온라인 마케팅에서 고객들의 확보하기 위해서는 효과적인 랜딩 페이지가 마케팅 성과를 높이는 데 큰 도움이 될 수 있습니다. 워드프레스로 랜딩 페이지를 만들면 SEO적인 측면에서도 유리하지만 호스팅에 가입하고 테마를 선정하는 등 과정이 초보자에게 다소 어려울 수 있고 시간도 걸릴 수 있습니다. 당장 랜딩 페이지가 필요하다면 Wix와 같은 서비스도 괜찮습니다. Wix와 비슷한 Brizy Cloud 서비스도 고려해볼 수 있습니다. Brizy Cloud는 워드프레스 Brizy 페이지 빌더를 웹 빌더로 활용하여 사이트를 만들기 때문에 워드프레스 페이지 빌더를 사용해본 적이 있다면 윅스보다 쉽게 느껴질 것입니다.
[참고*Brizy에는 워드프레스 기반의 Brizy 페이지 빌더와 독립적인 플랫폼인 Brizy Cloud로 나누어져 있습니다. Brizy Cloud는 Brizy 페이지 빌더가 사용되지만, 워드프레스와 무관하게 독립적인 웹 빌더로 작동합니다.*]
Brizy Cloud - 훌륭한 랜딩 페이지를 쉽고 빠르게 만들 수 있는 웹 제작 서비스
Brizy는 드래그 앤 드롭 방식의 워드프레스 페이지 빌더를 만든 업체입니다. Brizy는 Brizy 페이지 빌더를 워드프레스가 아닌 독자적인 플랫폼으로 구현한 Brizy Cloud 서비스를 선보였습니다. Brizy Cloud는 가입한 후에 테마나 플러그인 선정과 같은 복잡한 과정 없이 곧바로 사이트나 랜딩 페이지를 만들 수 있습니다.
사이트에 가입한 후에 곧바로 랜딩 페이지를 만들 수 있습니다. 그러면 미리 만들어진 블록이나 레이아웃을 로드하여 입맛에 맞게 수정이 가능합니다.
Brizy Cloud는 무료 요금제도 있으므로 무료 플랜에 가입하여 사이트를 만들 수 있습니다.
Brizy 페이지 빌더 사용법을 모르더라도 간단한 랜딩 페이지를 1시간도 안 되어 만드는 것이 가능합니다. 실제로 랜딩 페이지가 필요하여 Brizy Cloud의 무료 플랜에 가입해서 하나 만들어 보았는데, 1시간도 채 걸릴지 않습니다.
워드프레스 유지관리 프로그램
워드프레스와 관련하여 궁금한 점이 있거나 문제가 발생 시 언제든지 물어볼 수 있는 서비스를 요청하는 분들이 계셔서 워드프레스 유지관리 프로그램(WordPress Maintenance Program)을 마련했습니다.
word.brizy.site
무료 플랜에서는 [**example.brizy.site**]와 같이 Brizy 서브 도메인 주소가 부여됩니다. 커스텀 도메인을 추가하려면 유료 요금제로 업그레이드해야 합니다.
굳이 도메인을 입힐 필요가 없다면 무료 플랜으로도 충분할 것 같습니다. 유료 요금제에서는 Brizy Pro 위젯과 Pro 템플릿을 사용할 수 있습니다.
Brizy Cloud로 1시간 만에 무료 랜딩 페이지 만드는 방법
1. Brizy Cloud에 가입한 후에 Create New Project를 클릭하여 새 프로젝트 만들기를 시작할 수 있습니다.

2. Create New Project 페이지에서 Website & Landing Page를 선택합니다.

3. Start Building Your Page에서 버튼을 클릭합니다.

4. Blocks 템플릿을 선택할 수 있는 화면이 표시됩니다.

현재 502개의 블록이 있고 Ligt 버전과 Dark 버전을 나누어져 있습니다. PRO로 표시된 템플릿은 유료 요금제에서만 이용할 수 있습니다. 무료 버전에서도 많은 블록을 사용할 수 있습니다.

