워드프레스 베스트셀링 테마인 아바다 테마는 아바다 빌더라는 자체 페이지 빌더가 사용됩니다. Avada Builder는 Divi 테마의 Divi Builder, 인기 페이지 빌더 플러그인인 Elementor 등과 비슷한 기능을 제공합니다.
아바다 빌더를 비롯한 페이지 빌더는 코딩 지식이 없어도 쉽게 사이트를 제작할 수 있도록 지원합니다. 네이버 지식인에 아바다 테마에서 특정 요소(엘리먼트)에 마우스를 올리면 요소의 스케일이 확대/축소되도록 하는 효과를 적용하는 방법에 대한 질문이 올라와서 이 글을 통해 마우스 오버 시 요소를 확대/축소되도록 하는 방법에 대하여 살펴보겠습니다.
워드프레스 아바다 테마: 마우스를 올리면 요소가 확대/축소되도록 하는 방법 (transform 효과)
이미지 등의 요소에 마우스를 올리면 크기가 확대/축소되도록 하는 효과를 적용하려면 CSS에서 transform과 transition(트랜지션) 속성을 사용하여 구현할 수 있습니다. 다음은 마우스 오버 시 이미지를 확대하는 기본적인 CSS 예시입니다.
/* 이미지의 기본 스타일 */
.image-zoom {
transition: transform 0.3s ease; /* 확대 효과에 부드러운 전환 추가 */
}
/* 마우스 오버 시 확대 효과 */
.image-zoom:hover {
transform: scale(1.2); /* 이미지를 1.2배 확대 */
}확대 시 box-shadow를 추가하면 보다 입체감 있는 효과를 줄 수 있을 것입니다.
.image-zoom:hover {
transform: scale(1.2);
box-shadow: 0 4px 8px rgba(0, 0, 0, 0.2); /* 박스 그림자 추가 */
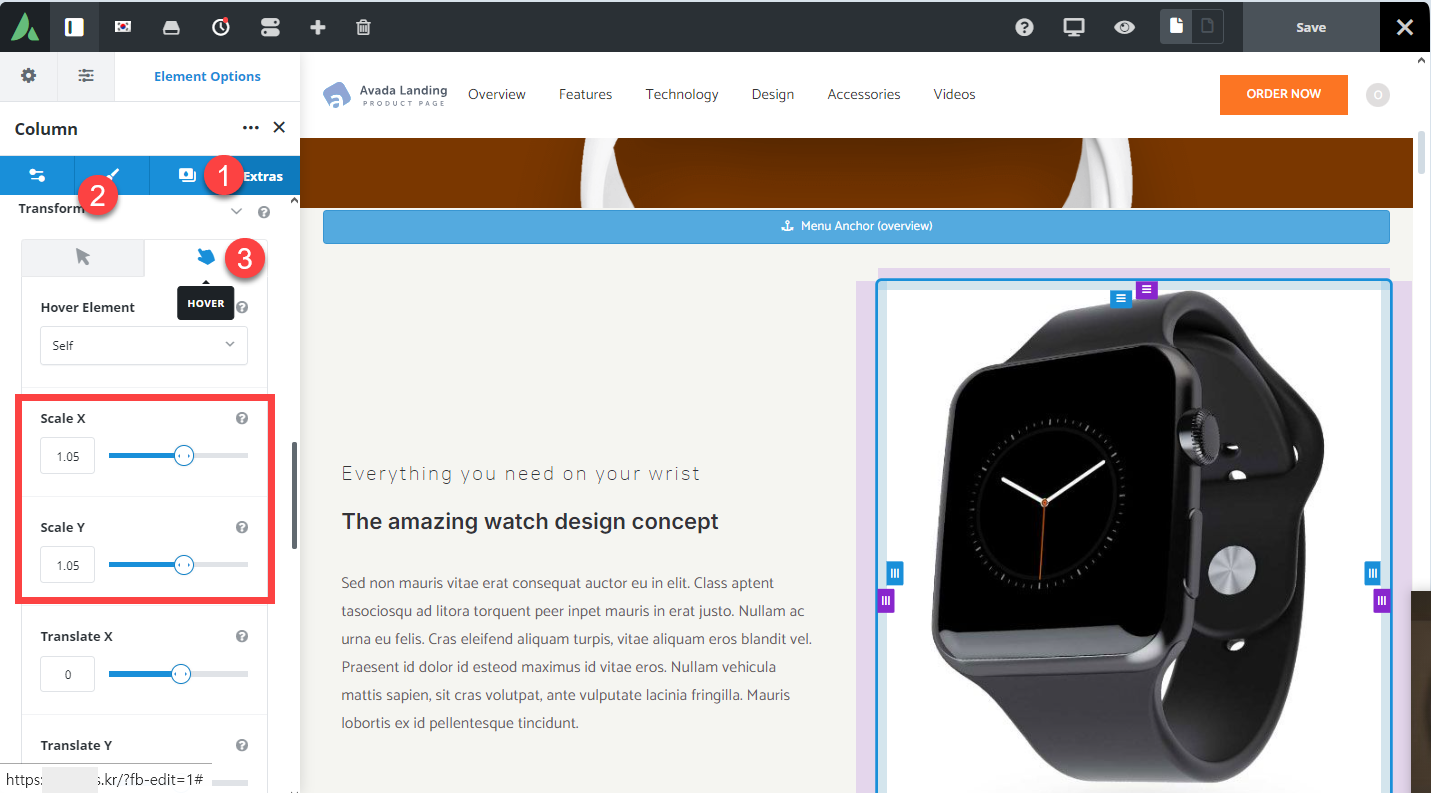
}엘리멘터 등 페이지 빌더를 사용하면 이런 효과를 시각적으로 쉽게 설정할 수 있습니다. Avada테마의 경우 해당 요소 옵션(Element Options)에서 Extras 탭(①)을 클릭하고 Transform 섹션(②)으로 스크롤한 다음, Hover 탭(③)을 누르고 Scale X와 Scale Y의 값을 변경하면 됩니다.

