있으면 더 편리할 것 같습니다.
그리고 '미리보기' 도구도 추가되어 글을 발행하기 전에 미리볼 수 있습니다.

테스트로 글을 작성해보니 이미지를 끌어서 추가하는 기능이 매우 편리하네요. 이전보다 글을 작성하는 데 소요되는 시간이 단축될 것 같습니다.
티스토리가 작년부터 계속 개선되고 있다는 것을 실감하게 됩니다. 최근에는 구독 기능이 추가되어 자주 방문하는 티스토리 블로그를 구독하여 쉽게 최신 글을 확인할 수 있게 되었습니다.
다만, 제가 "티스토리 블로그를 워드프레스로 이전하기 위해 데이터 추출하기"이라는 글에서 소개한 방법을 통해 티스토리 데이터를 추출할 때, 새로운 에디터에서 작성한 글은 제대로 추출되지 않을 가능성도 있을 것 같습니다. 파이썬을 배워서 직접 코드를 만들 수 있다면 좋겠지만 쉽지가 않네요.ㅠㅠ
에디터가 정식 버전은 아니고 베타 버전이라고 하네요. 그래서 버그가 있을 수 있습니다. 정식 버전이 출시되면 기능이 더 좋아질 것 같습니다.
추가:
예약글을 작성할 수 있는 기능이 사라진 것 같네요.ㅠㅠ-->발행 시에 지정할수 있도록 되어 있네요.- 글자 크기를 문단별로 지정이 가능하도록 되어 있습니다. 개별 글자별로 크기를 조정하려면 HTML 모드를 사용할 수 있습니다. 하지만 class를 추가해도 클래스가 사라지는 버그가 있는 것 같습니다.
- IE11에서 확인해보니 이미지가 반응형으로 작동하지 않네요. 그래서 본문의 이미지 크기를 줄였습니다. 이미지를 클릭하면 크게 볼 수 있습니다.
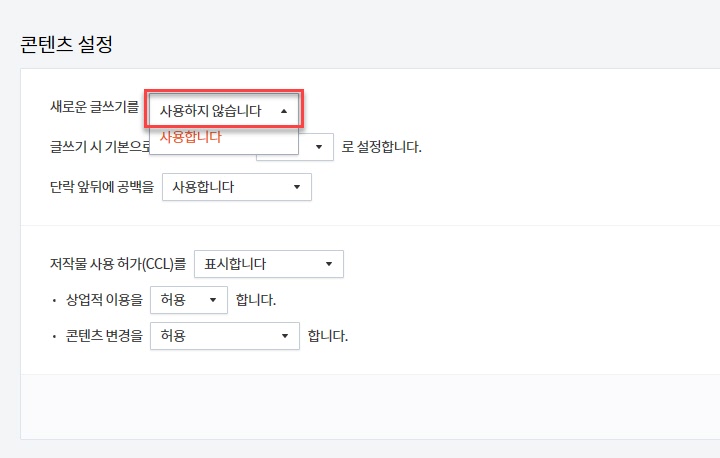
- 새 에디터를 사용하지 않으려면 콘텐츠 > 설정에서 새로운 끌쓰기를 "사용하지 않습니다"를 선택하면 됩니다. 하지만 새 에디터로 작성된 글은 이 설정을 지정해도 새 에디터에서 편집이 됩니다. 구 에디터를 사용하면 글 예약 기능을 사용할 수 있습니다.