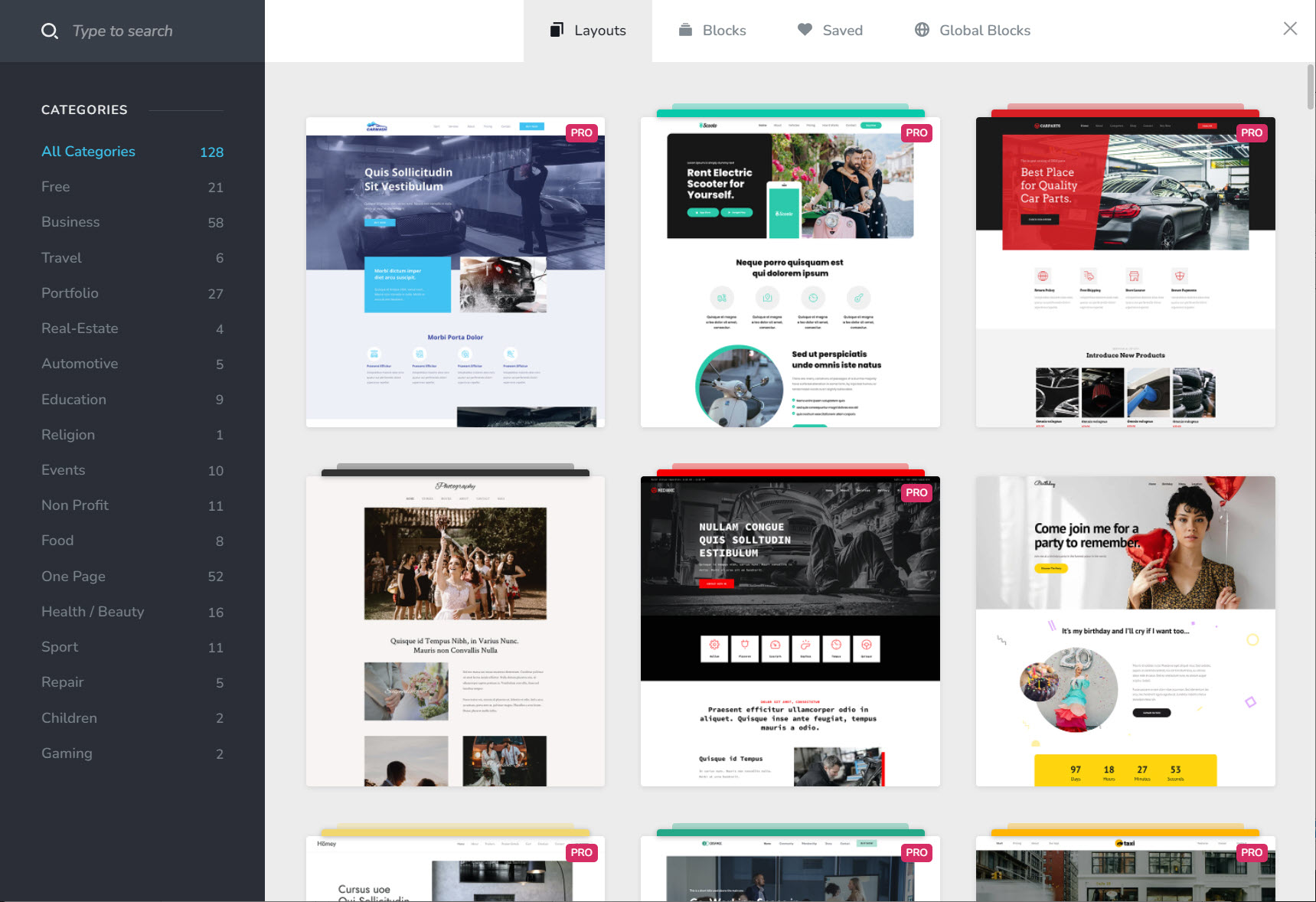
5. Layouts 탭에서 레이아웃 템플릿을 로드할 수 있습니다. 레이아웃은 자체로 하나의 랜딩 페이지로 활용할 수 있는 템플릿입니다. 워드프레스의 아바다, 엔폴드 테마 등의 데모에 해당한다고 생각할 수 있지만, 이러한 테마에서는 사이트 전체에 적용되지만, Brizy Cloud는 페이지에만 적용되며, 여러 개의 레이아웃을 한 페이지에서 로드할 수도 있습니다.

현재 128개의 레이아웃이 있으며 무료 레이아웃은 21개로 다소 적은 편입니다.

6. 무료 블록을 여러 개 로드하여 조합하여 페이지를 만들 수 있습니다.