당연하지만 값이 1보다 크면 확대되고 1보다 작으면 (예: 0.9) 요소 크기가 축소됩니다.
다음 동영상을 통해 아바다 테마에서 마우스 오버 시 요소의 크기를 확대/축소하도록 설정하는 방법을 확인할 수 있습니다.
이외에도 다양한 옵션이 있으므로 필요에 따라 사용해 보시기 바랍니다. 엘리멘터 페이지 빌더나 Divi 테마의 디비 빌더에서도 비슷한 방법으로 애니메이션 효과를 줄 수 있습니다.
아바다 테마는 다목적 테마의 효시로서 10년 연속 판매 1위를 기록하고 있는 베스트셀링 테마입니다. 비슷한 레벨의 테마로 Divi 테마가 있습니다. 아바다와 비슷한 판매량을 기록하고 있는 Divi는 엘리멘터 프로에서 제공되는 테마 빌더 기능을 제공하고 레이아웃 팩과 스타터 사이트 템플릿으로 쉽게 홈페이지를 만들 수 있도록 지원합니다.
워드프레스 Divi 테마: 패션용 스타터 사이트 템플릿 데모 공개
워드프레스 인기 테마 중 하나인 Divi 테마는 10년 동안 판매 1위를 기록하고 있는 베스트셀링 Avada 테마와 비슷한 판매량을 자랑하는 다목적 워드프레스 테마입니다. 디비 테마는 심플하면서도
avada.tistory.com
참고
https://avada.tistory.com/2897
엘리멘터 무료 버전 vs. 프로 버전 비교
엘리멘터(Elmentor)는 500만 개가 넘는 사이트에 설치되어 사용되고 있는 인기 워드프레스 페이지 빌더 플러그인입니다. 엘리멘터는 무료 버전과 프로 버전으로 제공됩니다. Elementor 프로 버전에서
avada.tistory.com
https://avada.tistory.com/3046
해외웹호스팅: 클라우드웨이즈 vs. 블루호스트 vs. 카페24 비교 (Cloudways vs. Bluehost vs. Cafe24)
저는 오랫동안 블루호스트(Bluehost)를 이용해 왔으며 2021년부터는 클라우드웨이즈(Cloudways) 웹호스팅 서비스도 함께 이용하고 있습니다. 현재 일부 중요하지 않는 블로그는 Bluehost에서 호스팅되고
avada.tistory.com