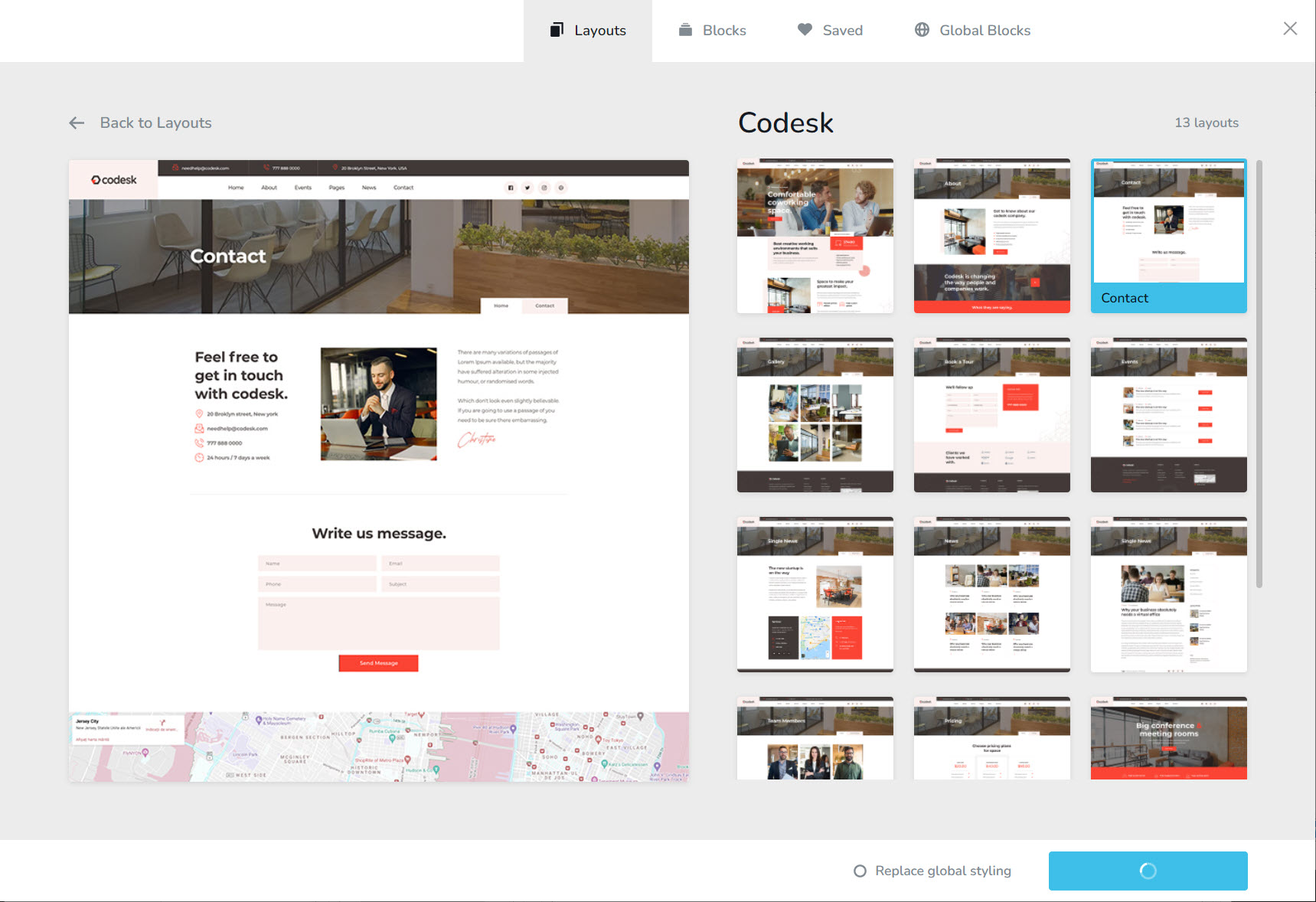
레이아웃 템플릿의 경우 한 레이아웃에 여러 개의 레이아웃 페이지가 포함되어 있는 레이아웃도 있습니다. 이 경우 다른 레이아웃을 선택하여 로드할 수 있습니다.

Import This Layout을 클릭하면 레이아웃이 임포트됩니다.

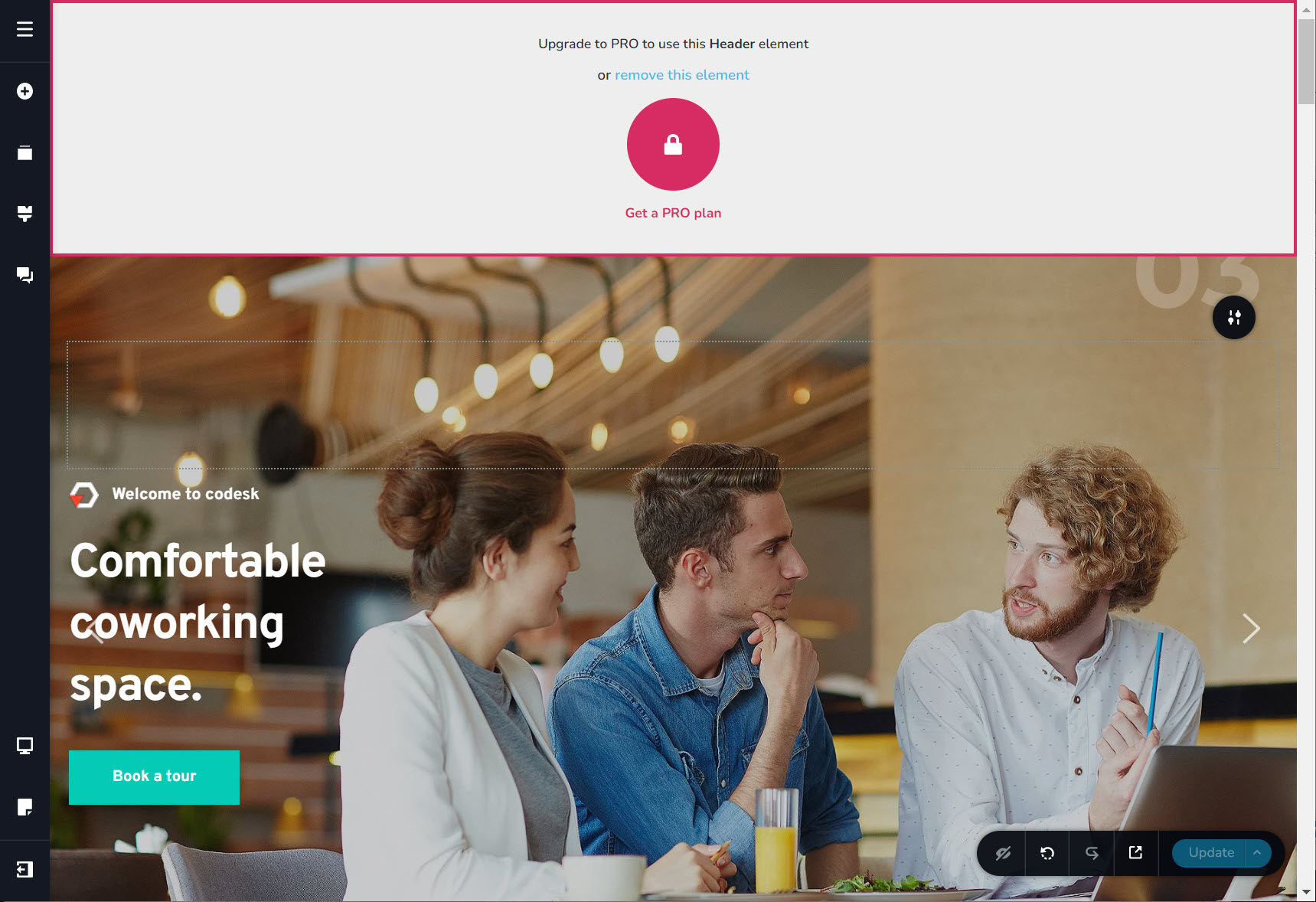
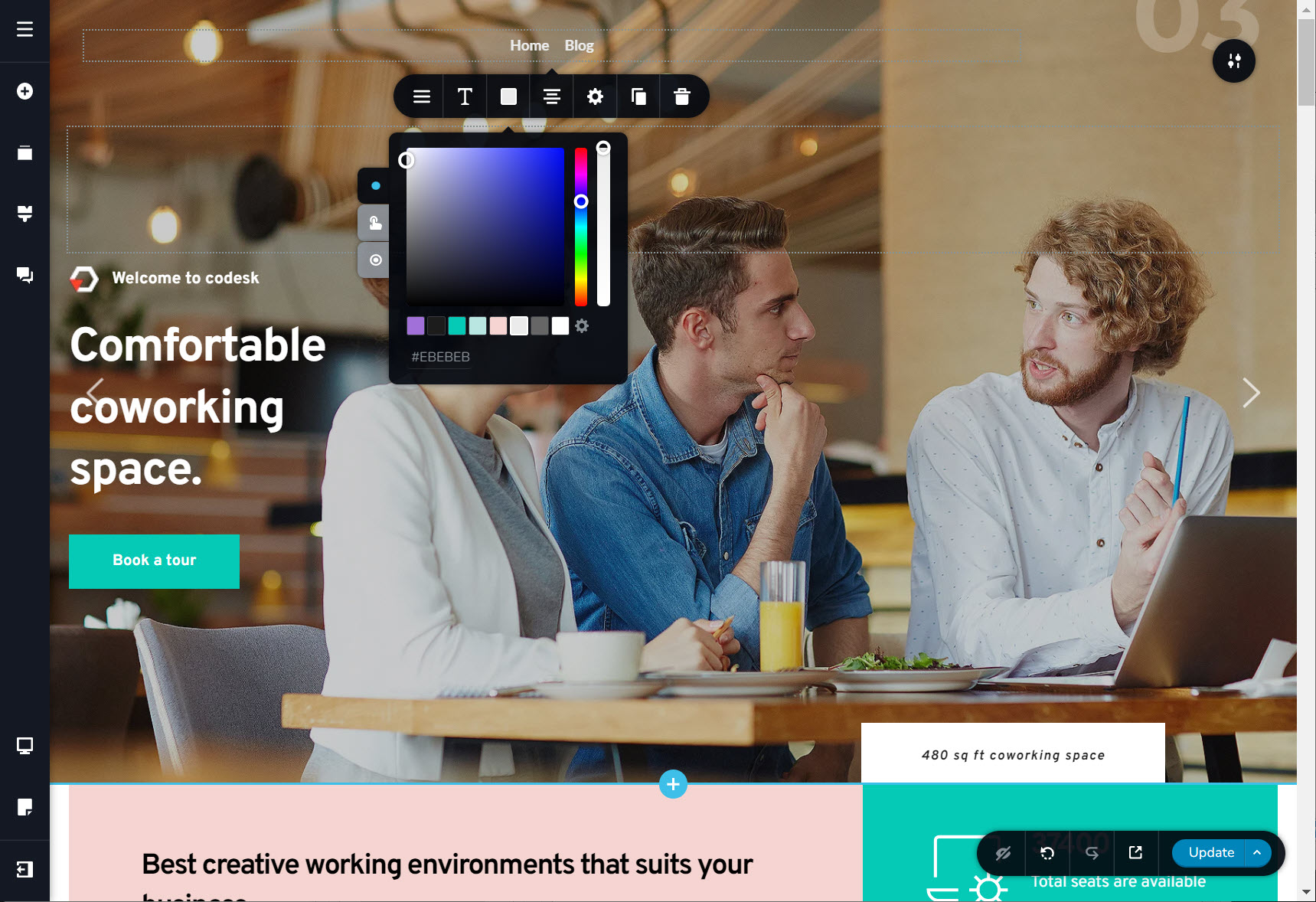
7. 레이아웃을 임포트한 후에 페이지를 편집할 수 있습니다.

위의 그림에서 PRO 플랜에서만 제공되는 블록은 자물쇠 아이콘이 표시되고 PRO 요금제로 업그레이드해야 이용할 수 있습니다. 심플한 랜딩 페이지를 만드는 경우에는 무료 플랜으로 충분하지만, 프로 기능을 사용하면 보다 수월하게 사이트를 만들 수 있고 고급 기능도 이용할 수 있습니다.
불필요한 요소를 삭제하고 메뉴 등을 추가하는 등 필요한 요소를 추가합니다.

텍스트 등을 적절히 변경하고 배경색, 색상, 이미지 등도 적절히 바꾸도록 합니다.
블록 순서를 바꾸고 싶은 경우 아래의 아이콘을 클릭하고 Reorder Blocks 섹션에서 블록을 마우스로 끌어다가 원하는 곳으로 이동시킬 수 있습니다.

엘리멘터 페이지 빌더의 경우 섹션을 마우스로 끌어다가 페이지 내에서 이동시키는 방식이지만, Brizy에서는 위의 그림과 같이 해당 블록 썸네일을 끌어다가 이동시킬 수 있습니다. 둘 다의 장단점이 있을 것 같은데, 이 부분에서는 Brizy 방식도 괜찮은 것 같습니다.
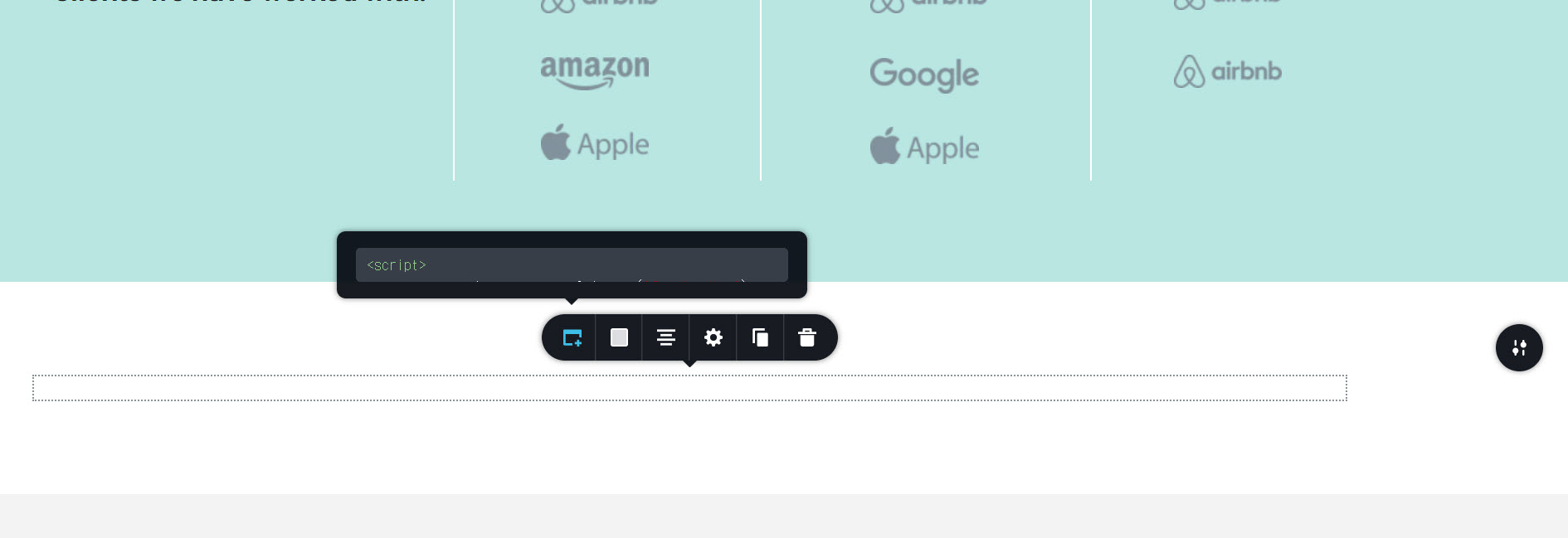
HTML이나 JavaScript를 삽입하려면 Embed 엘리먼트를 사용할 수 있습니다.

8. 왼쪽 상단의 3개의 줄 모양의 아이콘을 클릭하면 페이지, 블로그 스토리 등의 자산을 확인할 수 있습니다. Pages를 클릭하면 현재 생성되어 있는 페이지들이 나열되어 있습니다. 여기에서 새 페이지를 추가할 수 있습니다.

Blog를 클릭하면 포스트(글) 리스트가 표시됩니다. 마찬가지로 여기에서 새 포스트를 만들 수 있습니다.

Stories, Popups & Alerts는 PRO에서만 사용이 가능합니다.
9. 하단의 Project Settings를 클릭하면 사이트 전체에 적용되는 프로젝트 설정에 접근할 수 있습니다.

SEO에서 사이트 제목과 사이트 설명을 입력할 수 있고, 파비콘을 추가할 수 있습니다.
Sharing (공유) 탭에서는 SNS 공유 시 표시되는 제목과 설명, 썸네일을 지정할 수 있습니다.

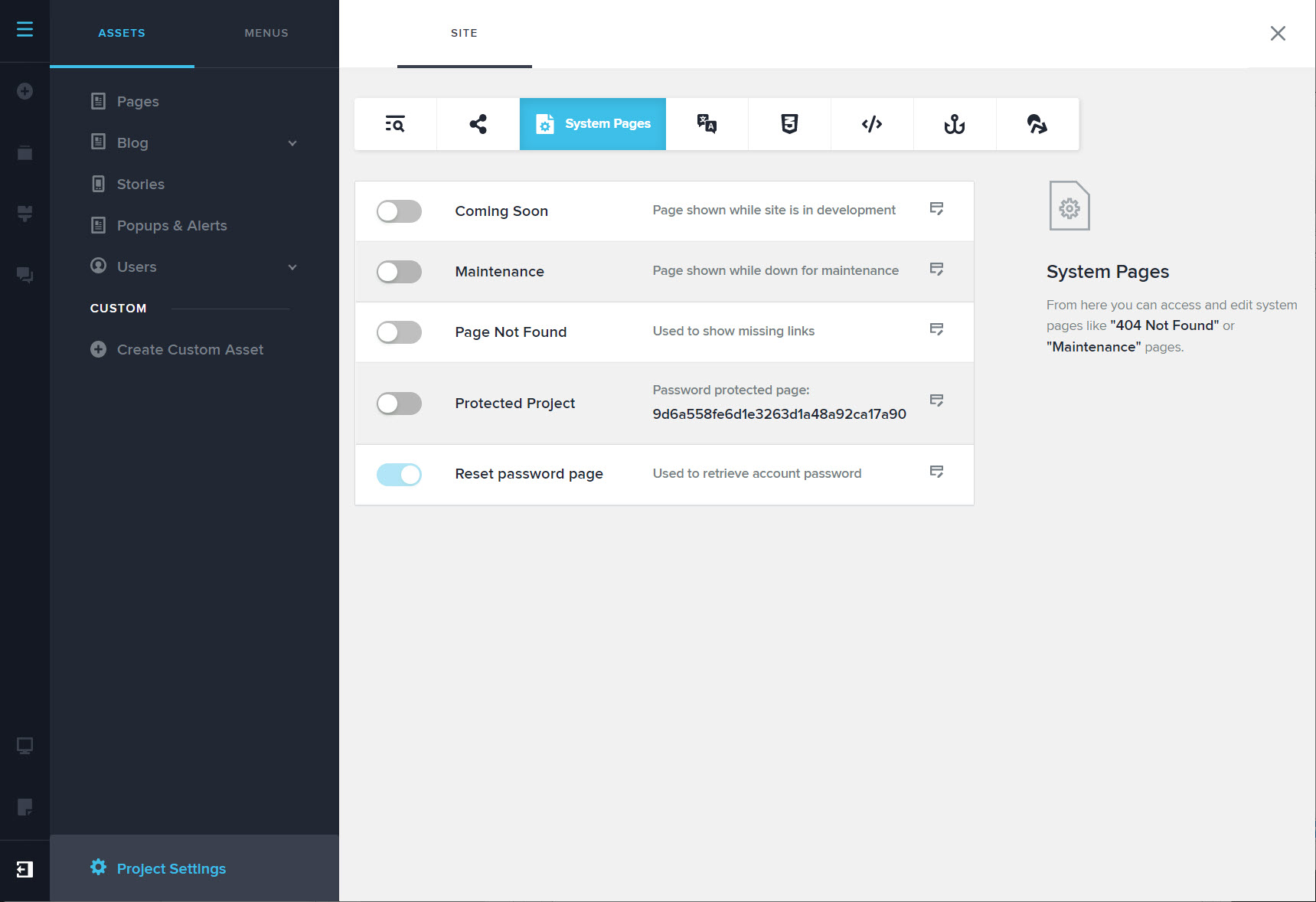
System Pages에서는 "404 Not Found" 또는 "Maintenance" 페이지와 같은 시스템 페이지에 액세스하여 편집할 수 있습니다.

Translate 탭에서 언어를 설정할 수 있습니다(기본: English).

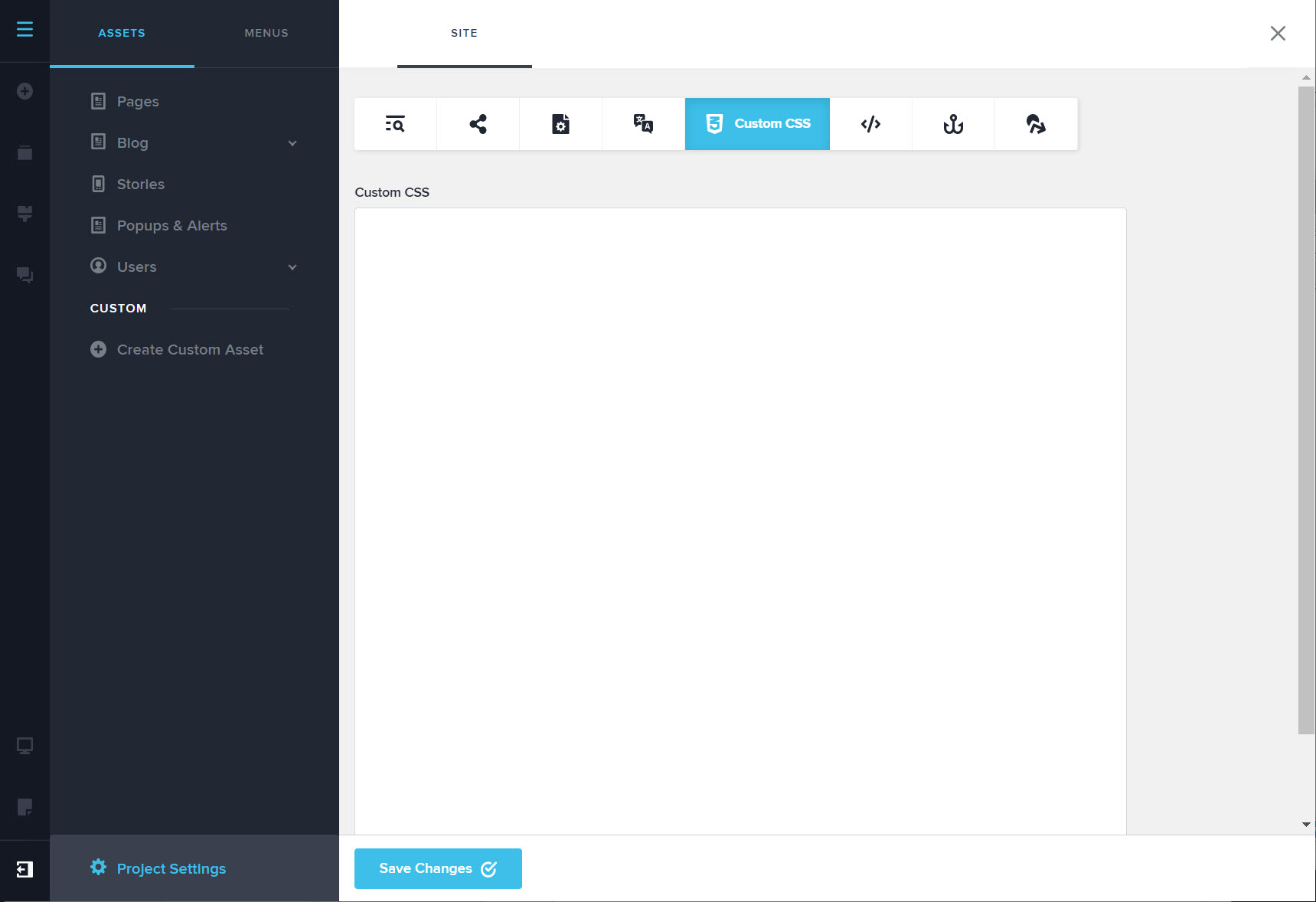
Custom CSS 탭에는 커스텀 CSS 코드를 추가할 수 있습니다. 무료 플랜에서도 커스텀 CSS를 추가할 수 있습니다.

Code Inject 탭에 코드를 추가할 수 있습니다.

네이버 웹마스터 도구나 구글 서치 어드바이저에 사이트를 등록하려는 경우 여기에 HTML 메타태그를 추가하여 사이트 소유를 확인할 수 있습니다.
[참고*Wix 무료 버전에서는 코드를 추가하는 옵션이 제공되지 않지만, Brizy Cloud에서는 무료 버전에서도 코드를 헤더/푸터에 추가할 수 있는 기능이 제공됩니다. 이 기능을 사용하여 각종 메타 태그를 추가할 수 있으며 자바스크립트 코드도 삽입할 수 있습니다.*]
10. 페이지 편집 작업이 완료되었다면 페이지를 저장합니다. 알림판(Dashboard)으로 이동하여 Publish를 누릅니다.

그러면 Publish(발행) 옵션 선택 화면이 표시됩니다.

유료 버전에서는 Custom Domain을 선택하여 커스텀 도메인을 지정할 수 있습니다. 무료 버전에서는 Subdomain을 선택하여 brizy 서브도메인을 지정할 수 있습니다.
[참고*커스텀 도메인을 추가하려는 경우 도메인에 대한 A 레코드를 추가해야 Brizy Cloud에서 만든 사이트에 연결됩니다. DNS 정보는 전파되는데 서너 시간에서 1~2일 정도의 시간이 소요될 수 있습니다.*]

서브도메인 방식을 선택하는 경우 서브도메인 이름을 입력하면 곧바로 사이트에 접근이 가능합니다. 서브도메인을 지정한 후에는 추후에 변경이 가능합니다.
Brizy Cloud 플랜 요금
Brizy Cloud에는 연간 라이선스와 라이프타임 라이선스가 있습니다. 라이프타임 라이선스는 한시적으로 제공된다고 합니다. 기간이 만료되면 평생 요금제는 종료될 수도 있을 것 같습니다.

요금이 다소 비싼 편이지만, 호스팅이 함께 제공되며, 평생 사용이 가능합니다. 그리고 트래픽과 스토리지가 무제한 제공된다고 합니다. 방문자가 많더라도 추가적인 비용 없이 평생 사용할 수 있기 때문에 잘 활용하면 매우 저렴한 솔루션이 될 수도 있을 것 같습니다.
Personal Cloud LTD는 1개 워크스페이스, Basic CDN & SSL이 제공됩니다. Freelancer Cloud LTD는 20개 워크스페이스에 Premium CDN & SSL이 지원됩니다. 속도면에서 퍼스널 클라우드보다 빠를 것 같습니다. Agency Cloud는 100개 워크스페이스와 VIP 지원이 제공된다고 합니다.
연간 요금제의 경우 라이프타임 요금제보다는 저렴한 편입니다. 현재 이스터(부활절) 기념 30% 할인 이벤트가 실시되고 있습니다.

월 요금제도 있습니다. 월간 요금제는 연간 요금제에 비해 20% 정도 비싼 편입니다.
참고
https://avada.tistory.com/2581
워드프레스 엘리멘터 페이지 빌더 팝업 만들기
워드프레스에는 다양한 팝업 플러그인이 있습니다. Popup Maker와 같은 무료 플러그인을 사용하면 버튼 클릭 시 팝업이 표시되도록 할 수 있습니다. 이 글에서는 엘리멘터 페이지 빌더의 팝업 기능
avada.tistory.com
https://avada.tistory.com/1817
새로운 워드프레스 페이지 빌더 Brizy, 제2의 엘리멘터가 될 수 있을까?
몇 년 전만 해도 비주얼 컴포저가 많은 테마에 탑재되어 인기를 끌었습니다. 고질적인 속도 문제와 자잘한 버그가 있었지만 이 페이지 빌더만 한 것이 없어 많이 사용되다가 엘리멘터 페이지 빌
avada.tistory.com
Brizy Cloud, 제2의 Wix가 될 수 있을까? - 워드프레스 정보꾸러미
Brizy는 워드프레스 페이지 빌더에 이어 Brizy Cloud라는 클라우드 상품을 선보였습니다. Brizy 페이지 빌더는 워드프레스에 설치하여 사용하는 페이지 빌더이지만, Brizy Cloud는 Brizy로 만든 CMS라 할 수
www.thewordcracker.com